

VSCode和SourceInsight的比较分析
描述
在软件开发领域,Visual Studio Code(以下简称VSCode)和Source Insight都是广受欢迎的源码阅读工具,但它们在许多方面存在差异。下面,小编将从多个层面深入比较这两者,以便读者能够更好地理解它们的优缺点,从而更好地选择适合自己需求的工具。
1. 界面和用户体验
1、Visual Studio Code:
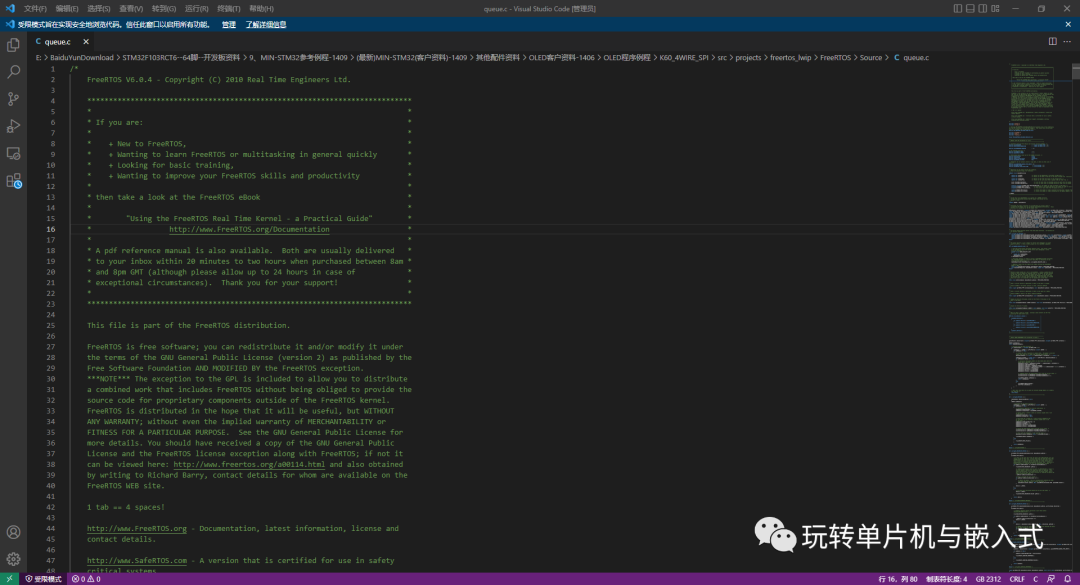
VSCode以其简洁而直观的用户界面而著称。它采用了现代的UI设计风格,用户可以自定义布局和配色方案。支持丰富的主题和插件,使得用户可以根据个人偏好进行定制。VSCode的搜索和导航功能也相当强大,通过快捷键可以轻松跳转到函数、变量等定义处。

2、Source Insight:
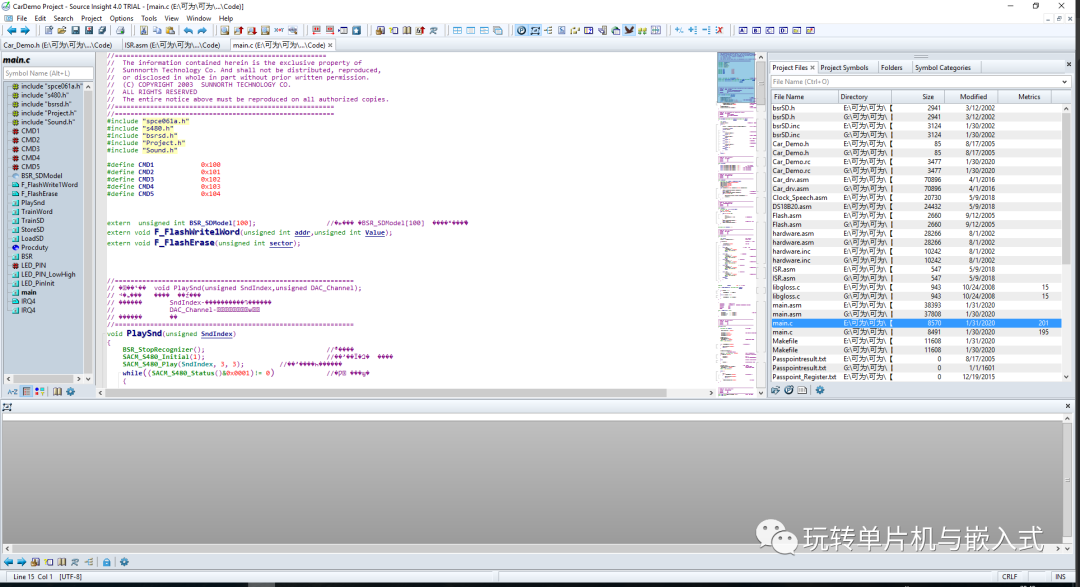
Source Insight的用户界面相对传统,采用了经典的多窗口布局。它注重源码的可视化,提供了一些独特的功能,如实时语法分析和交互式图表。对于习惯了传统IDE风格的开发者,Source Insight的界面可能更加熟悉。

3、对比:
在界面和用户体验方面,VSCode更符合现代软件开发者的审美和使用习惯。然而,Source Insight的传统风格可能对一些开发者更具吸引力,特别是那些习惯了传统IDE界面的人。
2. 语言支持和插件生态系统
1、Visual Studio Code:
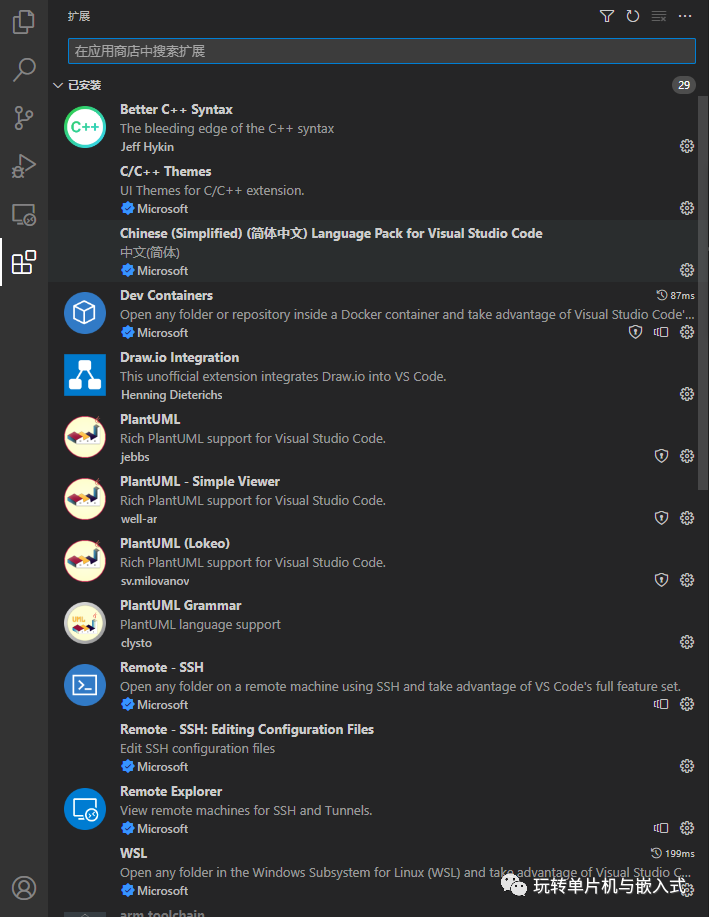
VSCode支持广泛的编程语言,包括但不限于C++、Java、Python、JavaScript等。其强大的插件系统使得用户可以根据需要安装丰富的插件,扩展功能。VSCode的插件生态系统庞大活跃,几乎涵盖了所有主流语言和开发框架。如下是Vscode的扩展插件的截图。

2、Source Insight:
Source Insight主要面向C、C++、C#等静态类型语言。虽然其对这些语言的支持非常全面,但相对于VSCode的广泛语言支持,它在这方面的灵活性稍显不足。Source Insight的插件生态相对较小,可能无法满足一些特定语言或框架的需求。
3、对比:
在语言支持和插件生态系统方面,VSCode显然更为强大和灵活。如果你需要涉及多种语言的源码阅读,或者希望利用各种插件进行定制,VSCode可能是更好的选择。
3. 性能和资源消耗
1、Visual Studio Code:
启动时间:
VSCode以其轻量级的特性而著称,启动速度相对较快。用户可以快速打开项目并开始工作,这对于需要频繁切换项目或文件的开发者来说是一个明显的优势。
内存占用:
由于其轻量级设计,VSCode通常占用相对较少的内存。即使在处理大型代码库时,它也能够提供良好的响应速度。这使得VSCode成为资源配置较低的计算机上进行源码阅读的理想选择。
CPU 使用:
VSCode的设计注重效率,因此在普通的源码阅读任务中,CPU使用率相对较低。这有助于减少系统负担,确保在进行源码阅读时保持流畅的体验。
2、Source Insight:
启动时间:
相对于VSCode,Source Insight的启动时间可能较长。它在启动时可能需要加载更多的资源和进行一些预处理工作,这使得启动速度相对较慢。
内存占用:
Source Insight相对较重,尤其是在处理大型项目时可能占用较多的内存。这可能导致在资源受限的环境中,如配置较低的计算机上,用户体验受到一些限制。
CPU 使用:
由于Source Insight提供了实时语法分析和交互式图表等高级功能,它在处理代码时可能需要更多的计算资源,导致较高的CPU使用率。这对于某些性能较差的系统而言可能会带来一些挑战。
3、对比:
如果你对性能和资源消耗有较高要求,或者需要在相对较低配置的机器上工作,VSCode可能更符合你的期望。但是,Source Insight在功能上的优势可能会在一些特定场景中弥补其性能上的不足。
4. 实时语法分析和导航功能
1、Visual Studio Code:
实时语法分析:
VSCode在实时语法分析方面表现出色。它能够在你输入代码的同时进行实时的语法分析,并提供即时的错误提示。这对于开发者在编写代码时及时发现和纠正语法错误非常有帮助,提高了代码的质量。
导航功能:
VSCode提供了强大的导航功能。通过使用快捷键或鼠标点击,你可以轻松地跳转到函数、变量等的定义处,查看引用,甚至是跨文件的导航。这种直观而高效的导航方式对于理解代码结构和进行快速定位非常实用。
2、Source Insight:
实时语法分析:
Source Insight同样支持实时语法分析。它能够识别和提示代码中的语法错误,并以交互式图表的形式展示代码结构。这种图表形式有助于直观地理解代码之间的关系,但在实时性上可能略逊于VSCode。
导航功能:
Source Insight通过鼠标点击的方式提供了直观的导航功能。你可以轻松地跳转到定义或引用的位置,查看函数调用关系等。Source Insight的交互式图表也使得导航更为可视化,但相对于VSCode可能稍显繁琐。
3、对比
在实时语法分析和导航功能方面,两者都提供了强大的工具来帮助开发者更好地理解和浏览源代码。VSCode通过其直观的用户界面和灵活的导航方式在这方面表现出色,特别是对于大型项目和跨文件的导航。Source Insight则通过交互式图表提供了一种不同的可视化方式,对于一些更侧重可视化的开发者可能更有吸引力。在选择之前,开发者需要考虑个人的使用习惯和对可视化的偏好,以确定哪种工具更符合其需求。
5. 版本控制集成
1、Visual Studio Code:
VSCode集成了多种版本控制系统,包括Git、SVN等。通过相应的插件,用户可以在编辑器内完成版本控制的各种操作,如提交、拉取、合并等。
2、Source Insight:
Source Insight相对较弱地支持版本控制系统。通常,你需要在外部版本控制工具中完成相关操作,而Source Insight主要关注于代码的静态分析和可视化。
3、对比:
如果你对版本控制集成有较高要求,需要在源码阅读工具中直接进行版本控制操作,那么VSCode可能更适合你的需求。
6. 定制和扩展性
1、Visual Studio Code:
VSCode以其强大的定制和扩展性而著称。通过安装各种插件,你可以根据需要添加新功能,定制主题,甚至修改编辑器的行为。这种高度的灵活性使得VSCode能够满足不同开发者的各种需求。2、Source Insight:Source Insight的定制性相对较弱。虽然它提供了一些定制的选项,但整体上不如VSCode灵活。如果你对源码阅读工具的外观和行为有较高的定制需求,可能需要权衡一下。3、对比:在定制和扩展性方面,VSCode明显领先。如果你希望通过各种插件和配置使得源码阅读工具完全适应于你的工作流程,那么VSCode可能更符合你的期望。
7、收费
1、Visual Studio Code:
免费。
2、Source Insight:
30天免费试用。30天之后需要收费。
8、结论
Visual Studio Code和Source Insight都是优秀的源码阅读工具,各自有着独特的优势。选择合适的工具取决于你的具体需求和个人偏好。如果你注重现代化的界面、广泛的语言支持、强大的插件生态以及高度的定制性,那么VSCode可能是更好的选择。而如果你更注重实时语法分析、交互式图表和对传统IDE界面的熟悉感,那么Source Insight可能更适合你。
小编更喜欢Vscode。
审核编辑:汤梓红
- 相关推荐
- 热点推荐
- cpu
- UI设计
- SourceInsight
- vscode
-
VSCode应用实例2025-01-16 249
-
深入比较VSCode和SourceInsight2023-12-02 13872
-
如何在vscode上面开发stm322022-10-08 2956
-
分享几个vscode必备精品插件2022-09-07 3824
-
简析C语言工程代码查看神器SourceInsight2022-02-28 1221
-
怎样去手动配置VScode的makefile和debug呢2022-02-21 681
-
配置VScode编译、调试STM32(一)手动配置makefile和debug2021-12-27 885
-
stm32cubeMX+vscode开发编译调试stm32程序2021-12-24 1084
-
VSCode和PyCharm对比有什么区别2020-09-07 16096
-
Linux下安装使用SourceInsight2019-07-04 4850
-
vscode常用插件有哪些2017-12-23 21323
-
SourceInsight_V3.5.76.0_Setup.14291787542016-06-13 2396
-
SourceInsight+序列号2016-05-17 1019
-
SourceInsight_一款很好用的程序编写软件2015-09-02 657
全部0条评论

快来发表一下你的评论吧 !

