

采用 STM32H750 实现电机控制节点维护设备设计
电子说
描述

点击查看模拟器效果
在详述实现过程之前,我们先看一下 ST 专家点评。
ST专家点评
从这个评测贴中我们可以看到这位同学给我们展示了如何使用STM32H750+TouchGFX开发平台快速开发一个使用STM32H7对电机进行控制的应用。从UI设计的角度来看:UI的设计非常好,这位工程师对UI设计方面也是非常有心得的,由于UI设计的非常好,再加上TouchGFX Designer的布局和交互,设计出来的界面非常美观。在UI设计方面,使用很多TouchGFX Designer自带的控件进行UI设计,基础控件:如图片/文本/进度条控件进行基础布局,使用滑动容器控件和静态图表控件用与实现子页面滑动/图表等功能;并通过TouchGFX 模拟器进行仿真测试,很方便的开发出一款界面美观交互友好的嵌入式GUI产品。
从数据处理的角度看:UI设计好后,通过MVP机制对UI和后端数据处理进行分离对电机进行控制,前后端分离,方便未来增加和扩展更多功能。
从整体设计来看:设计的UI非常美观,接近智能手机/手表的用户体验,功能实现比较完整. 是一个很好的的UI设计作品。
一、项目介绍
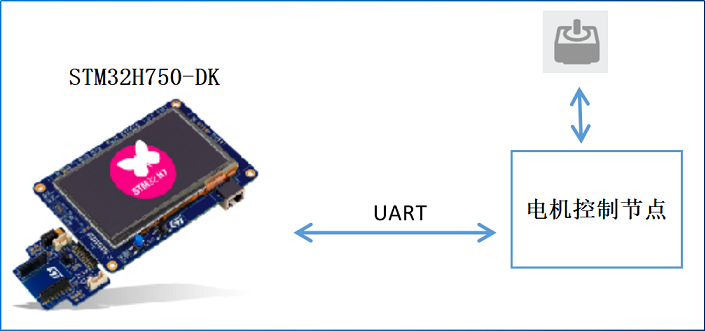
参加STM32论坛的STM32H750B-DK评测活动,利用提供的开发板做一个前期验证项目。验证项目是做一个手持的电机运动节点维护设备,方便携带到现场对电机进行维护,这里暂且称为PAD。(实物演示视频见本文上方作品展示)PAD通过UART与电机控制节点连接通讯(如下图所示),当检测到设备接入,PAD获取其设备信息状态,包括固件版本、PCB版本、运行日志等。通过PAD还可以控制电机做一些简单的运动测试,配置电机的运动参数,如加速度、速度、电流等。由于时间有限,目前仅实现上述功能。

二、开发板STM32H750B-DK
开发板资源丰富,本项目比较关注的资源情况:
Arm® Cortex®-M7 内核(带双精度浮点单元),400MHz主频
4.3英寸RGB LCD,电容屏
外扩2 x 512Mbit Flash
扩128 Mbit SDRAM
UART接口
持Chrom-ART图形加速
三、设计工具
STM32CubeMX
STM32CubeIDE 1.9.0
TouchGFX Designer V4.20

项目中用到的TouchGFX资源
(1)控件(Widget)
Box
Button
Image
Slider
Static Graph
Swipe Container
Text Area
Texture Mapper
(2)实现UI动效使用到的TouchGFX内置的交互动作(Interactions Action)
Call new virtual function
Change screen
Move Widget
Fade Widget
Wait for
四、界面设计
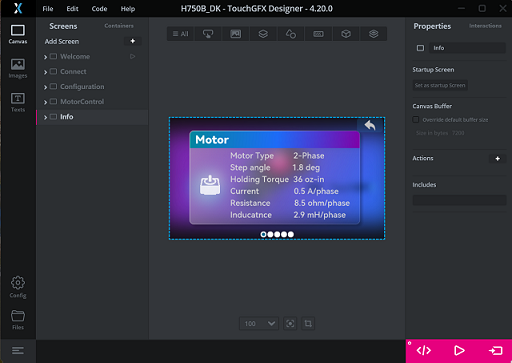
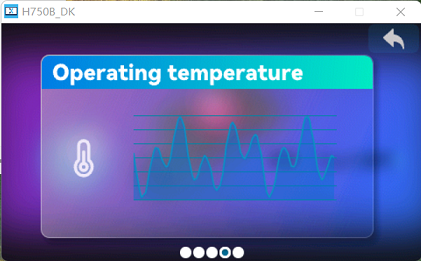
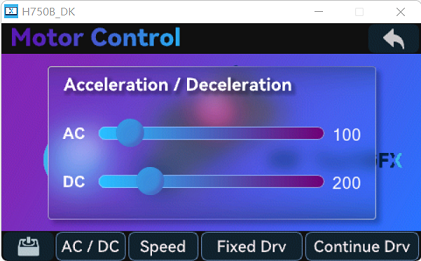
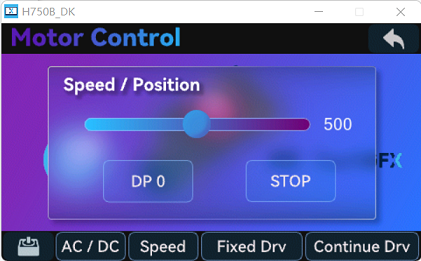
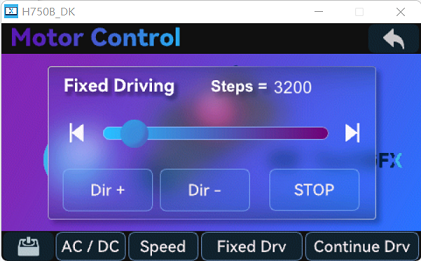
不会UI设计的电子工程师不是好厨师,所以这一次亲自操刀设计,整体设计风格采用我喜欢的“毛玻璃效果”。TouchGFX Designer的模拟器非常实用,大大提高了调试效率,以下图片均来自模拟器的截图。实际上,模拟器的显示效果与直接目视比较接近,视频拍出来的效果比实际差了不少,屏幕颜色不对,还有条纹。。。截图只能看静态效果,动态效果请大家观看文章上方视频演示。目前实现了5个界面:开机、连接、功能选择、信息显示、电机控制。
4.1 开机动画

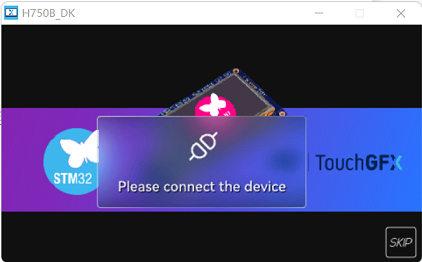
4.2 连接界面

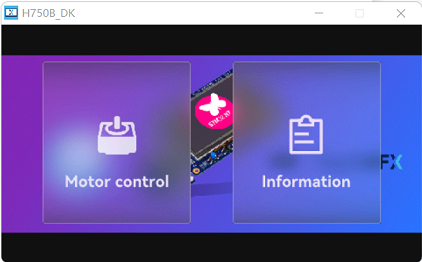
4.3 功能选择界面

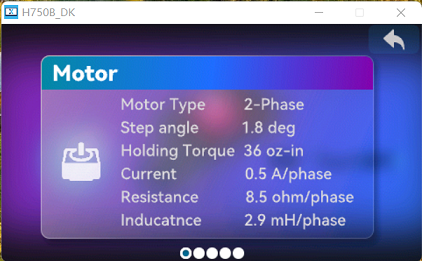
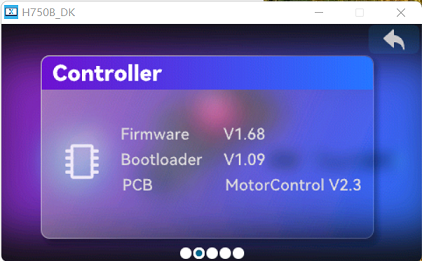
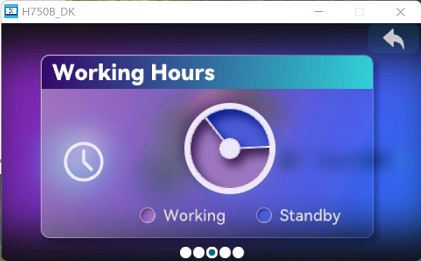
4.4 信息显示界面




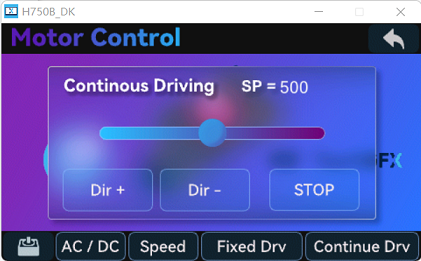
4.5 电机控制界面




五、硬件交互
使用TouchGFX的MVP框架实现GUI与硬件的双向交互。MVP的全称为Model-View-Presenter,Model提供数据,View负责显示,Controller/Presenter负责逻辑的处理。在本项目中主要是检测用户在触摸屏上的操作,转换成相应的UART命令发送至外部电机控制板;当外部电机控制板的状态发生变化时,也会主动发送数据到开发板,此时GUI负责刷新界面显示的相关内容。MVP框架应该是TouchGFX中不易掌握的部分,UI怎么和硬件交互?这个是根本,每个项目都会涉及到。这里以本项目中的UART为例说明一下,如何通过操作屏幕上的按钮来控制UART发送数据。

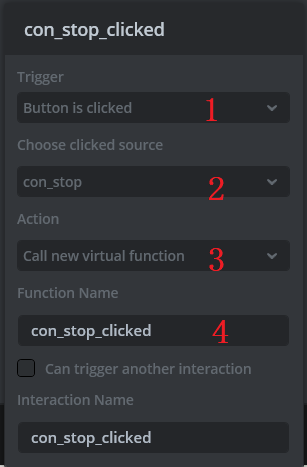
以上述界面截图中的STOP按钮为例。在TouchGFX Designer中,我们给Screen1添加STOP按钮,命名为con_stop(很多资料中介绍了这些基本操作,这里不再累述),我们要实现通过电击此按钮向UART发送数据。在界面右侧的Interactions中添加con_stop按钮的点击事件。如图上所示,触发条件为按钮点击(序号1);触发源选择为con_stop按钮(序号2);触发执行的动作为调用一个虚函数,虚函数的名称我们设定为con_stop_clicked(序号3)。然后按下F4执行Generate Code生成代码。TouchGFX Designer会自动生成这个函数的定义,在STM32cubeIDE中查看Screen1VeiwBase.hpp文件,可以看到此虚函数的声明:
virtual void con_stop_clicked() { }
(1)手动在Screen1View.hpp文件中给Screen1View类添加此虚函数:
virtual void con_stop_clicked();
手动在Screen1View.cpp中添加此虚函数的实现部分:
voidScreen1lView::con_stop_clicked()
{
presenter->con_stop_clicked();
}
上面这个函数调用了presenter中的con_stop_clicked()函数(函数名可以自己定),实际上这个函数我们还没有实现,接下来给presenter添加这个函数。
(2)手动在Screen1Persenter.hpp中,给Screen1Persenter类中添加函数con_stop_clicked:
virtual void con_stop_clicked();
手动在Screen1Persenter.cpp中添加这个函的实现:
void Screen1Presenter::con_stop_clicked()
{
model->con_stop_clicked();
}
(3)上面这个函数调用了model中的函数con_stop_clicked(这个函数名也可以自己定),好吧实际上这个函数我们也还没实现,接下来继续。
手动在model.hpp文件中给Model类添加这个函数:
void con_stop_clicked();
手动在model.cpp中添加上面函数的实现部分。
void Model::con_stop_clicked()
{
uart_send_cmd_stop();
}
uart_send_cmd_stop()函数上就是发送UART数据的部分了,通常情况下是在uart.c中实现的,内容类似下面这个。
HAL_UART_Transmit( huart1, (const uint8_t*) str, len, 1000);
在model.cpp中我们把uart_send_cmd_stop()这个函数作为外部函数引入:
extern "C"
{
extern void uart_send_cmd_stop();
}
#endif
实际上这里偷懒了。项目中使用了FreeRTOS,有一个Uart_Task任务,负责UART的数据收发处理。在多任务的情况下,多个任务涉及同一个硬件应该确保互斥访问。所以这里应该使用信号量,改变信号量的状态来通知Uart_Task任务实际发送数据到UART。
一波操作下来, View ---> Presenter ---> Model ---> UART,千山万水有点麻烦,不过MVP的优点还是很多的,想要了解更多大家可以问问百度。
六、总结
之前一直用LVGL,做过一些项目,也算是比较熟悉了。最近半年才开始使用 TouchGFX。一番体验下来不得不说,在 STM32上做 GUI 应用 TouchGFX 确实很有优势,毕竟是 ST 亲儿子,先天优势,生态全、控件多,实现各种炫酷效果不在话下。最方便的是几乎不需要怎么优化,不用操心什么 DMA2D、LDTC……,底层ST都帮你搞好了,跑起来效果就已经非常流畅。ST 新出的 NeoChrom GPU 看介绍更牛X,有机会到要试试到底有多牛。
来源:STM32论坛网友moticsoft 版权归原作者所有
直接转载来源:STM32公众号
免责声明:本文为转载文章,转载此文目的在于传递更多信息,版权归原作者所有。本文所用视频、图片、文字如涉及作品版权问题,请联系小编进行处理
审核编辑 黄宇
-
stm32h750和h743区别是什么?2025-07-18 328
-
请问电机控制使用RT1050还是STM32H750?2024-04-22 2989
-
STM32H750 QSPI flash重映射模式下有方法能实现读写操作吗?2024-03-25 357
-
STM32H750 BootLoader如何重刷?2024-03-20 611
-
采用 STM32H750 探索套件的无线测温集中器的UI设计2023-09-27 1616
-
STM32H750上使用PCROP后导致Hard Fault2023-09-20 546
-
RM0433_STM32H7x3和STM32H750单片机参考手册2022-11-23 1240
-
基于STM32H750的RTC自动唤醒2022-10-09 2726
-
开发板STM32H750开源分享2022-08-10 3956
-
STM32H750芯片2022-06-20 7069
-
STM32H750 PWM怎么使用?2022-02-22 990
-
STM32H750 iap固件升级2021-12-24 1344
-
STM32H750资料手册2021-05-18 2524
-
STM32H750外部Flash下载算法的资料和工程文件免费下载2019-08-29 3306
全部0条评论

快来发表一下你的评论吧 !

