

Helium 是什么?优缺点有哪些?
描述
1. Helium 是什么?
Helium 是一款 Web 端自动化开源框架,全称是:Selenium-Python-Helium,从名字上就可以看出,Helium 似乎和 Selenium 息息相关
确实,Helium 针对 Selenium 进行了封装,它屏蔽了 Selenium 很多实现细节,提供了更加简洁直观的 API,更方便我们进行 Web 端的自动化
官方表示,要实现同样的功能,Helium 相比 Selenium 要少 30% - 50% 的代码
目前,Helium 仅支持 Chrome 和 FireFox
2.优缺点
Helium 主要包含下面 6 个优点:
- Helium 自带 WebDriver,不需要下载、配置浏览器驱动
- 内嵌页面 iframe 页面元素直接操作,不需要使用 switch_to.frame() 切换 iframe
- 窗体管理更方便,可以直接使用窗口标题或部分标题内容来切换窗体
- 隐式等待,针对某个元素执行点击操作,Selenium 如果元素没有出现,脚本会执行失败;而 Helium 默认最多等待 10s,等待元素出现后立马执行点击操作
- 显式等待,Helium 提供更加优雅的 API 来等待页面元素出现
- API 更简洁直观,代码量少
Helium 主要缺点,体现在:
- 由于封装,屏蔽了很多细节,所以它不合适二次开发
- 目前仅支持 Chrome 和 FireFox 浏览器
- 版本更新慢、遗留 Bug 及文档少
3.准备一下
切换到对应的虚拟环境下,通过 pip 命令安装依赖即可
# 安装依赖
pip3 install helium
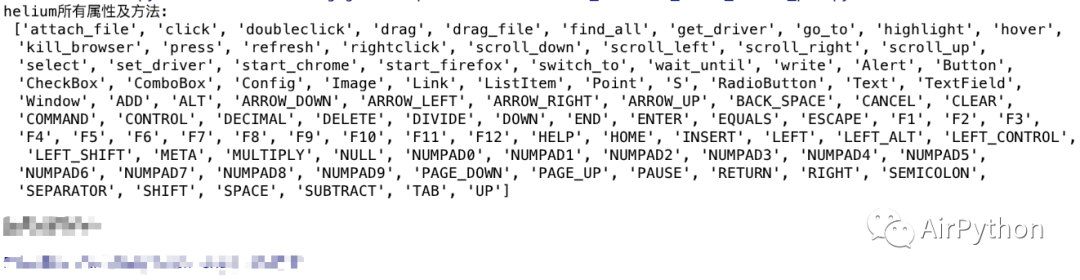
接着,我们在 IDE 中,使用 helium.all 打印出它包含的属性及方法

我们发现,Helium 包含的操作动作、控件对象、键盘操作关键字基本覆盖了大部分的自动化操作场景
4.Selenium VS Helium
接下来,我们以登录 126 邮箱为例,来比较 Selenium 和 Helium
1、传统 Selenium 实现
首先,我们需要下载并配置 WebDriver,然后实例化 WebDriver 对象,打开邮箱登录的主页面
from selenium import webdriver
# 实例化Driver
driver = webdriver.Chrome()
# 隐式等待10s
driver.implicitly_wait(10)
# 打开主页面
driver.get(home_url)
通过观察网页元素,发现输入框区域被包裹在 iframe 内嵌页面中
所以,我们需要使用 switch_to.frame() 函数切换到对应的 iframe,才能操作 iframe 内部的元素
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
# 显示等待打开主页面
wait = WebDriverWait(driver, 10, 0.5)
# 切换到对应的iframe,否则无法操作内部元素
wait.until(
EC.frame_to_be_available_and_switch_to_it(driver.find_element_by_xpath('//iframe[contains(@id,"x-URS-iframe")]')))
接着,使用 Selenium API( 这里以 Xpath 为例 )查找用户名和密码输入框、登录按钮;输入用户名和密码,模拟登录操作
# 用户名输入框
element_input = wait.until(EC.visibility_of(driver.find_element_by_xpath('//input[@name="email"]')))
element_input.clear()
element_input.send_keys(username)
# 密码输入框
element_password = wait.until(EC.visibility_of(driver.find_element_by_xpath('//input[@name="password"]')))
element_password.clear()
element_password.send_keys(password)
# 登录按钮
wait.until(EC.element_to_be_clickable((By.XPATH, '//a[@id="dologin"]'))).click()
最后,通过某个页面元素是否出现来判断是否登录成功
# 找一个登录成功的页面元素
# 通过元素属性+元素值来唯一定位元素
result = True
try:
element_recy_email = wait.until(EC.element_to_be_clickable((By.XPATH, '//span[@class="oz0" and contains(text(),"收 信")]')))
if element_recy_email:
result = True
else:
result = False
except Exception as e:
result = False
print("邮箱登陆成功" if result else "邮箱登录失败")
2、Helium 实现
接下来,我们通过 Helium 的方式来实现这一操作
首先,我们只需要 2 行代码即可以打开主页
from helium import *
# 打开主页
driver = start_chrome(home_url)
# 等待元素加载完成
wait_until(Text("你的专业电子邮局").exists)
然后,通过内置 TextField 控件对象及预设文本内容,使用 write 动作输入用户名和密码
# 不需要切换iframe,直接输入
write(username,TextField('邮箱帐号或手机号码'))
write(password,TextField('输入密码'))
值得一提的是,Helium 不需要切换 iframe,可以直接操作内嵌页面元素,简直不要太方便!
接着,模拟点击键盘上的 Enter,完成登录操作
# 模拟点击Enter键登录
press(ENTER)
通过 Helium 内置的 wait_until 方法 + 控件对象,可以显式等待元素出现,默认最长时间为 10s
比如,这里等待登录完成的主页面加载完成,收件箱可以点击,执行一次点击操作
wait_until(Text('收 信').exists)
# 点击收件箱
click(Text('收 信'))
最后,调用 kill_browser() 方法关闭浏览器,结束自动化操作
# 退出
sleep(10)
# 关闭浏览器
kill_browser()
需要指出的是,Helium 使用 start_chrome() 方法返回的对象实际上就是 WebDriver 对象,可以结合 Selenium API 一起使用
5.最后
通过上面的对比发现,Helium 相比 Selenium 使用似乎更方便,但是它不适用于一些复杂的页面
因此,在实际自动化项目中,建议搭配 Selenium 和 Helium 使用,简单的页面使用 Helium,复杂的页面切换到 Selenium
-
无刷电机和有刷电机的优缺点2022-01-27 67767
-
有刷电机具有哪些优缺点?2021-11-11 2683
-
常见的单片机有哪些?优缺点是什么?2021-11-01 3187
-
ADC技术有哪些分类?优缺点是什么?2021-10-18 3009
-
什么是OFDM?有什么优缺点?2021-10-09 12336
-
STM32单片机的优缺点及应用范围有哪些2021-09-22 8515
-
FPGA有哪些优缺点?2021-09-18 1817
-
荣耀magic3价格多少 优缺点有哪些2021-08-13 11495
-
小米mix4优缺点有哪些2021-08-11 17880
-
什么是步进电机?步进电机有哪些优缺点?2021-06-18 5001
-
红外与蓝牙技术有什么不同?有什么优缺点?2021-06-02 4368
-
集中供电有什么作用及优缺点2021-03-11 2277
-
无人机有什么优缺点2020-01-29 83215
全部0条评论

快来发表一下你的评论吧 !

