

Java 中验证码的使用
描述
今天我们讲一下在 Java 中验证码的使用。
验证码生成
本效果是利用easy-captcha工具包实现,首先需要添加相关依赖到pom.xml中,代码如下:
< dependency >
< groupId >com.github.whvcse< /groupId >
< artifactId >easy-captcha< /artifactId >
< version >1.6.2< /version >
< /dependency >
验证码格式
easy-captcha验证码工具支持GIF、中文、算术等类型,分别通过下面几个实例对象实现:
- SpecCaptcha(PNG类型的静态图片验证码)
- GifCaptcha(Gif类型的图片验证码)
- ChineseCaptcha(GIF类型中文图片验证码)
- ArithmeticCaptcha(算术类型的图片验证码)
字符类型分为以下几种:
- TYPE_DEFAULT:数字和字母混合
- TYPEONLYNUMBER:纯数字
- TYPEONLYCHAR:纯字母
- TYPEONLYUPPER:纯大写字母
- TYPEONLYLOWER:纯小写字母
- TYPENUMAND_UPPER:数字和大写字母混合
后端逻辑的实现
package com.yanx.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Controller
public class KapchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws IOException {
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//三个参数分别为宽、高、位数
SpecCaptcha captcha=new SpecCaptcha(75,30,4);
//设置类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
//设置字体
captcha.setCharType(Captcha.FONT_9);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}
这里控制器新增了defaultKaptcha()方法,该方法所拦截处理的路径为/kaptcha
前端逻辑的实现
在static目录中新建kaptcha.html页面,代码如下:
< !DOCTYPE html >
< html lang="en" >
< head >
< meta charset="UTF-8" >
< title >验证码< /title >
< /head >
< body >
< img src="/kaptcha" onclick="this.src='/kaptcha?t=new Date()'" >
< /body >
< /html >
访问后端验证码路径/kaptcha,验证码为图片形式。onclick方法为点击该标签时可以动态切换显示验证码。
启动Spring Boot项目,打开浏览器输入地址:
http://localhost:8080/kaptcha.html
效果如下:

验证码验证
后端代码
package com.yanx.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@Controller
public class KapchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws IOException {
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//三个参数分别为宽、高、位数
SpecCaptcha captcha=new SpecCaptcha(75,30,4);
//设置类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
//设置字体
captcha.setCharType(Captcha.FONT_9);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
@GetMapping("/verify")
@ResponseBody
public String verify(@RequestParam("code") String code, HttpSession session){
if(StringUtils.isEmpty(code)){
return "验证码不能为空";
}
String kapchaCode = session.getAttribute("verifyCode")+"";
if(StringUtils.isEmpty(kapchaCode)||!code.toLowerCase().equals(kapchaCode)){
return "验证码输入错误";
}
return "验证成功";
}
}
前端代码
< !DOCTYPE html >
< html lang="en" >
< head >
< meta charset="UTF-8" >
< title >验证码验证< /title >
< /head >
< body >
< img src="/kaptcha" onclick="this.src='/kaptcha?d=new Date()'" >
< br >
< input type="text" maxlength="5" id="code" placeholder="请输入验证码"/ >
< button id="verify" >验证< /button >
< br/ >
< p id="verifyResult" >< /p >
< /body >
< script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js" >< /script >
< script type="text/javascript" >
$(function(){
//验证按钮点击事件
$('#verify').click(function(){
var code=$('#code').val();
$.ajax({
type:'GET',//方法类型
url:'/verify?code='+code,
success:function(result){
$('#verifyResult').html(result);
},
error:function(){
alert('请求失败');
},
});
});
});
< /script >
< /html >
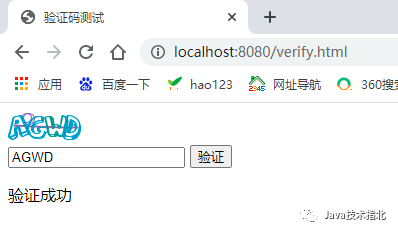
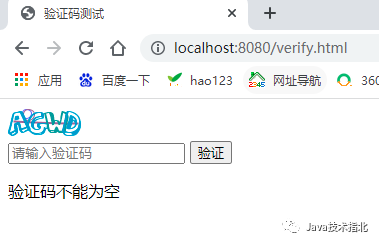
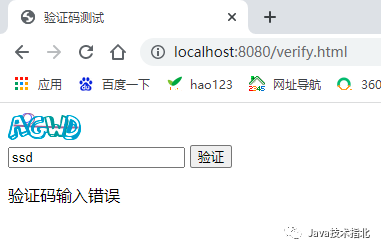
效果



结束语
生成验证码功能还是比较常用的,所以记录整理一下,方便以后回顾,如果有帮到你们的地方倍感荣幸,有路过的大佬还望不吝雅教!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
SpringBoot分布式验证码登录方案2023-10-12 1497
-
验证码到底在验证啥?聊一聊验证码是怎么为难我们人类的2023-08-12 3805
-
打码平台是如何高效的破解市面上各家验证码平台的各种形式验证码的?2022-11-01 2976
-
java图形验证码生成的设计实现2022-10-21 3323
-
一个短信验证码爆破重置2022-09-07 6163
-
带带弟弟OCR通用验证码识别SDK免费开源版2022-03-30 5833
-
验证码层出不穷?试试这个自动跳过验证码的工具2020-11-15 6872
-
如何使用Python机器学习解决验证码的资料说明2019-05-03 2772
-
以一个真实网站的验证码为例,实现了基于一下KNN的验证码识别2018-12-24 8495
-
SQLyog_12.4.1_带验证码2018-04-12 1668
-
多样变换的手写验证码自动识别算法2017-12-20 913
-
基于加密短信验证码的移动安全支付解决方案2017-11-29 1074
-
无法验证邮箱,总是提示验证码错误,验证码明明是正确的。2017-05-12 10577
-
10种意想不到的验证码风格设计2011-05-05 3325
全部0条评论

快来发表一下你的评论吧 !

