

 ESP32+TFT 手把手教你学会黑客帝国的数字特效
ESP32+TFT 手把手教你学会黑客帝国的数字特效
描述
嗨,各位小伙伴!今天,我们将带你探索如何在ESP32开发板上制作炫酷的特效,别担心,不需要编程基础。我们将一步步学习如何使用TFT屏幕以及ESPI库。跟着我,轻松入门,一起来搞点有趣的事情吧!
小贴士:伊娃老师的线上工作坊开课啦,要报名的快点看文章最后面!等你报名哟!
完整代码
#include TFT_eSPI tft; //创建对象
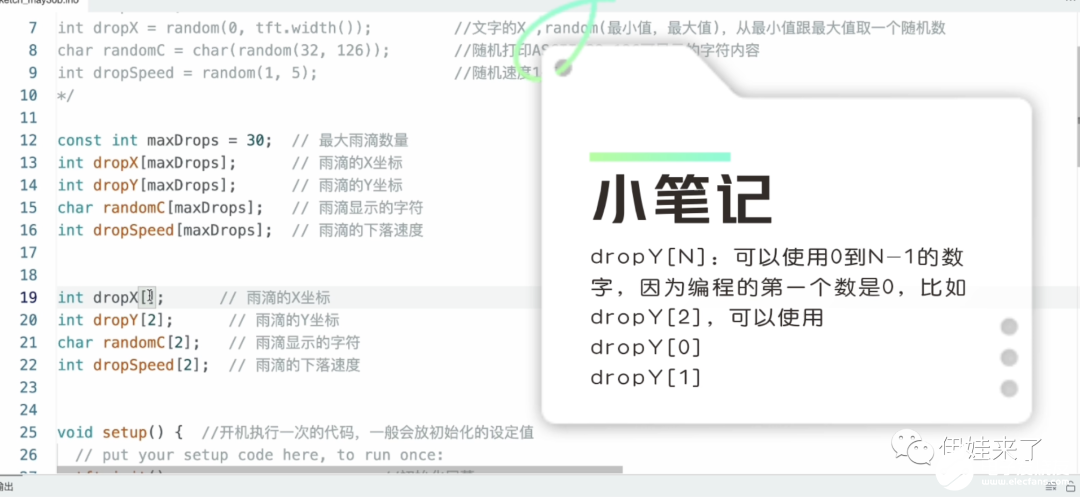
uint16_t evacolor = tft.color565(0, 0, 0); //rgb/*int dropY = 0; //文字的Yint dropX = random(0, tft.width()); //文字的X ,random(最小值,最大值),从最小值跟最大值取一个随机数char randomC = char(random(32, 126)); //随机打印ASCII 32-126可显示的字符内容int dropSpeed = random(1, 5); //随机速度1-5*/
const int maxDrops = 300; // 最大雨滴数量int dropX[maxDrops]; // 雨滴的X坐标int dropY[maxDrops]; // 雨滴的Y坐标char randomC[maxDrops]; // 雨滴显示的字符int dropSpeed[maxDrops]; // 雨滴的下落速度
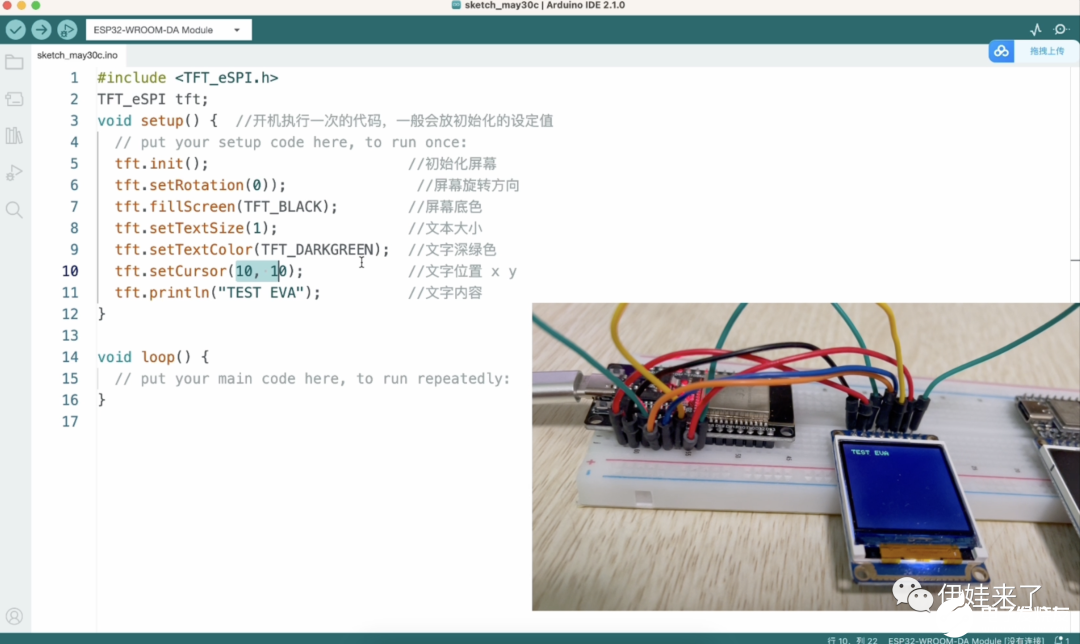
void setup() { //开机执行一次的代码,一般会放初始化的设定值 // put your setup code here, to run once: tft.init(); //初始化屏幕 tft.setRotation(0); //屏幕旋转方向 tft.fillScreen(evacolor); //屏幕底色 tft.setTextSize(1); //文本大小 tft.setTextColor(TFT_DARKGREEN); //文字深绿色 // tft.setCursor(10,10);//设置打印文字位置 // tft.println("TEST EVA");//打印文字 randomSeed(analogRead(0)); // 使用模拟引脚0的值作为随机种子
for (int i = 0; i < maxDrops; i++) { //如果你将 for 循环放在 setup() 函数之外,即全局作用域中,会导致编译错误。 dropX[i] = random(0, tft.width()); dropY[i] = -random(0, tft.height()); randomC[i] = char(random(32, 126)); dropSpeed[i] = random(1, 5); }}
//显示文字、文字掉落、随机循环掉落、随机文字、随机速度//多个文字,同样功能
void loop() { //执行完setup之后,循环执行loop中的指令 // put your main code here, to run repeatedly:
tft.fillScreen(evacolor);
/* tft.setCursor(dropX, dropY); //设定从坐标x:10开始,坐标y:dropY打印 tft.println(randomC); //打印randomC dropY = dropY + dropSpeed; //dropY增加dropSpeed if (dropY > tft.height()) { //判断Y的位置,如果到底就回到顶点,实现循环掉落 dropY = 0; dropX = random(0, tft.width()); randomC = char(random(32, 126)); }*/
for (int i = 0; i < maxDrops; i++) { tft.setCursor(dropX[i], dropY[i]); //设定从坐标x:10开始,坐标y:dropY打印 tft.println(randomC[i]); //打印randomC dropY[i] = dropY[i] + dropSpeed[i]; //dropY增加dropSpeed if (dropY[i] > tft.height()) { //判断Y的位置,如果到底就回到顶点,实现循环掉落 dropY[i] = -random(0, tft.height()); dropX[i] = random(0, tft.width()); randomC[i] = char(random(32, 126)); } }
delay(100); //延迟100毫秒,0.1秒} 作者:伊娃老师来了 https://www.bilibili.com/read/cv24030296/?spm_id_from=333.999.0.0 出处:bilibili
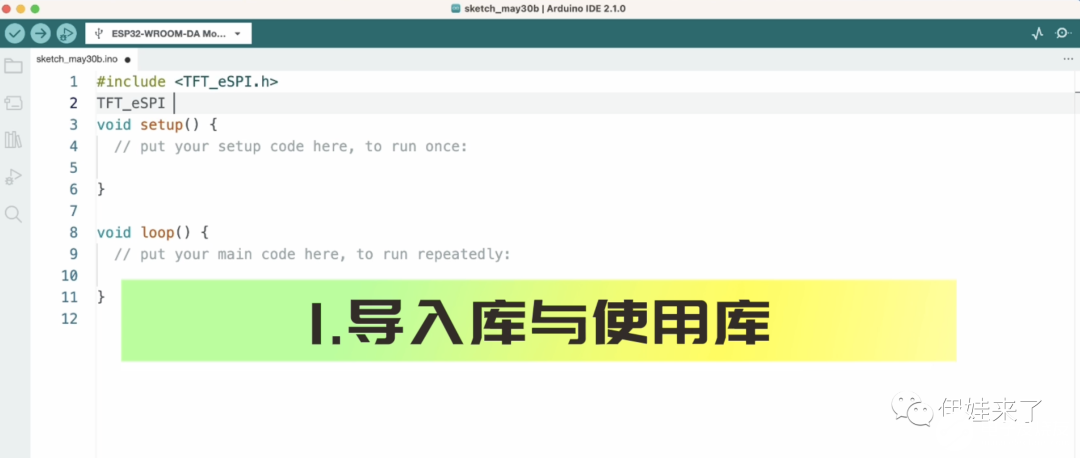
步骤 1: 创建新的Arduino项目 首先,打开Arduino IDE,点击"项目",然后选择"导入库"。在搜索框中输入"TFT ESPI",选择并导入这个库。没接触过库?别担心,之前的教程有介绍。
步骤 2: 引入TFT库
在你的代码中加入以下一行:
#include

步骤 3: 屏幕控制
TFT库提供了一堆有用的函数,比如:
TFT.init() - 初始化屏幕
TFT.setRotation(0) - 设置屏幕旋转
TFT.fillScreen(TFT_BLACK) - 设置背景颜色为黑色
TFT.setTextSize(2) - 设置文本大小
TFT.setTextColor(TFT_GREEN) - 设置文本颜色
想要更多颜色?不妨查查TFT库文档或Arduino库中的TFT ESPI。它预定义了一些常用颜色,用名字直接引用。不过,要是记不住这些名字,也可以自己创建颜色变量,用TFT.color565(r, g, b)方式调用。

步骤 4: 数学与逻辑
做任何项目,都要先把核心功能搞定,然后再慢慢添加特效,避免出现问题。本次特效,核心是文本显示,然后让文本垂直下落,再加入随机性。最后,加点速度随机化。

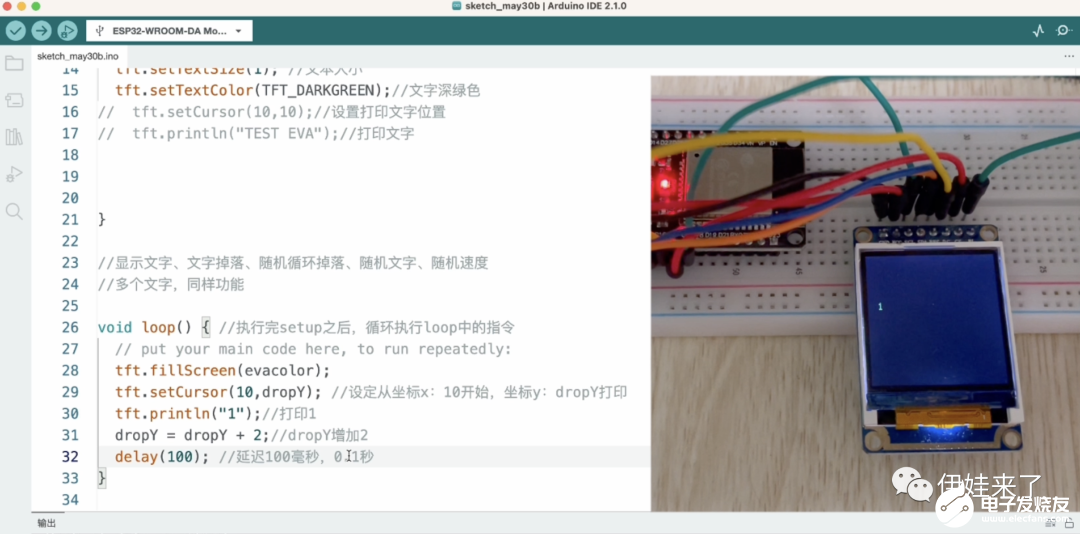
步骤 5: 文本下落
显示文本其实是把文本从屏幕顶部向底部逐渐打印。每次打印前,先清空屏幕,这样文本下落时不会留下痕迹。
用TFT.fillScreen(TFT_BLACK)把屏幕弄成黑色,然后用循环不停更新文本的Y坐标。当Y坐标超出屏幕底部,重新设置到顶部,实现循环效果。

步骤 6: 随机下落
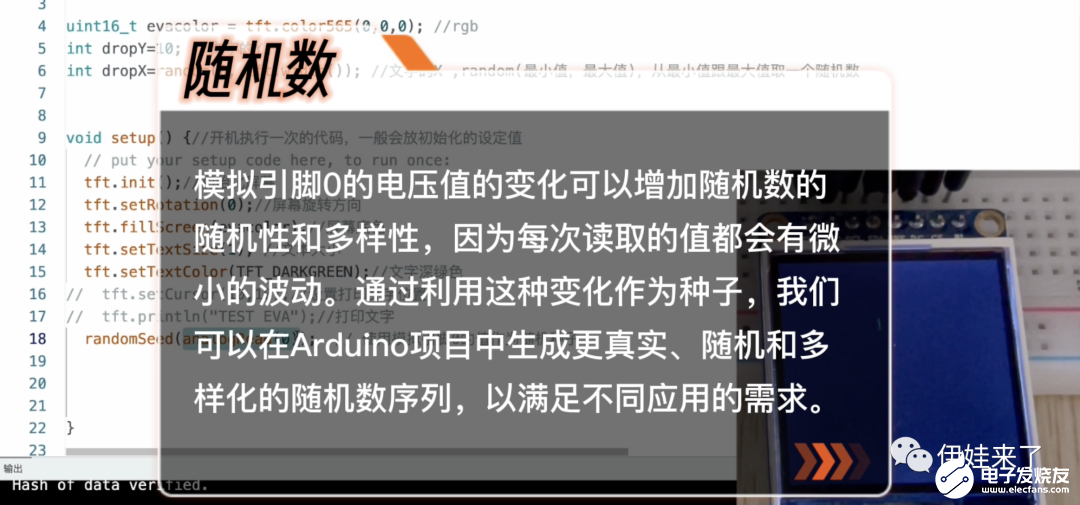
搞点创意,让文本从随机位置开始下落。使用random()函数生成随机的X坐标。不要忘了用randomSeed(analogRead(0))设置随机数生成器的种子,确保每次运行都有不同的随机性。

步骤 7: 组合多个效果
为了更多特效,不用复制黏贴相同的代码,用数组列表管理它们。通过循环,为每个特效定义不同的参数,一次性更新它们。需要多个特效?只需扩展数组的长度,再多次粘贴代码。

下一期教程中,我们将深入研究更多编程概念和技巧,希望你会继续学习。喜欢这篇文章吗?记得点赞,分享给其他小伙伴。
如果你想跟着伊娃老师一起玩ESP32,千万不要错过伊娃老师的线上工作坊哦!微信扫码报名!
审核编辑 黄宇
-
手把手教你学FPGA仿真2023-10-19 922
-
手把手教你学会ARM(ARM精讲视频)2021-11-29 6454
-
手把手教你学会AVR单片机pdf.012021-09-30 1214
-
手把手教你学LabVIEW视觉设计2019-03-06 3480
-
手把手教你如何开始DSP编程2018-04-09 1387
-
手把手教你在家搭建监控系统2017-01-17 1090
-
手把手教你安装Quartus II2016-09-18 1402
-
美女手把手教你如何装机(中)2010-01-27 1614
-
手把手教你写批处理-批处理的介绍2009-10-25 1314
-
手把手教你构建一个完整的工程2009-08-03 511
全部0条评论

快来发表一下你的评论吧 !

