

【开源三方库】Arouter:一款轻量、高效的页面路由工具
描述
点击蓝字 ╳ 关注我们
开源项目 OpenHarmony是每个人的 OpenHarmony
孙澳
OpenHarmony知识体系组
简介
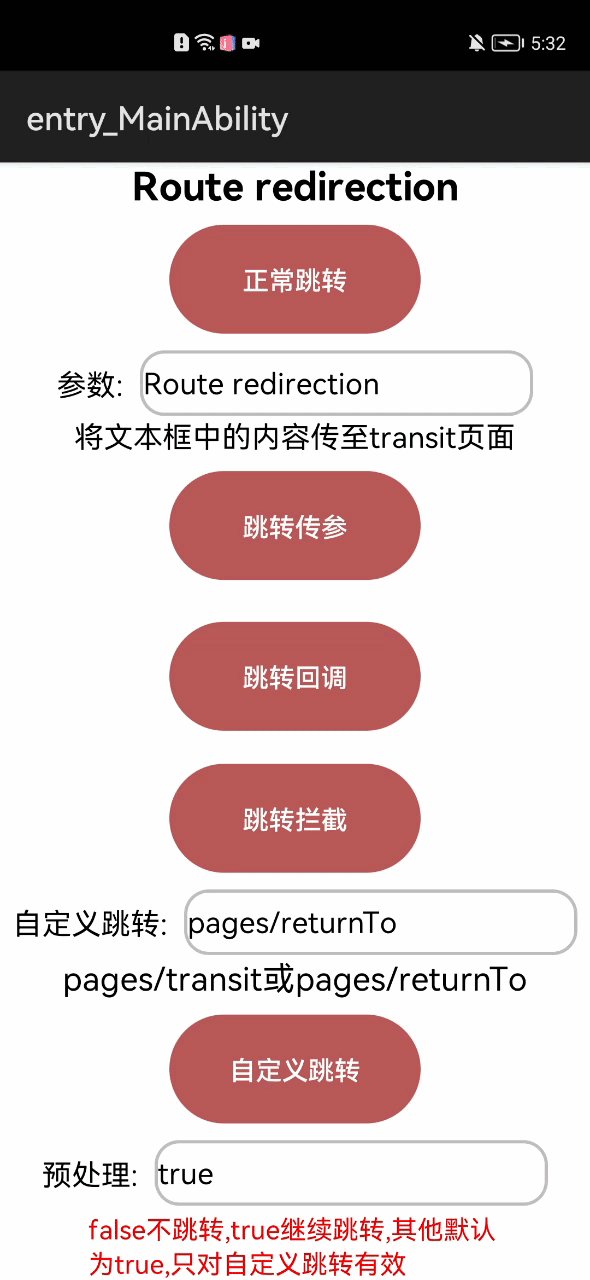
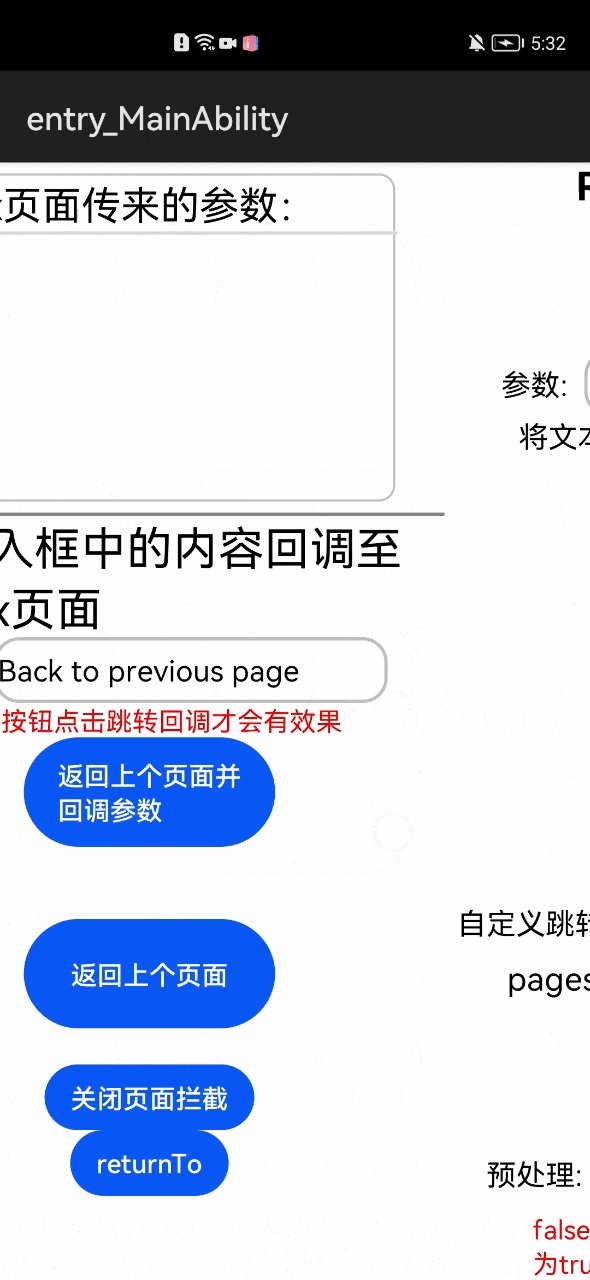
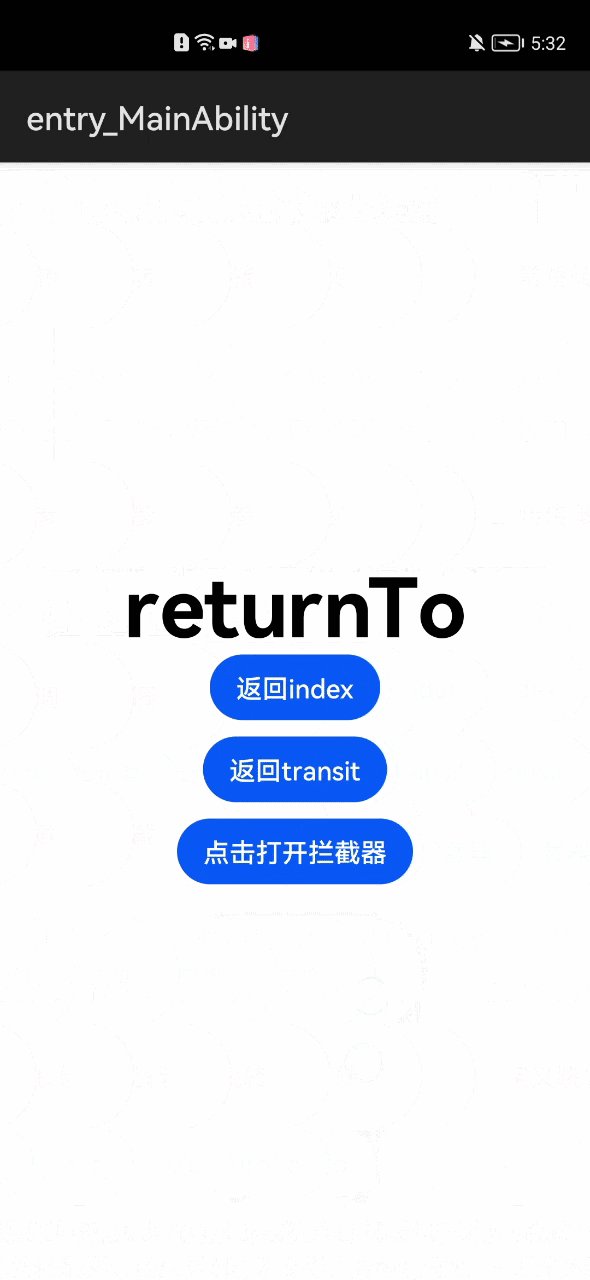
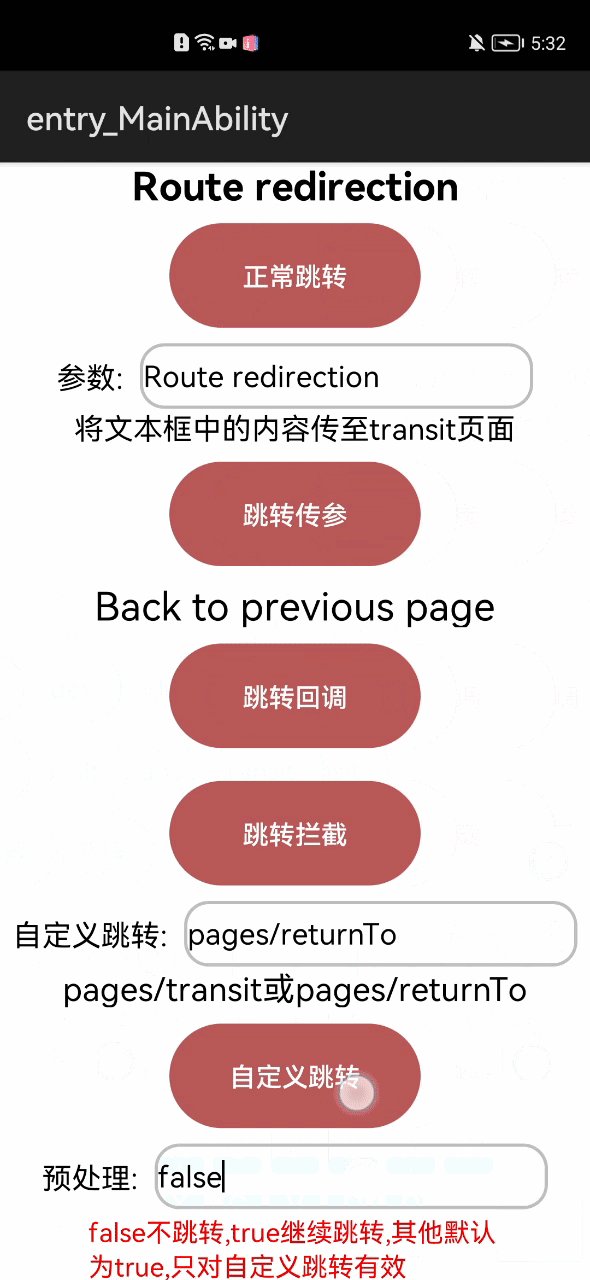
Arouter是一款适用于OpenAtom OpenHarmony(以下简称“OpenHarmony”)的轻量高效的页面路由工具,相比原生的路由方案,Arouter更有优势。传统的路由方案使用显示Intent和隐式Intent进行跳转,会存在一些问题。使用显式Intent耦合度过高,而使用隐式Intent集中式管理Path会导致协作困难。Arouter采用自定义的路由方案,通过解析标准URL进行跳转,避免了直接依赖的问题。使用分布式管理页面配置,解决了集中式管理Path的问题,整个路由跳转过程更加透明,具有更好的扩展性。Arouter相比原生路由方案,具有更低的耦合度、更好的协作性和控制拦截能力,同时采用分布式管理页面配置,提供了更好的扩展性,目前支持SDK:OpenHarmony API Version 10版本。效果图

使用说明
Arouter支持以下功能:
●支持页面间路由跳转;
●支持带参数跳转及回调;
●支持配置跳转拦截器;
●支持预处理跳转与否;
路由跳转
1.不传参跳转通过Arouter.getInstance()创建路由对象,使用链式调用方法 build('')配置跳转的页面,navigation() 方法进行页面跳转。
import {Arouter} from "@ohos/arouteronactivityresult";
Arouter.getInstance()
.build("--/--") //需要跳转的地址
.navigation()
2.传参跳转在不传参跳转的基础上,跳转之前通过withParams()进行参数配置。
import {Arouter} from "@ohos/arouteronactivityresult";
Arouter.getInstance()
.build("--/--") //需要跳转的地址
.withParams({index:"--"})
.navigation()
3.路由回调路由回调需要配合NavigationCallback接口进行,在路由前的页面实现NavigationCallback接口
import {NavigationCallback} from '@ohos/arouteronactivityresult'
var callback:NavigationCallback = {
onInterrupt(postcard){},
onArrival(postcard){},
onActivityResult(data){}
}
然后将callback传入 .navigationWithCallback()中进行跳转
import {Arouter} from "@ohos/arouteronactivityresult";
Arouter.getInstance()
.build("--")//需要跳转的地址
.navigationWithCallback(callback)
在目标页面的onPageShow()生命周期中调用getPostcard()方法获取到指定的postcard
import router from '@ohos.router';
if (postcard == null) {
postcard = Arouter.getInstance().getPostcard(router.getState().path+router.getState().name);
}
使用 postcard.getNavigationCallback() 方法调用对应的回调方法,即可回调源页面实现的方法
postcard.getNavigationCallback().onActivityResult(params)
路由拦截
1.配置拦截器在拦截器中的process()方法中实现页面的拦截,通过interceptorCallback.onInterrupt()中断跳转,interceptorCallback.onContinue()继续跳转。
import {Postcard,IInterceptor,InterceptorCallback} from '@ohos/arouteronactivityresult';
var iInterceptor:IInterceptor= {
process(postcard:Postcard, interceptorCallback:InterceptorCallback) {
// 选择拦截的页面,若跳转时有该路径则进行拦截提示,若没有则直接跳转
if (Postcard.getUri() == 'pages/transit') {
// 选择弹框
AlertDialog.show(
{
message: '被拦截了,点击继续跳转',
primaryButton: {
value: '取消',
action: () => {
// 中断跳转
interceptorCallback.onInterrupt(postcard)
}
},
secondaryButton: {
value: '继续',
action: () => {
// 继续跳转
interceptorCallback.onContinue(postcard);
}
},
}
)
} else {
// 继续跳转
interceptorCallback.onContinue(postcard);
}
}
}
2.注册拦截器
import {registerInterceptor} from '@ohos/arouteronactivityresult';
registerInterceptor(iInterceptor);
3.移除拦截器
import {unregisterInterceptor} from '@ohos/arouteronactivityresult';
unregisterInterceptor()
4.配置绿色通道在跳转前使用.setGreenChannel()方法跳过拦截(true:跳过拦截)。
Arouter.getInstance()
.build("--/--")//需要跳转的地址
.setGreenChannel(true)
.navigation()
5.配置预处理跳转与否预处理:实现 PretreatmentService 接口中 onPretreatment 方法,并返回一个Boolean值(true:继续跳转,false:不跳转)。
import {PretreatmentService} from '@ohos/arouteronactivityresult';
var pretreatmentService:PretreatmentService = {
onPretreatment(postcardboolean{
return true
}
}
在跳转前调用.setPretreatmentService() 方法,将 pretreatmentService传入 setPretreatmentService()方法中完成预处理功能。
Arouter.getInstance()
.build(this.router)
.setPretreatmentService(pretreatmentService)
.navigationWithCallback(callback)
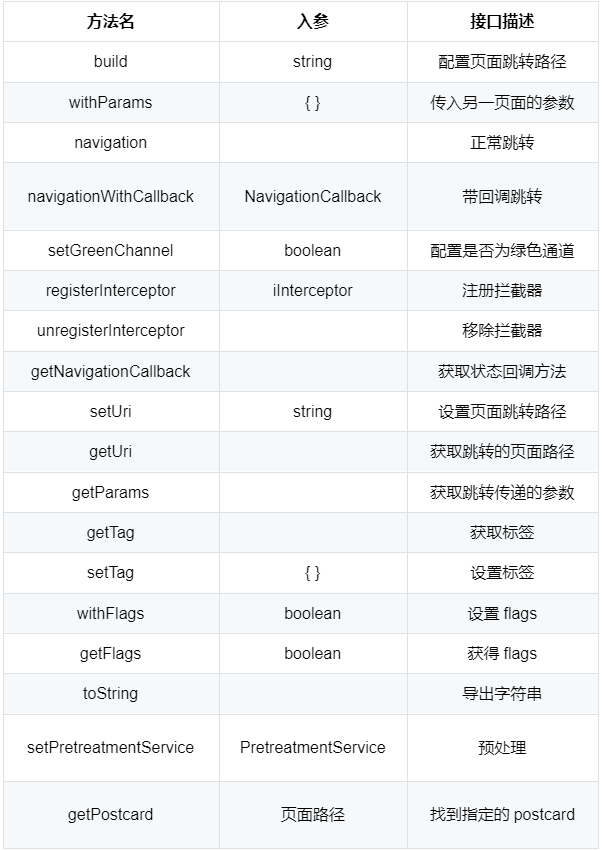
接口说明
Arouter 回调接口
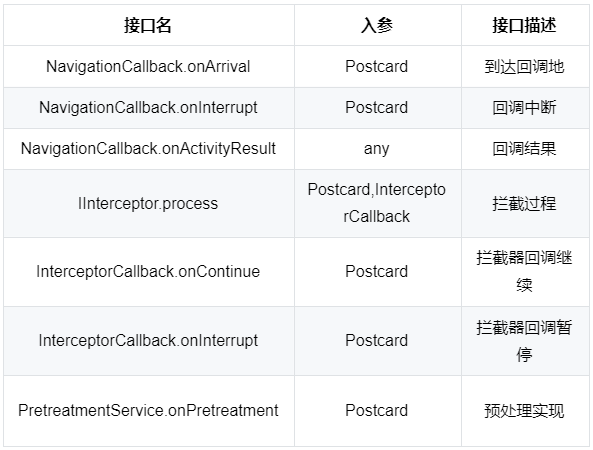
回调接口
下载安装
ohpm install @ohos/arouteronactivityresult
源码链接
https://gitee.com/openharmony-tpc/arouter-api-onActivityResult
原文标题:【开源三方库】Arouter:一款轻量、高效的页面路由工具
文章出处:【微信公众号:OpenAtom OpenHarmony】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
- OpenHarmony
-
鸿蒙原生页面高性能解决方案上线OpenHarmony社区 助力打造高性能原生应用2025-01-02 535
-
【组件资料】HarmonyOS三方件开发指南2022-03-21 3609
-
鸿蒙开源第三方组件资料合集2022-03-23 4341
-
【PIMF】OpenHarmony啃论文俱乐部—盘点开源鸿蒙三方库【1】2022-06-17 7203
-
【PIMF】OpenHarmony啃论文俱乐部—盘点开源鸿蒙三方库【2】2022-06-29 6982
-
OpenHarmony三方库适配指南2023-04-07 2752
-
OpenAtom OpenHarmony 三方库创建发布及安全隐私检测2023-11-13 940
-
一款开源的、高效的openharmony课程表控件教程2022-04-07 499
-
基于openharmony实现绑定ability和fraction页面切换的三方库2022-04-08 387
-
总结移植三方库到OpenHarmony的经验2022-05-07 7585
-
鸿蒙三方库适配指南2023-02-14 5384
-
学会安装第三方开源库2023-07-13 2441
-
【开源三方库】bignumber.js:一个大数数学库2023-08-18 1603
-
【开源三方库】crypto-js加密算法库的使用方法2023-09-07 2823
-
货拉拉开源两款三方库,为鸿蒙应用高效开发贡献力量2025-08-26 437
全部0条评论

快来发表一下你的评论吧 !

