

 瑞萨e2studio(26)----SPI驱动TFT-LCD屏
瑞萨e2studio(26)----SPI驱动TFT-LCD屏
描述
概述
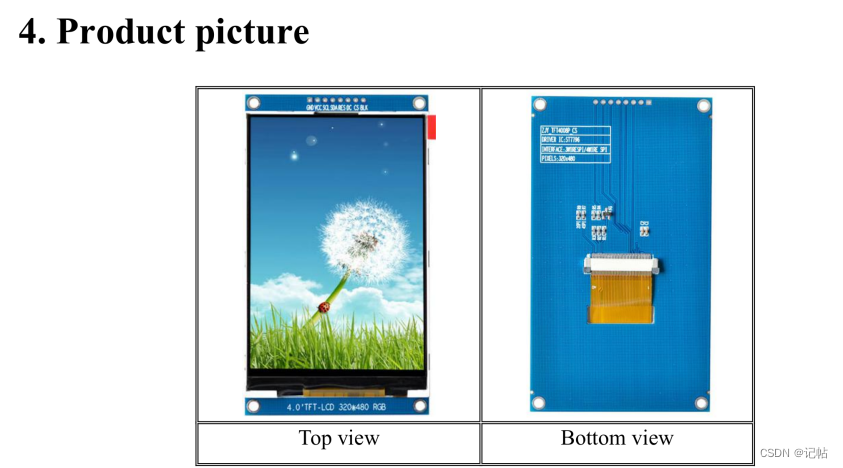
在嵌入式领域,TFT-LCD屏是最常用的显示解决方案之一,因为它们提供了丰富的颜色和高分辨率的图像显示能力。RA4M2作为瑞萨的微控制器系列,具备了强大的处理能力和多种通信接口,非常适合于驱动TFT-LCD显示屏,该液晶屏st7796或者ILI9488驱动芯片,这两个屏幕都是兼容的。
最近在弄ST和瑞萨RA的课程,需要样片的可以加群申请:615061293 。
视频教学
[https://www.bilibili.com/video/BV1Wu4y1W7ig/]
csdn课程
csdn课程更加详细。
[https://edu.csdn.net/course/detail/36131]
样品申请
[https://www.wjx.top/vm/wBbmSFp.aspx#]
完整代码下载
[https://download.csdn.net/download/qq_24312945/88477148]
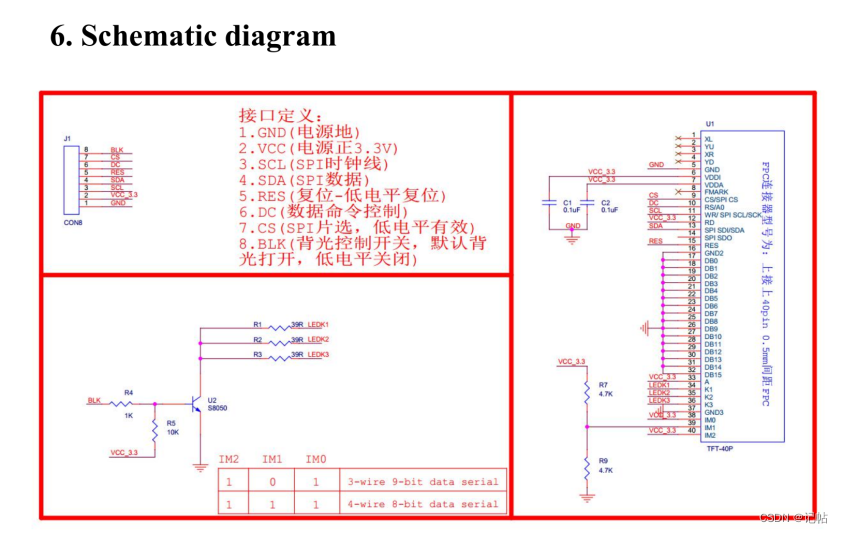
屏幕接口
屏幕接口如下所示,此分辨率的屏幕提供了320个水平像素和480个垂直像素,使其成为中小型应用的理想选择。

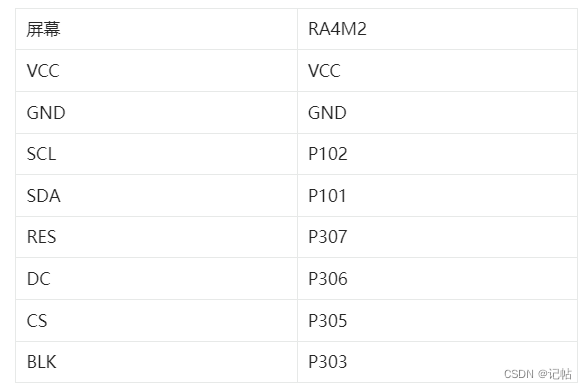
接线方式

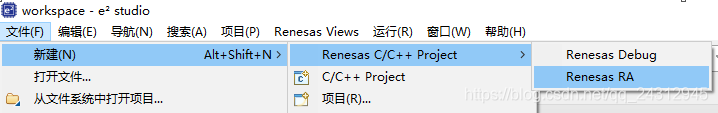
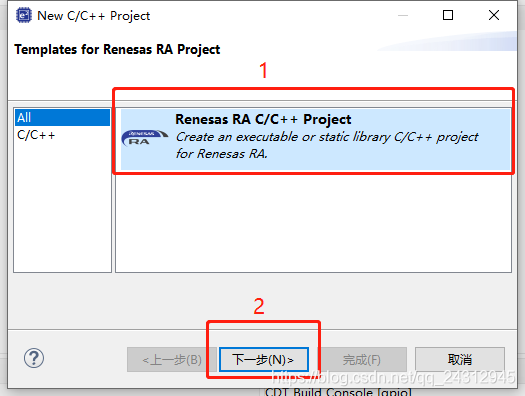
新建工程

工程模板

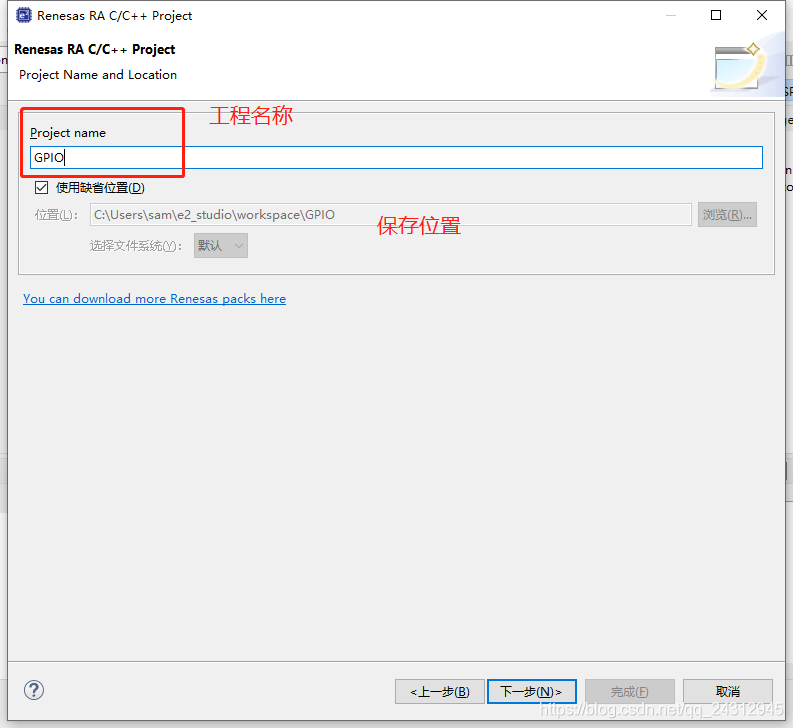
保存工程路径

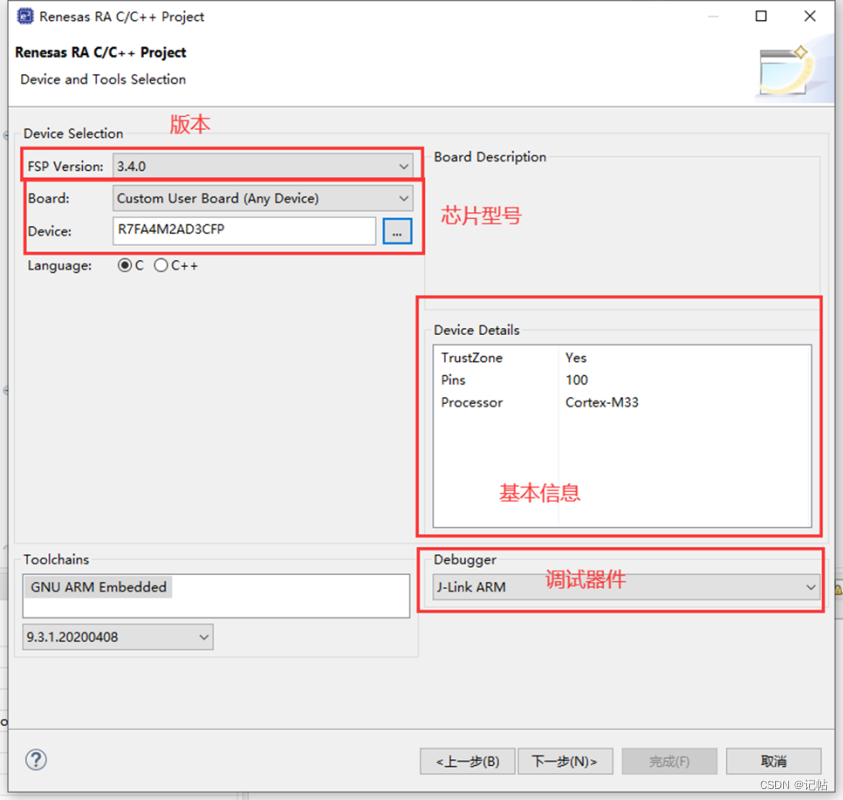
芯片配置
本文中使用R7FA4M2AD3CFP来进行演示。
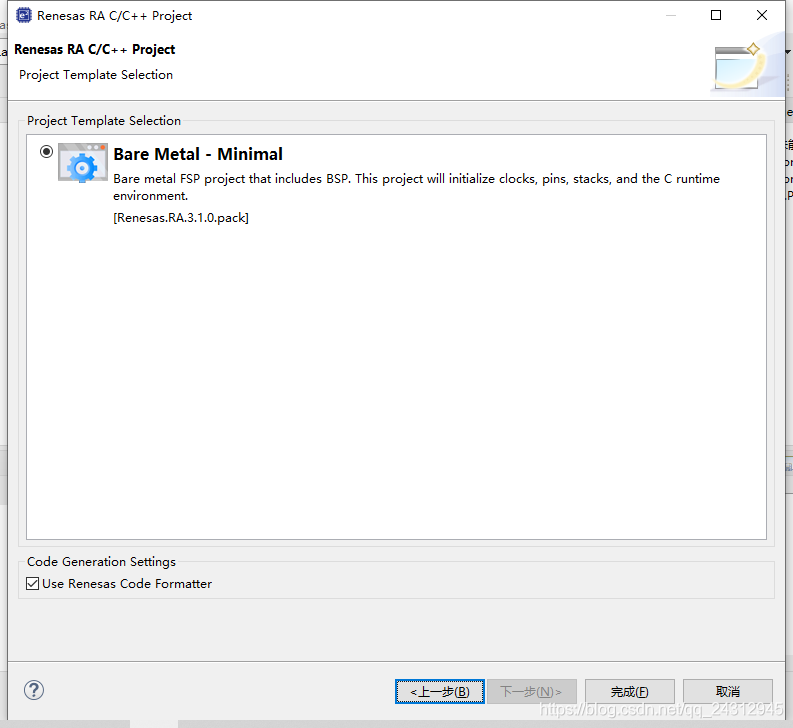
工程模板选择

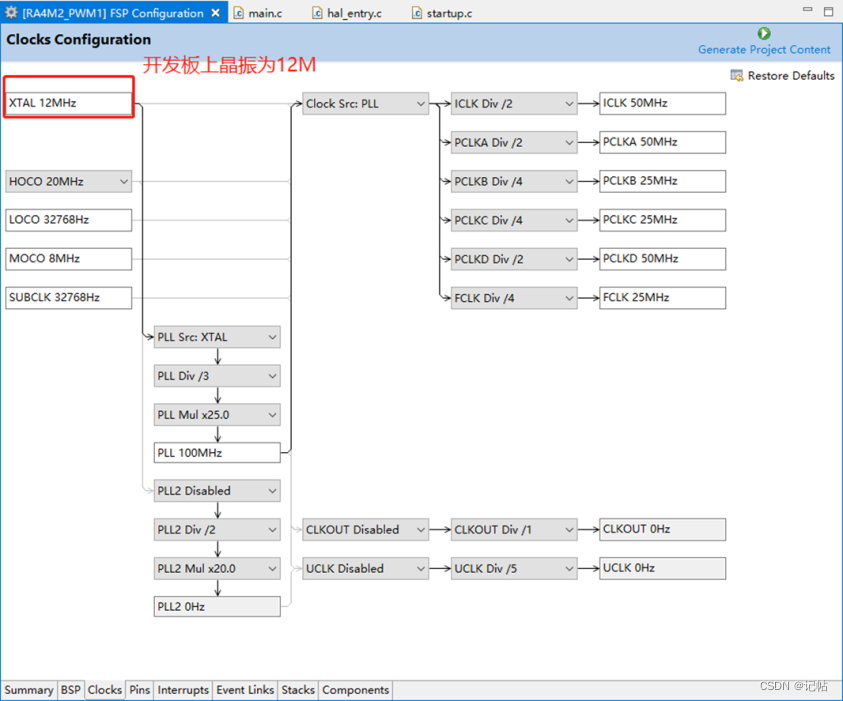
时钟配置
开发板上的外部高速晶振为12M,需要修改XTAL为12M.
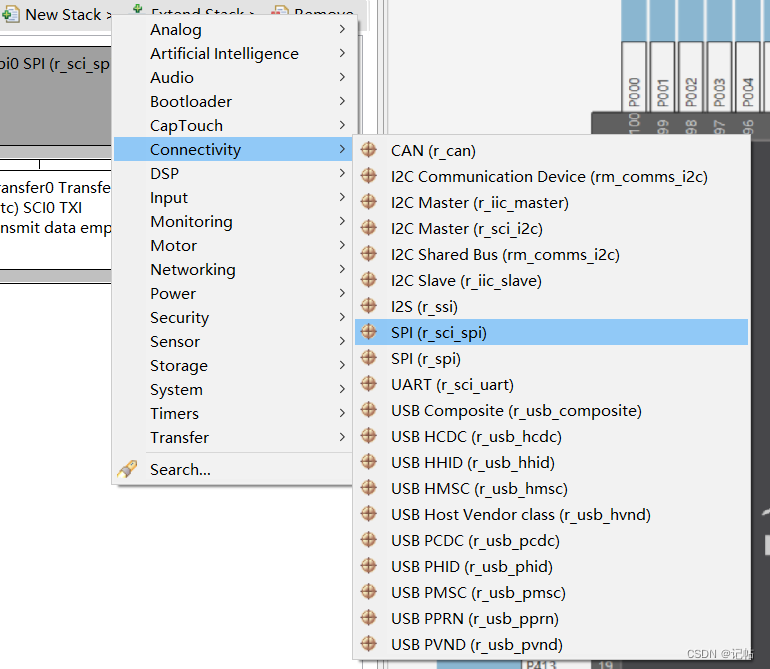
开始SPI配置
点击Stacks->New Stack->Connectivity->SPI (r_sci_spi)。
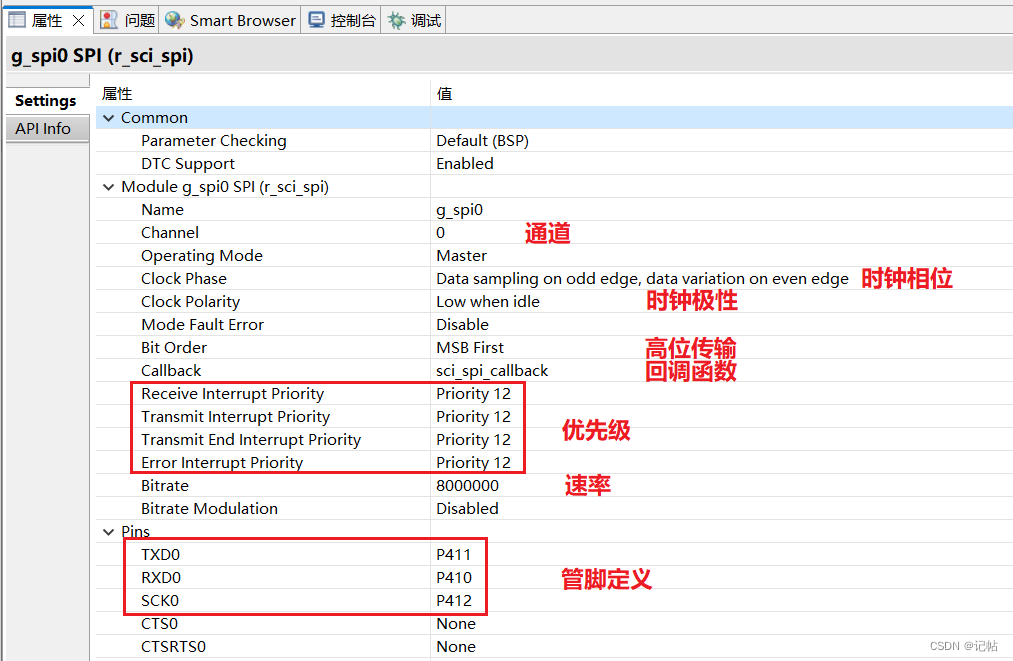
SPI属性配置

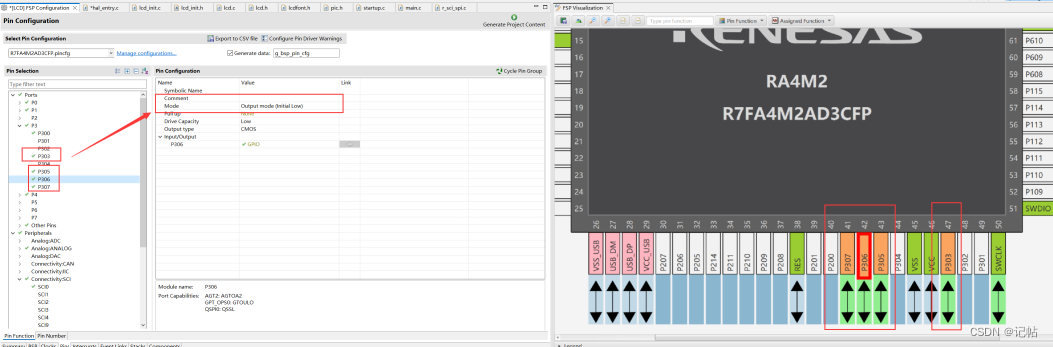
IO配置
添加RES、DC、CS、BLK管脚。
头文件定义
添加对应头文件。
#include "lcd_init.h"
#include "lcd.h"
#include "pic.h"
回调函数
在回调函数中添加发送完毕的判断。
fsp_err_t err = FSP_SUCCESS;
volatile bool g_transfer_complete = false;
void sci_spi_callback (spi_callback_args_t * p_args)
{
if (SPI_EVENT_TRANSFER_COMPLETE == p_args- >event)
{
g_transfer_complete = true;
}
}
lcd_init.c
这个文件主要是提供TFT LCD显示屏(基于ILI9488驱动芯片)与RA4M2系列微控制器之间的交互功能。
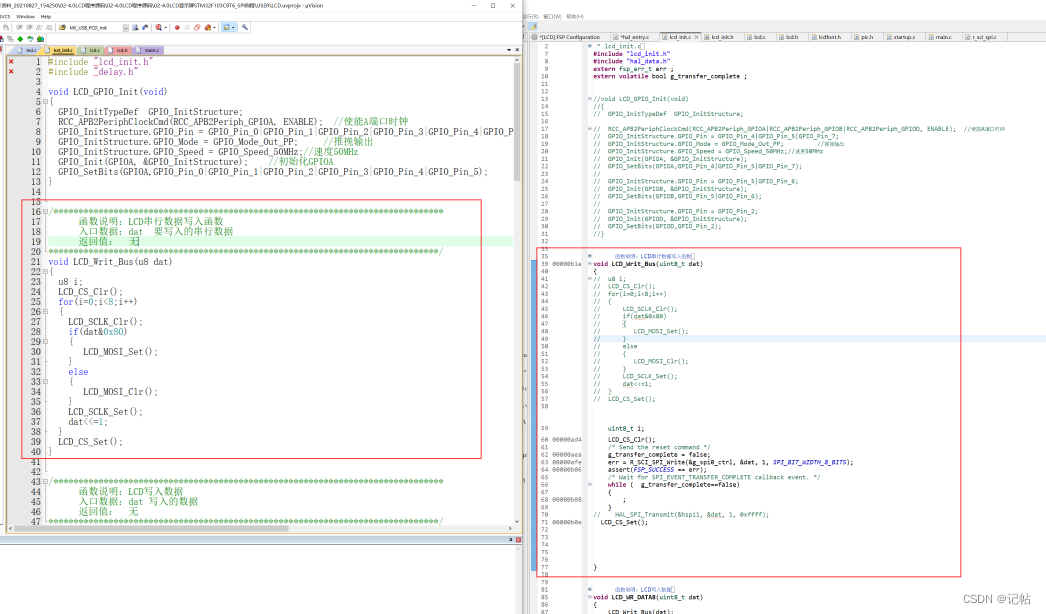
void LCD_Writ_Bus(uint8_t dat): 此函数用于将8位数据通过SPI发送到LCD。先前使用的是位操作来手动发送数据,但现在改用R_SCI_SPI_Write来处理。
左边为所提供的代码,右边为修改为R_SCI_SPI_Write发送。

lcd.c
这段代码主要是为液晶屏(LCD)提供图形和文字显示的功能。
有如下的功能。
LCD_Fill 函数:
用于在指定的区域内填充特定的颜色。
LCD_DrawPoint 函数:
在液晶屏的指定位置画一个点,并给这个点赋予指定的颜色。
LCD_DrawLine 函数:
画一条从起始坐标到终止坐标的直线,并给这条线赋予指定的颜色。
LCD_DrawRectangle 函数:
画一个矩形框,用户可以指定框的起始坐标、终止坐标和颜色。
Draw_Circle 函数:
画一个圆,用户可以指定圆心坐标、半径和颜色。
LCD_ShowChinese 函数:
用于在液晶屏上显示汉字串。根据给定的字号,这个函数会选择对应大小的汉字字库来显示汉字。
LCD_ShowChinese12x12、LCD_ShowChinese16x16、LCD_ShowChinese24x24 函数:
这三个函数是为不同大小的汉字(如12x12、16x16、24x24)提供的显示功能。每个函数都会查找对应的字库来为特定大小的汉字进行显示。
LCD_ShowChinese32x32:此函数用于显示一个32x32的汉字。它首先查找与输入匹配的汉字,然后显示该汉字。您可以选择叠加或非叠加模式来显示。
LCD_ShowChar:此函数用于显示一个字符。它根据输入字符的尺寸(如12x6、16x8等)调用相应的字符数组,并在LCD上显示该字符。同样,您可以选择叠加或非叠加模式来显示。
LCD_ShowString:此函数用于显示一个字符串。它调用LCD_ShowChar函数逐字符地显示整个字符串。
mypow:这是一个简单的数学函数,用于计算m的n次方。
LCD_ShowIntNum:此函数用于显示一个整数。它会将整数分解成单独的数字,并使用LCD_ShowChar函数逐一显示。
LCD_ShowFloatNum1:此函数用于显示一个浮点数(具有两位小数)。它首先将浮点数转换为整数,然后按上述方式显示该整数,同时在适当的位置插入小数点。
LCD_ShowPicture:此函数用于显示一张图片。它接受一个图片数组作为输入,该数组包含图片的RGB值,并将图片数据写入LCD。
设置区域颜色
设置区域颜色可以使用LCD_Fill函数,设置全屏颜色如下所示。
err = R_SCI_SPI_Open(&g_spi0_ctrl, &g_spi0_cfg);
assert(FSP_SUCCESS == err);
LCD_Init();//LCD初始化
LCD_Fill(0,0,320,480,RED) ;
LCD_Fill(0,0,320,480,WHITE) ;
显示字符串
调用LCD_ShowChar函数逐字符地显示整个字符串。
LCD_Init();//LCD初始化
LCD_Fill(0,0,320,480,RED) ;
LCD_Fill(0,0,320,480,WHITE) ;
LCD_ShowString(0,0,"RA4M2",BLACK,RED,24,0);
LCD_ShowString(32,32,"HELLO!",BLACK,WHITE,24,0);
显示汉字
LCD_ShowChinese 函数用于在液晶屏上显示汉字串。根据给定的字号,这个函数会选择对应大小的汉字字库来显示汉字
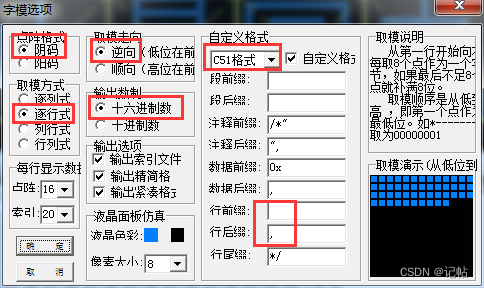
使用取模软件进行汉字字模生成,设置如下所示。
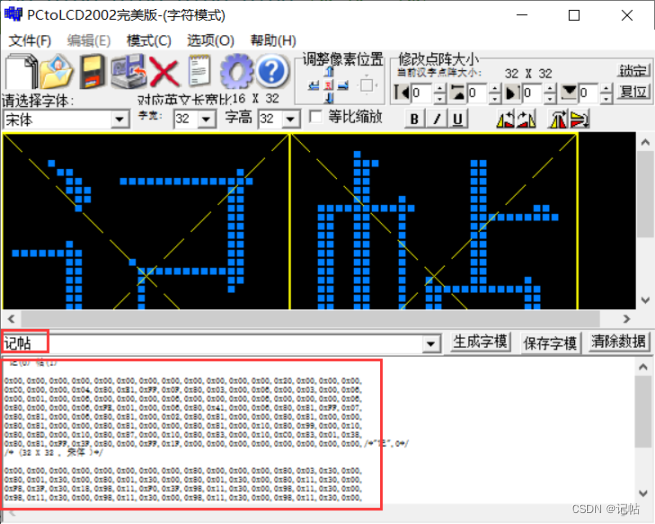
输入需要取模的汉字,这里设置大小为32*32.

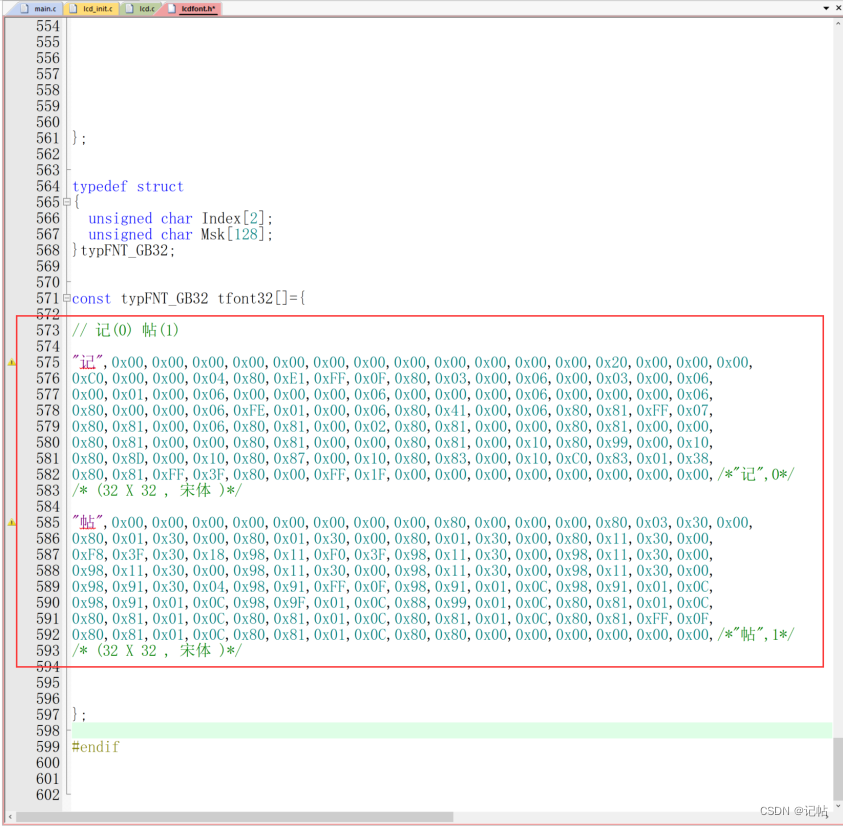
将字模复制到例程lcdfont.h文件夹 如下数组内
注:每个字的字模前需要添加这个汉字,并用双引号括起来然后加上逗号!

驱动代码如下所示。
/* USER CODE BEGIN 2 */
LCD_Init();//LCD初始化
LCD_Fill(0,0,320,480,RED) ;
LCD_Fill(0,0,320,480,WHITE) ;
LCD_ShowString(0,0,"RA4M2",BLACK,RED,24,0);
LCD_ShowString(32,32,"HELLO!",BLACK,WHITE,24,0);
LCD_ShowChinese32x32(0,64,"记",RED,GREEN,32,0);
LCD_ShowChinese32x32(32,64,"帖",RED,GREEN,32,0);
/* USER CODE END 2 */
显示图片
LCD_ShowPicture此函数用于显示一张图片。它接受一个图片数组作为输入,该数组包含图片的RGB值,并将图片数据写入LCD。
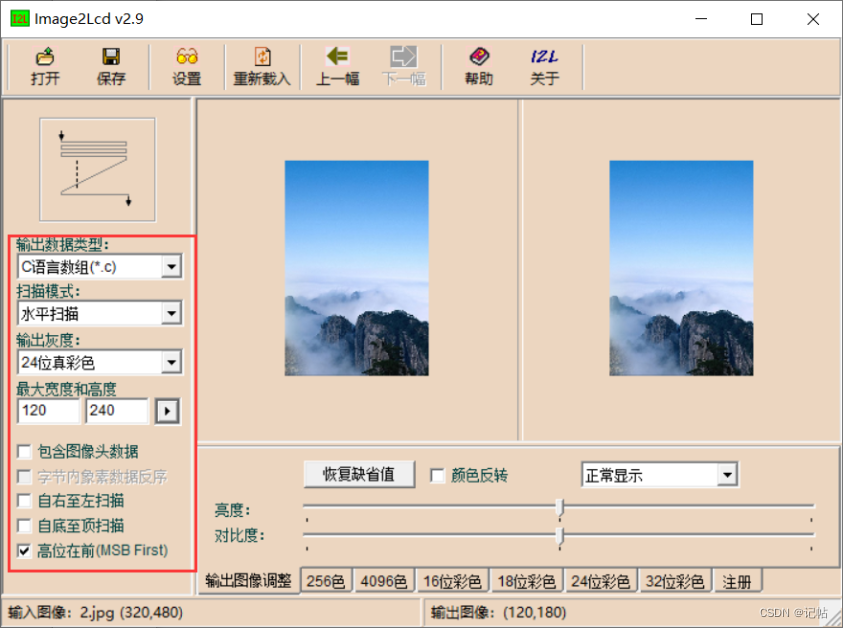
打开Img2Lcd软件,设置如下所示,需要注意的是24位真彩色。
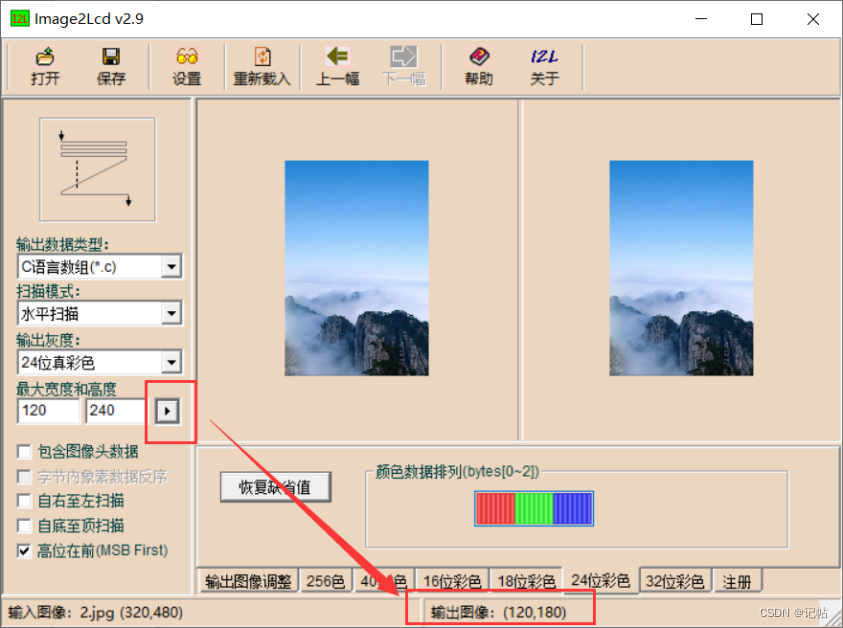
24位真彩色配置如下所示。
配置好分辨率之后点击一下小箭头,最下方会出现输出的实际比例。
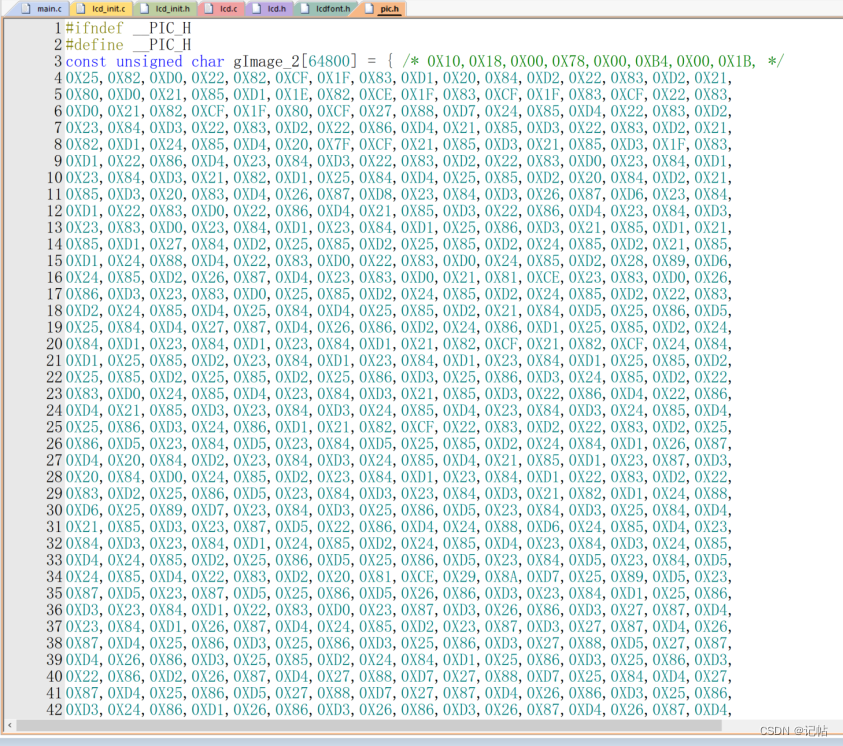
然后点击保存,然后将生成的数组复制到到例程pic.h文件内。

驱动代码如下所示。
while (1)
{
LCD_ShowPicture(0,0,120,180,gImage_2);
R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS);
LCD_Fill(0,0,120,180,WHITE) ;
LCD_ShowPicture(40,60,120,180,gImage_2);
R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS);
LCD_Fill(40,60,160,240,WHITE) ;
LCD_ShowPicture(80,120,120,180,gImage_2);
R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS);
LCD_Fill(80,120,200,300,WHITE) ;
LCD_ShowPicture(120,180,120,180,gImage_2);
R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS);
LCD_Fill(120,180,240,360,WHITE) ;
LCD_ShowPicture(160,240,120,180,gImage_2);
R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS);
LCD_Fill(160,240,280,420,WHITE) ;
LCD_ShowPicture(200,300,120,180,gImage_2);
R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS);
LCD_Fill(200,300,320,480,WHITE) ;
}
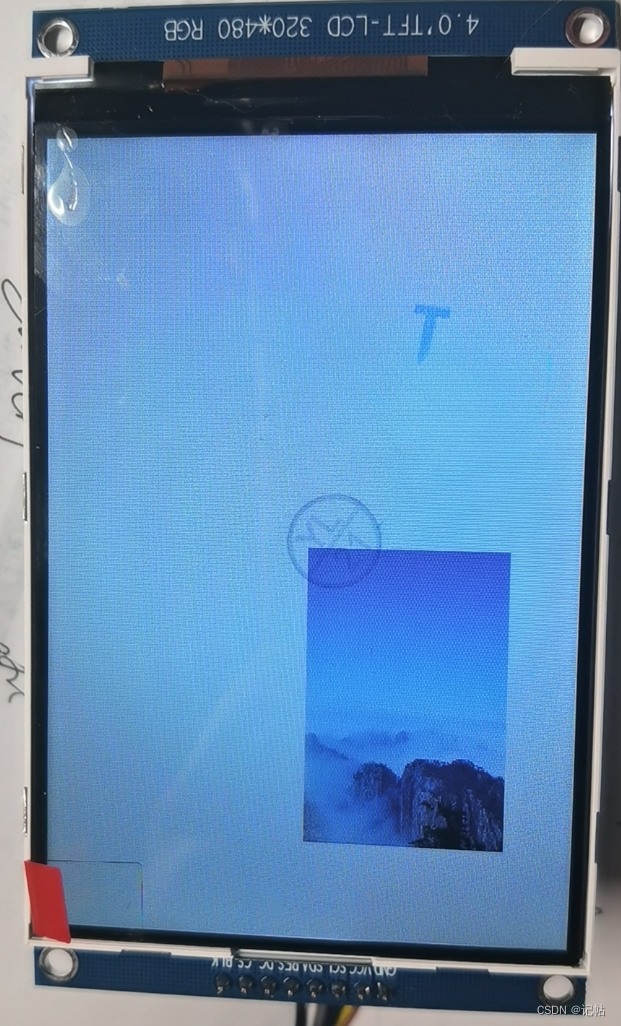
结果演示

审核编辑 黄宇
-
瑞萨e2studio(1)----瑞萨芯片之搭建FSP环境2024-09-30 6685
-
瑞萨e2studio----SPI驱动TFT-LCD屏2024-08-07 2918
-
如何使用e2studio对瑞萨单片机进行GPIO输出2024-07-30 1627
-
瑞萨e2studio(28)----SPI 驱动WS2812灯珠2023-12-01 3234
-
瑞萨e2studio(24)----电容触摸配置(1)2023-08-21 1995
-
瑞萨e2studio(16)----基于DTC的多通道ADC采集2022-11-16 2146
-
瑞萨e2studio(8)----PWM2022-11-15 2035
-
瑞萨e2studio(2)----GPIO输出2022-11-14 2188
-
瑞萨e2studio----PWM2021-11-02 1990
全部0条评论

快来发表一下你的评论吧 !

