

采用 STM32H750 探索套件的无线测温集中器的UI设计
电子说
描述
▲ 作品展示
在详述实现过程之前,我们先看一下 ST 专家点评。
ST专家点评
从这个评测贴中我们可以看到这位同学给我们展示了如何使用STM32H750+TouchGFX开发平台快速开发一个GUI产品-无线测温集中器。
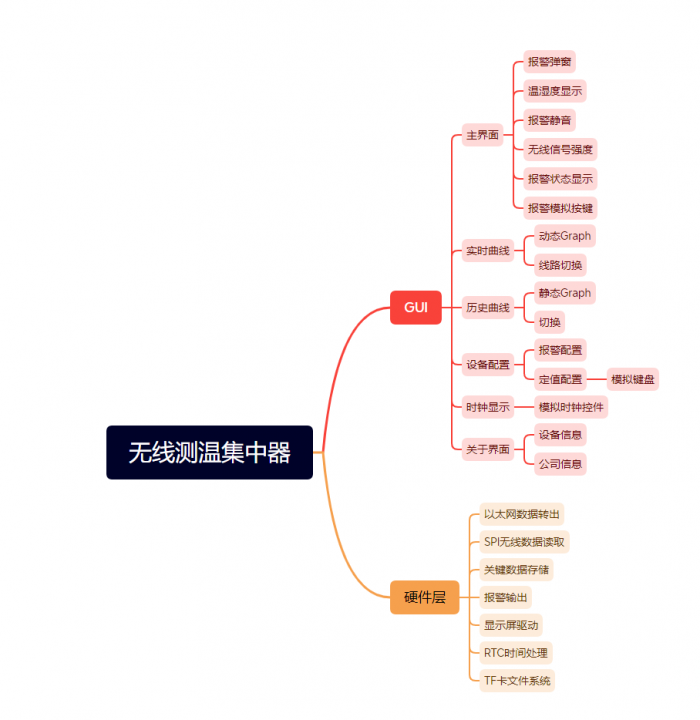
从设计思路角度来看:这位同学进行设计前,首先使用思维导图工具对应用的需求进行模块化梳理,这个设计思路是非常推荐的。
一方面有利于进行UI界面规划和设计,另一方面有助于通过TouchGFX提供的MVP机制对UI和后端数据处理进行分离,可以分开调试。
这位同学也提到,由于UI image/font资源多的时候,下载板卡会比较慢,因此UI开发可以先使用TouchGFX Designer的模拟器进行调试,当后端数据处理部分调试好后然后再与UI部分通过MVP集成。
从数据处理的角度看:从功能实现的角度来看无线测温集中器的应用功能UI部分的实现比较完整,交互也比较友好。该设计包含了多个界面(主界面/实时曲线/历史曲线/设备配置/时钟显示/关于),这些界面的实现和界面间切换以及数据的展示和读取。
从整体设计来看:看起来复杂的GUI+数据处理应用,由于TouchGFX Designer提供了很多常用的控件,如:文本显示/图片显示/容器/界面切换/动态,静态曲线/时钟等控件,就非常容易的通过所见即所得+拖拽的方式进行快速设计,通过交互配置就可以实现页面切换,然后通过MVP进行数据展示,是一个很好的参考设计。
一、概述
此项目实际应用,并非使用STM32H750B芯片,显示屏也是7寸的RGB屏,所以,此项目只是使用此开发板实现GUI的功能,后期将GUI移植到具体的项目中。
整个项目的大体框架如下:

无线数据的读取是通过一个SPI的Lora 模块通讯的,读取大量测温模块发出的温度,由于全程都是无线的通讯方式,需要一台可以显示能进行人机交互的设备来管理这些模块。
二、硬件
GUI运行硬件平台为STM32H750B-DK开发板。硬件层的程序最终是基于我司的平台,所以,此次测评主要集中在GUI上。很多底层的程序移植过来也用不上,而且时间比较长,逻辑也比较复杂。连接上随开始板送的传感器与一个RTC模块。

三、软件
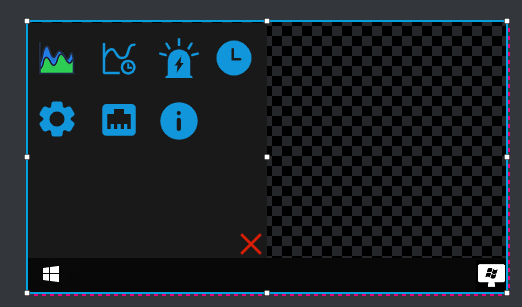
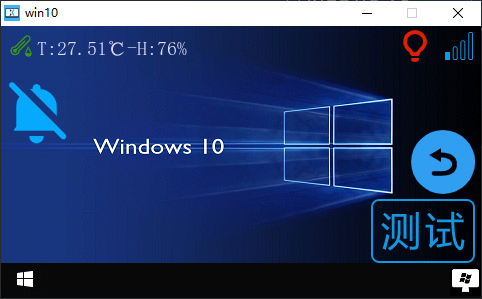
于是,本次的UI就采用仿win10桌面的一种方式。要美观的话还是要大量的贴图,所以先用一些简单的图标进行代替。“桌面”的整体布局使用自定义控件的方式,把任务栏与开始菜单先做成自定义容器,在每个界面中添加这个容器。再实现每个界面 不同的功能。界面设计,大部分工作是使用TouchGFX 4.19.1 Designer 完成的,一些逻辑,要当特定的源文件中修改代码与添加相应的函数实现的。
任务栏可以打开开始菜单,右侧为显示桌面功能。开始菜单中的几个图标,可以进行不同的screen之间的切换。每个screen中都添加这个任务栏的容器,这样每个sreen之间都可以自由的切换了。

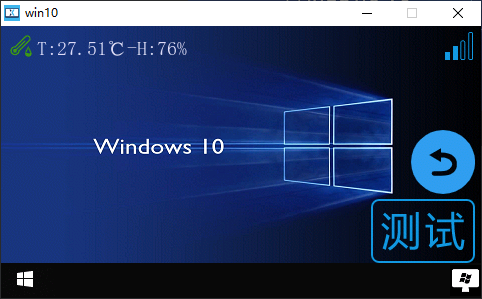
桌面,显示温湿度传感器的数据,显示无线信号强度,显示报警状态,有消音功能。如果没有有效的无线信号,信号强度图标会从低到高闪烁,以示在搜索信号。

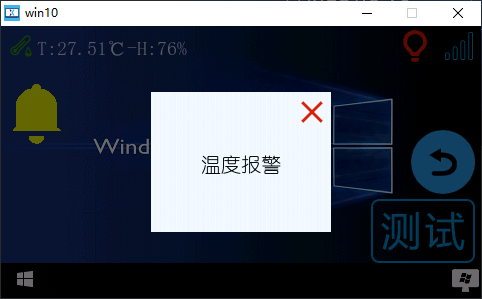
当发生报警时,会有弹窗。同时,最上面会有报警状态显示,桌面上,的铃铛会闪烁。当按复位后,报警状态全部消失。

也可以按一下铃铛,进行静音。

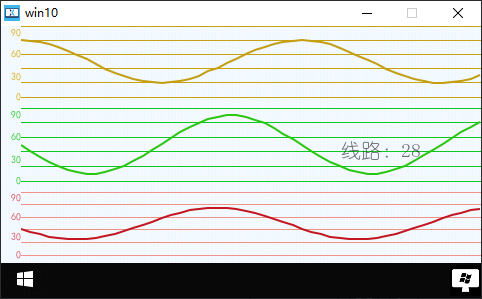
实时动态显示功能,这里分不同的线路,每条线路分为A,B,C三相,使用不同的颜色区分。中间增加一个滚轮,用于切换不同的线路号。这里显示的应该是温度曲线,方便调试,增加了可修改周期的正弦曲线,线路号越大,周期越大。无线测温一般测量电缆接头或是断路器的位置,所以,分三相显示。

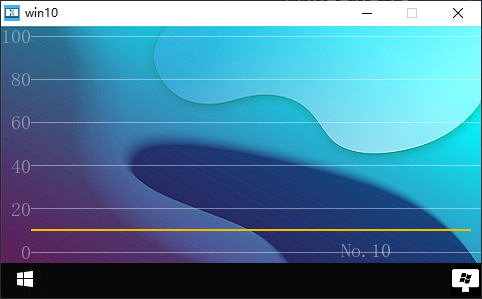
历史记录可显示报警信息发生时前后的温度记录,也是通过滚轮来切换的。这里的数据,是暂时的,实际使用时,要先读取存储介质上的数据再显示的。

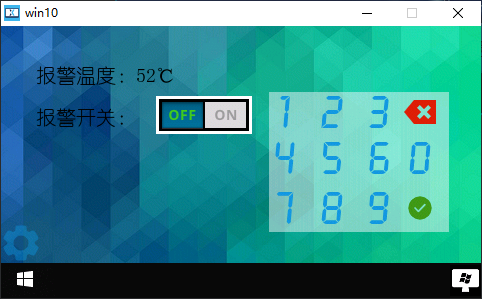
配置界面,可配置报警开关,与报警温度的设置。温度设置通过独立设计的一个虚拟键盘来输入。

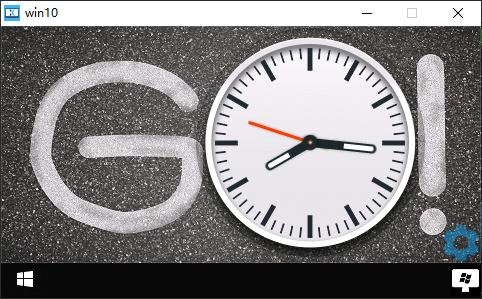
时钟界面用一个模拟时钟,通过读取RTC的数据来显示时间。

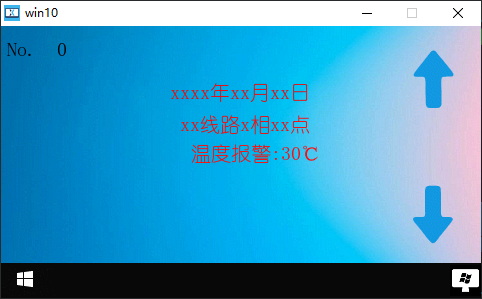
报警记录,通过方向键来切换要显示的报警信息。

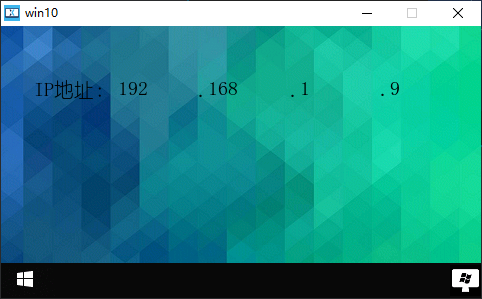
网络界面,用于配置网络地址,每一个数字都是通过滑轮的方式进行修改的。

“关于”界面,显示一些基本的信息。
右上角有一根灯绳,只要点一下,会下拉一个界面。
四、总结
经过一段时间的开发设计,对TouchGFX的架构有了一个比较深入的掌握,对于后续项目产品中使用TouchGFX奠定了基础。
使用TouchGFX Designer进行界面的设计,大大的减少了设计所用的时间,完整的PC仿真方案,不用每次烧写调度,进一步减少了开发周期。GUI的设计,大部分使用TouchGFX Designer就可以完成,TouchGFX Designer自带的一些动画、关联功能,不需要大量的美工,就可以做出比较完善、美观的UI。几乎适应于任何应用项目中。
来源:STM32论坛网友jinyi7016 版权归原作者所有
直接转载来源:STM32
免责声明:本文为转载文章,转载此文目的在于传递更多信息,版权归原作者所有。本文所用视频、图片、文字如涉及作品版权问题,请联系小编进行处理
审核编辑 黄宇
-
stm32h750和h743区别是什么?2025-07-18 328
-
STM32H750 BootLoader如何重刷?2024-03-20 611
-
采用 STM32H750 实现电机控制节点维护设备设计2023-10-24 1747
-
STM32H750上使用PCROP后导致Hard Fault2023-09-20 545
-
RM0433_STM32H7x3和STM32H750单片机参考手册2022-11-23 1240
-
UM2470_采用STM32F750N8MCU的STM32F7系列探索套件2022-11-22 531
-
基于STM32H750的RTC自动唤醒2022-10-09 2726
-
开发板STM32H750开源分享2022-08-10 3954
-
STM32H750芯片2022-06-20 7069
-
STM32H750 PWM怎么使用?2022-02-22 990
-
STM32H750 iap固件升级2021-12-24 1343
-
STM32H750资料手册2021-05-18 2524
-
STM32H750外部Flash下载算法的资料和工程文件免费下载2019-08-29 3305
全部0条评论

快来发表一下你的评论吧 !

