

使用WebLOAD构建负载测试方案
描述
WebLOAD的强大记录和脚本编制,关联,拖放构建块,参数化和响应验证使您可以更轻松,更有效地构建负载测试方案。使用WebLOAD的本机JavaScript脚本语言,以任何逻辑和集成来扩展和增强脚本。
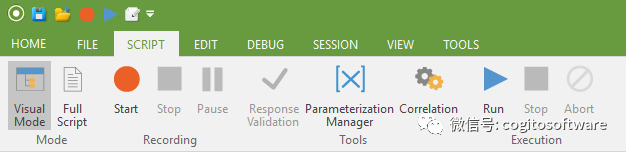
记录
在目标应用程序上记录动作时,WebLOAD会自动将动作转换为测试脚本。使用任何Web技术(包括HTTP/ HTTPS(SSL,TLS),WebSocket,AJAX,SOAP,HTML5,WebDAV等),记录都是透明且自动的。WebLOAD用JavaScript生成测试脚本,可以灵活地添加各种协议,并根据需要轻松扩展到其他协议。

动态值相关
WebLOAD的相关引擎被认为是业界最佳的。它可以正确识别服务器端(例如会话ID,订单号)和客户端(时间和日期戳)动态值,并自动替换它们以确保测试准确性,同时节省每个脚本的开发时间。
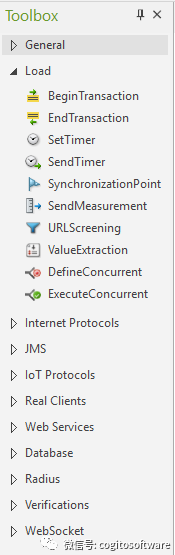
拖放构建基块
WebLOAD的拖放构建块通过将元素拖放到脚本(自动生成的脚本)中来加速负载方案的开发。可以选择负载测试命令(事务,计时器,睡眠,异常,同步等),Web协议操作(ftp,smtp,pop,db等),数据库,移动设备,多媒体,WebSockets以及验证点,快速有效地开发任何负载方案。

参数化
WebLOAD的自动参数化可确保您的脚本代表正确施加应用程序压力的各种用户和活动-自动替换唯一的用户输入和输出值。参数化是创建实际负载的必要工具。
响应验证
WebLOAD的高级响应验证将确保您的应用程序在任何负载情况下均能正常运行。这将确保应用程序流程正确,并在加载期间返回正确的值。
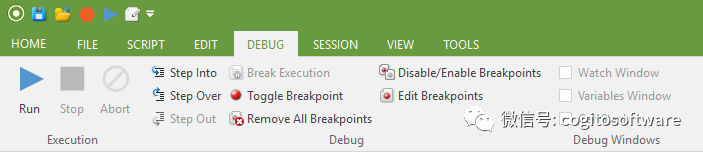
脚本调试
WebLOAD的脚本调试确认脚本正确。通过使用断点,监视和步骤元素尽早识别所有问题和错误,可以在满负载测试运行期间节省宝贵的时间。

审核编辑:汤梓红
- 相关推荐
- 热点推荐
- javascript
- 负载测试
- 脚本语言
- 脚本
-
直流充电安全测试负载方案解析2025-03-13 7521
-
充电桩老化负载测试技术方案2025-04-10 21943
-
基于负载牵引的功率放大器测试解决方案2019-07-17 3580
-
变压器空载和负载特性测试2008-09-24 4838
-
车载DC-AC板抛负载测试及解决方案2022-06-16 1542
-
汽车车灯板抛负载测试及解决方案2022-07-02 1328
-
Radview--Web和应用程序负载测试2023-08-24 927
-
如何创建OracleForms负载测试2023-08-28 726
-
.NET应用程序的性能测试2023-08-29 1016
-
CRM和ERP性能测试包括哪些?2023-08-30 1017
-
WebLOAD的优势和功能2023-09-11 1990
-
如何测试电源芯片负载调整率呢?有哪些测试规范呢?2023-11-09 2929
-
负载是什么?如何测试电源负载能力?2023-11-10 5085
-
教你如何掌握WebLOAD Data Drilling特性的性能测试?2023-12-20 1077
-
致茂负载模拟器LED电源测试方案2024-08-28 1567
全部0条评论

快来发表一下你的评论吧 !

