

STM32F103+ESP8266接入机智云 实现小型IOT智能家居项目
描述
前言
最近有不少小伙伴私信留言,想要我推出一章能够通过APP进行远程控制并获取传感器信息的实验教程。说实话在嵌入式毕设里边,这算是中等偏上水平的了。刚好我也有兴趣写写。全篇4700多字,我写的很详细,按着文章一步一步操作即可。(建议跟同学集资购买模块,多一个人一起学习交流,能更快学会)
主要材料准备
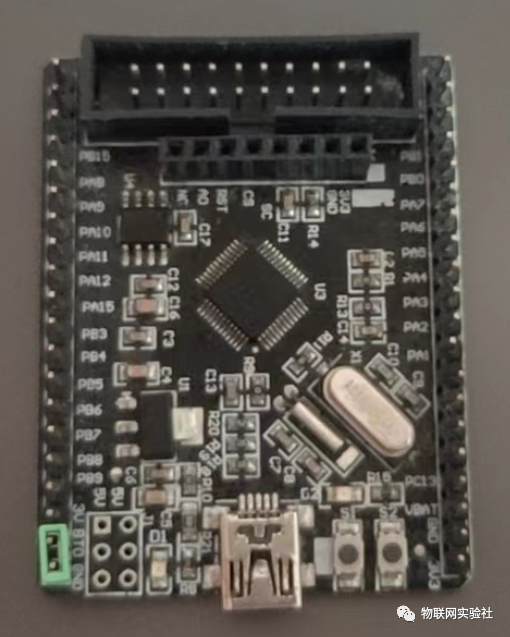
STM32F103C8T6板子

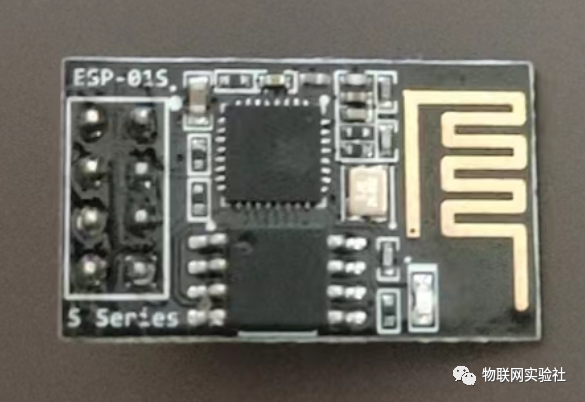
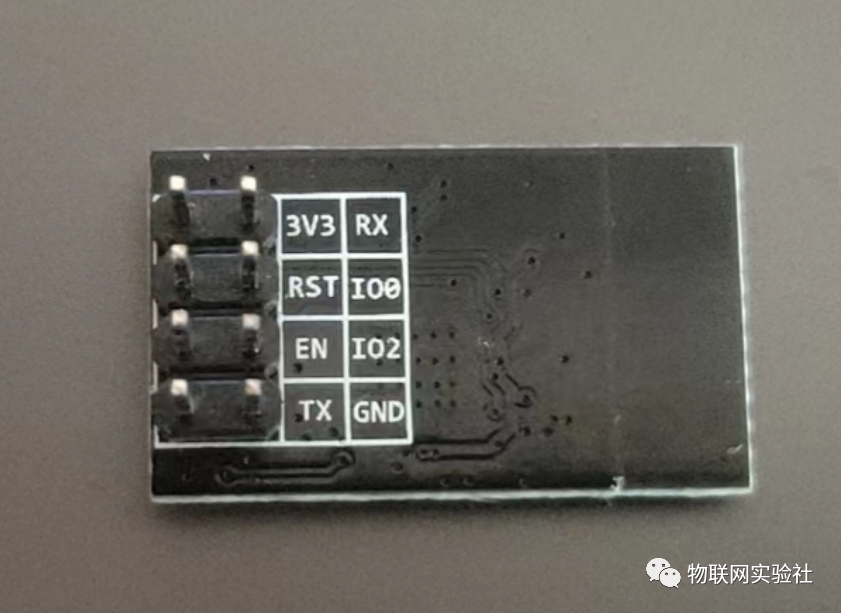
ESP8266模块(下面两张图是ESP8266模块的正反面)


第九章的所有模块,杜邦线若干条。
1.APP制作
1.1 首先利用网上的一些物联网自助开发平台去制作APP,这里我选用机智云。浏览器搜索 机智云 ,然后进入官。
1.2 进入官网后点击右上角的 开发者中心 。

1.3 大部分同学还没注册过机智云账号,所以先去注册一个。

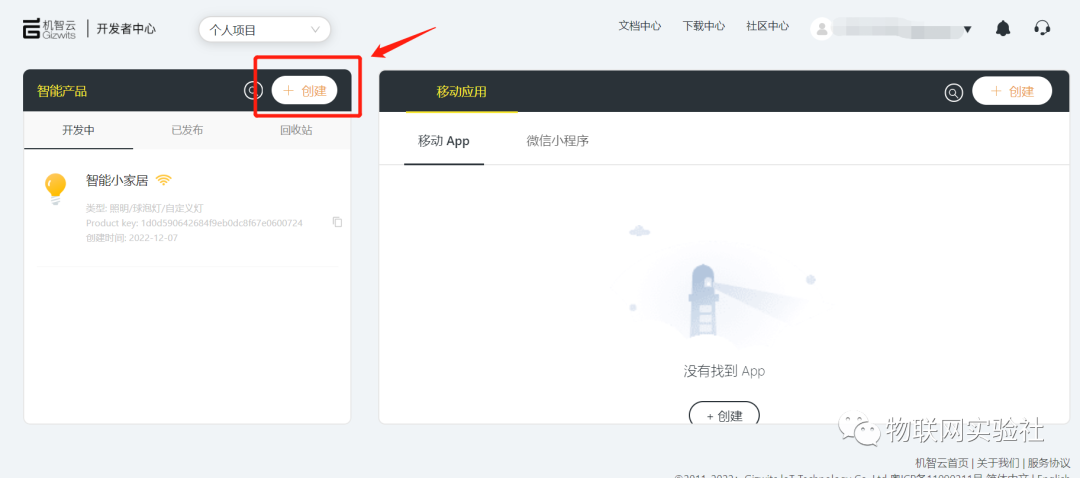
1.4 注册完成后,登录账号就进入了下方界面,点击左侧“智能产品”栏的“+创建”,开始制作APP。

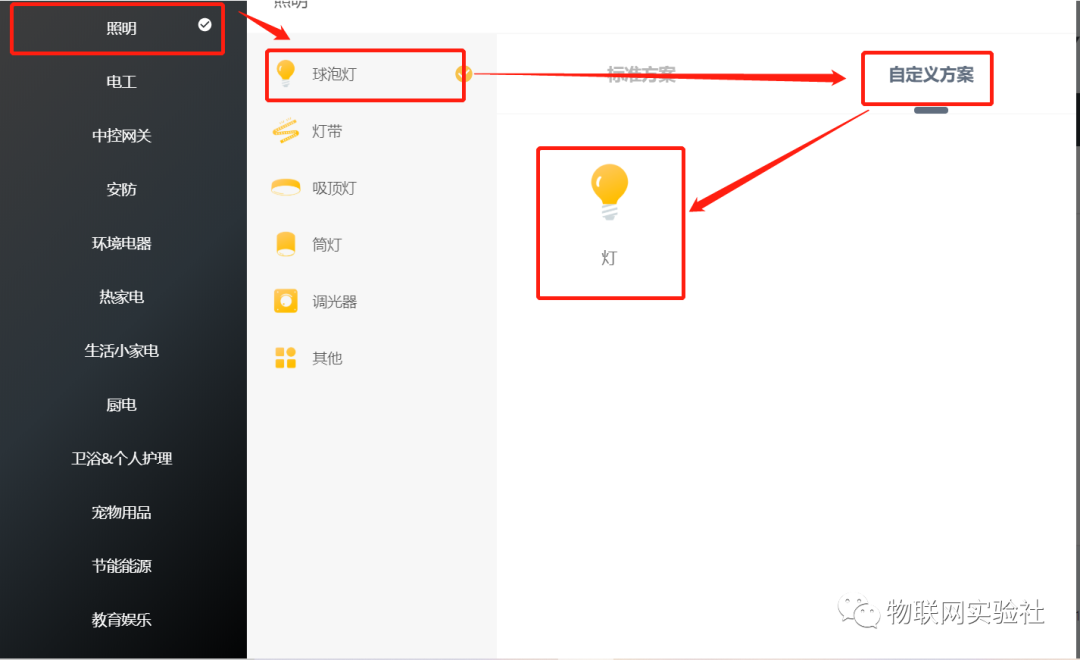
1.5 点击“+创建”后,就来到下图中的界面进行APP的类型选择(照着下图操作)。我们点击 照明 ,再点击 球泡灯 ,然后点击 自定义方案 ,最后点击 灯。(这些操作只是先给APP选个模板而已,到时候功能可以不跟控灯功能相关)

1.6 完成步骤1.5后,我们就相当于选好了APP的模板类型,接下来会弹出下方的界面,我们只要按照下图中红色框一样设置就行了(产品名称可以自己取),按图片操作完后,点击界面底部的创建。

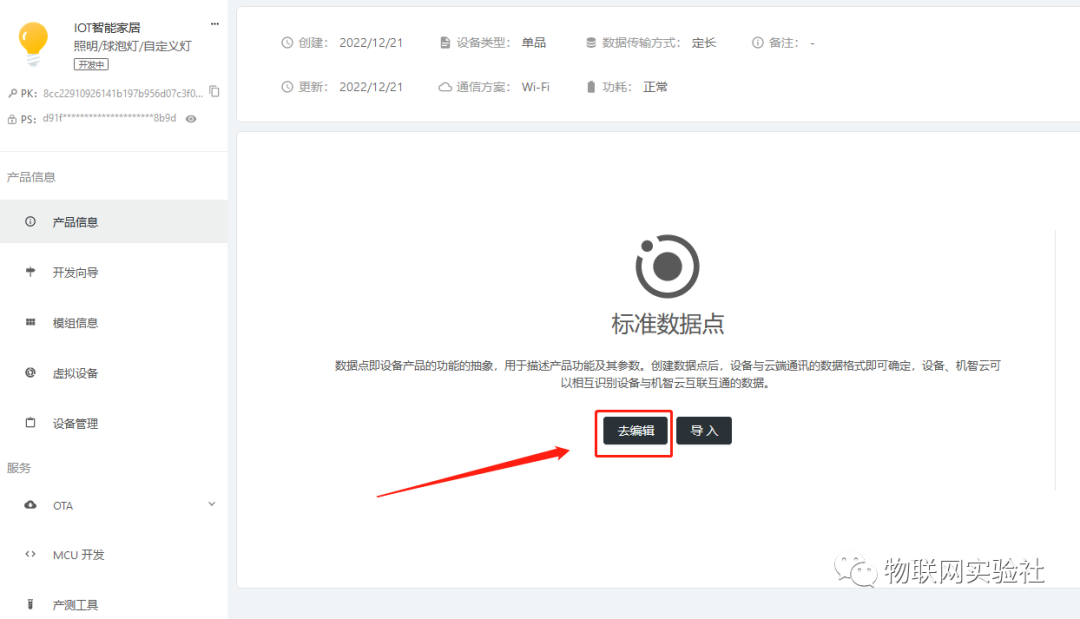
1.7 完成步骤1.6之后,就自动来到了下图的界面。这里我们开始给APP添加内容,点击下图的 去编辑。

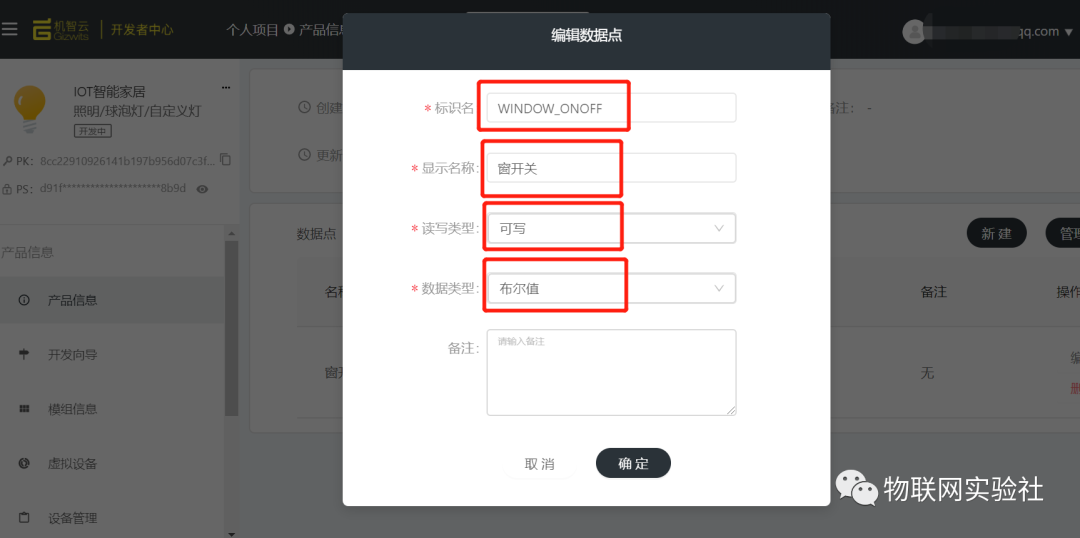
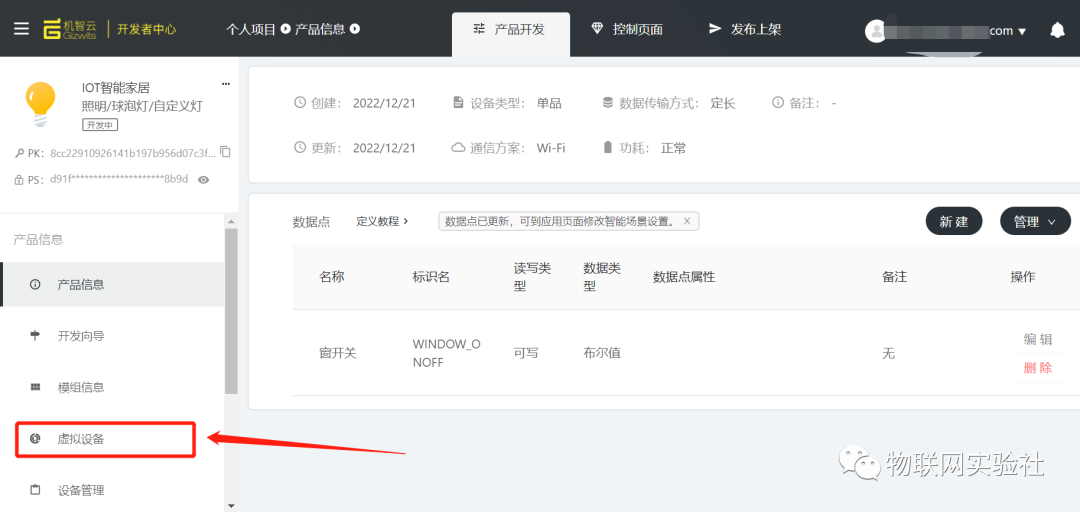
然后参考下图红色框框部分进行填写(这里我们先实现往APP里添加一个窗开关的内容);

在 标识名 这一项,我们取名字的时候尽量取得“清楚”,就是一眼就知道是什么意思。因为后面机智云自动生成的单片机程序代码里表示窗开关的的变量名就是根据这个 标识名 生成的。显示名称:就是等会APP上会显示的文字,比如我们填写“窗开关”,等会生成的APP上就会有个地方标注文字“窗开关”,然后我们继续填写下面的读写类型和数据类型,让APP上“窗开关”的文字旁边显示个按键,这样我们一眼就这个按键是用来控制窗开关的;
读写类型:就看该功能实现方式:
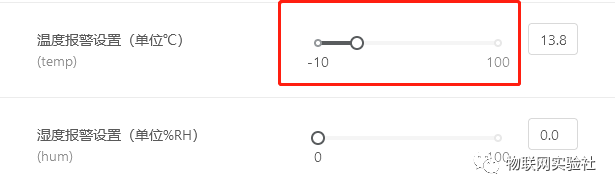
一般需要在APP上手动操作的属于可写,比如需要添加的是按键或者滑动条(滑动条类似下图红色框)等就选择可写,所以我们是实现窗的开关,明显填可写。

如果只是起显示数值作用属于只读,比如显示温度值和湿度值。

数据类型:窗的状态有“开”和“关”两种状态,所以数据类型是布尔值类型(也就是0和1)。
填写好标识名、显示名称、读写类型、数据类型后点击界面下方的 确定。
1.8 完成上面的步骤后,就自动来到了下图的界面。这个时候我们的 只控制窗开关的APP 已经做好了,那我们怎么看效果呢?我们先点击下图左侧的 虚拟设备 。

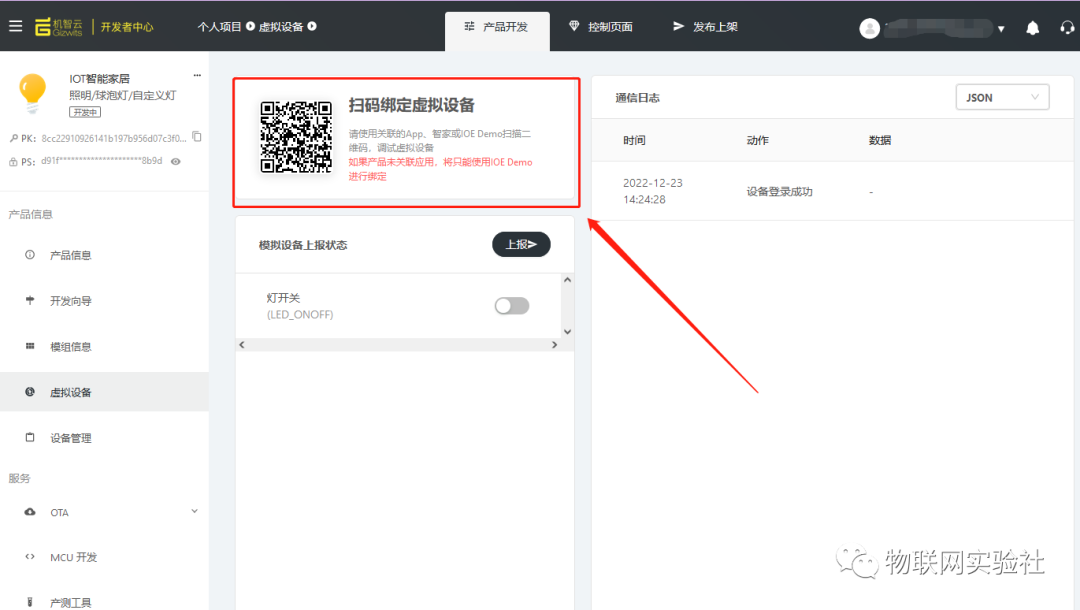
1.9 完成上面步骤就来到下图界面。接着用手机下载个 机智云APP,下载完成后,用APP去扫下图的二维码即可看到我们自己制作的APP了。

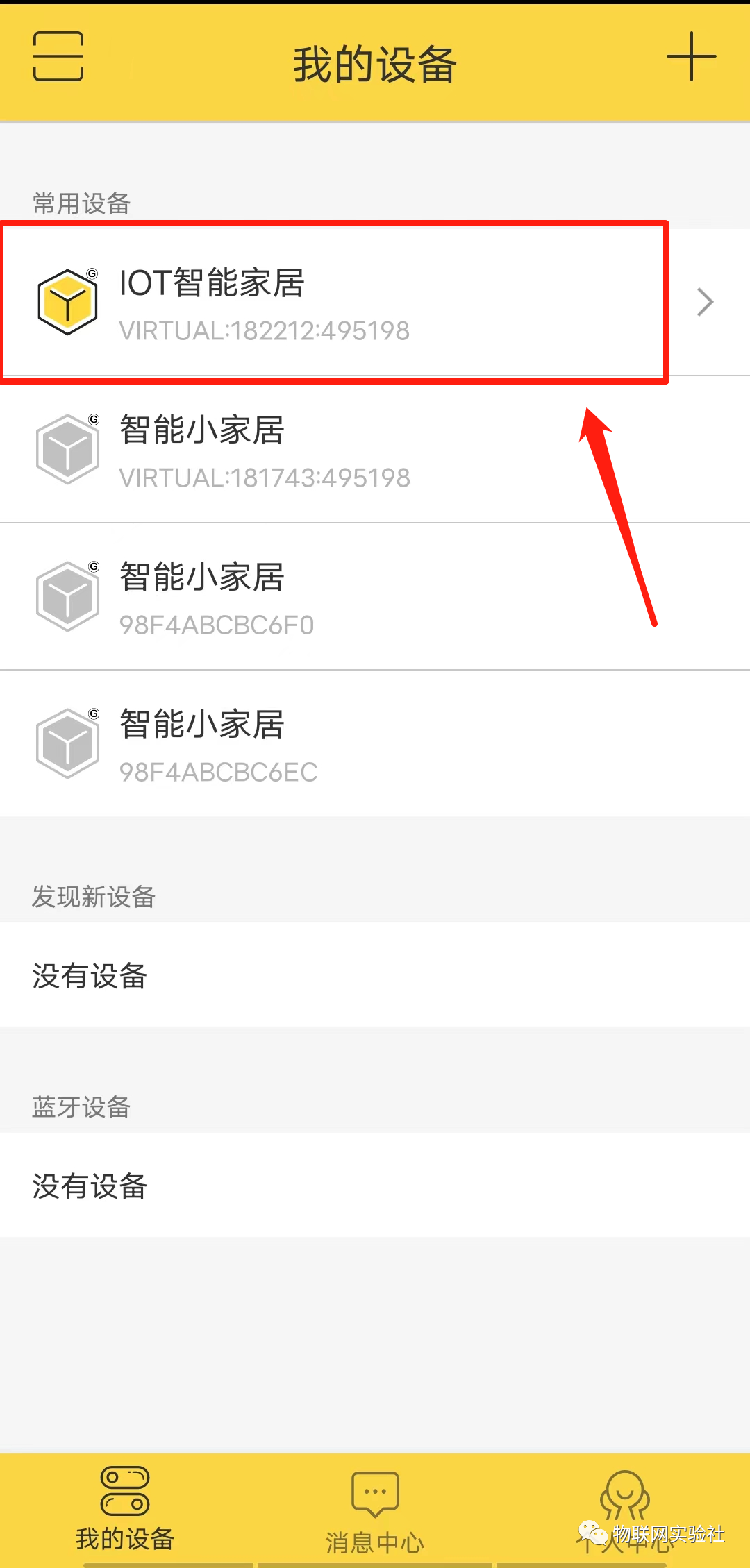
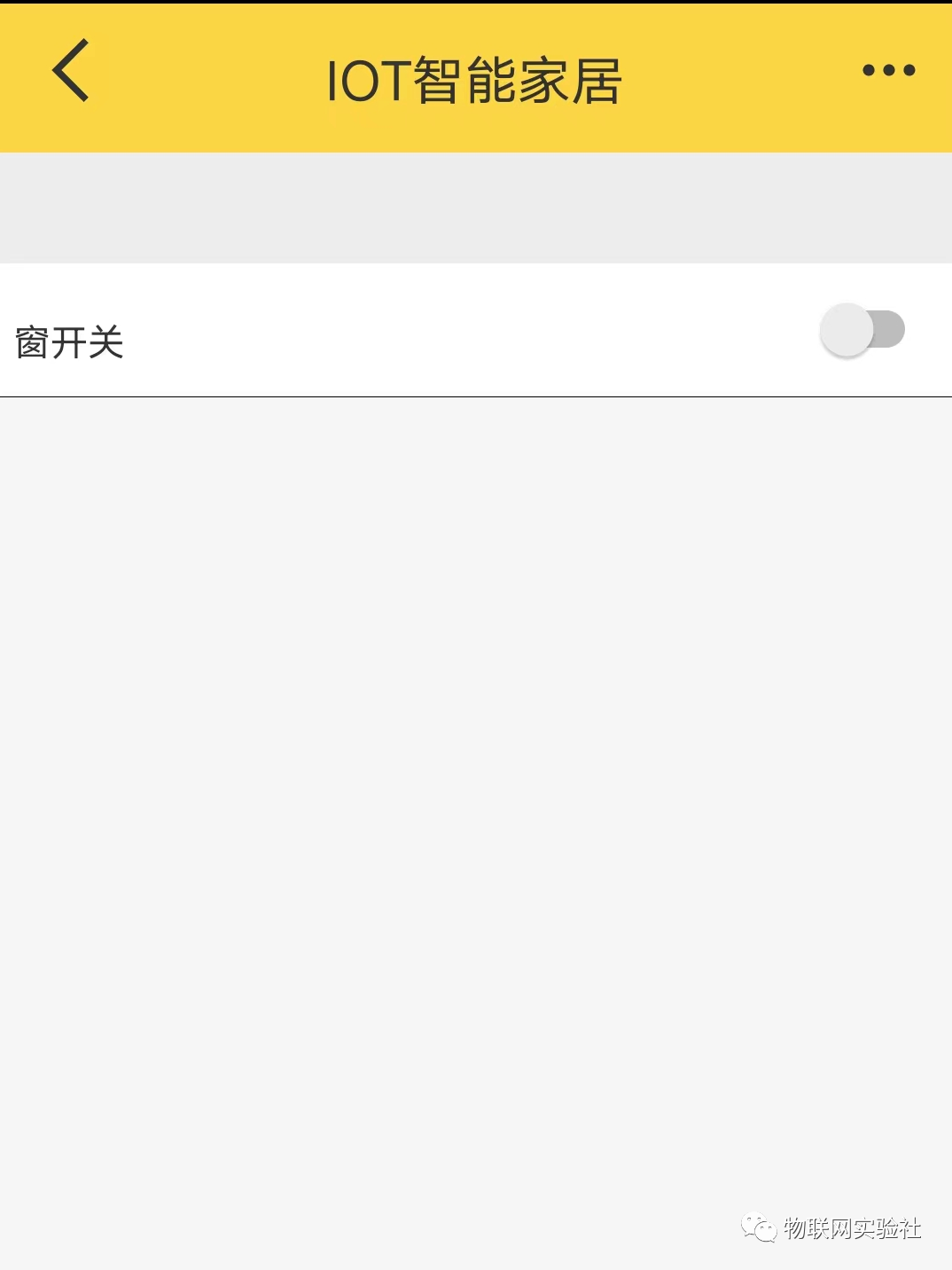
下图是手机扫码后,我们所看到的手机视角,IOT智能家居是我们步骤1.6时候取的APP名字,我们点击红色方框进入APP界面!(右图所示)


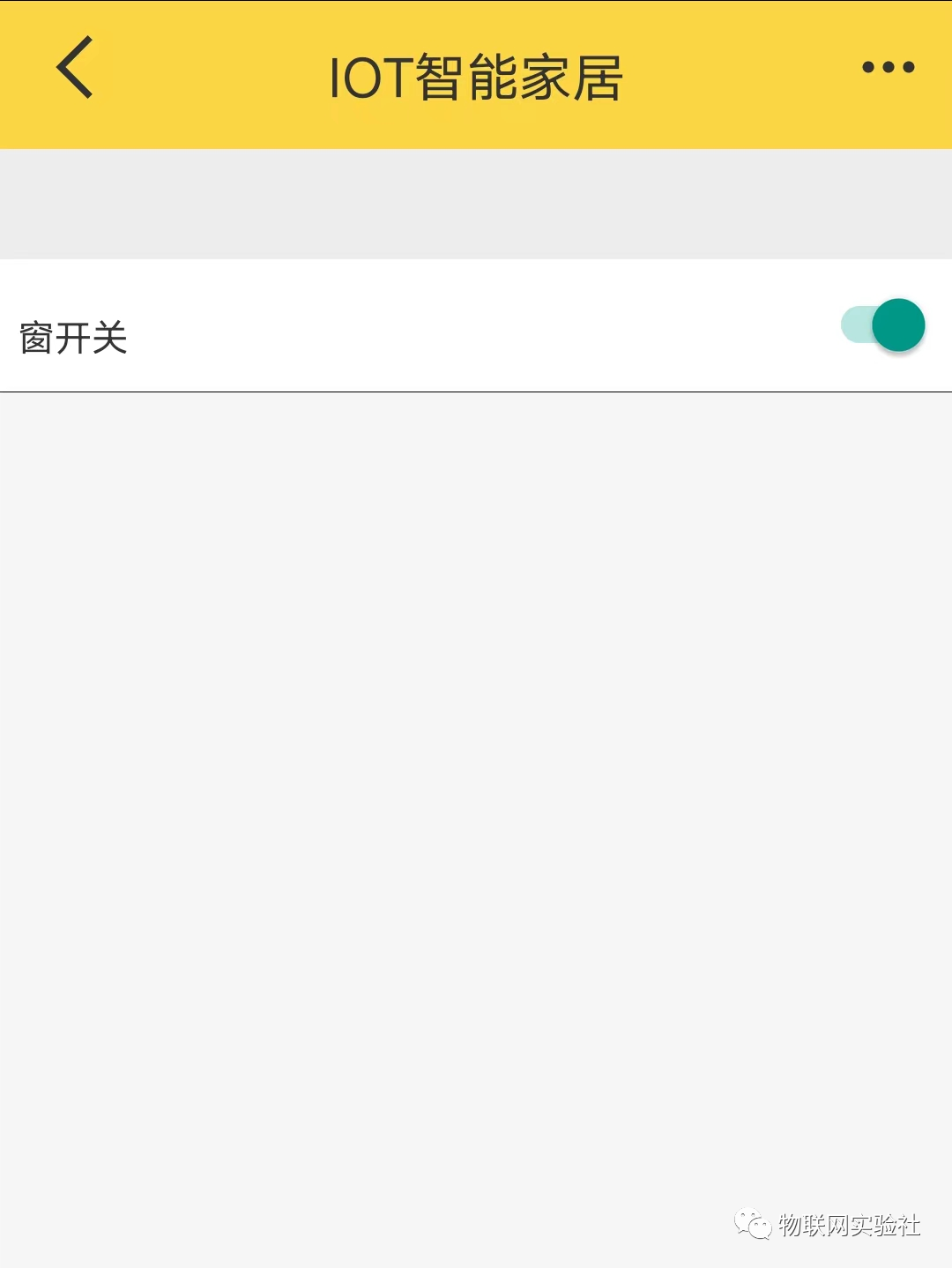
这里我们可以在APP上打开窗的开关,如下图所示。

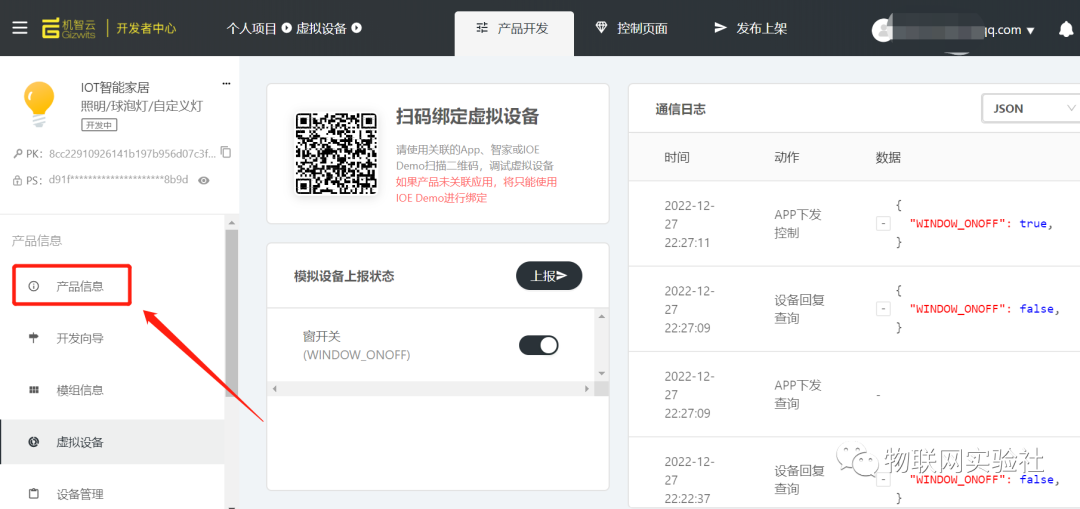
然后我们就会发现,网页上界面跟着动了起来,下图所示。

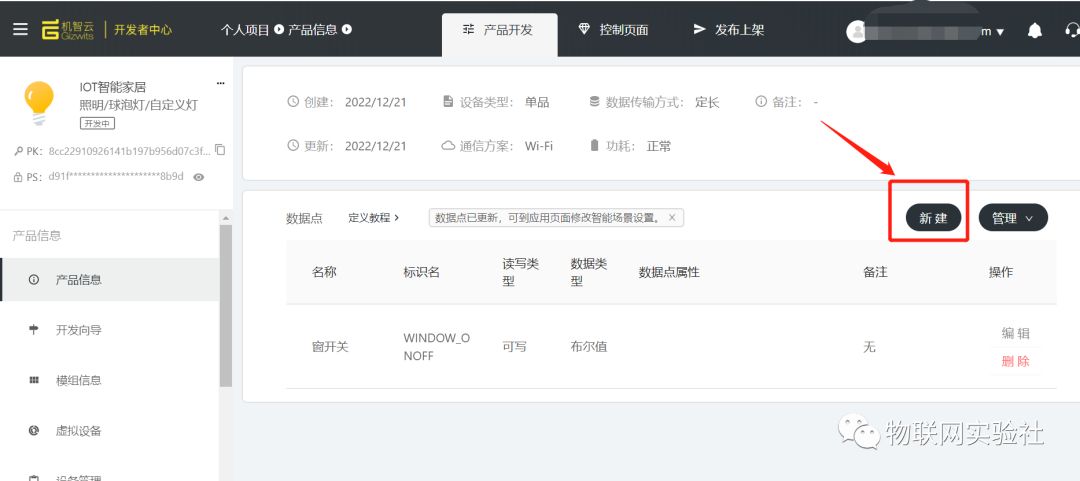
一个APP只有控制开关窗的功能太单调了,我们点击下图左侧的 产品信息 回到步骤1.7的地方,继续添加APP的内容。

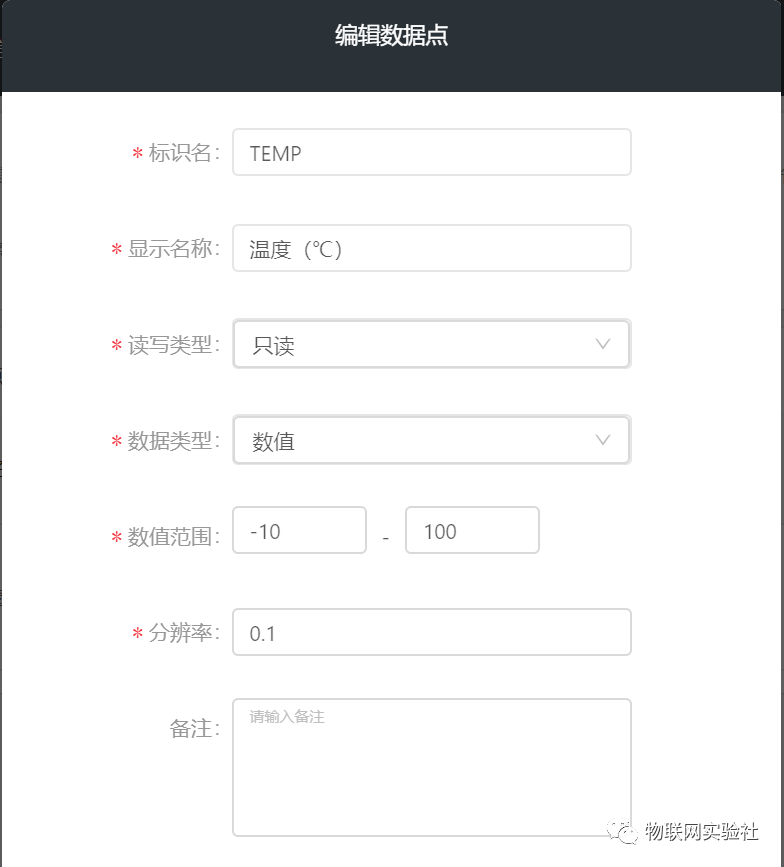
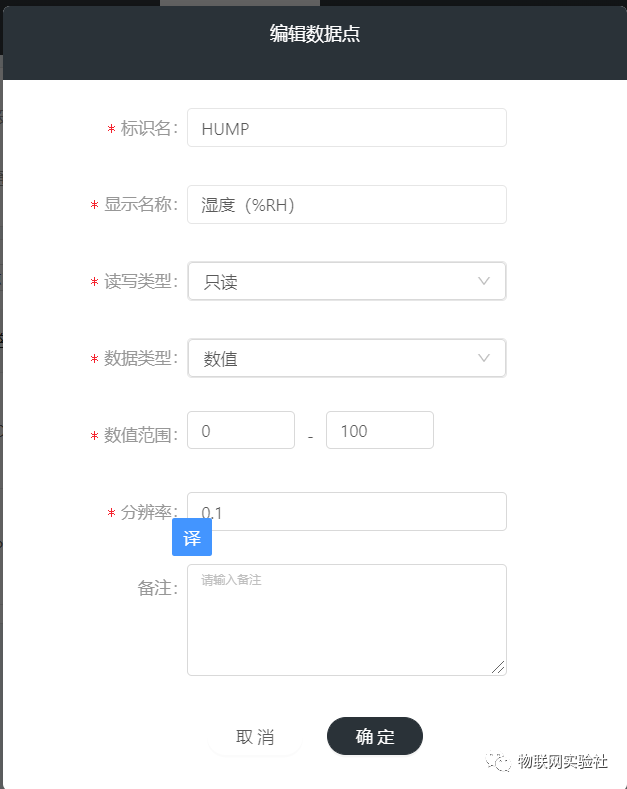
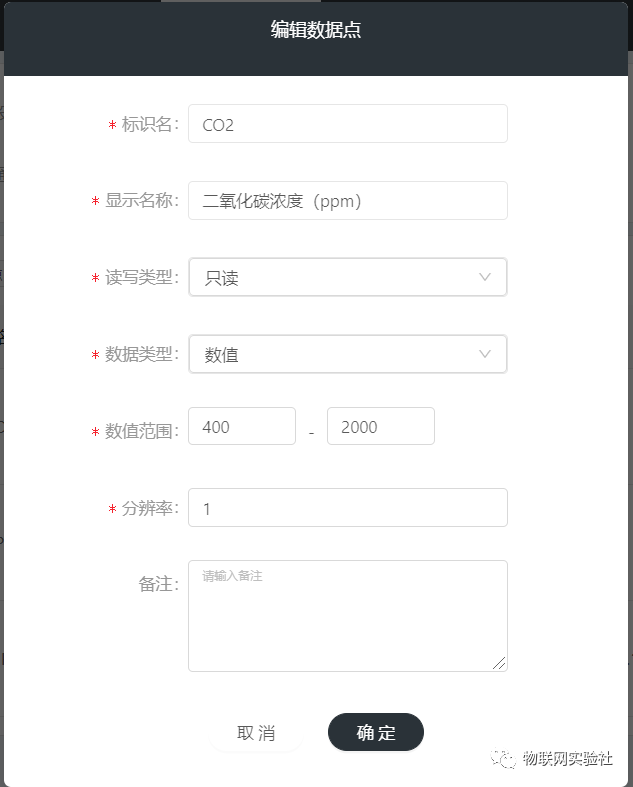
1.10 然后点击左侧的 新建 ,填写参考步骤1.7的操作填写标识名,显示名称,读写类型,数据类型去完成APP新的内容的添加。

下面4张图是我增加的功能。




然后按照步骤1.8和去1.9去扫设备二维码,就可以看到APP的视图了。

这个时候属于你自己的APP就做好了!!照着步骤一步一步来,五分钟内完成!有手就行!
2 给ESP8266模块烧录固件
接下来,我们还需要给ESP8266模块烧录固件。(下面步骤是针对乐鑫ESP8266模块进行串口模式烧写流程,ESP8266的购买链接在资料里提供了)
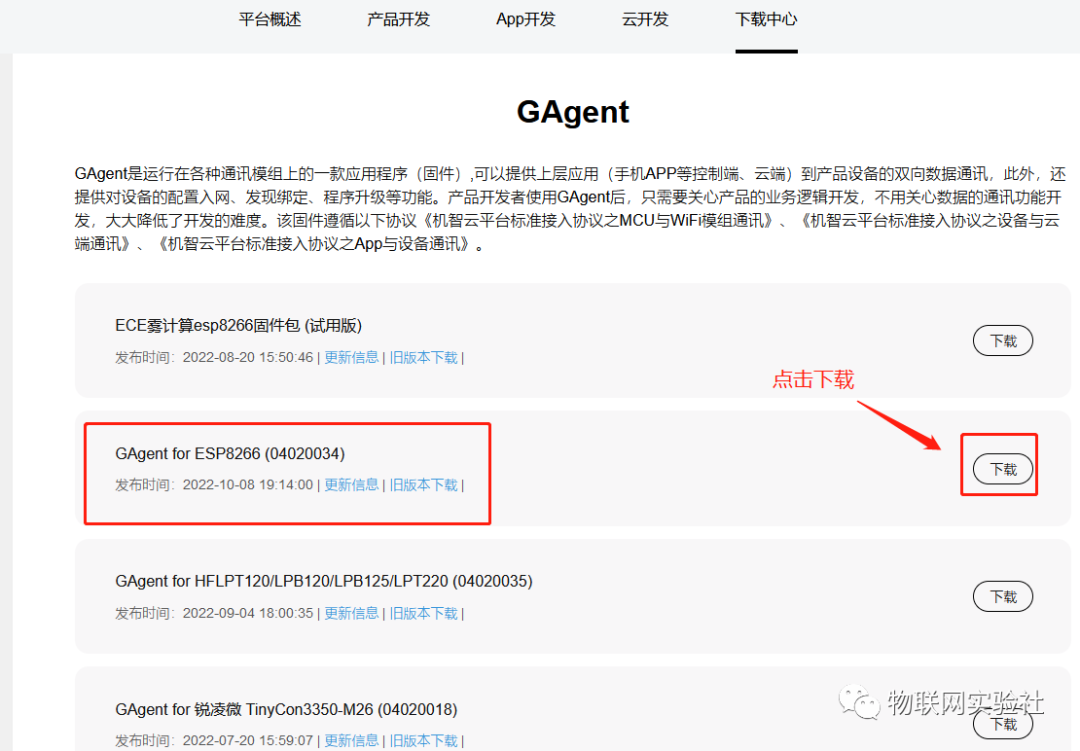
2.1 首先在机智云官网下载ESP8266固件到本地电脑上,
ESP8266 GAgent固件下载地址:https://devdocs.gizwits.com/download.html#166419072645267?1672219764470

2.2 确认下载的固件
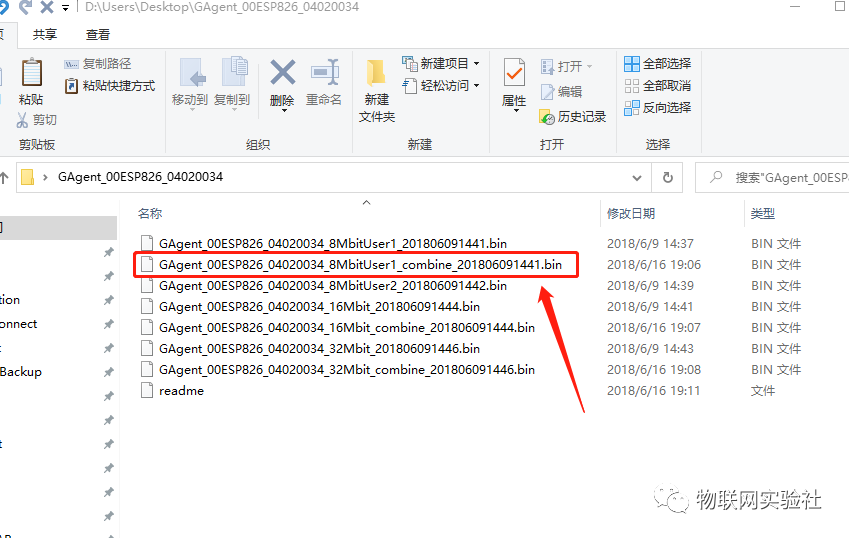
下载到本地后,解压,得到以下文件,本文用到的ESP8266模块烧录的是下图的bin文件。

2.3 ESP8266接线。
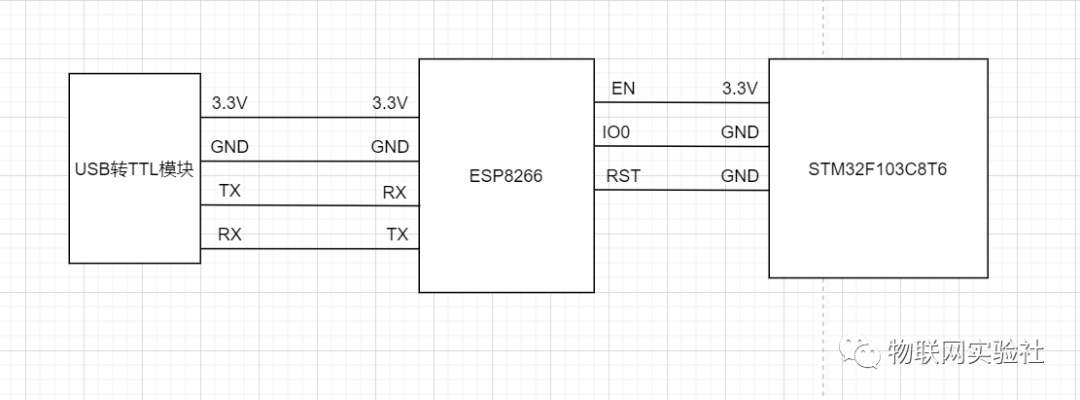
按照下图的连接方式,将ESP8266与USB转TTL模块连接好,(一般的USB转TTL模块只有4个引脚,但ESP8266烧录时,有7根引脚需要接线,所以ESP8266没法接到USB转TTL模块上的引脚,我们就把它们接到我们的STM32上。)线连接好后,将USB转TTL模块接如电脑的USB口,STM32也要保持供电。(或者去淘宝买个ESP8266固件下载器,这样就不用自己接线了,下载器链接我也放在资料里)

2.4 设备烧录。
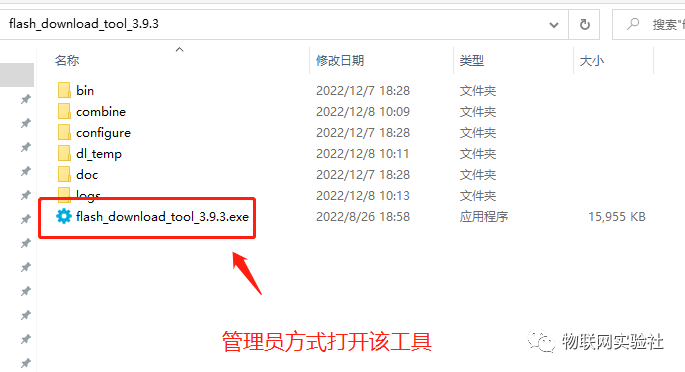
完成上面步骤后,我们以管理员的方式打开资料里提供的烧录工具,

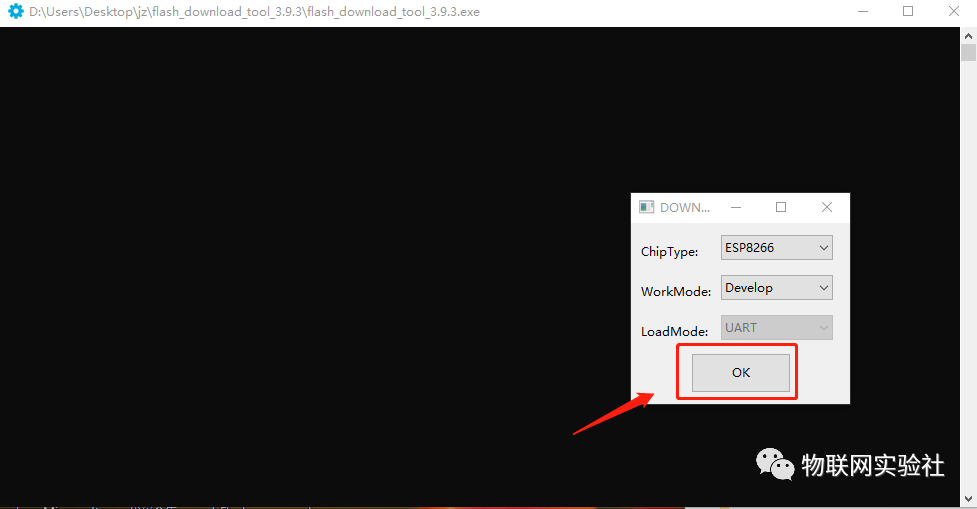
点击OK

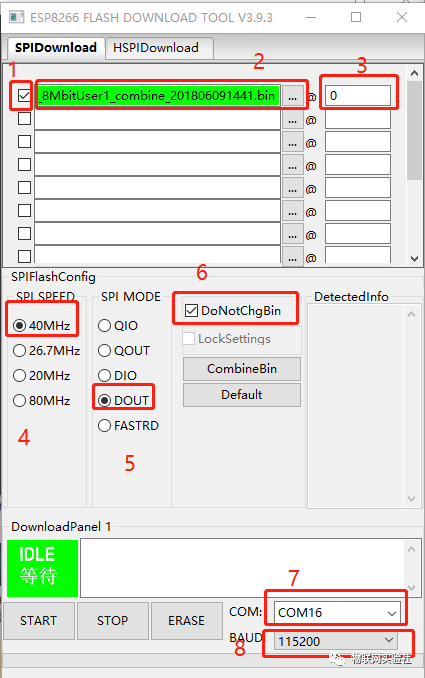
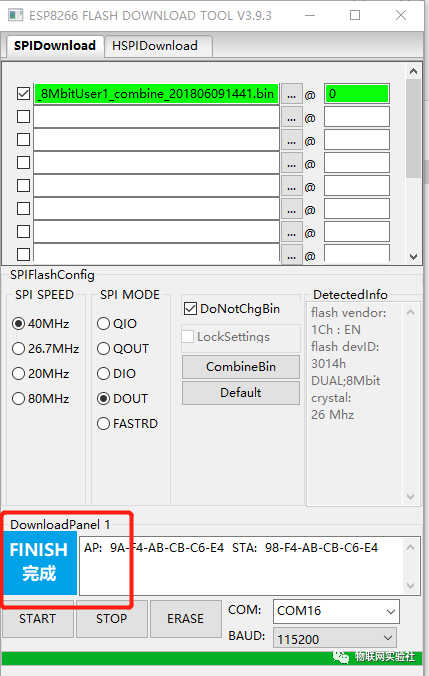
2.5 烧录设置。

1,打勾,选择烧录该项固件
2,选择步骤3.2时,我们刚刚确认好的ESP8266固件
3,地址设置为0
4, SPI SPEED 选择 40MHz
5, SPI MODE 选择 DOUT
6,将DoNotChgBin勾选上
7,选择USB转TTL模块对应的串口
8,波特率选择115200
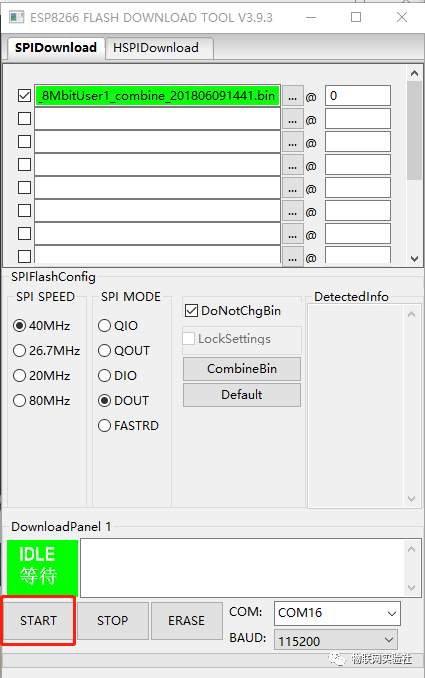
2.6 烧录操作
步骤一、选择正确的串口,当串口连接成功之后,点击如下图的“START”按钮

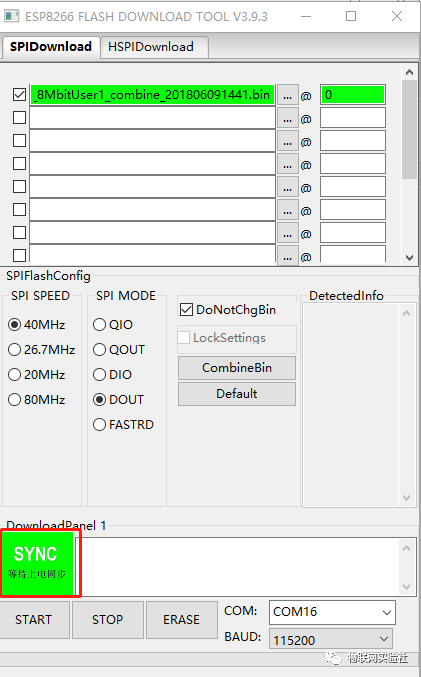
会出现

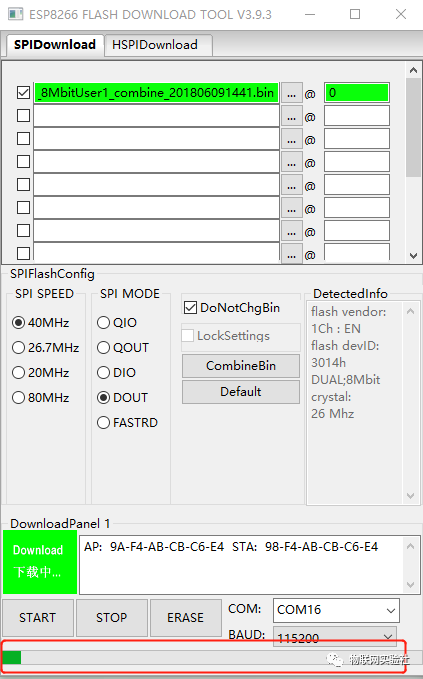
步骤二、将ESP8266上的RST引脚线拔掉,也就是将ESP8266进行复位,会出现下图的情况。

步骤三、等待一段时间后,出现“FINISH”字样表示烧写成功。

3.代码移植
现在APP制作完毕,ESP8266固件也烧录好了,接下来就是进入编写STM32程序的环节。(内部复杂的代码原理,有兴趣的去机智云官网学习,这里只是教大家怎么用,以最快的速度做出自己想要的毕设)
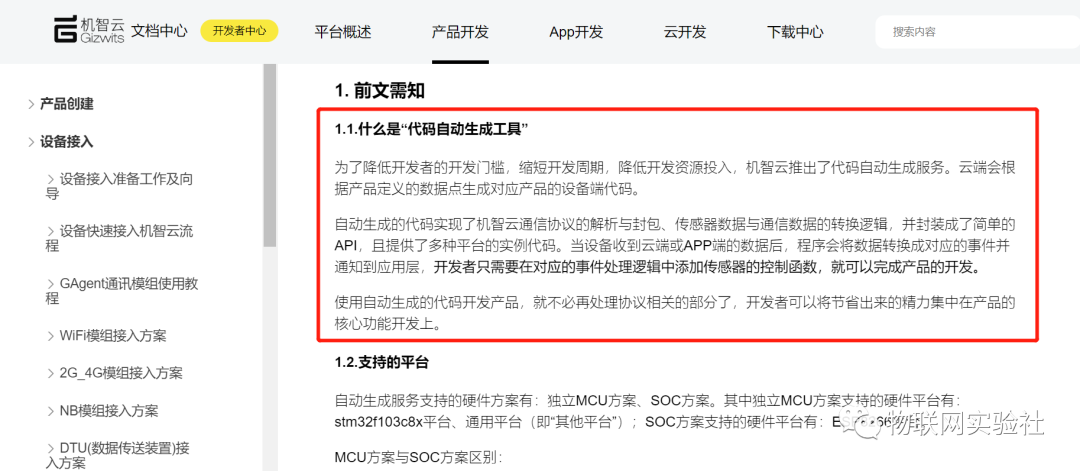
3.1 机智云能够根据我们刚才制作的APP,自动生成APP与STM32通讯的代码工程,这一点机智云官方有说明(下图)。看不懂就不理它,反正等会我们会把自动生成的代码里关于APP与STM32通信相关的代码移植进我们自己的工程里边实现与APP相互通讯。

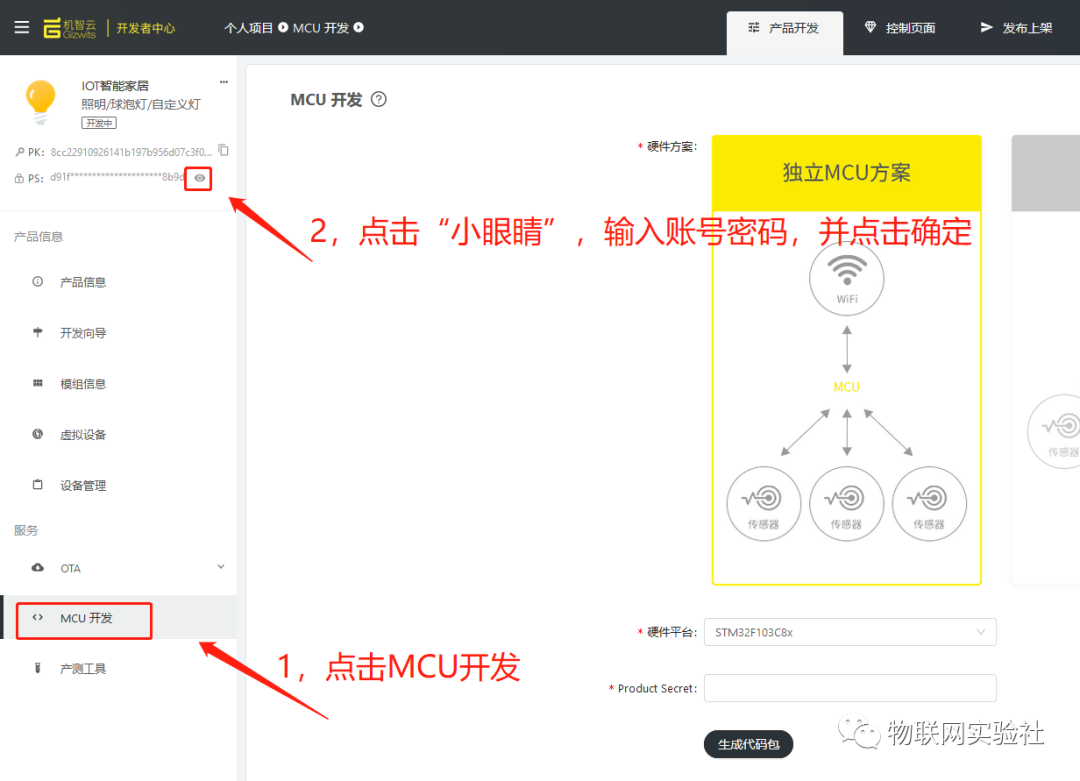
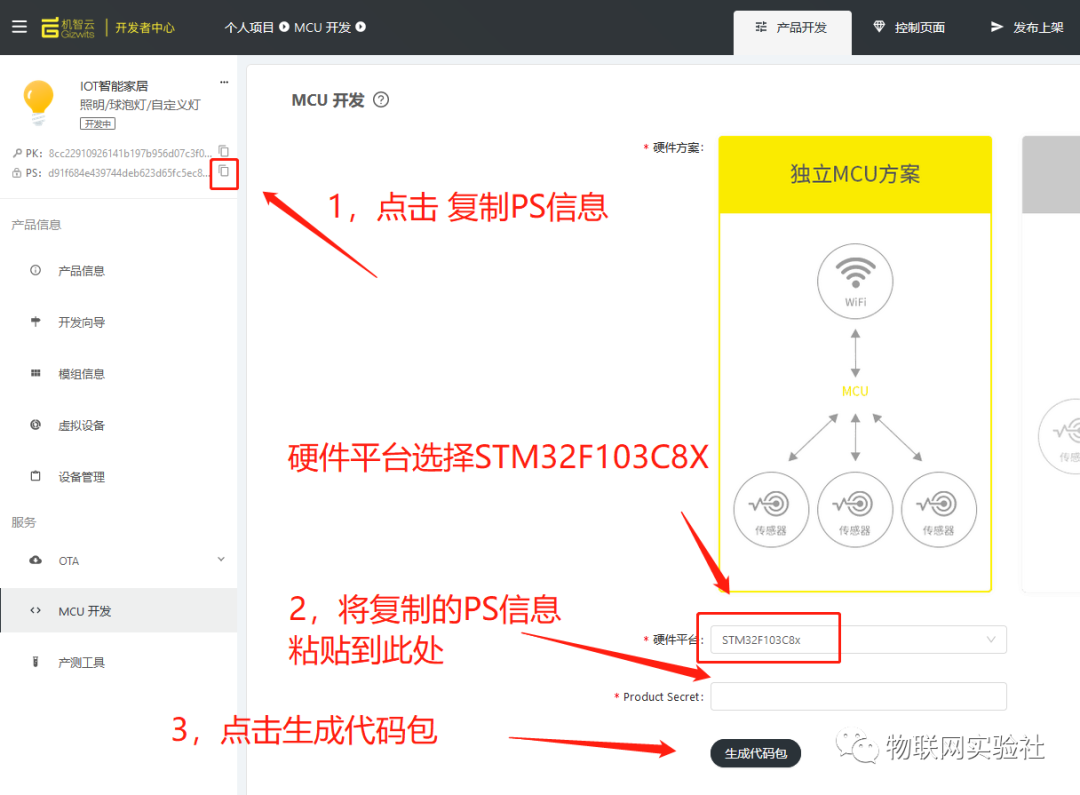
进行下方两张图的操作进行代码自动生成。
首先

然后

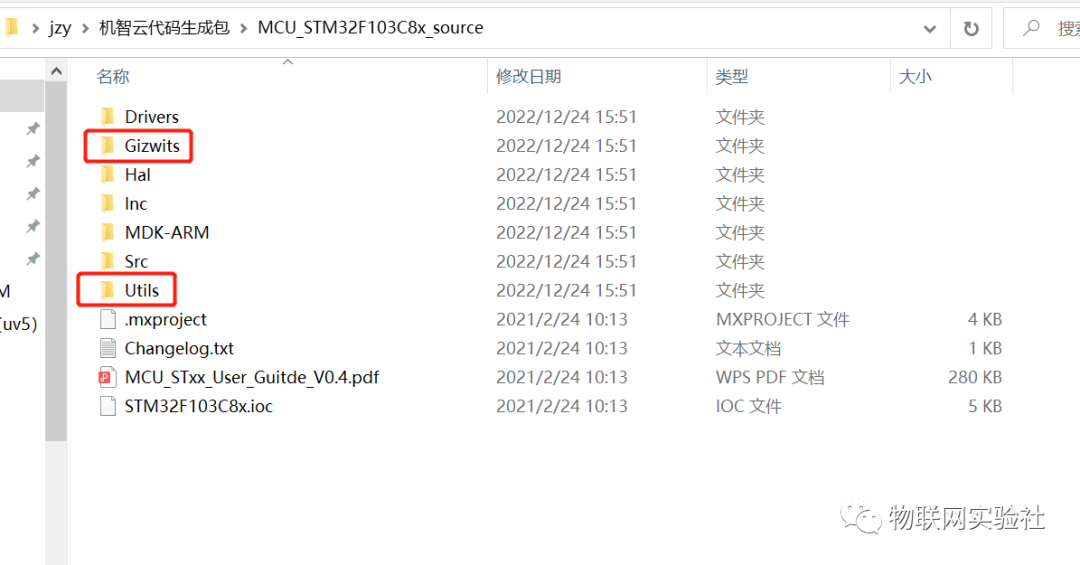
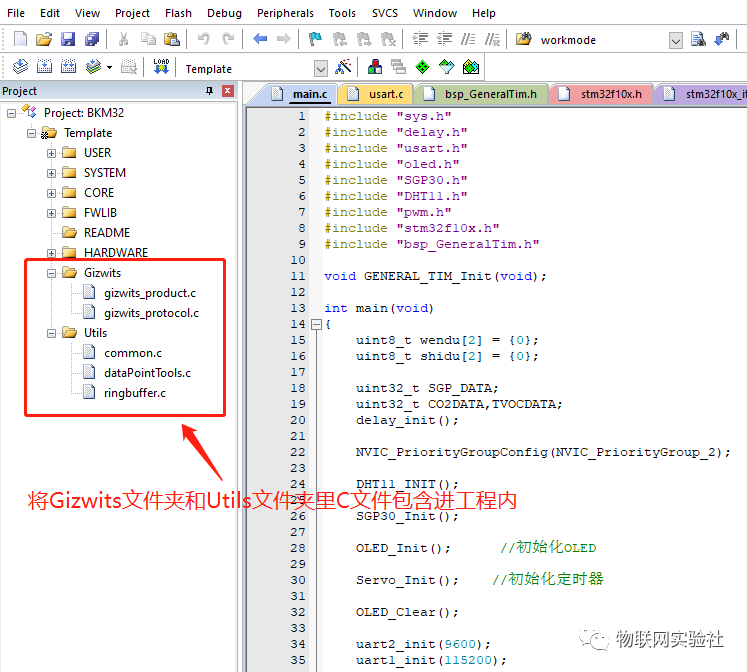
3.2 完成上图操作后,等待一会,代码就会自动生成完毕,我们将其下载下来,并解压后得到以下文件。我们只需要用到Gizwits文件夹和Utils文件夹里的内容。

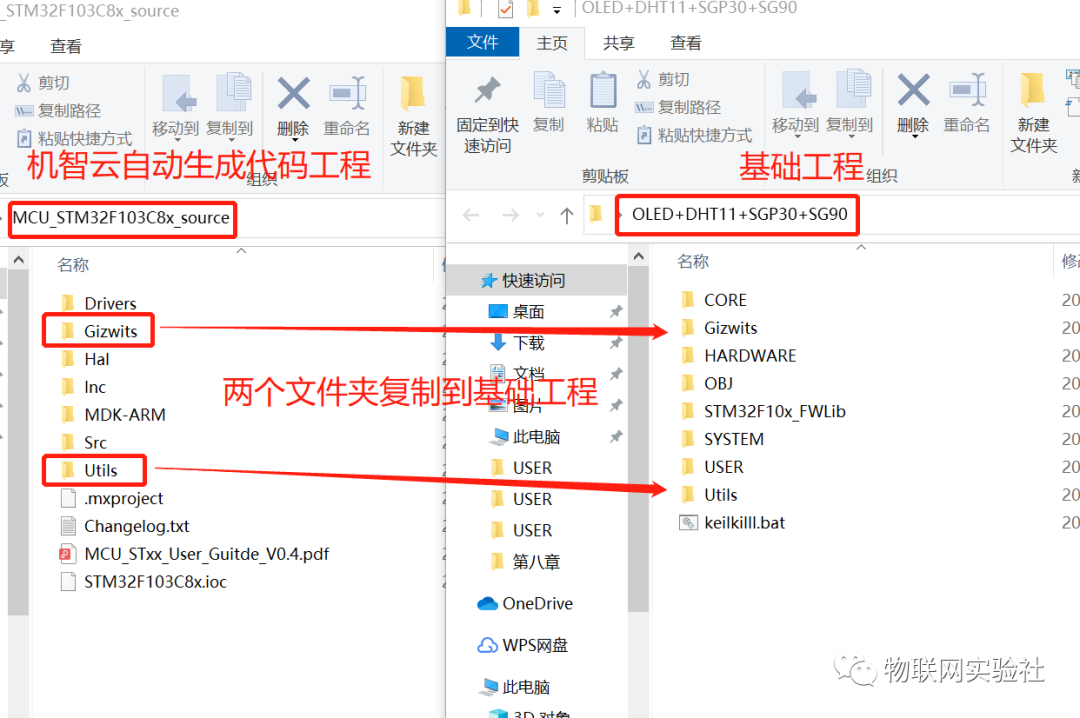
将机智云自动生成代码工程里的Gizwits文件夹和Utils文件夹两个文件夹复制到资料(获取方法在文章底部)里提供的基础工程里边。基础工程内容就是在第九章的代码工程基础上多增加了两个串口功能(一个串口负责打印信息,一个串口负责与ESP8266进行通讯)和一个实现1ms定时的定时器功能。

这里说明一下,基础工程需要具备什么条件呢?答案是:必须得有两个串口功能和实现1ms定时的定时器功能。这一点可以看下图,机智云官网上有提出。所以,如果不想用资料提供的基础工程做移植操作,而是想用你自己的工程来做移植操作的,只要你的项目还空出两个串口可以用,以及有个定时器,就可以继续按下文进行操作。

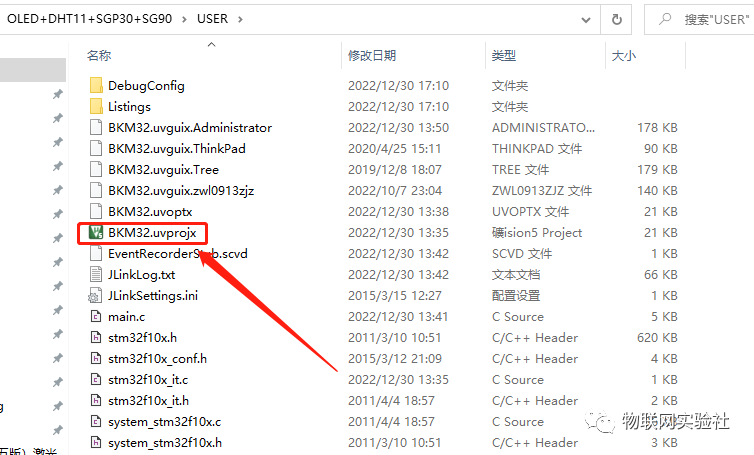
3.3 然后打开资料里基础工程。

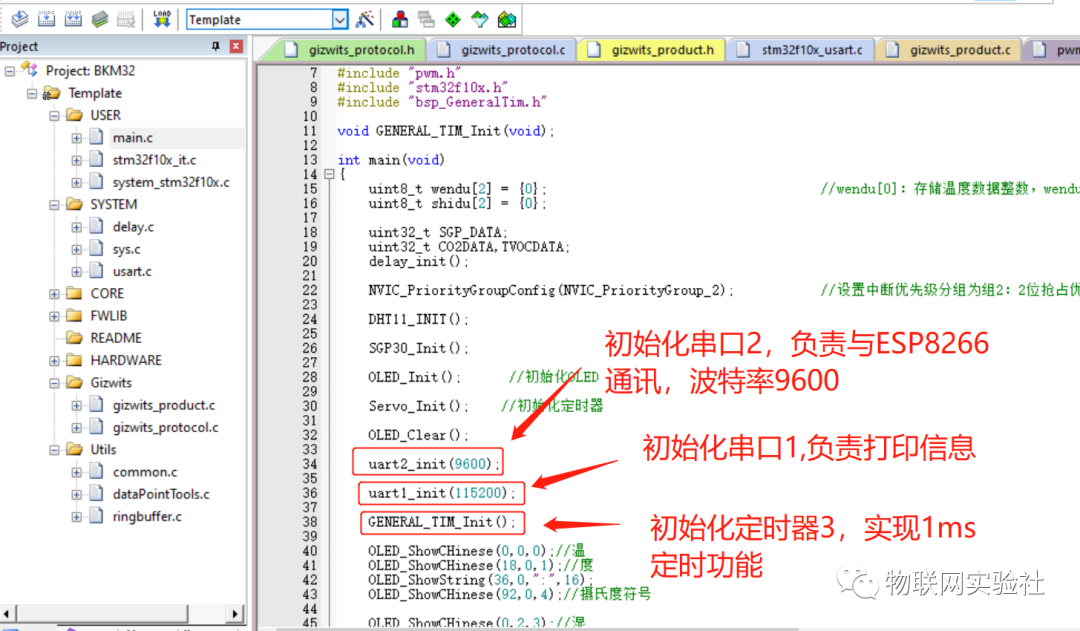
在代码里,两个串口和定时1s的定时器初始化函数在mian( )函数内,看下图。

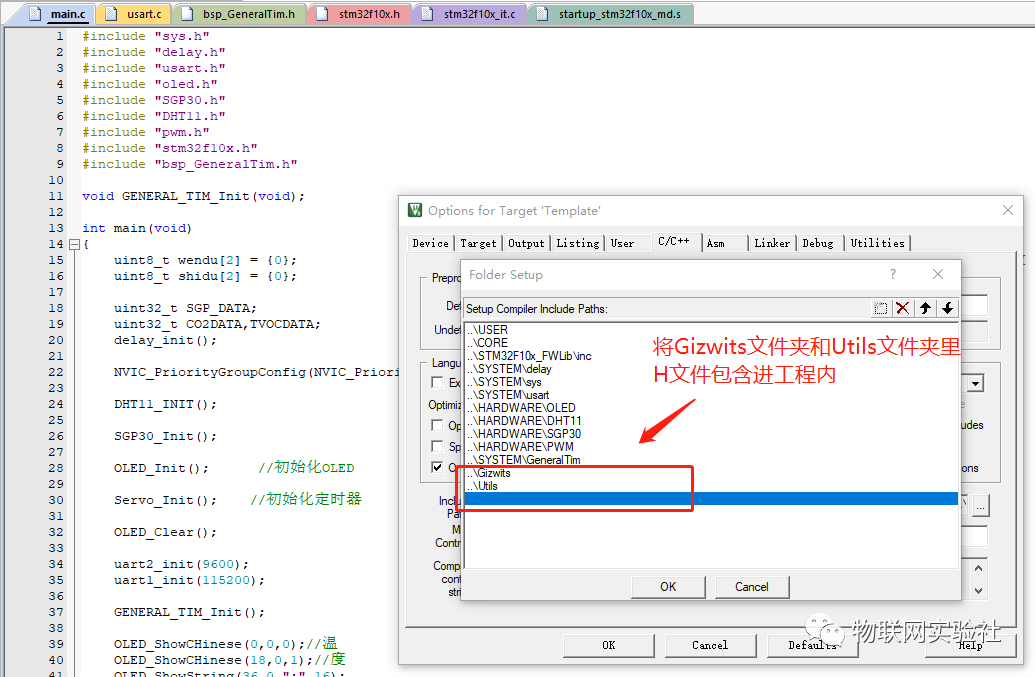
3.4 将刚刚移植到基础工程的Gizwits文件夹和Utils文件夹里C文件和H文件包含进工程内。


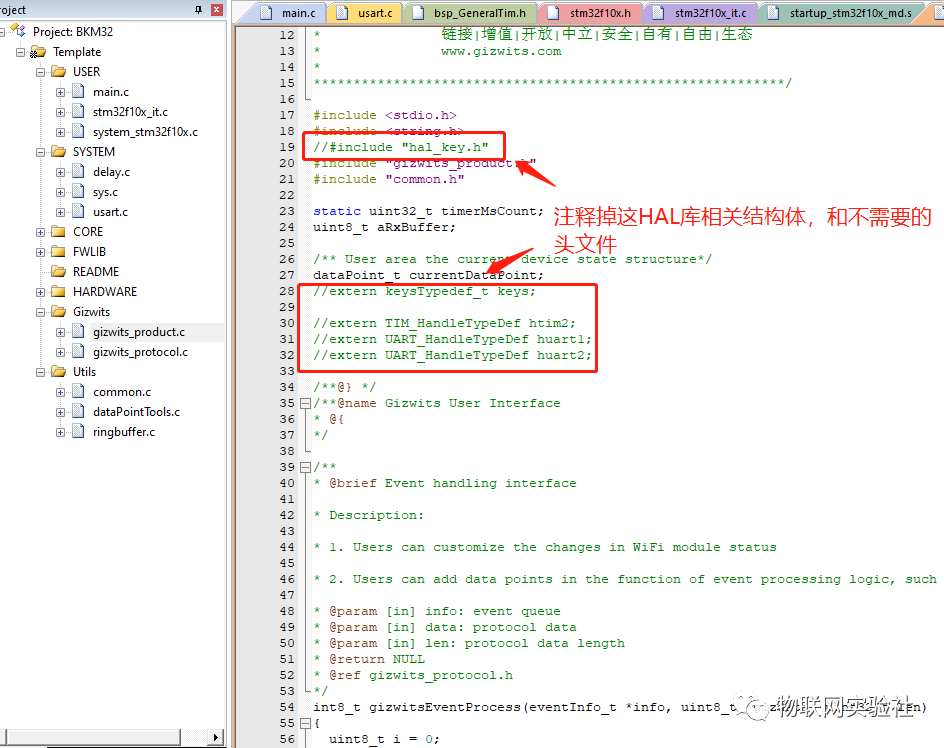
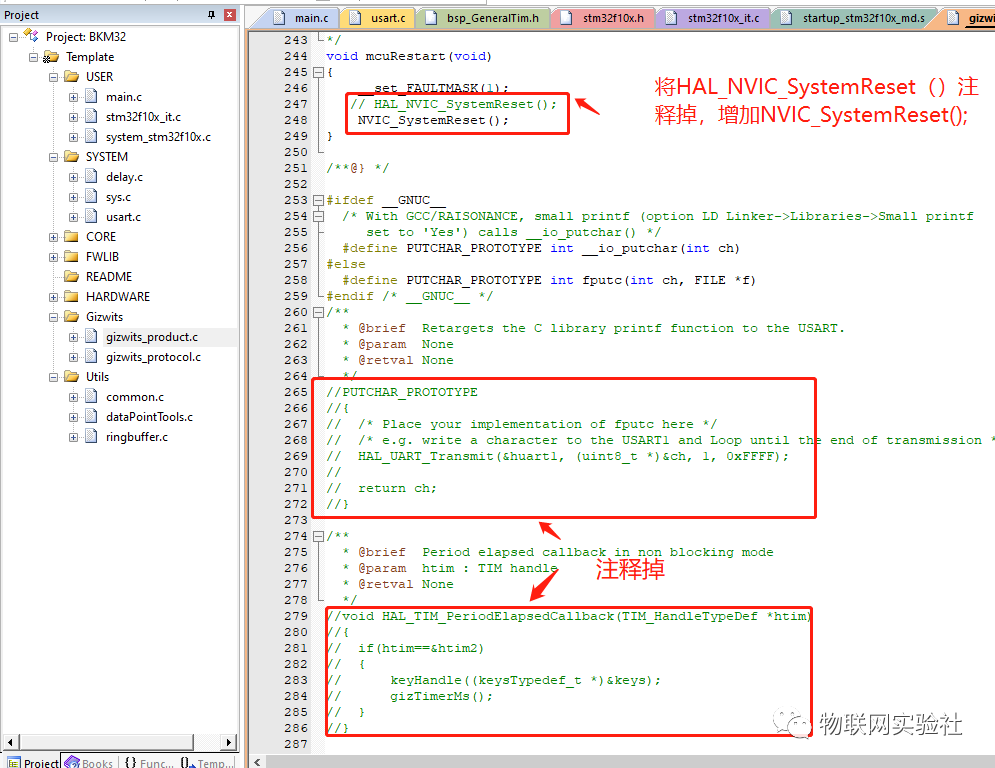
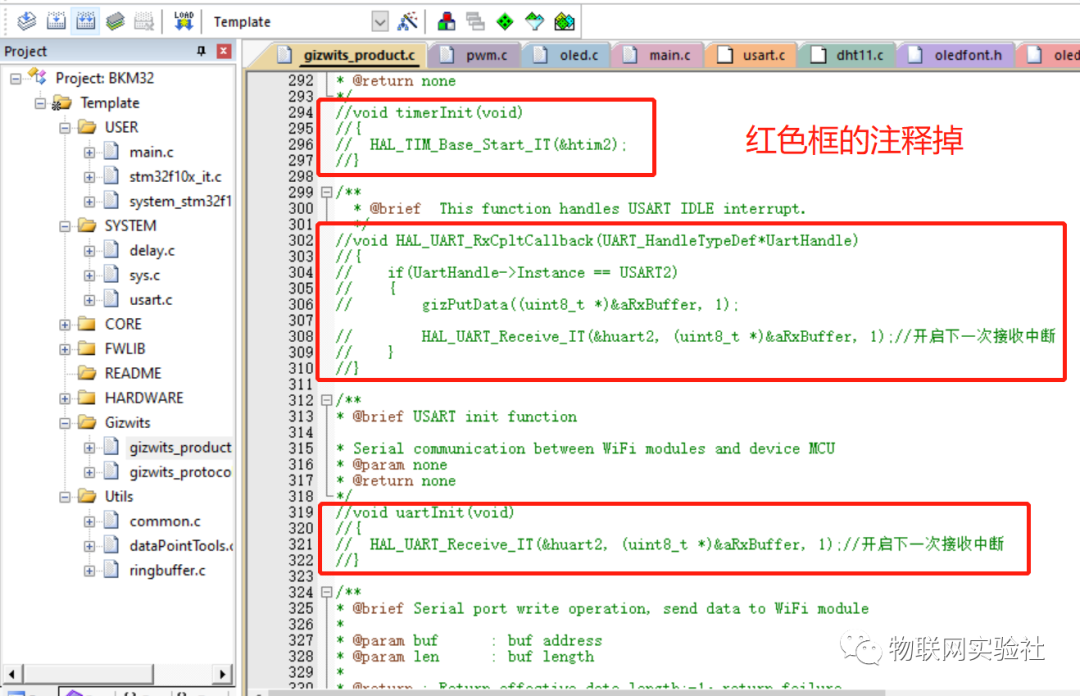
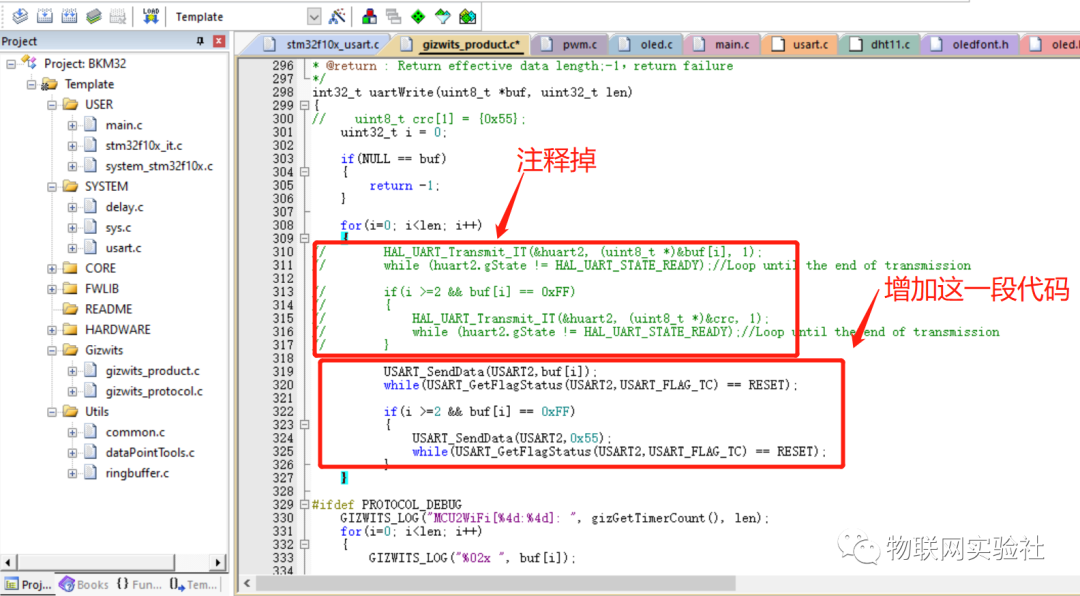
3.5 接下来打开gizwits_product.c,将HAL相关的代码替换成标准库的代码。




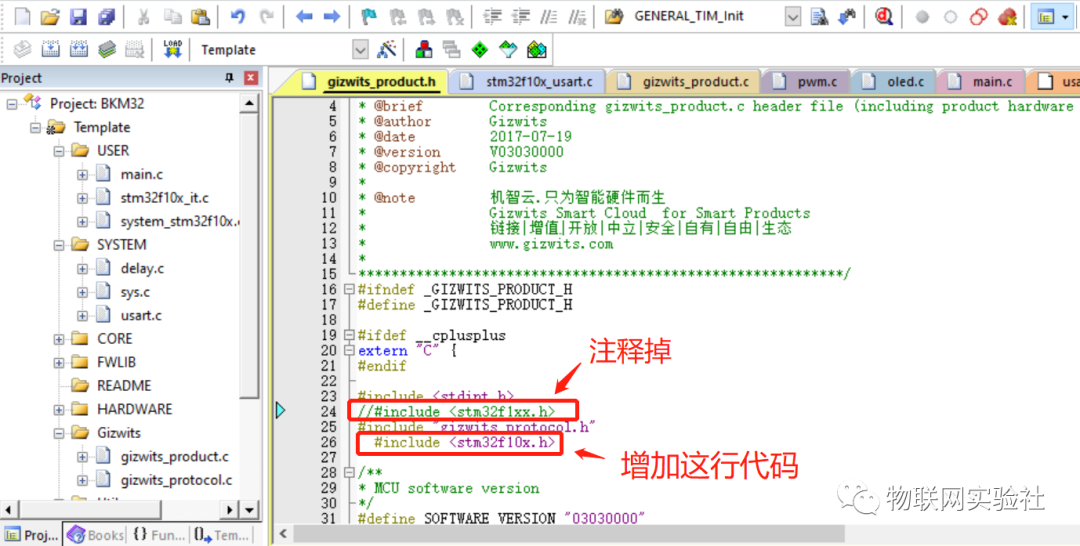
接下来gizwits_product.h,进行以下修改。

3.6 上面一系列的注释添加操作,只是将Gizwits文件夹和Utils文件内的代码内容的HAL库函数相关代码全用标准库代码替换,下一步就是将Gizwits文件夹和Utils文件夹内的代码参与基础工程的代码执行。
3.6.1 将gizPutData( )添加到USART2的接收中断内,为什么是USART2呢?因为资料提供的基础工程里边,USART2负责与ESP8266进行通讯。(提示:操作该步骤前,先往usart.c添加gizwits_product.h头文件,否则编译器找不到gizPutData()函数)。

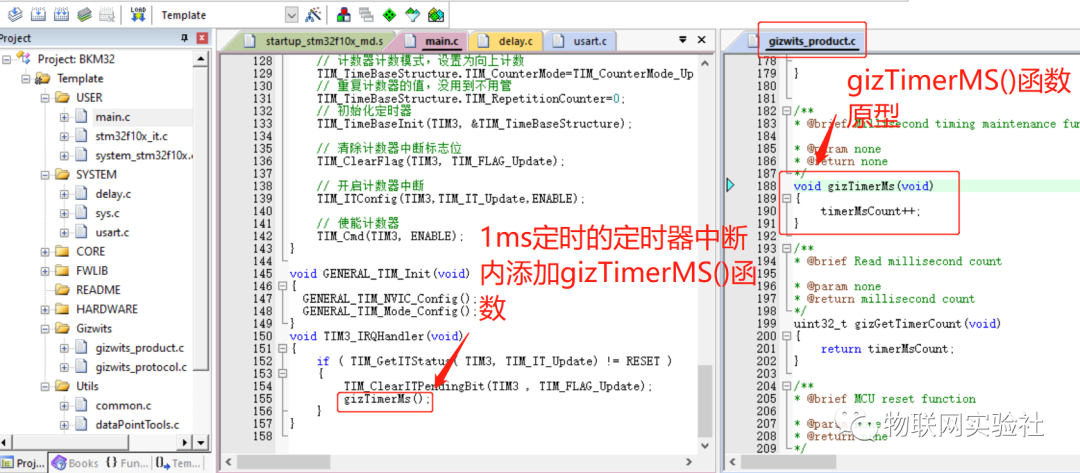
3.6.2 将gizTimerMS( )添加到定时器3中断函数内。为什么定时器3,因为资料提供的基础工程里用定时器3实现1ms的定时功能。(提示:操作该步骤前先往main函数添加gizwits_product.h头文件,否则编译器找不到gizTimerMS()函数)。

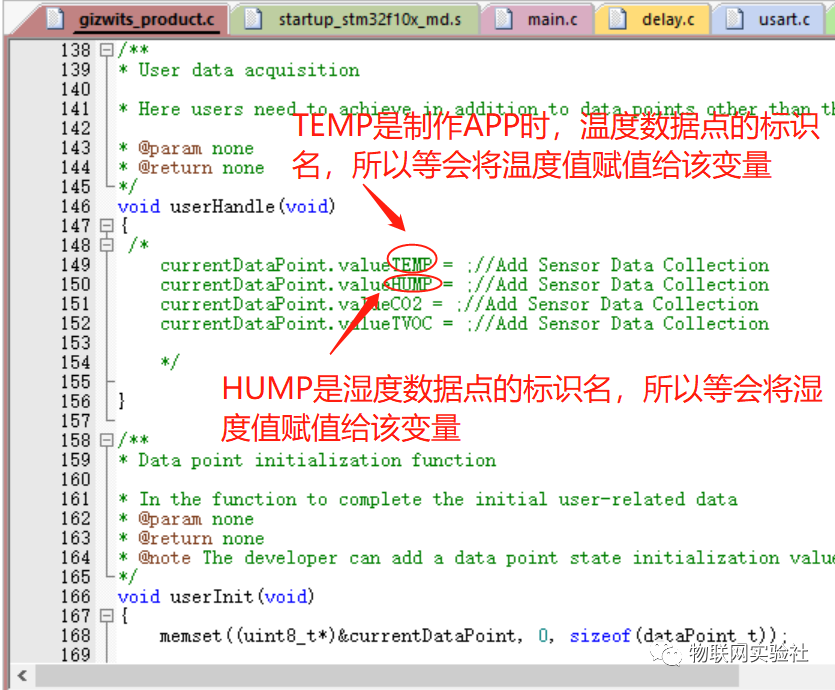
3.6.3 然后将gizwits_product.c内的userHandle( )函数内的每个变量进行赋值,这些变量是前面我们在制作APP时,那些设置只读的数据内容,就是温度、湿度、二氧化碳浓度和甲醛浓度。那哪个变量是温度,哪个是湿度呢,这就要根据我们前面制作APP时,取的标识名了,具体看下图。

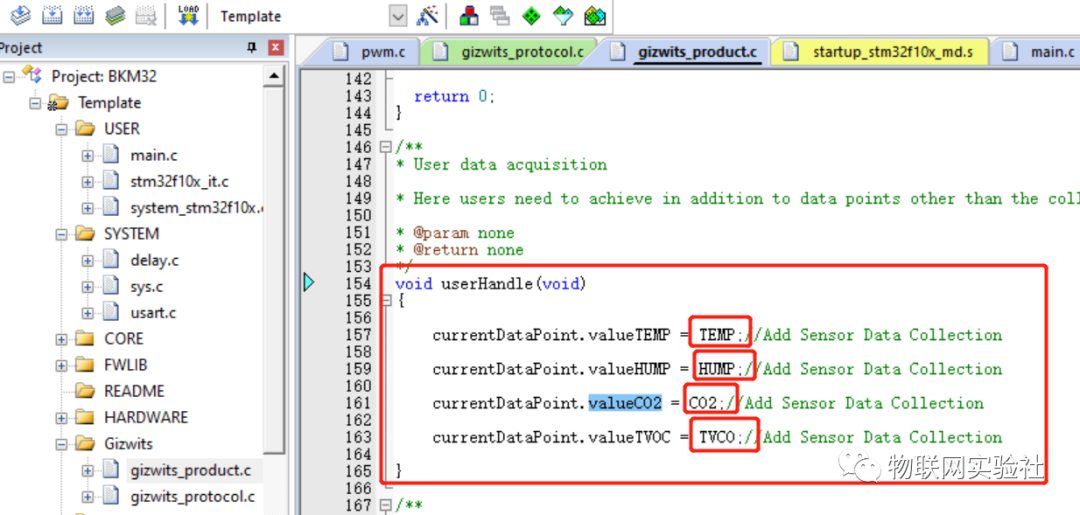
CO2就是二氧化碳浓度数据点的标识名,所以二氧化碳浓度值要赋值给变量valueCO2,TVCO就是甲醛浓度标识名。下图就是赋值完的程序。

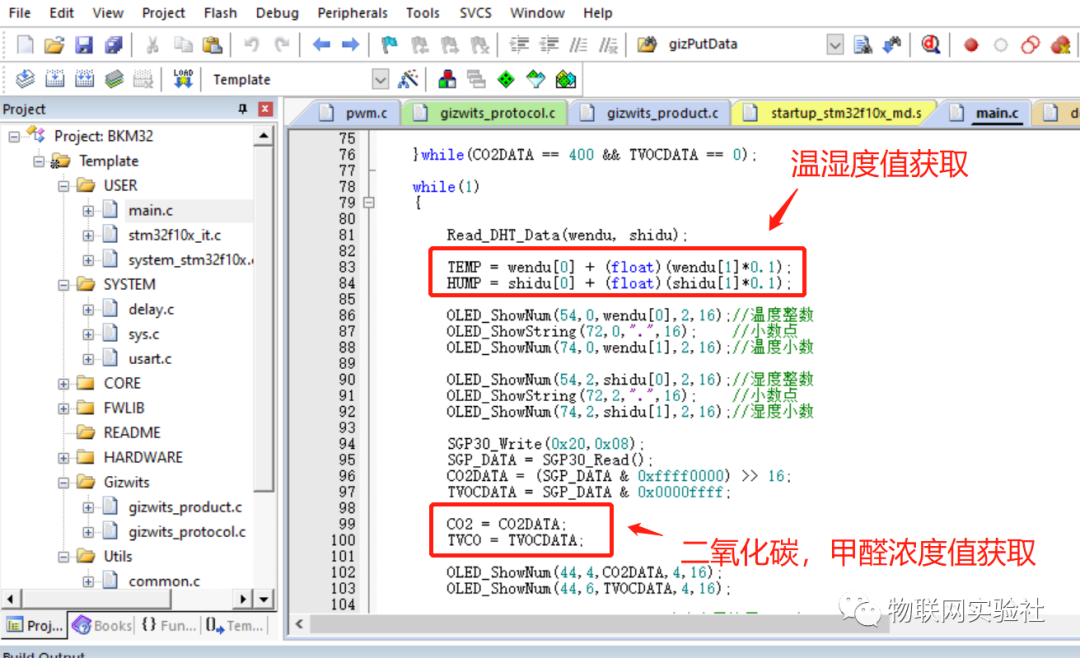
红框的变量TEMP,HUMP,CO2和TVCO,已经在mian( )函数里边获取了温度值,湿度值,二氧化碳浓度值和甲醛浓度值了,看下图。

(userHandle( )函数,我们在下文会将其放入到main( )函数的while(1)循环里 。目的是去不断刷新变量valueTEMP,valueHUMP,valueCO2和valueTVOC的值,这样APP上的温湿度、二氧化碳浓度和甲醛浓度数据才会实时更新)
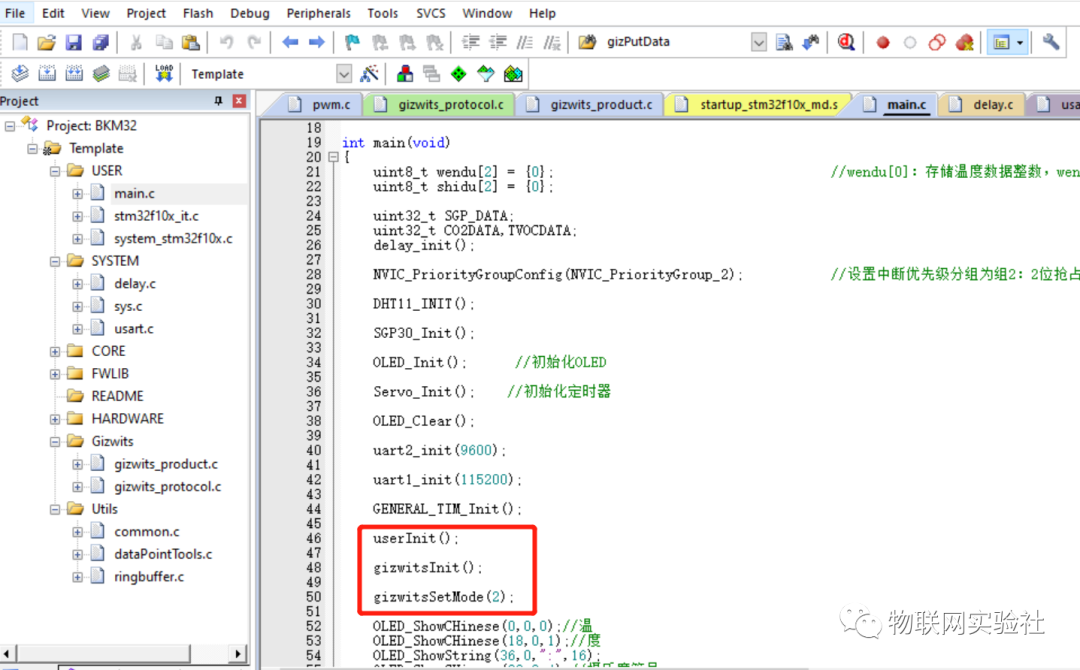
3.6.4 然后在main( )函数内添加userInit( )函数,gizwitsInit( )函数和gizwitsSetMode( )函数,这三个函数运行一次就可以了,所以别放在while(1)循环里边。(提示:操作该步骤前先往main函数添加gizwits_product.h头文件,否则编译器找不到这三个函数,已添加了就忽略该提示)。

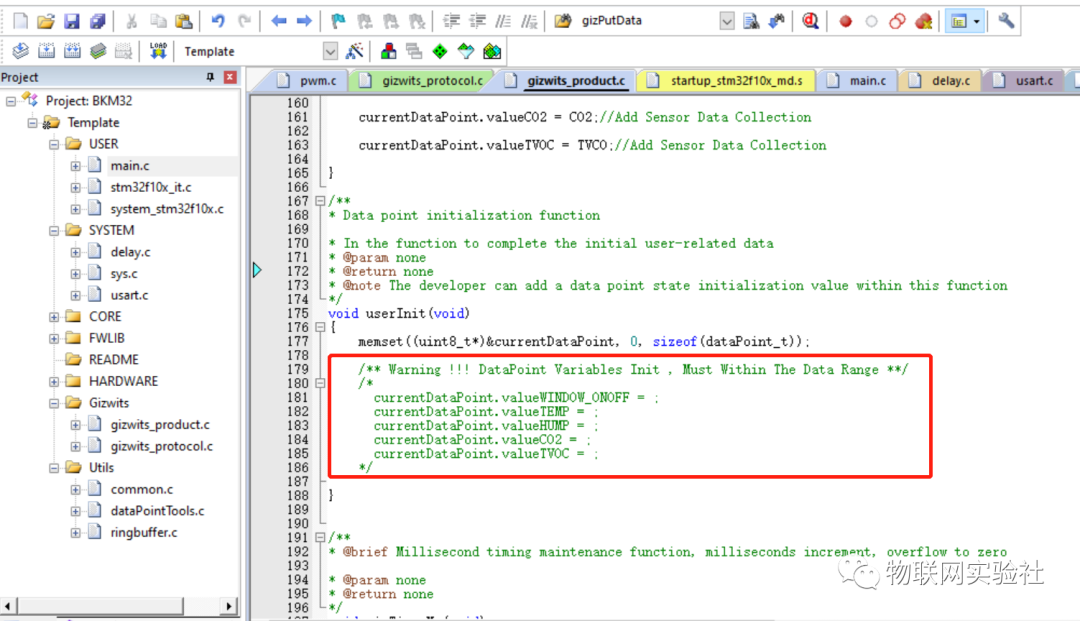
说明:
userInit( )函数内就是设置刚打开APP时,APP上那些数据内容的初值,这里可以不用做设置,如果想要设置,那就直接将下图红色框的注释打开然后将对应的的标识名变量赋值即可,(赋值的大小必须时在制作APP时设置的数值范围内。比如,我们在制作APP时,温度数据点设置的范围是-10~100,那我们对下图的currentDataPoint.valueTEMP的赋值必须在-10~100这个范围内)。

gizwitsInit( )函数,就是开辟一个环形缓冲区,我们直接调用就是了。
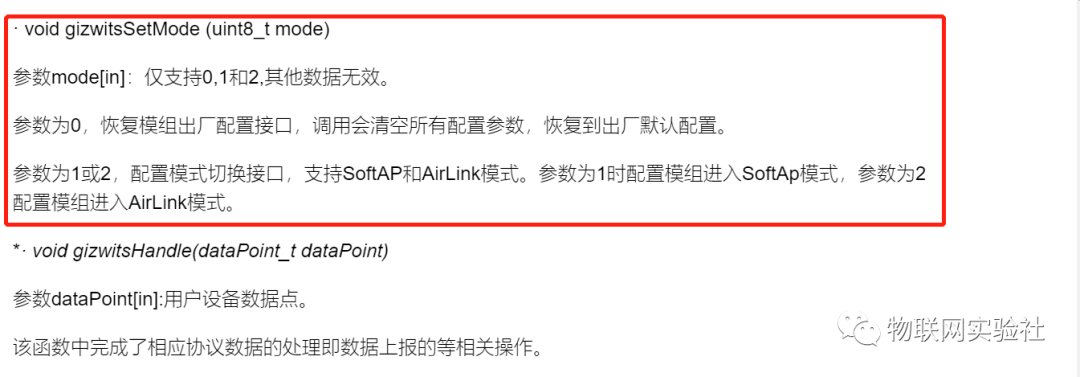
关于gizwitsSetMode( ) 函数,机智云官网也做出说明(下图)。这里我们直接选择AirLink模式可以了,也就是gizwitsSetMode( ) 函数参数填2。

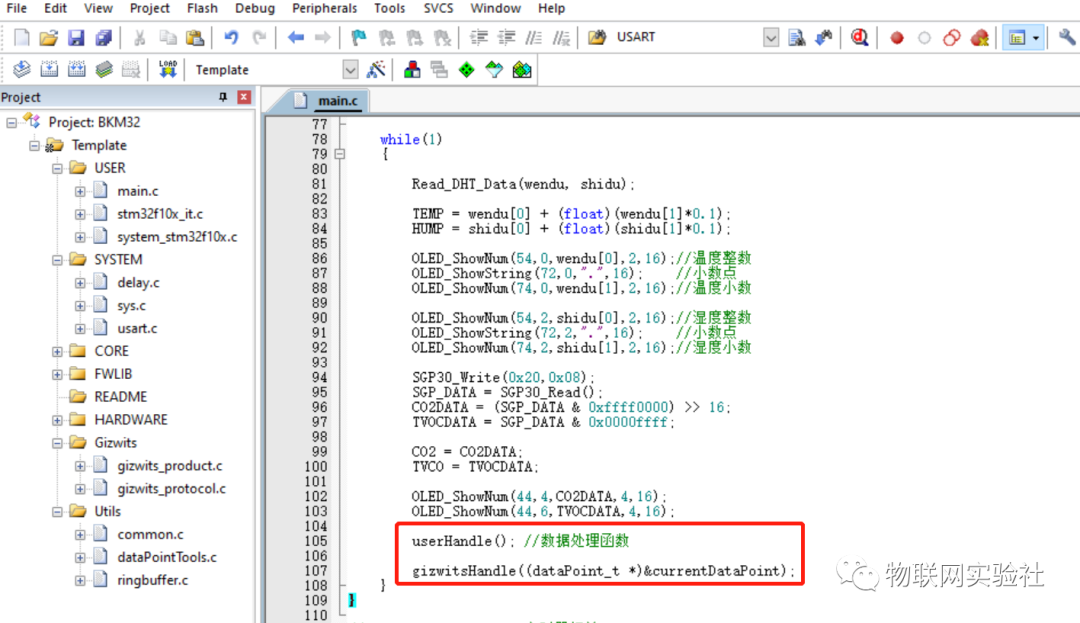
3.6.5 在main( )函数的while(1)循环里边添加 userHandle( ) 函数和 gizwitsHandle( ) 函数。

说明:
userHandle( ) 函数,我们在步骤2.6.3时,在该函数内部对数据点的数值变量进行赋值操作,也说了会将该函数放入main( )函数的while(1)循环里面,让其不断被执行,目的是不断刷新数据点变量存储的值(数据点变量存储的值会gizwitsHandle( )函数被实时上传到APP),进而使APP上的温湿度,二氧化碳浓度,甲醛浓度这些数据不断更新。
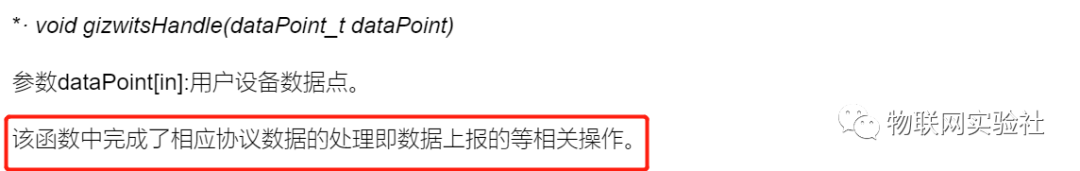
gizwitsHandle((dataPoint_t *)¤tDataPoint) 函数,机智云官网有对其功能做出解释(下图)。可以理解为这是个后台程序(联网,上传数据,接收下发数据等都跟它紧密相关),必须放在while(1)循环里时刻运行着!

3.6.6 步骤3.6.5完成后,代码已经完成了APP上的传感器数据实时更新的功能,其实就是我们不断地往APP端不断发送传感器数据。接下来就是完善当APP发指令下来时,设备端对应的处理操作,就是APP发开关窗指令时,我们设备端做出相应执行动作。
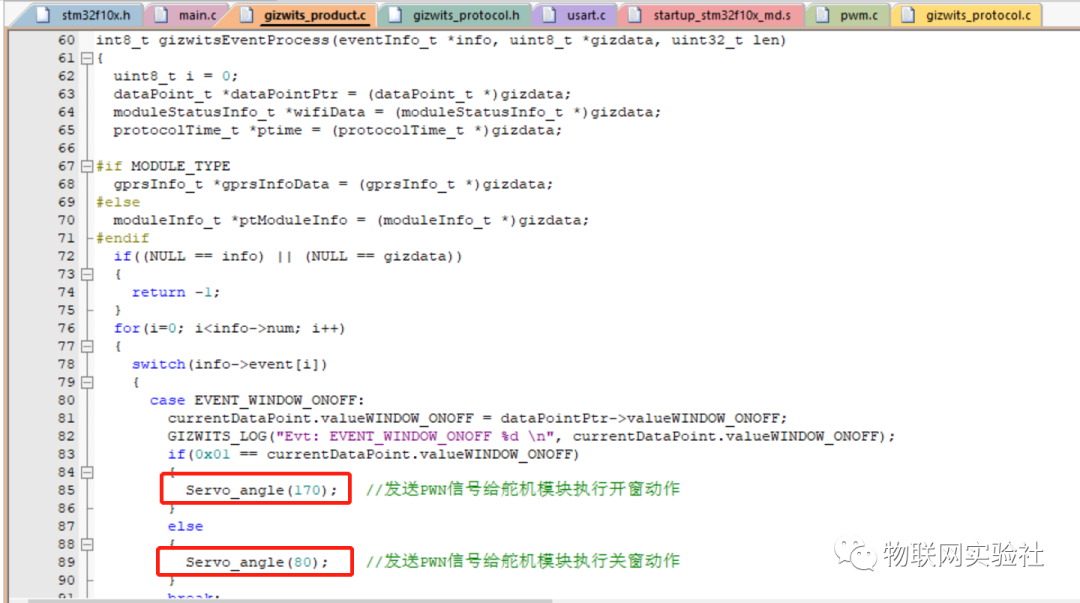
找到gizwits_product.c内的gizwitsEventProcess函数,该函数就是对APP下发的指令事件进行处理的。在该函数内的switch判断函数中,我们能看到EVENT_WINDOW_ONOFF,这里我们一看就知道是处理窗开关的地方,为什么呢,因为我们在步骤1.7的时候给窗开关按键取的标识名就叫做WINDOW_ONOFF,我当时还让小伙伴们取标识名的时候取“清楚”点,能够一眼看出是什么意思。箭头1指向的地方表示当窗开关按键打开时,箭头2指向的地方表示当窗开关关闭时,知道箭头1和2的意思后,我们就可以在箭头3和4的地方编写相应操作了!

下图是编写完相应操作的截图。

自此代码移植方面的工作就完成啦,编译0警告0错误后就可以直接去步骤4了。
4 成果演示。
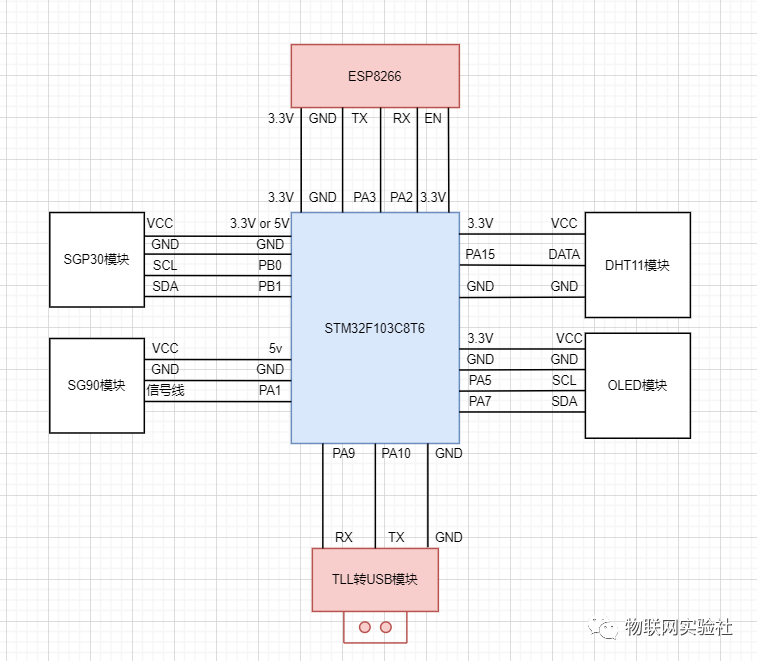
4.1 完成上个步骤,代码方面的移植工作已完成。按照下图把所有模块用杜邦线接起来,然后用Jlink或者STlink将上面完成代码移植的代码烧录进STM32里即可。(如果你的基础工程用的是资料提供的代码,就按照下图接法,不是用资料提供的基础工程的话,就自行根据自己的情况将ESP8266、TTL转USB模块连接到STM32)

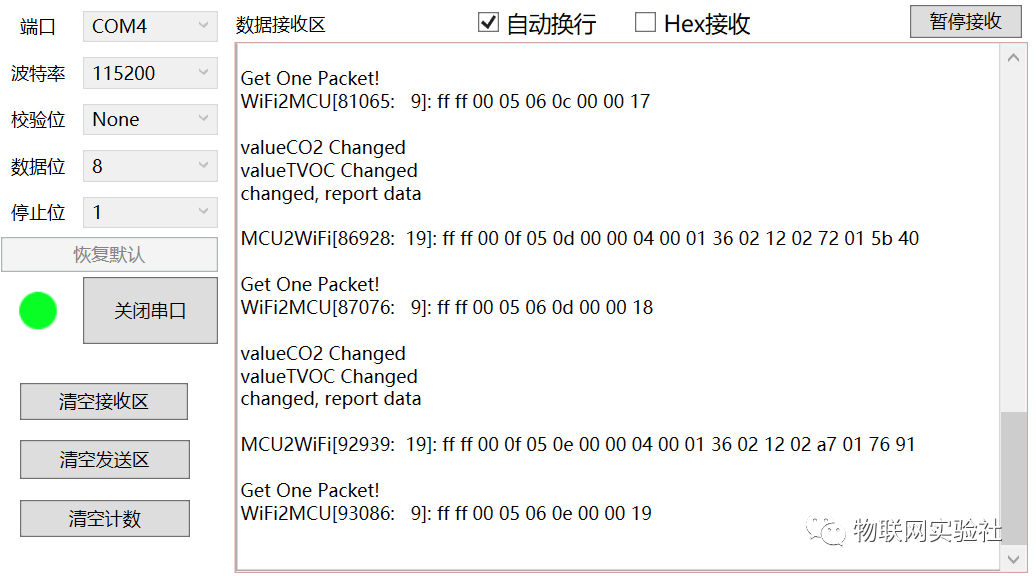
4.2 将TLL转USB模块插上电脑,并打开串口助手,就能看到串口在打印信息了,这里咱们先不管打印内容。

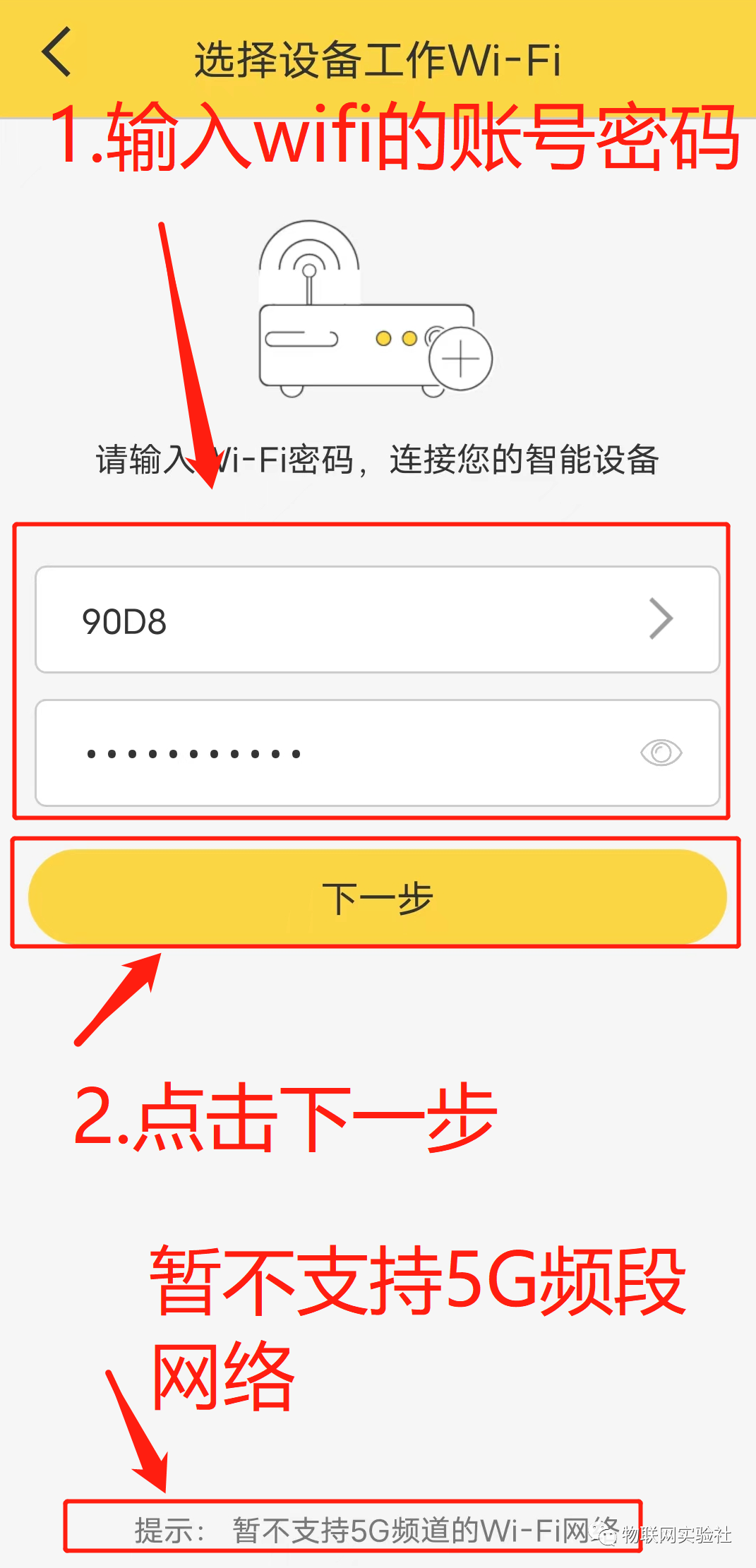
4.3 接下来打开机智云app,点击左上角的 + ,然后一键配网。

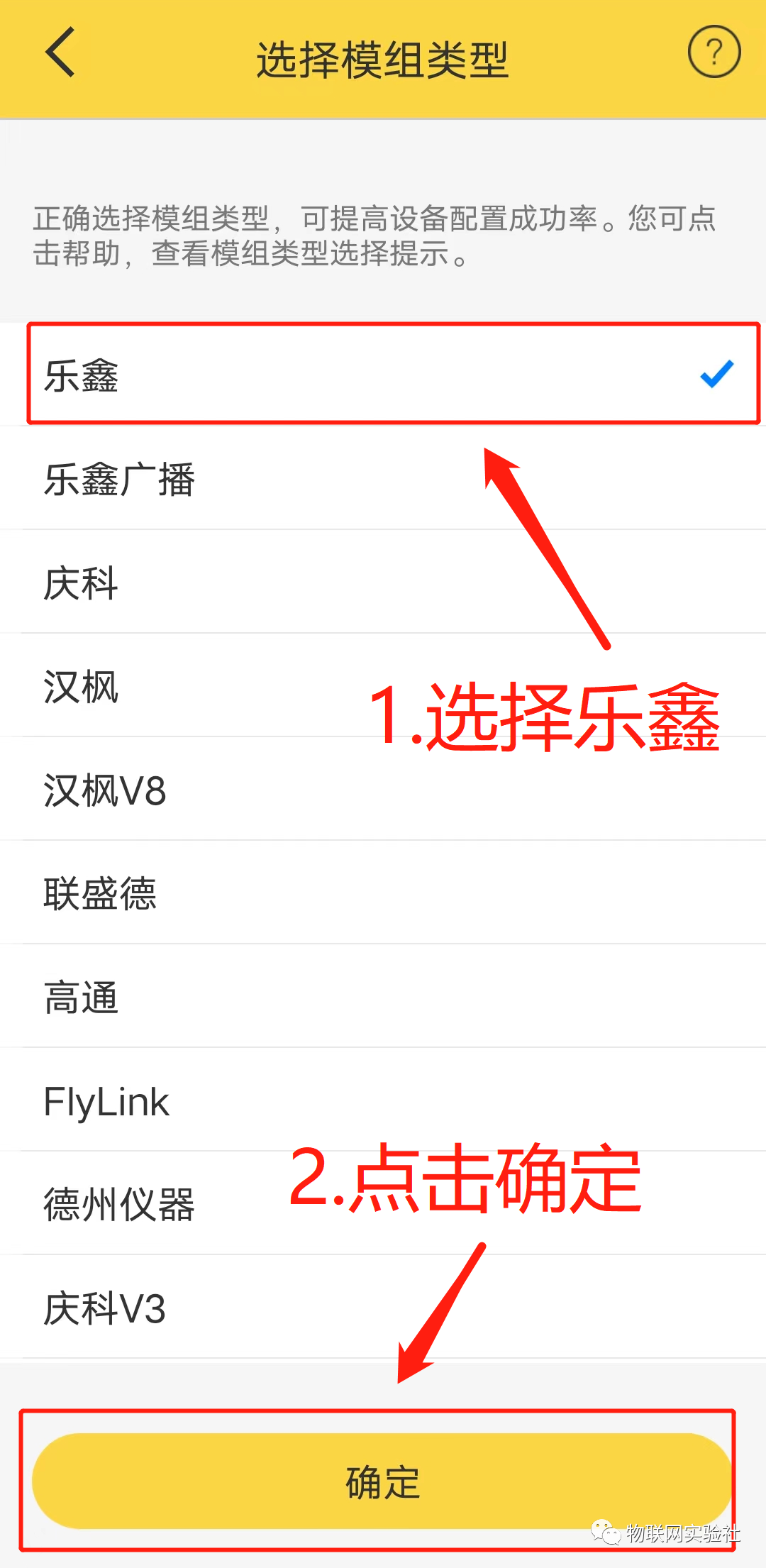
4.4

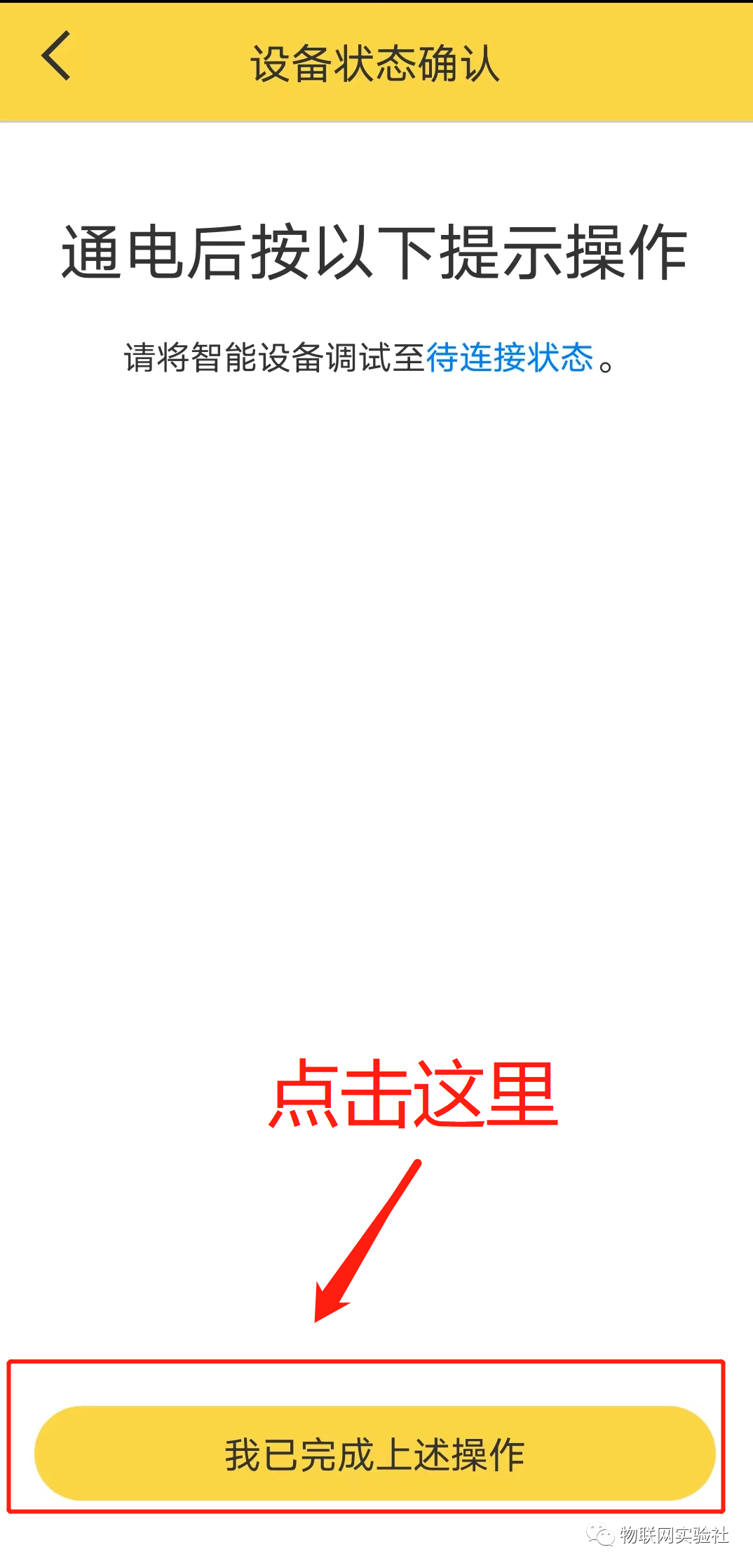
4.5

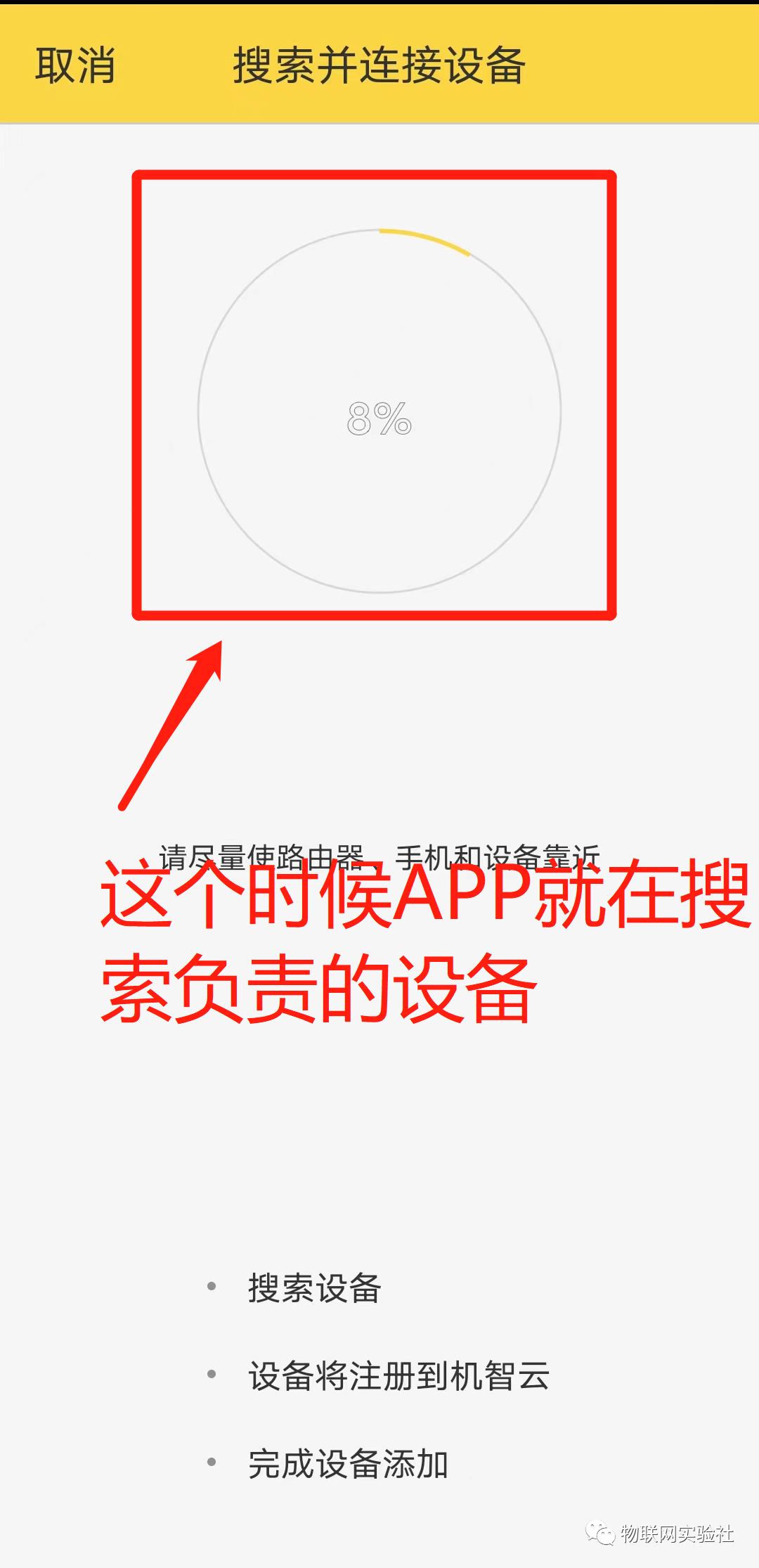
4.6

4.7 APP搜索附件设备的时候,STM32要保持供电。以免影响配对。

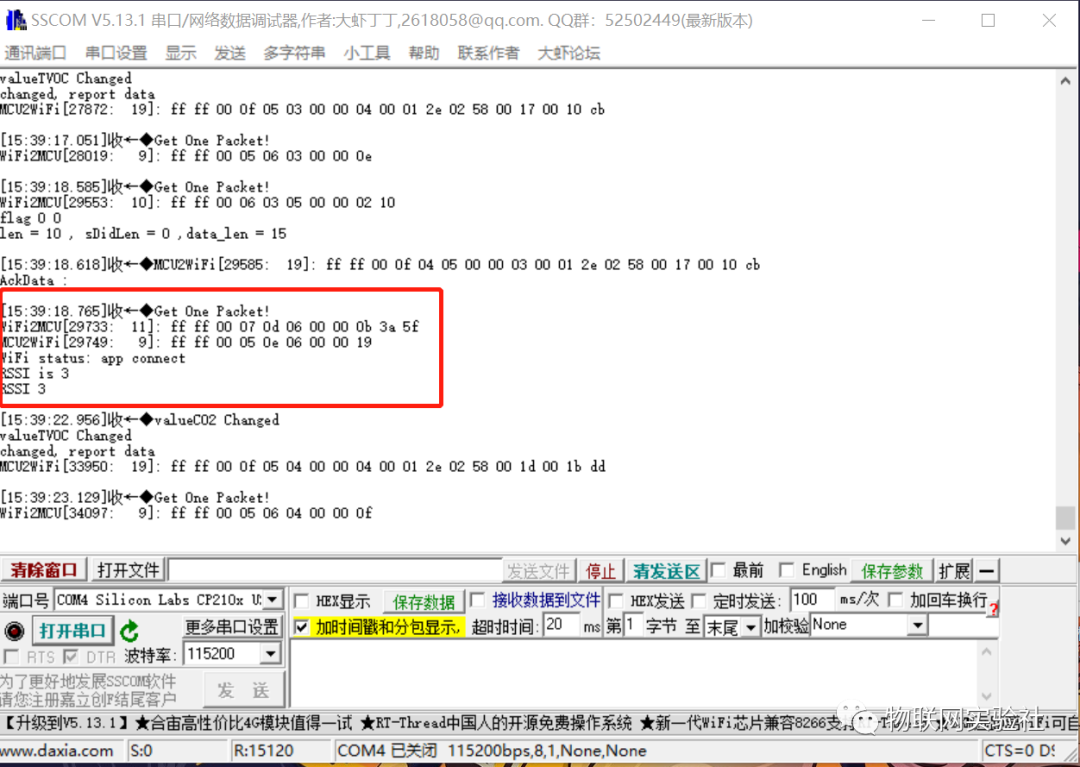
4.8 这时我们看串口打印助手打印的内容,在配对过程中若出现下图中红色框的打印信息,则说明APP已和你的设备(STM32+ESP8266)配对上了。(RSSI后面的数值不一定是3,但一定得大于0)

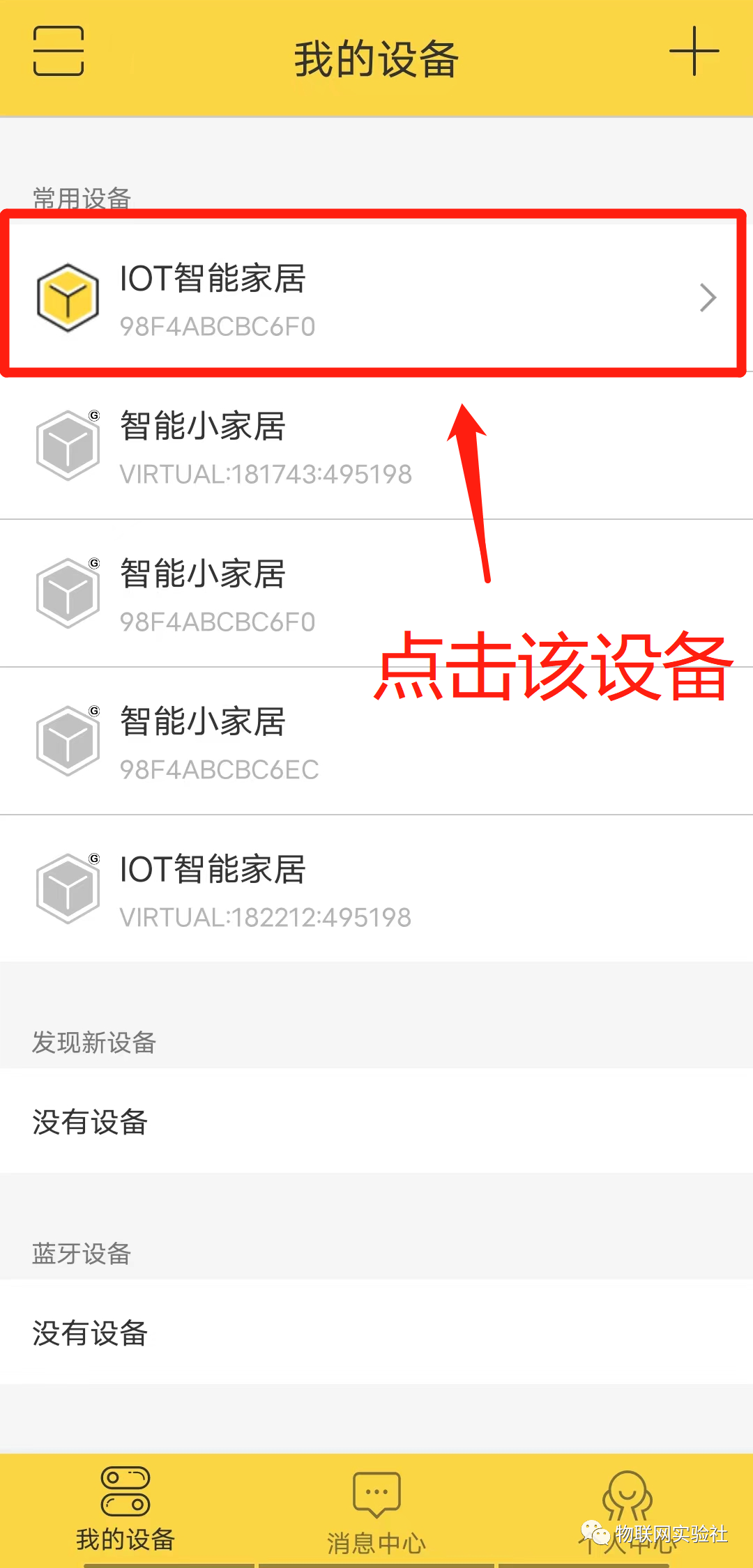
4.9 配对上好,APP回到首页,我们就能看到有个设备“亮”起来了,然后点击该设备。

4.10 点击设备后,我们就看到左下图的内容,跟OLED显示的内容有点差异,主要是APP更新数据速度比OLED显示的慢而已。(配对上后,下次就不用再次配对了)


4.11开关窗演示
-
 jf_05711829
2023-11-20
0 回复 举报你好,以上的资料可以分享一份吗? 收起回复
jf_05711829
2023-11-20
0 回复 举报你好,以上的资料可以分享一份吗? 收起回复
-
基于ESP8266的机智云平台控制系统设计2023-11-07 2591
-
机智云AIoT+ESP8266+物联网智能家居控制系统2023-08-05 1543
-
【IoT毕设】机智云AIoT+esp8266+物联网智能家居控制系统2023-04-07 7655
-
ESP8266 WIFI的stm32f103的完整工程2022-11-17 927
-
【IoT毕业设计】基于机智云平台的智能家居系统2022-06-07 1861
-
STM32F103+ESP8266使用工程模板接入机智云的过程2022-02-14 1025
-
基于ESP8266 WIFI网络控制和机智云的智能家居管控2022-01-18 9867
-
请问STM32F103+ESP8266如何建立室内温度监测,采用MQTT方式连接阿里云?2021-12-14 2108
-
怎样去搭建一种STM32F103+ESP8266 S01+RT-Thread联网环境2021-12-13 1395
-
正点原子STM32F103+ESP8266使用工程模板接入机智云的详细步骤2021-12-08 1239
-
STM32+ESP8266+小程序的智能家居(项目简介)2021-11-23 1472
-
STM32+ESP8266+小程序的智能家居学习2021-08-12 1598
-
机智云2016~2017优秀项目盘点2017-09-22 3020
-
基于机智云的智能家居系统设计与实现2017-09-15 5835
全部0条评论

快来发表一下你的评论吧 !

