

Arduino篇—WS2812灯带的使用方法
电子说
1.4w人已加入
描述
课程目标
- WS2812灯带的原理及应用
- 如何合理的选择供电大小
- FastLED库文件的调用
相关知识
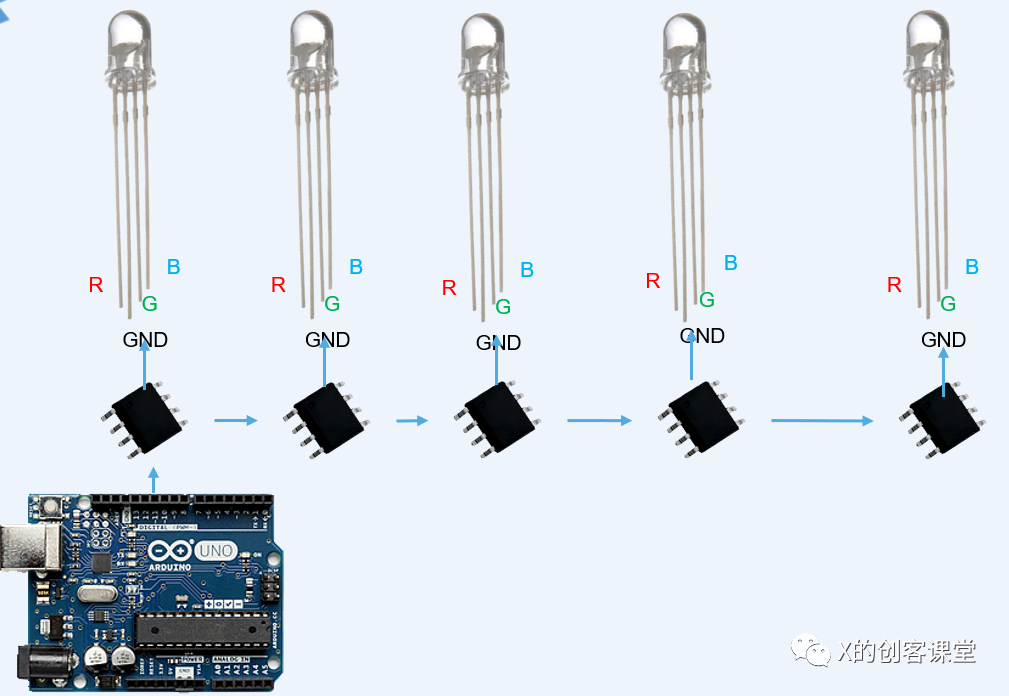
RGBLED控制: arduino需要通过PWM引脚进行控制RGBLED。一个UNO有六个PWM引脚,因此,如果单独的控制RGBLED的话,那就只能控制2个。

当我们需要控制多个RGBLED时,可以通过结合RGBLED控制芯片的方式来进行控制。
WS2812: 在LED内部封装了WS2812控制芯片。

常规使用的是贴片式RGBLED,也就是我们俗称的灯带。

电路搭建
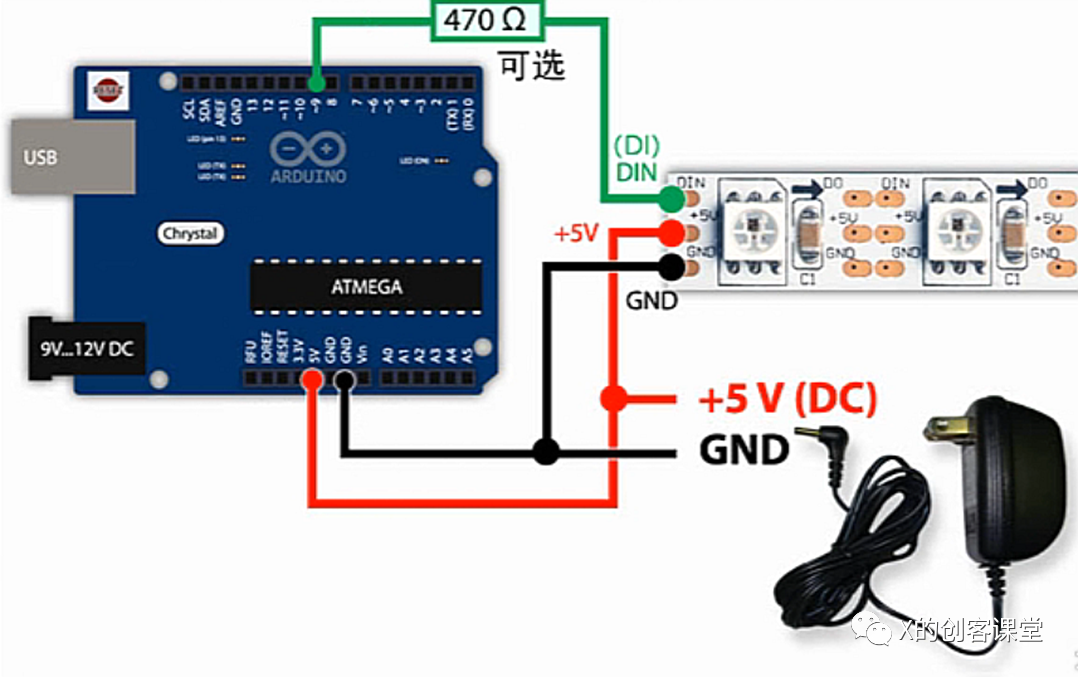
程序开发时的电路接线方式:
RGBLED灯带上的灯珠数量达到一定数量的时候,它将是一个需要大电流驱动的设备,所以我们需要给它外接5V电源,并且和UNO进行共地连接。

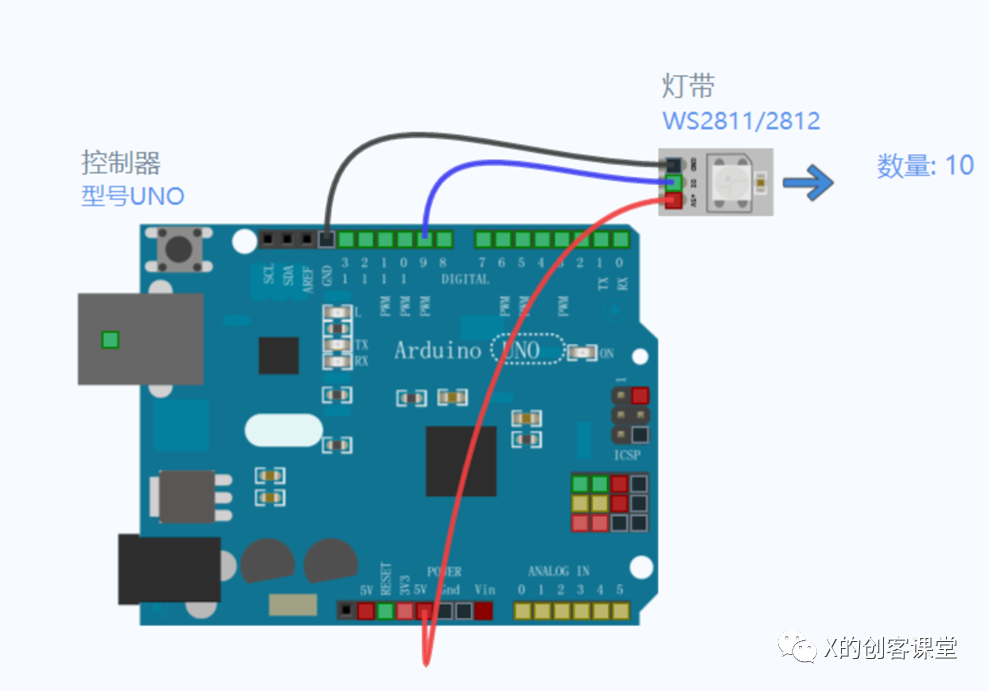
使用产品时接线方式:
外接电源可以接到UNO的5V或者VIN进行供电。

供电选择:
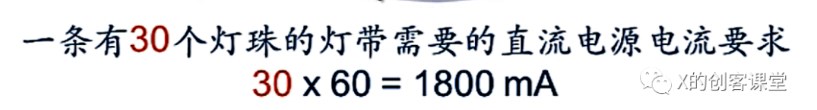
根据实际使用的灯珠数量,可以计算LED灯带在使用过程中需要的最小电流。

所需电流 = 灯珠数量 * 60MA

电路连接
RGBLED灯珠有四个引脚,分别为VCC、GND、DI、DO,其中DI接入到UNO的控制信号端,DO和下一个灯珠的DI进行连接,也就是说,RGBLED灯带是可以进行随意数量的拼接。

程序编写
示例程序测试:
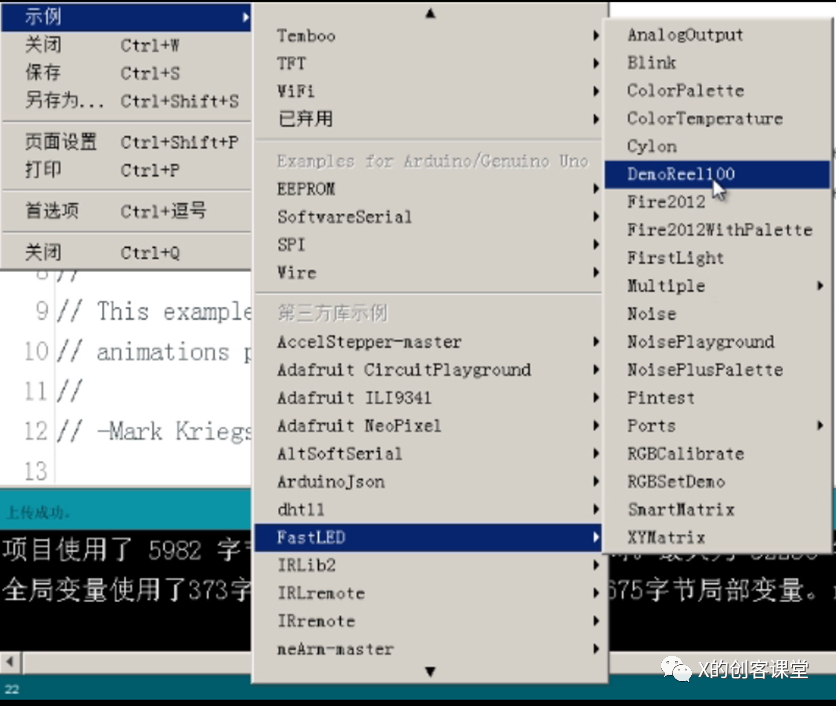
本项目我们需要用到FastLED库,首先进行库文件的安装。安装方法可以参考下图。

安装完成后,打开FastLED库内的示例程序,进行程序测试。

在这里,我们还需要对这个样例程序进行一个修改。
修改UNO控制引脚:
#define DATA_PIN 3//此处需要改为你所接的UNO控制引脚
修改灯带类型:
#define LED_TYPE WS2811 //将原来的WS2811改为WS2812
修改使用的灯带的灯珠数量:
#define NUM_LEDS 64 //此处修改为实际的LED数量
完整代码形式:
#include < FastLED.h >
FASTLED_USING_NAMESPACE
// FastLED "100-lines-of-code" demo reel, showing just a few
// of the kinds of animation patterns you can quickly and easily
// compose using FastLED.
//
// This example also shows one easy way to define multiple
// animations patterns and have them automatically rotate.
//
// -Mark Kriegsman, December 2014
#if defined(FASTLED_VERSION) && (FASTLED_VERSION < 3001000)
#warning "Requires FastLED 3.1 or later; check github for latest code."
#endif
#define DATA_PIN 3
//#define CLK_PIN 4
#define LED_TYPE WS2812
#define COLOR_ORDER GRB
#define NUM_LEDS 30
CRGB leds[NUM_LEDS];
#define BRIGHTNESS 96
#define FRAMES_PER_SECOND 120
void setup() {
delay(3000); // 3 second delay for recovery
// tell FastLED about the LED strip configuration
FastLED.addLeds< LED_TYPE,DATA_PIN,COLOR_ORDER >(leds, NUM_LEDS).setCorrection(TypicalLEDStrip);
//FastLED.addLeds< LED_TYPE,DATA_PIN,CLK_PIN,COLOR_ORDER >(leds, NUM_LEDS).setCorrection(TypicalLEDStrip);
// set master brightness control
FastLED.setBrightness(BRIGHTNESS);
}
// List of patterns to cycle through. Each is defined as a separate function below.
typedef void (*SimplePatternList[])();
SimplePatternList gPatterns = { rainbow, rainbowWithGlitter, confetti, sinelon, juggle, bpm };
uint8_t gCurrentPatternNumber = 0; // Index number of which pattern is current
uint8_t gHue = 0; // rotating "base color" used by many of the patterns
void loop()
{
// Call the current pattern function once, updating the 'leds' array
gPatterns[gCurrentPatternNumber]();
// send the 'leds' array out to the actual LED strip
FastLED.show();
// insert a delay to keep the framerate modest
FastLED.delay(1000/FRAMES_PER_SECOND);
// do some periodic updates
EVERY_N_MILLISECONDS( 20 ) { gHue++; } // slowly cycle the "base color" through the rainbow
EVERY_N_SECONDS( 10 ) { nextPattern(); } // change patterns periodically
}
#define ARRAY_SIZE(A) (sizeof(A) / sizeof((A)[0]))
void nextPattern()
{
// add one to the current pattern number, and wrap around at the end
gCurrentPatternNumber = (gCurrentPatternNumber + 1) % ARRAY_SIZE( gPatterns);
}
void rainbow()
{
// FastLED's built-in rainbow generator
fill_rainbow( leds, NUM_LEDS, gHue, 7);
}
void rainbowWithGlitter()
{
// built-in FastLED rainbow, plus some random sparkly glitter
rainbow();
addGlitter(80);
}
void addGlitter( fract8 chanceOfGlitter)
{
if( random8() < chanceOfGlitter) {
leds[ random16(NUM_LEDS) ] += CRGB::White;
}
}
void confetti()
{
// random colored speckles that blink in and fade smoothly
fadeToBlackBy( leds, NUM_LEDS, 10);
int pos = random16(NUM_LEDS);
leds[pos] += CHSV( gHue + random8(64), 200, 255);
}
void sinelon()
{
// a colored dot sweeping back and forth, with fading trails
fadeToBlackBy( leds, NUM_LEDS, 20);
int pos = beatsin16( 13, 0, NUM_LEDS-1 );
leds[pos] += CHSV( gHue, 255, 192);
}
void bpm()
{
// colored stripes pulsing at a defined Beats-Per-Minute (BPM)
uint8_t BeatsPerMinute = 62;
CRGBPalette16 palette = PartyColors_p;
uint8_t beat = beatsin8( BeatsPerMinute, 64, 255);
for( int i = 0; i < NUM_LEDS; i++) { //9948
leds[i] = ColorFromPalette(palette, gHue+(i*2), beat-gHue+(i*10));
}
}
void juggle() {
// eight colored dots, weaving in and out of sync with each other
fadeToBlackBy( leds, NUM_LEDS, 20);
byte dothue = 0;
for( int i = 0; i < 8; i++) {
leds[beatsin16( i+7, 0, NUM_LEDS-1 )] |= CHSV(dothue, 200, 255);
dothue += 32;
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
用STM32控制WS2812 RGB灯带的代码分享2021-12-15 3723
-
Arduino控制WS2812灯带的方法2022-01-12 3387
-
STM32F103C8T6+PWM+DMA驱动WS2812灯带的方法2022-02-22 3072
-
自制60位WS2812灯环2022-09-01 1762
-
如何进行WS2812的面板灯制作详细资料合集免费下载2019-05-29 2734
-
dfrobot炫彩WS2812 RGB LED可剪裁白色灯带介绍2019-12-27 5598
-
STM32使用LL库PWM的DMA模式驱动ws28122021-11-30 2256
-
STM32F103C8T6+PWM+DMA驱动 WS2812灯带2021-12-27 3083
-
Arduino WS2812B LED灯带设计方案2022-04-24 14980
-
超小60位WS2812灯环2022-08-12 793
-
带WS2812 LED灯条的DIY Arduino 1D乒乓球游戏2022-11-04 723
-
DIY WS2812模拟式Arduino环形时钟2023-02-03 1780
-
最简WS2812类似RGB灯条驱动方法2023-06-19 4851
-
迪文屏控制WS2812氛围灯2024-01-26 1963
-
论如何使用WS2812以及类似灯珠2024-09-30 2387
全部0条评论

快来发表一下你的评论吧 !

