

HT for Web (Hightopo) 3D场景环境配置(天空球,雾化,辉光,景深)
描述
具体涉及到的知识点如下:
天空球
雾化
辉光
景深
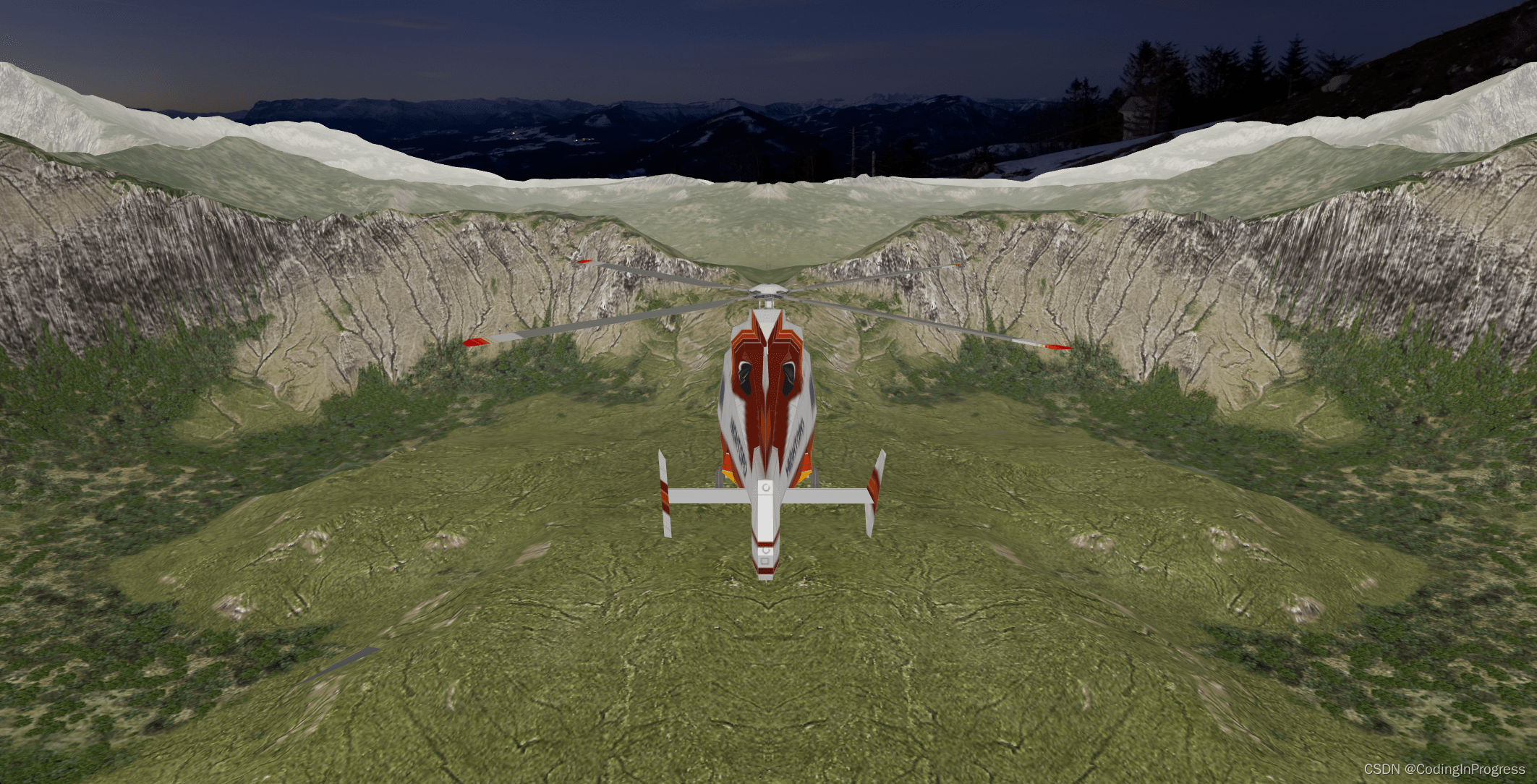
这是最终效果:
天空球:
天空球(SkyBox)简单来说,就是用来在3D场景中模拟蓝天白云的效果。它是一个球形网格,完全包围3D场景,并填充了一张环形纹理作为天空背景。纹理通常是一个天空的全景图(例如星空、日落、云层等),通过在球形网格的表面上将纹理映射,呈现出一个连续的、无缝的天空效果。
在 HT for Web中,天空球可以通过g3d.setSkybox(node)来实现。需要注意的是,这里的node是ht.Node类型的节点,该节点当作天空球来用时,不会出现在dataModel列表当中。
/**
* 设置天空球
*
* @memberof Index3d
*/
addSkybox() {
const node = this.skybox = new ht.Node();
node.s({
"shape3d": "sphere",
"shape3d.image": "./assets/skybox.jpg",
});
this.g3d.setSkybox(node);
}
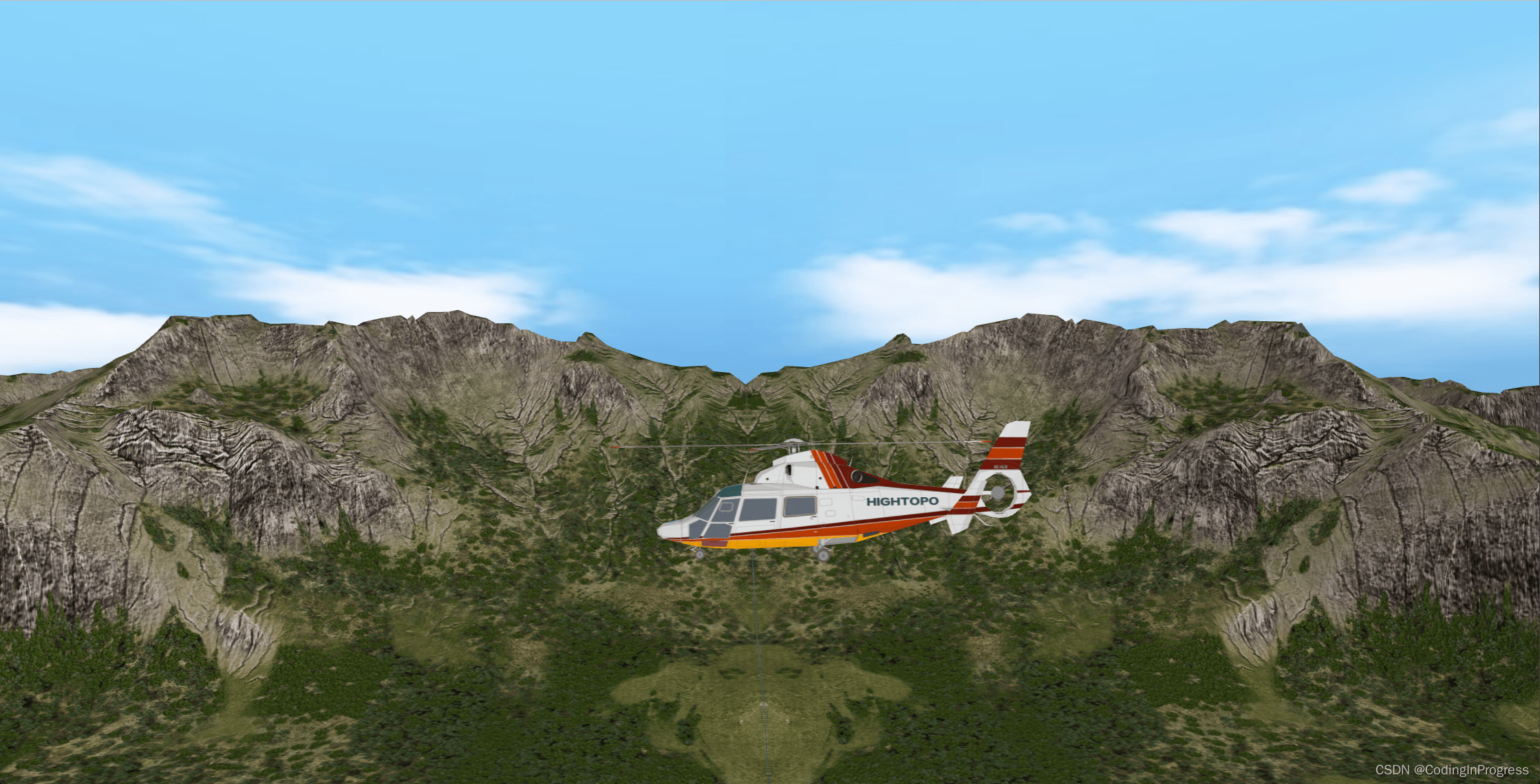
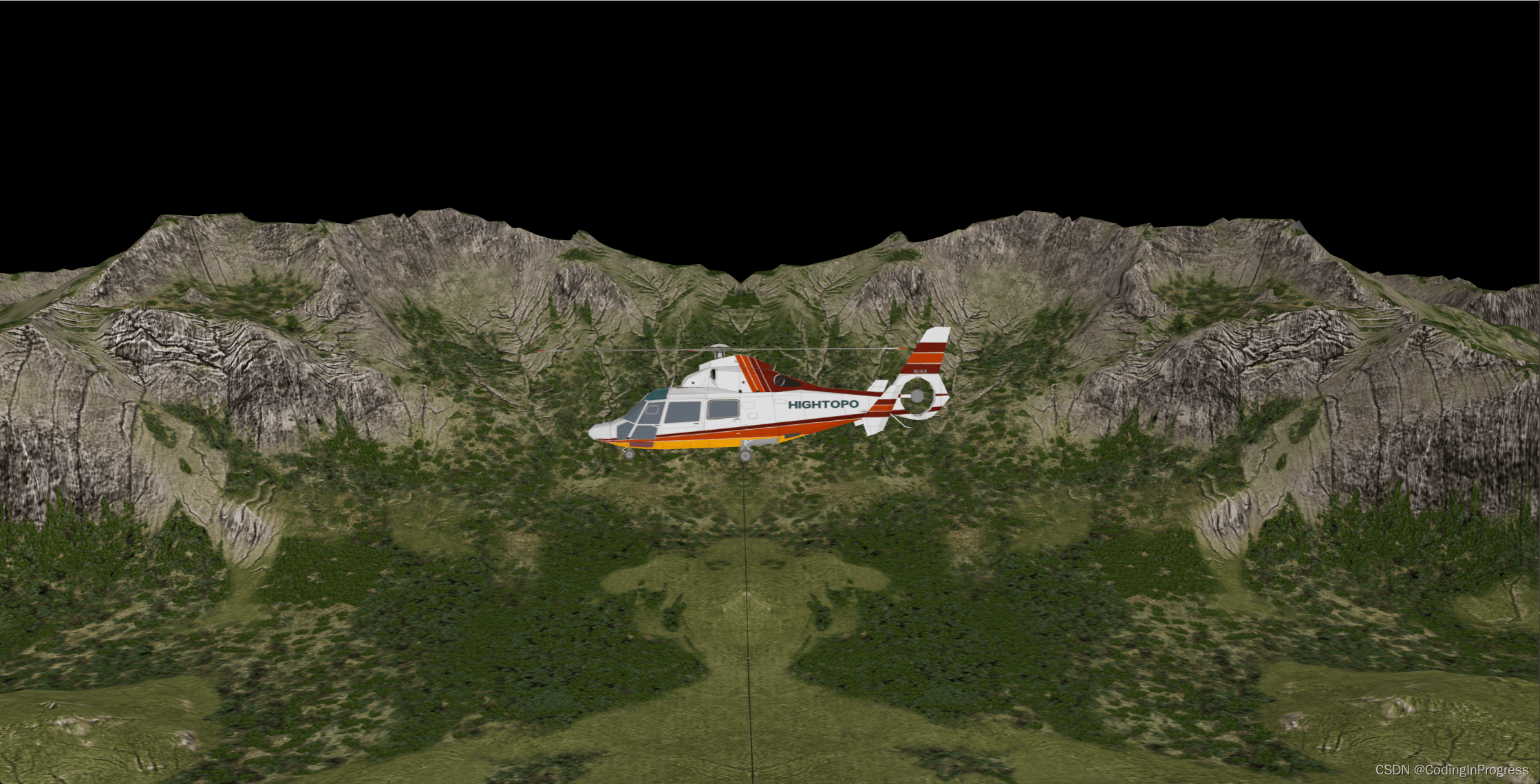
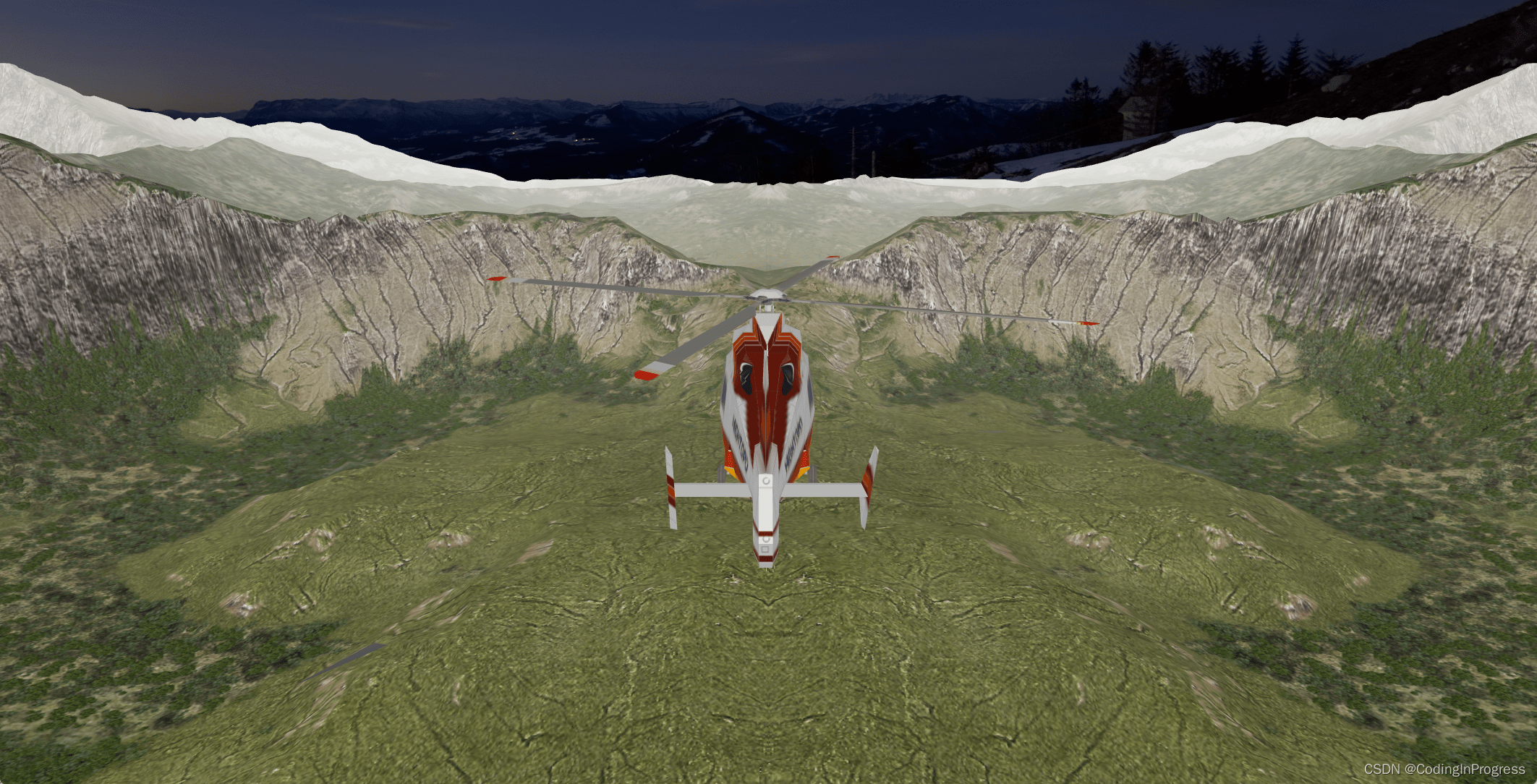
下面两张图片分别是设置天空球与未设置天空球的效果:


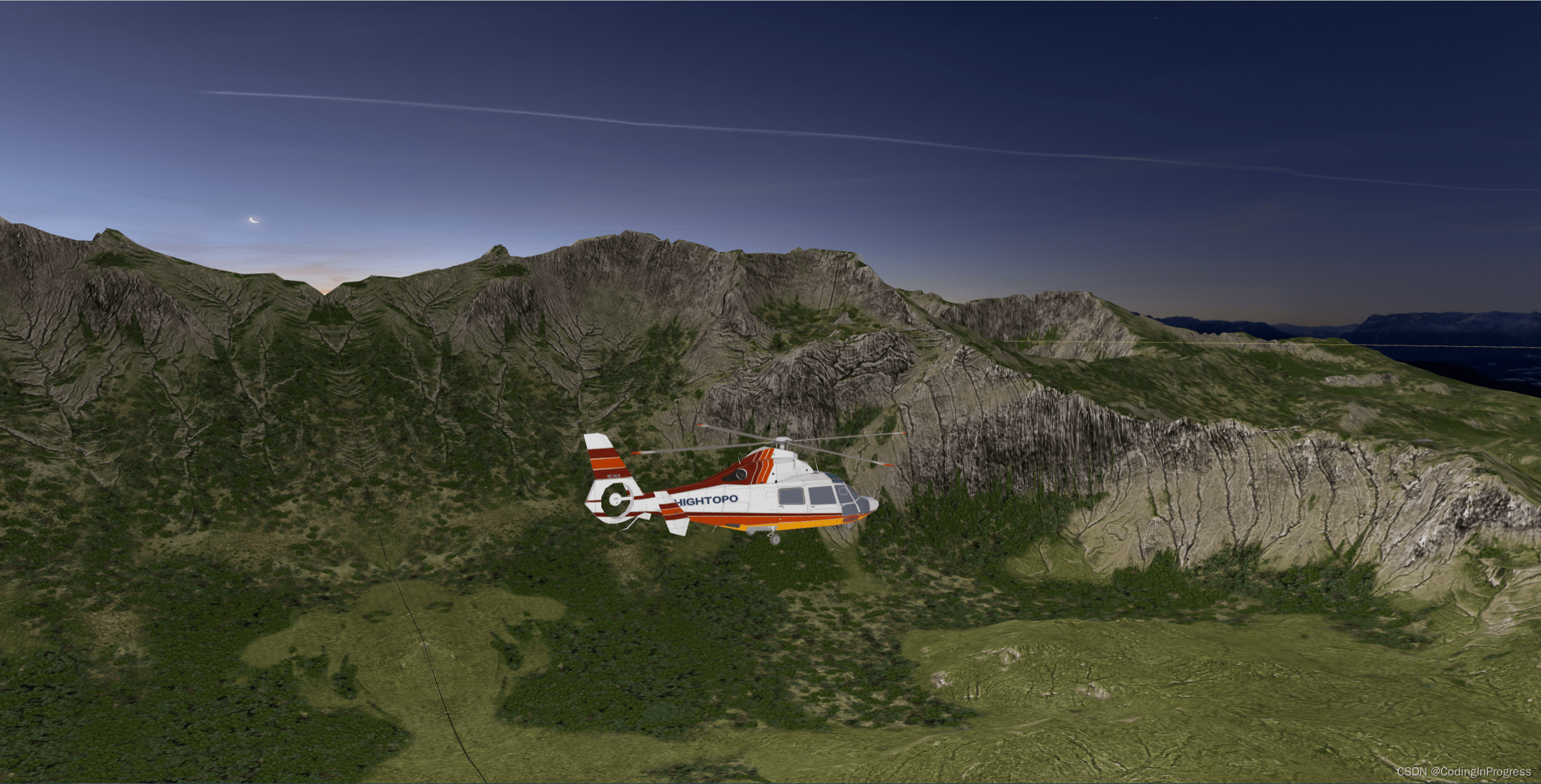
当然,我们也可以将蓝天白云换成夜间图片:
this.skybox.setStyle("shape3d.image", "./assets/skybox_dark.jpg");

雾化:
雾化是一种常用的 3D 场景效果,可以让场景中的物体在远离摄像机的距离时变得模糊,像有一层白雾遮挡,从而增加深度感和真实感。在 HT 中,雾化效果可以通过设置场景的雾化属性来实现,代码如下:
/**
* 雾化
*
* @memberof Index3d
*/
addFog() {
this.g3d.setFogDisabled(false);
this.g3d.setFogMode('linear'); // 线性模式
this.g3d.setFogFar(30000);
// this.g3d.setFogMode('exp2'); // 标准模式
// this.g3d.setFogDensity(0.00007); // 浓度
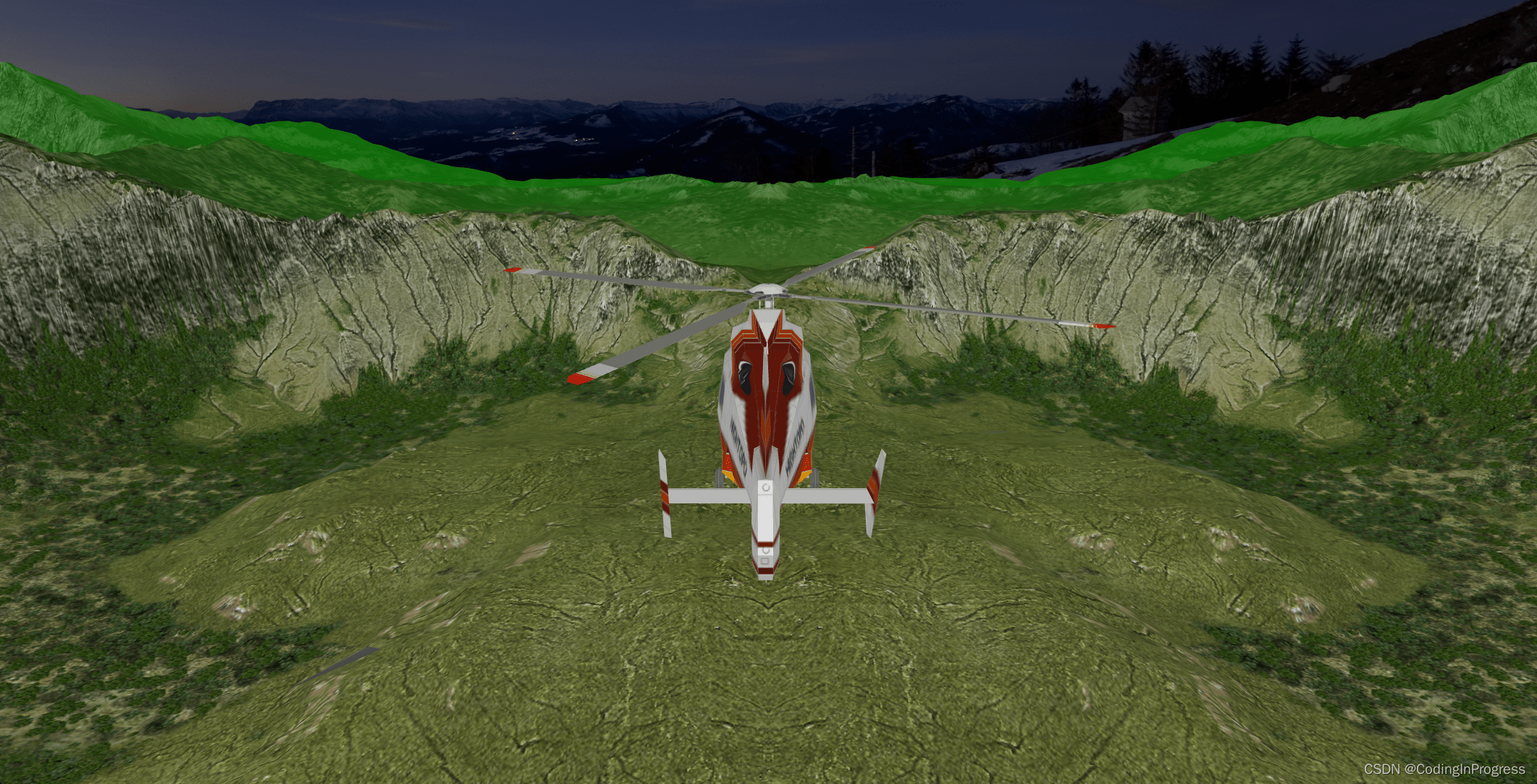
this.g3d.setFogColor('green'); // 设置雾的颜色
}
雾化分为两种模式:线性模式和标准模式。
[线性模式]
线性模式下支持设置近端距离和远端距离,
近端距离:默认为1,代表从该距离起物体开始受雾效果影响,可通过setFogNear设置雾化近端距离、getFogNear获取雾化近端距离。
远端距离:默认为2000,代表从该距离之后物体完全看不清, 可通过setFogFar设置雾化远端距离、getFogFar获取雾化远端距离。

[标准模式]
标准模式下雾化效果则会自动调整雾化效果,在该模式下,可通过setFogDensity设置雾化强度来调整雾化的效果, getFogDensity可以获取到雾化强度。

另外,我们还可通过g3d.setFogColor(color)设置雾化效果的颜色:

辉光:
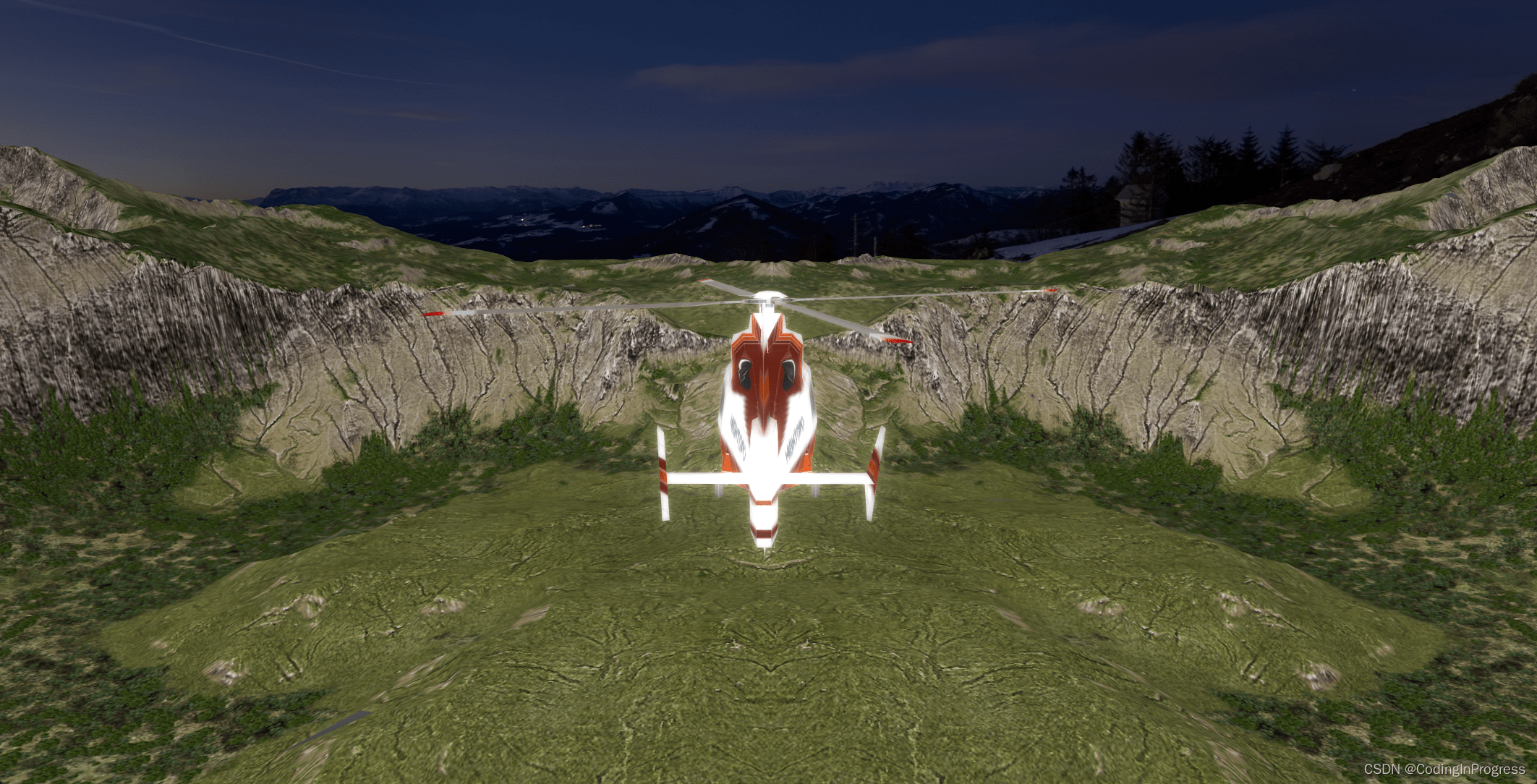
辉光是一种用于增强场景中元素外观和吸引力的视觉效果,其主要实现的是让各个模型进行自发光。常用于如夜景中灯光、道路流光等元素。

在HT中,可通过 g3d.enablePostProcessing('Bloom', true/false) 开启/关闭整个场景的辉光效果:
/**
* 开启辉光
*
* @memberof Index3d
*/
enableBloom() {
const {g3d} = this;
g3d.enablePostProcessing("Bloom", true); // 开启辉光
const module = this.bloom = g3d.getPostProcessingModule("Bloom");
module.strength = 0.4; // 强度
module.threshold = 0.33; // 阈值
module.radius = 0.08; //范围
g3d.setPostProcessingValue('Bloom', 'selective', true); // 开启辉光过滤
g3d.iv(); // 刷新拓扑
}
disableBloom() {
this.g3d.enablePostProcessing("Bloom", false); // 关闭辉光
}
// 为直升机单独使用辉光效果
this.helicopterNode.s('bloom', true);
this.propellerNode.s('bloom', true);
其中,enablePostProcessing('Bloom', true)表示开启 Bloom 效果;strength表示自发光亮度的强弱;threshold表示决定哪些颜色会发光;radius表示发光的范围。在代码的后半段,我们单独为直升机和螺旋桨开启了辉光效果。

景深:
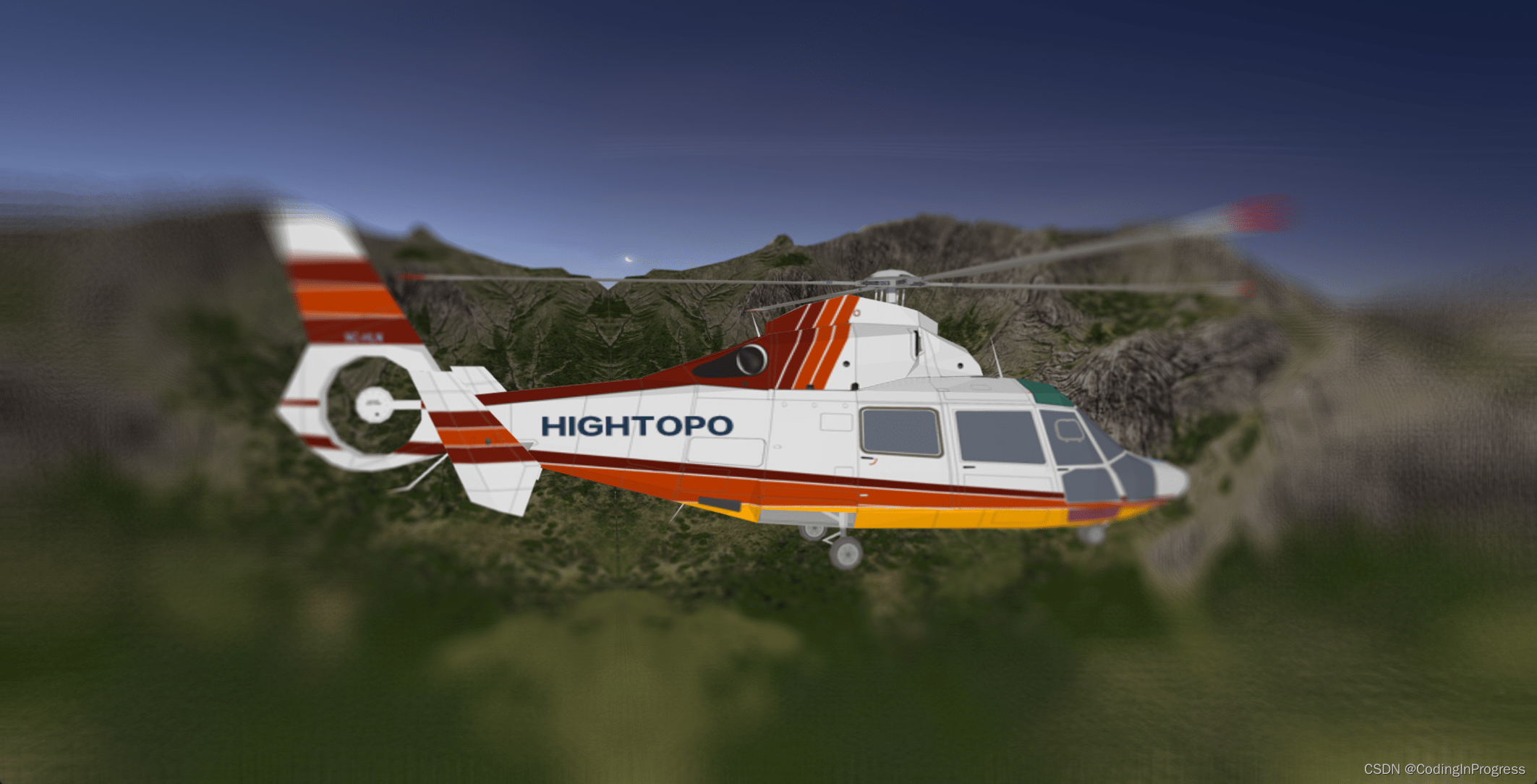
景深(Depth of Field)可以用来突出画面中的主体元素。我们用单反相机或手机进行拍摄时,利用景深原理,通过聚焦到某一物体,可以使周围环境变得模糊,从而突出主要元素。就像下图一样:
如果要对于一个3D场景设置景深效果,在 HT 中,景深效果是使用特殊的贴图来模拟的。景深贴图一般使用黑色的透明png贴图实现,黑色部分为受景深影响的范围,透明部分不受景深影响。通过使用不同的景深贴图及参数,可以模拟出与现实一样的景深效果。

具体开启和配置景深的代码如下:
/**
* 开启景深
*
* @memberof Index3d
*/
enableDof() {
const {g3d} = this;
g3d.enablePostProcessing("Dof", true); // 开启景深
const module = this.dof = g3d.getPostProcessingModule("Dof");
module.aperture = 0.01; // 景深阀值
module.image = "./assets/dof_all.png"; // 景深贴图
g3d.iv(); // 刷新拓扑
}
disableDof() {
this.g3d.enablePostProcessing("Dof", false); // 关闭景深
}
其中,enablePostProcessing('Dof', true)表示开启景深效果;aperture表示孔径,代表中间空白区域的大小,取值范围是 0 ~ 1,0 代表没有景深效果,1 代表景深效果最明显;image表示景深使用的贴图。
背景音乐
背景音乐不属于3D可视化的范围。不过既然有了直升机和相关场景,增加一个直升机飞行的声音可以让场景更加逼真。
/**
* 初始化螺旋桨旋转声音
*
* @memberof Index3d
*/
initAudio() {
this._audio = new Audio("./assets/helicopter.MP3");
this._audio.loop = true; // 循环播放
}
要播放音乐可以使用Audio。这里我们只需要找到一个螺旋桨的音频,然后对Audio进行初始化及简单配置,就可以在场景加载后循环播放直升机的声音。
需要注意的是,目前浏览器对于音频自动播放有限制,即不允许在用户没有交互的情况下自动播放音频文件。如果我们执行了playAudio(),在console里面会遇到这个错误:
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
要解决这个问题,我们可以在系统中增加一个监听函数,监听到某些事件后进行音频播放。常见的事件有如:
触摸事件:touchstart、touchmove、touchend、touchcancel
鼠标事件:mousedown、mouseup、click、dblclick、mousemove、mouseenter、mouseleave、mouseover、mouseout
键盘事件:keydown、keyup、keypress
/**
* 监听Document事件并播放音乐
*
* @memberof Index3d
*/
addEventMonitor() {
document.addEventListener("click", (event) = > {
this._audio.play();
});
document.addEventListener("keydown", (event) = > {
this._audio.play();
});
}
总结
作为一款国产自研图形渲染引擎,HT for Web对3D场景的各自效果支持还是非常强大的。在3D场景(Graph3dView)中,可以通过设置天空球、雾化、辉光和景深等特效来增强场景的逼真度和美观度。其中,天空球可以通过设置ht.Node类型的节点来实现,雾化可以通过设置场景的雾化属性来实现,辉光可以使用g3d.enablePostProcessing()方法来实现,景深可以使用特殊的贴图来模拟。此外,为了让场景更加逼真,还可以根据需要添加背景音乐。
审核编辑 黄宇
-
如何使用javascript制作一个网页端3D贪吃蛇游戏(附源码)2023-09-01 4983
-
HT for Web (Hightopo) 使用心得(1)- 基本概念2023-09-11 2196
-
HT for Web (Hightopo) 使用心得(4)- 3D 场景 Graph3dView 与 Obj 模型2023-11-20 1653
-
超景深3D检测显微镜技术解析2025-02-25 921
-
求辉光球资料2014-04-08 1640
-
3D OM显微镜应用范围2019-01-11 3801
-
3D打印技术的核心与气雾化技术的介绍2017-10-01 1179
-
运用HT丰富的2/3D组态搭建出北京大兴机场3D可视化2020-11-04 4020
-
HT for Web (Hightopo) 使用心得(2)- 2D 图纸、节点、连线 与基本动画2023-09-21 1655
-
图扑 HT for Web 风格属性手册教程2023-10-11 1220
-
HT for Web (Hightopo) 使用心得(5)- 动画的实现2023-11-29 1413
-
3D ToF三维场景距离(景深)测量系统简介2024-09-29 446
-
基于 HT for Web 的轻量化 3D 数字孪生数据中心解决方案2025-05-30 649
-
数字孪生 3D 风电场:HT 海上风电智慧化解决方案2025-09-25 639
-
图扑软件 3D 场景预加载应用实现2025-12-01 104
全部0条评论

快来发表一下你的评论吧 !

