

单片机也可以轻松玩转UTF-8码和TTF字体了
电子说
描述
【UTF-8码简介】
要让智能设备支持各国不同的文字,首先得有支持全球文字的编码集,时下最出名的要数UTF-8码了。它一种可变长度字符编码,使用1~4字节为每个字符编码,由此它可以用来表示Unicode标准中的任何字符,而且仍与ASCII码相兼容。
有了国际范的UTF-8码,如果我们再有一个支持 UTF-8码的字库 ,那显示各国的文字就很简单了。接下来就讲一下怎么制作一个支持UTF-8码的字库(当然这个并不是包含所有的字符,而是只覆盖所需的就可以了)
【制作UTF-8码字库】
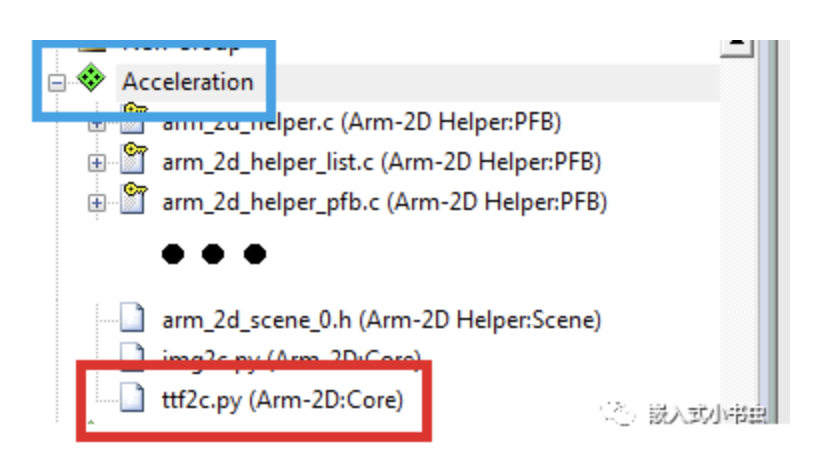
要制作字库,肯定是要找一个现成的取模工具了(这种工具网上有很多),今天我们就使用Arm-2D提供的一个python小工具来制作UTF-8码的字库,下载最新的Arm-2D,你就会看到在Acceleration下有一个ttf2c.py文件,如下图

有了这个工具,我们就看看怎么使用它来制作字库文件。
【准备工作】
首先,你的电脑中要安装了Python3,并且安装了下面两个软件包(freetype-py和numpy)
pip install freetype-py
然后从网上或者电脑C:WindowsFonts文件夹下找到一个后缀名为TTF的字体文件,如下

【制作字库】
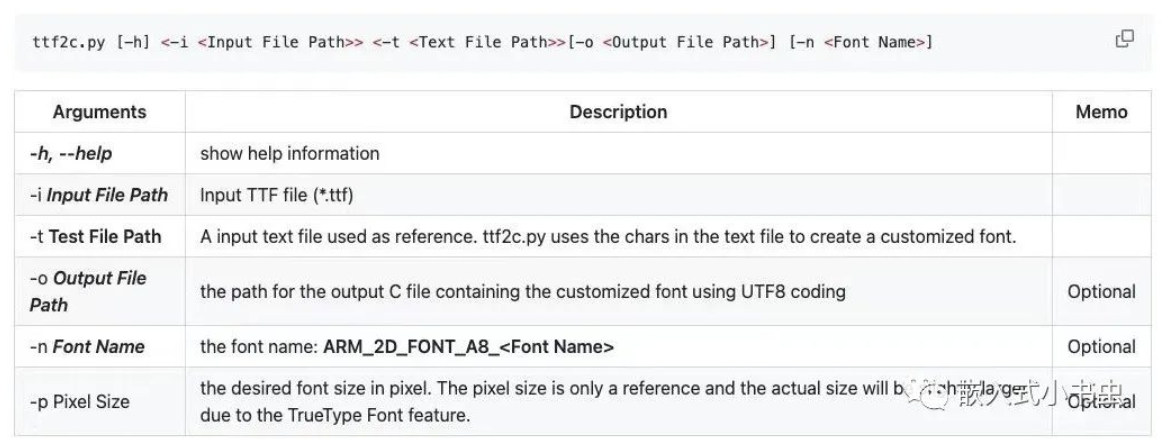
接下来就用ttf2c.py制作字库,它的使用在官方文档中也有,如下

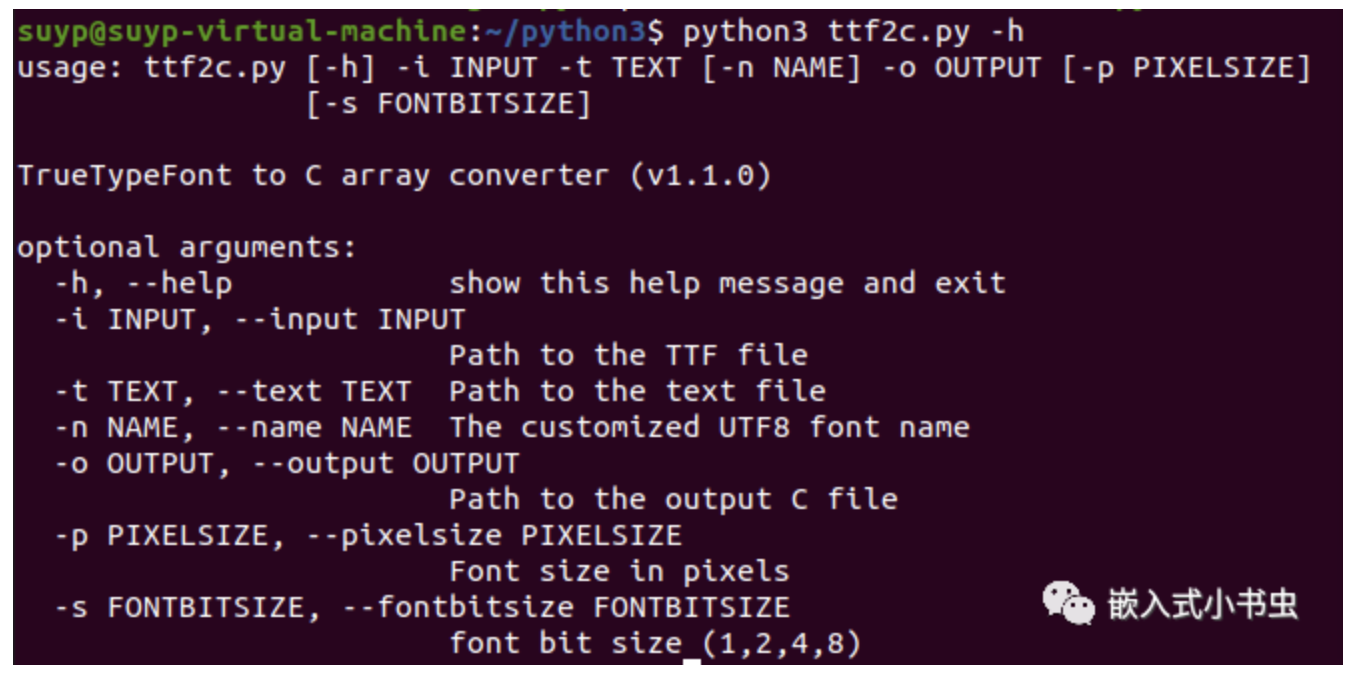
当然,你也可以用【-h】指令来查看它的使用方法,如下图

- 我们使用的指令为:python3 ttf2c.py -h
- 【-i】为后缀TTF文件
- 【-t】为txt文件,里面为我们要生成字库的所有字符
- 【-n】为我们生成的字库起名字,可以不写(默认为ARM_2D_FONT_UTF8)
- 【-o】就是输出的字库文件
- 【-p】为字体大小(比如30个像素、50个像素)
- 【-s】可以设置生成的字库为A1、A2、A4、A8,(默认会生成所有的类型)。其中 A1所占的flash空间是最小的 ,A2、A4、A8还支持字体透明度哦。
好,那我们现在就用这个工具生成一个字库试试,首先新建一个txt文件,输入我们要生成字库的所有字符,如下

在cc.txt文件中输入的字符为“ 嵌入式小书虫 ”,待会就会生成对应的字库文件。
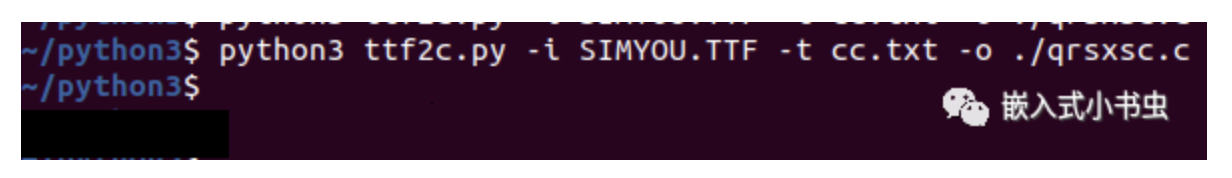
生成字库的指令如下

此时就会生成字库文件 qrsxsc.c ,如下图

有了字库文件,显示字符就很简单了。
【显示UTF-8码的文字】
使用Arm-2D来显示自定义字库中的文字也很简单,首先声明一下我们生成的字库,以A8为例,如下
extern struct {
然后就可以使用这个字库啦,很简单,代码如下
arm_lcd_text_set_font(&ARM_2D_FONT_UTF8_A8);
- 第1行就是设置我们的字库
- 第2行为设置字符显示的区域,NULL为整个屏幕
- 第3行为设置字体颜色
- 第4行为设置在第几行第几列进行显示字符
- 第5行为设置字体的透明度
- 最后调用arm_lcd_printf函数就可以了
注意: 此时,把程序下载进去,可能屏幕不会显示“ 嵌入式小书虫 ”这几个字哦!
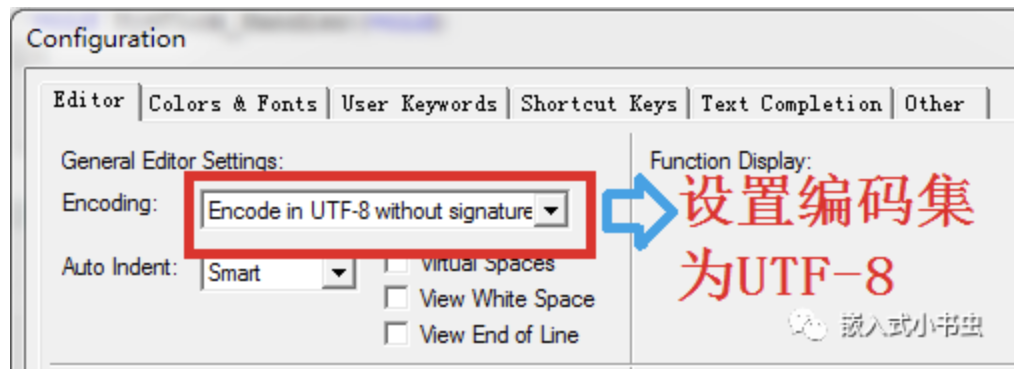
这是因为我们的字库是UTF-8编码的,而你在keil MDK中可能设置的是GB2312编码集哦,所以当屏幕没有显示出我们想要的字符时,要记得修改一下编码集,如下

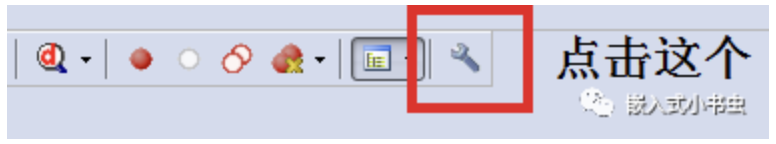
点击小扳手进行设置,如下

好了,这样屏幕中就可以显示我们的字符了。
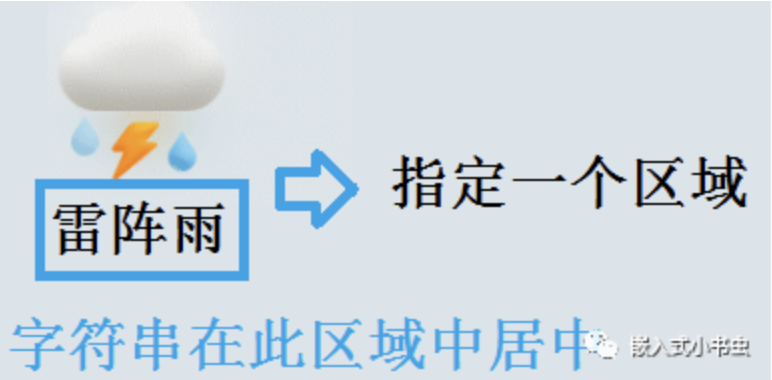
值得一说的是我们使用了Arm-2D提供的arm_lcd_print_banner 函数,它可以方便我们 在指定的区域内居中显示字符串 ,如下图

程序如下
arm_2d_region_t myRegions={
- 第1个参数就是要显示的字符串
- 第2个参数为字符串显示的区域
- 第3个参数就是要使用的字体
怎么样,使用还是很简单吧,O(∩_∩)O哈哈~
其实banner还有2个不同的版本(不同的参数)哦!
如果我们已经设置好了字体,第3个参数是可以省略的,如下
arm_lcd_print_banner("雷阵雨",myRegions);
如此,上面的代码也可以改写成这样,如下
arm_lcd_text_set_font((arm_2d_font_t*)&ARM_2D_FONT_UTF8_A8);
同样的,第二个参数也可以省略,如下
arm_lcd_print_banner("雷阵雨");
那这个只有一个参数,没有设置区域,它会在哪里居中呢?
此时如果只传一个参数,它就会 默认在屏幕中间显示字符串 。
是不是觉得banner这个函数就是专门为支持各国不同的文字量身定做的,使我们可以轻松实现多国语言的切换
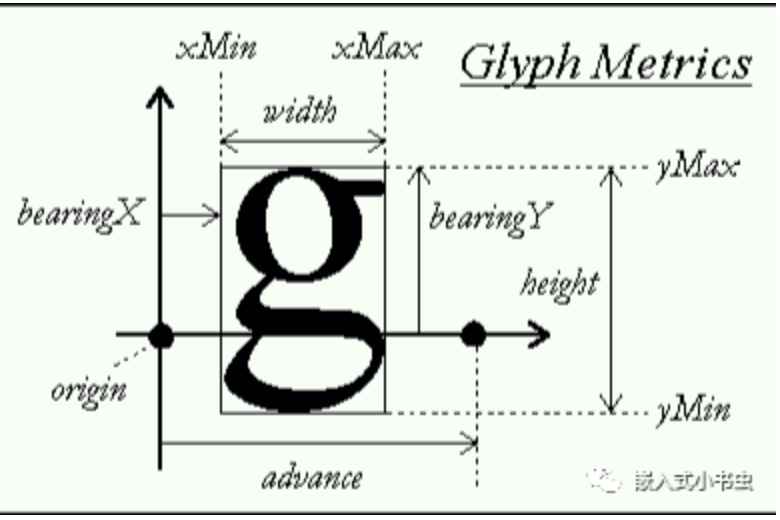
当然,使用很简单,那是因为Arm-2D都为我们制作好了,其实TTF字体里面还有很多Bearing( 字体大小、水平预留值等 ),如下图

这些Arm-2D都为我们做好了,感兴趣的可以看源码哈(* ̄︶ ̄),这里我们就不讲了。
不过还有一个关于字符显示的API函数需要简单介绍一下,就是提取一行字符串尺寸的函数,如下
arm_2d_size_t StringSize = arm_lcd_get_string_line_box("雷阵雨",&ARM_2D_FONT_UTF8_A8);
- arm_lcd_get_string_line_box这个函数可以帮我们计算出给定字体给定字符串的一行的尺寸,这样就可以精确控制字符串位置(方便进行对齐哦),在banner函数中就使用了此函数,它的妙用还期待大家进行开发( *  ̄︶ ̄)
【温故知新】
对了,大家有没有发现,视频中的闪电由明变暗然后又变明(好像在呼吸),这个是怎么实现的呢?
其实这个还是用了上一篇文章讲过的知识,使用了arm_2d_helper_time_cos_slider,程序如下
uint8_t opacity = 0;
- 在frame_start函数中调用,使iResult的取值按照cos函数变化,其取值范围为0~255,然后赋值给opacity,使闪电图片的透明度按照cos曲线变化
- 最后在绘制函数中按照计算出来的透明度进行绘制就可以了,如下
arm_2dp_rgb565_tile_copy_with_colour_keying_and_opacity(NULL,
- 倒数第2个参数就是透明度哦
-
如何使用 UTF-8 编码?2025-09-04 250
-
轻松玩转AVR单片机C语言源代码2022-04-20 890
-
如何将UTF-8转换为GBK编码2021-12-09 2409
-
"stm32单片机平台上ASCII(GBK,GB2312)转unicode转UTF-8"2021-11-30 2929
-
单片机中UTF-8如何转换得到GBK编码2021-11-26 1271
-
《轻松玩转AVR单片机C语言》2.pfd2021-09-30 794
-
TTF字体中文显示问题如何解决2020-05-25 5044
-
从ASCII码->Unicode-> UTF-8历史变迁,及其差异2020-02-27 3433
-
如何将文件编码更改为UTF-8?2019-07-03 2346
-
PHP和UTF-8乱码问题的解决方法资料分析2019-02-28 1210
-
怎么在MDB中将编码设置为UTF-82018-10-25 4449
-
ascii和utf8的区别_ASCII编码与UTF-8的关系2018-01-30 32344
全部0条评论

快来发表一下你的评论吧 !

