

【技术视界】爆款元服务!教你如何设计高使用率卡片
描述
作者:zhangchenxu,华为资深UX设计师
元服务的概念相信大家已经在HDC 2023上有了很详细的了解,更轻便的开发方式,让开发者跃跃欲试。目前也已经有很多开发者开发出了一些爆款元服务,那么如何让你的元服务拥有更高的传播范围、更高的用户使用率和更多的用户触点呢?设计一张好的卡片是你的不二之选。
那么如何设计一张好的卡片呢?
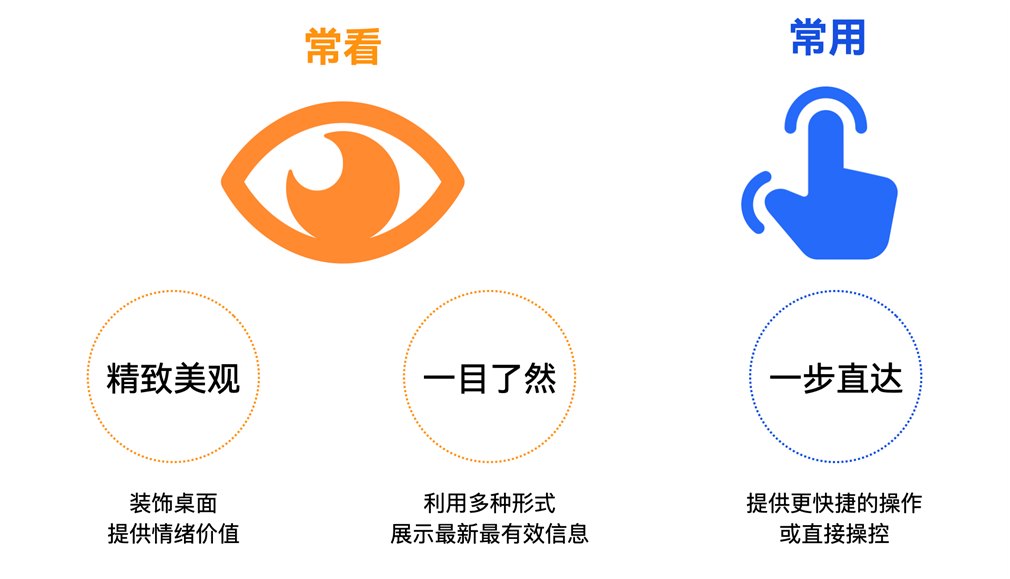
在搞清楚这个问题之前,我们先来了解一下卡片的定义。在用户的桌面上,除了应用图标外,另一个存在感极强的元素就是卡片。相较于应用,卡片的展示面积更大,展示的元素也更丰富,可以在一个方形区域同时展示图片、文字、按钮等元素。基于这些属性,我们为卡片在设计制定了“精致美观、一目了然、一步直达”三个原则:

1.精致美观:卡片作为桌面上的“显眼包”,必然要具备给人带来愉悦享受的价值,许多用户甚至会单纯为了装饰桌面而将卡片添加到桌面上。因此请各位开发者在设计时,不仅要关注卡片的功能,也要打磨卡片的视觉和动效设计。
2.一目了然:卡片拥有更大的展示面积,理应也要提供更多的有效信息给用户,这是让卡片更具价值的手段之一。一些用户需要复杂操作才能获得的信息、一些用户常常关注的信息,都适合呈现在卡片内。但同时请谨慎展示广告、优惠券等非用户主动想要获取的内容,过度推送此类信息容易引起用户反感,反而会降低卡片的添加率。
3.一步直达:卡片内也支持添加按钮,如果此类按钮能够一键帮助用户完成一些复杂操作,也将使卡片价值得到极大提升。以打电话为例,原本用户需要“进入电话应用>选择联系人>找到要拨打电话的联系人>点击拨号键”4步才能完成的操作,通过添加一张该联系人的电话卡片在桌面,即可一步完成操作。开发者在设计时请审视自己卡片内的所有按钮,是否真的减少了用户的操作,为用户带来了价值。
了解了以上三个原则后,相信你对卡片已经有了较为整体的概念,接下来我将通过一些具体的图示和案例,来指导大家做出一张好用的、被用户认可的卡片。
一
卡片的基本尺寸
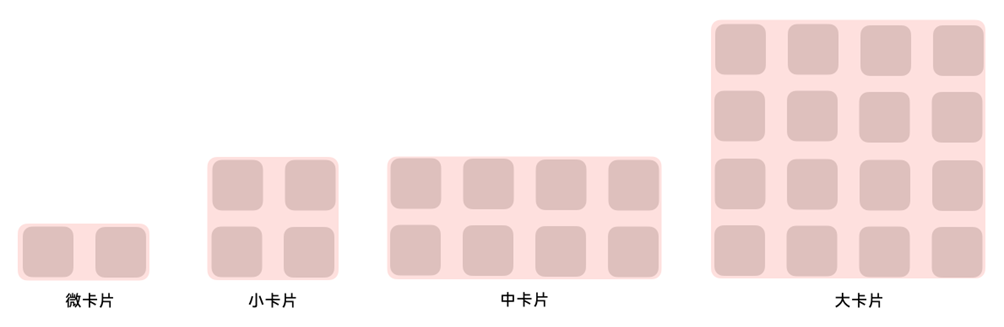
如下图所示,目前可以放置于桌面上的卡片主要有四个尺寸——微、小、中、大,因在不同设备上卡片的宽高不同,所以图中使用卡片所占桌面应用图标的比例和数量来示意,具体大小和效果在开发过程中可以使用IDE工具来预览。由于每张卡片的显示面积不同,卡片设计中可以承载的元素数量也有所不同。

微卡片建议最多展示2种元素,小卡片、中卡片最多展示3种元素,大卡片最多展示4种元素。下图是一些实际卡片设计效果,标黄的为示例中使用到的元素,并非必备的元素,你可以根据实际的卡片功能定位选择要展示的元素进行组合。

二
卡片的设计手段
1、让卡片更加精致美观
精致美观其实是一个较为宽泛的术语,并没有一些固定的规则,一方面可以遵守业界通用的设计规范,例如画面的平衡、色彩的搭配、元素的统一等,另一方面也受到设计师个人审美的影响。这里通过一个改造案例展示我是如何思考的,希望能带给你一些启发。
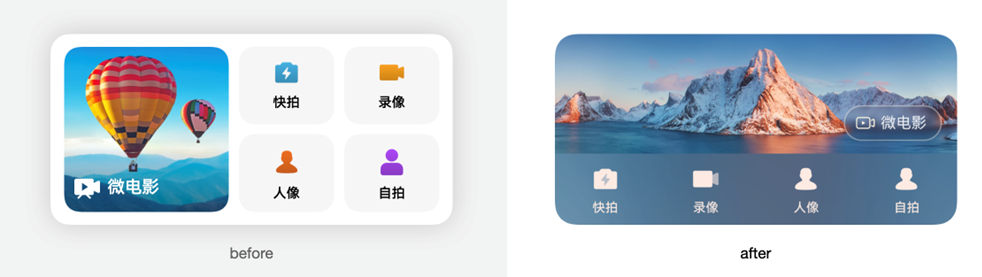
下图的左侧是一张鸿蒙相机的桌面卡片,卡片的功本身能是好的,但在设计上还缺了一份精致感。首先从结构上来看,整张卡片较为分散,被分割成不同区域且相互之间联系较少;同时按钮的色彩搭配并不协调,左侧的配图也可以更精美。在右侧的改造中,首先我使用了更一致的结构,利用一个模糊的底板作为按钮的背板,让卡片融为一体的同时保证了按钮的辨识度。如果你仔细观察,还能看到按钮色彩也使用了卡片背板中的高亮色,让功能区域和图片区域相互呼应。

这样一张卡片,不仅具备了用户常用的功能,还给用户带来了美的享受,在不使用卡片的时候,也可以将这张卡片作为桌面装饰,让人赏心悦目。
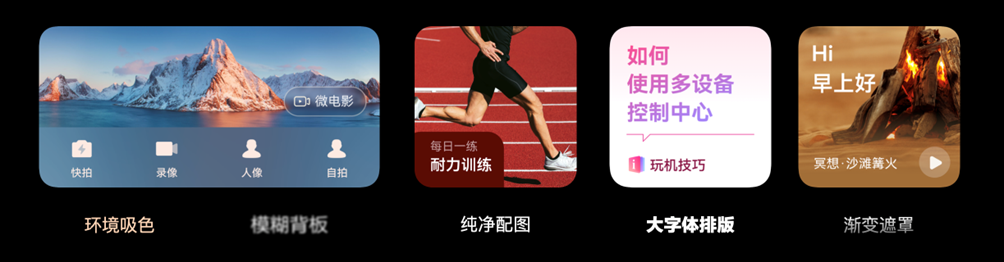
这里我还简单列举了一些我在设计中会经常使用的设计手法,希望能帮助到你设计出优秀的卡片 ,对细节的打磨将成为你的卡片脱颖而出的关键。

2、让卡片的信息一目了然
一目了然是卡片的重要功能属性,让用户可以不进入应用就能够在桌面了解到关键信息,是卡片价值的重要体现。以下图为例,如果能够在卡片中展示更直观的信息,请直接将数据展示在卡片内,减少“跳转查看”类的按钮。

(1)根据卡片大小控制信息数量
不同卡片的尺寸可以容纳的信息量是不同的,尝试将你的信息按照重要等级进行排序,从大卡片到微卡片,依次将较为不重要的信息去除。
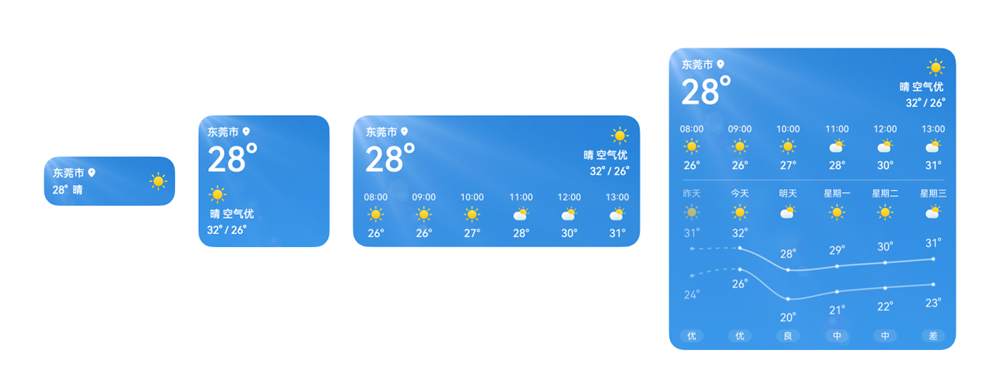
如下图所示,你可以看到在展示天气信息的卡片中,微卡片只保留了最重要的城市、温度、天气类型的信息;而在更大一些的小卡片中,增加了空气质量、最高最低气温等信息。

(2)使用合适的方式呈现数据
在展示数据时,因卡片面积有限,请注意使用合适的呈现方式,避免使用复杂的数据表格,更建议使用大数字、图形、进度条、柱状图等更直观的方式。

3、关注不同设备的一致性
鸿蒙生态覆盖了海量设备,不同设备的显示面积和宫格布局各不相同,如果你的卡片需要在多种设备上呈现,请务必在设计时关注卡片在不同设备上的呈现效果并进行一一调试。

三
总结
卡片是信息的浓缩和品牌的放大,好的卡片可以为用户带来价值、为开发者带来流量,一张好的卡片,美感和实用性缺一不可。本文简单介绍了一些设计方法,更多设计规范可以前往开发者网站进行浏览,希望大家都可以设计出属于自己元服务的优质卡片。
更多推荐
点击下方图片链接,查看更多栏目内容
- 相关推荐
- 热点推荐
- HarmonyOS
-
东京物理服务器的价格是如何影响用户的使用率2025-02-24 553
-
Java程序CPU使用率高的原因2023-12-05 6458
-
一张服务卡片,三个设计原则,让HarmonyOS元服务卡片获得更多用户触点2023-11-17 1612
-
爆款元服务!教你如何设计高使用率卡片2023-11-15 409
-
什么是CPU使用率?如何测量CPU使用率?2023-08-06 7662
-
高CPU使用率问题求解2023-04-03 777
-
自适应智能天线技术是如何提高频谱使用率的?2021-05-21 1783
-
电脑内存使用率高的详细解决方法介绍2021-03-24 4948
-
电脑内存使用率高怎么办,有什么解决办法吗2021-02-03 3407
-
LUT使用率或FF使用率是如此不合理地高吗?2020-05-25 5529
-
cpu使用率多少算正常_cpu使用率100怎么办2020-04-29 17221
-
labview如何获取Win7的CPU使用率、MEM使用率和硬盘使用率?2016-11-13 15943
-
物理内存使用率高的原因及解决办法2012-05-03 9883
全部0条评论

快来发表一下你的评论吧 !

