

VS Code 1.85发布,新增浮动编辑器窗口
描述
-
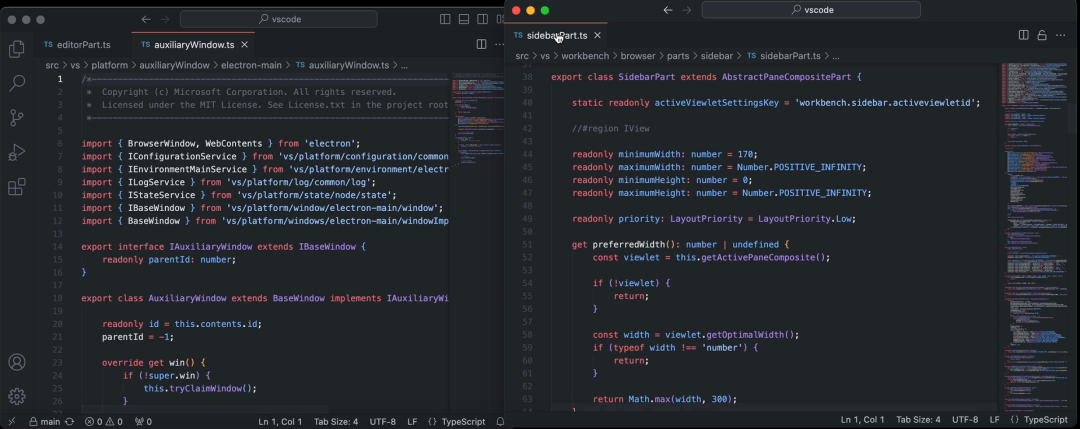
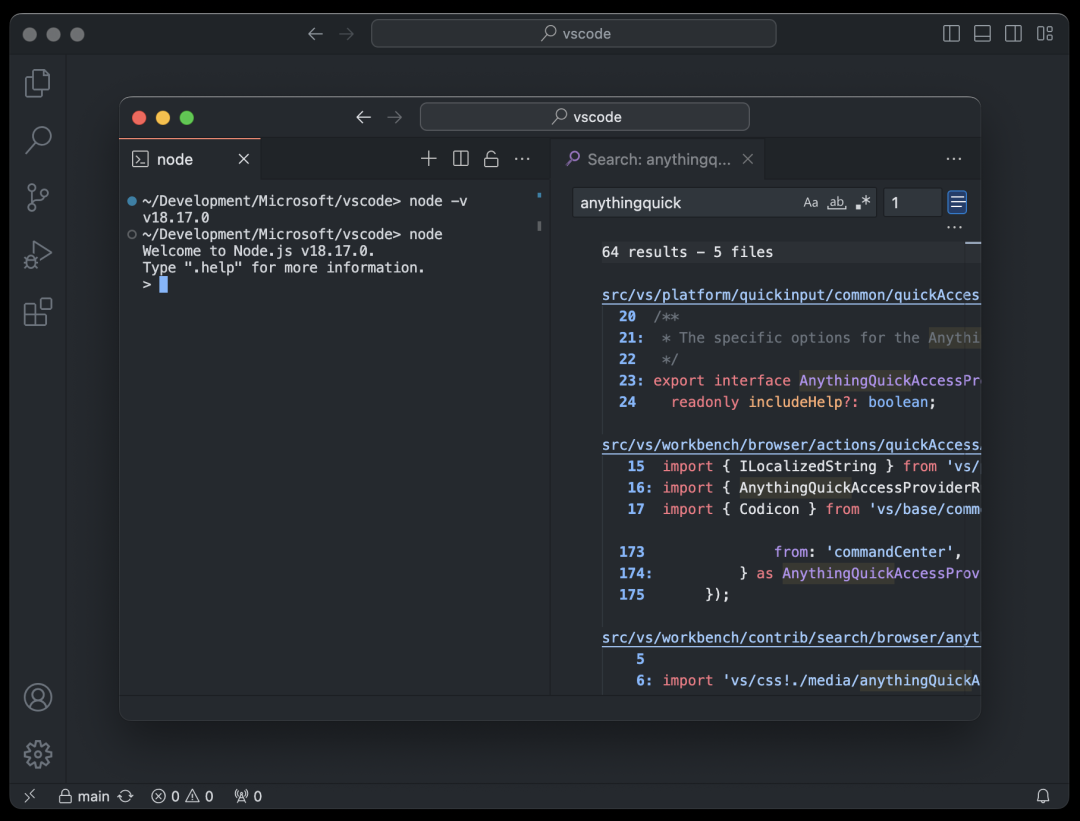
浮动编辑器窗口 - 将编辑器拖放到桌面上。
 新的 workbench.editor.dragToOpenWindow 设置可以禁用这一行为。此外,还新增了全局和上下文命令,用于将编辑器和编辑器组移动或复制到各自的窗口中:
新的 workbench.editor.dragToOpenWindow 设置可以禁用这一行为。此外,还新增了全局和上下文命令,用于将编辑器和编辑器组移动或复制到各自的窗口中:-
View: Copy Editor into New Window (
workbench.action.editor.copyWithSyntaxHighlightingAction) -
View: Move Editor into New Window (
workbench.action.editor.moveEditorToNextWindow) -
View: Copy Editor Group into New Window (
workbench.action.editor.copyGroupToNextWindow) -
View: Move Editor Group into New Window (
workbench.action.editor.moveGroupToNextWindow) -
View: New Empty Editor Window (
workbench.action.newWindow)

-
无障碍视图工作流程 - 更顺畅地往返于无障碍视图。
-
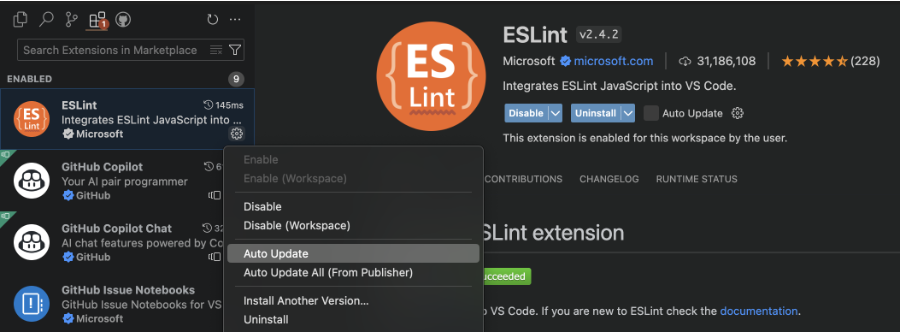
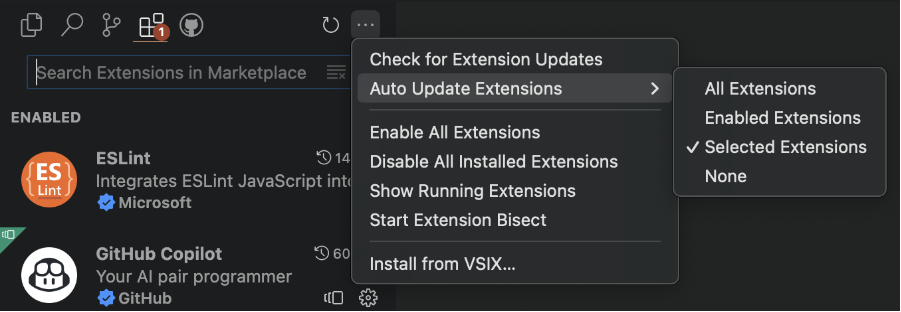
更精细的扩展更新控制 - 选择要自动更新的扩展。


-
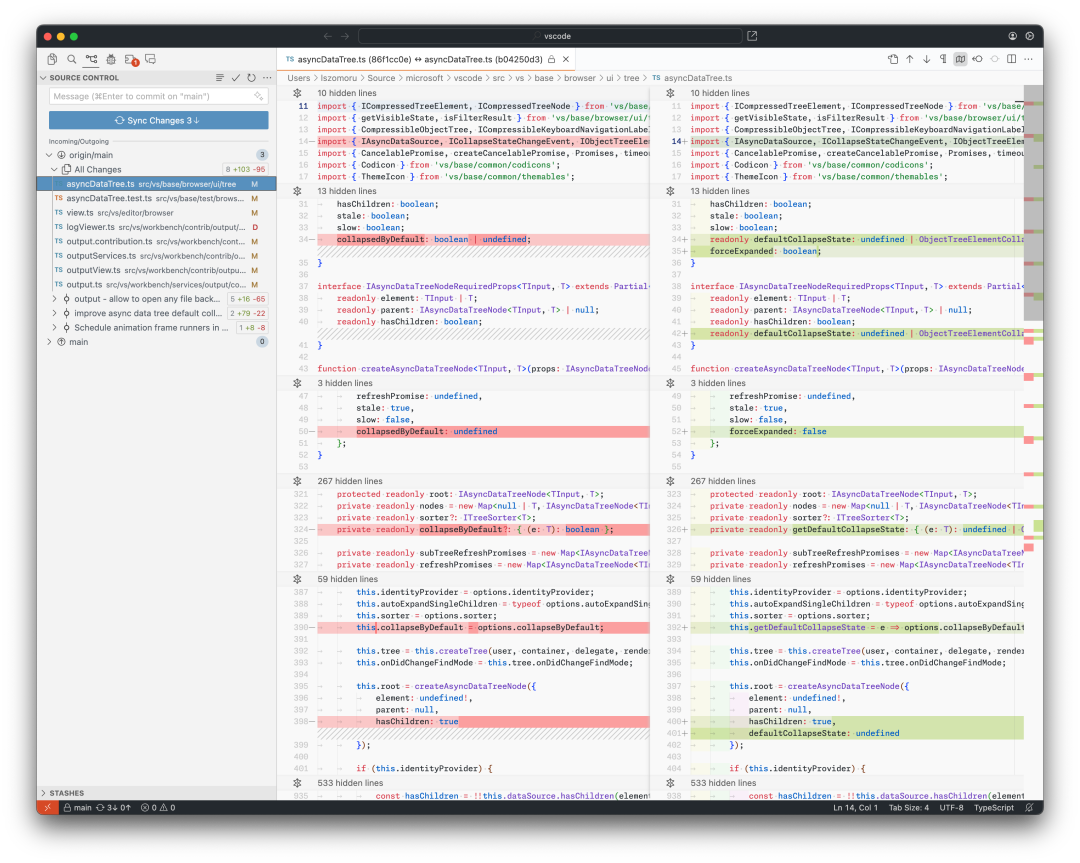
Source Control Incoming/Outgoing 视图 - 轻松查看待处理的存储库更改。

-
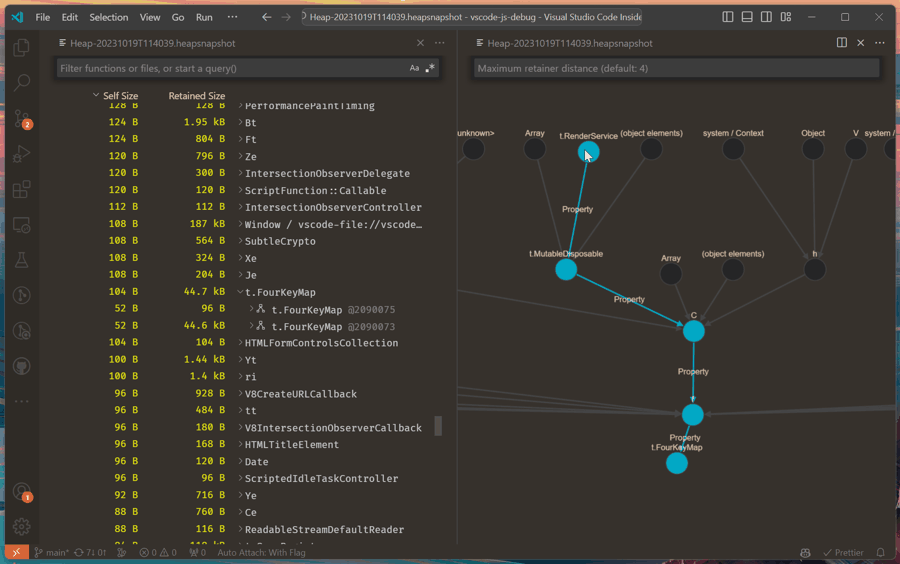
JavaScript 堆快照 - 可视化堆快照,包括内存对象图。

-
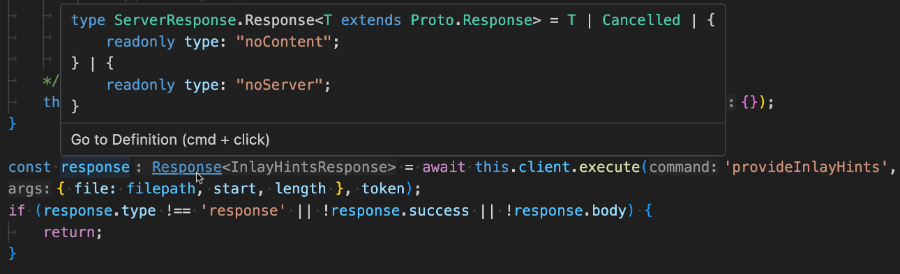
TypeScript 从 inlay hints 转到 Definition - 从 inlay hint 悬停跳转到 definition。

-
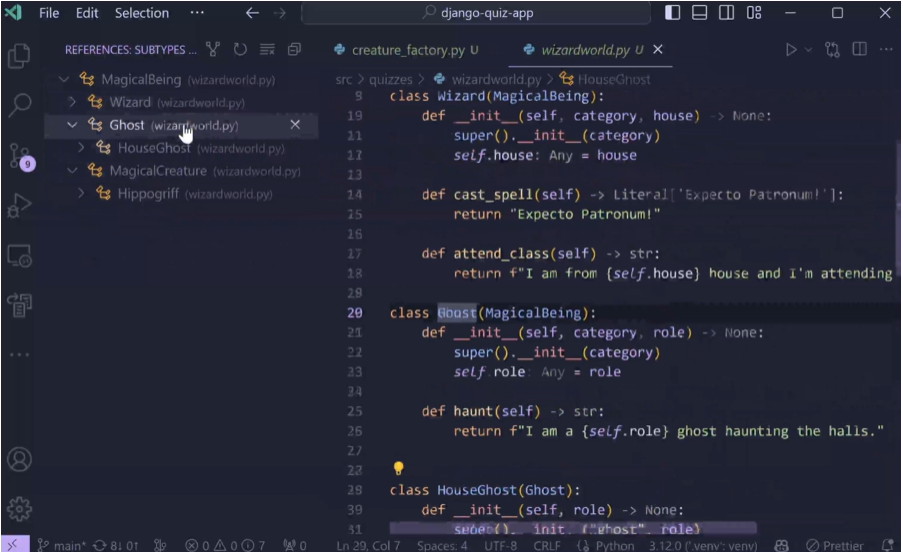
Python 类型层次结构显示 - 快速查看和浏览复杂的类型关系。

-
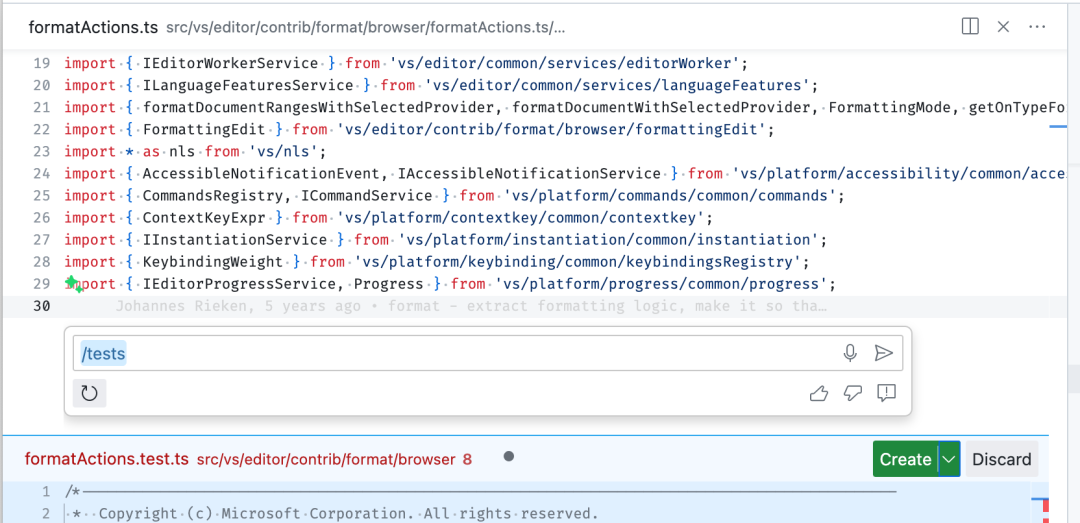
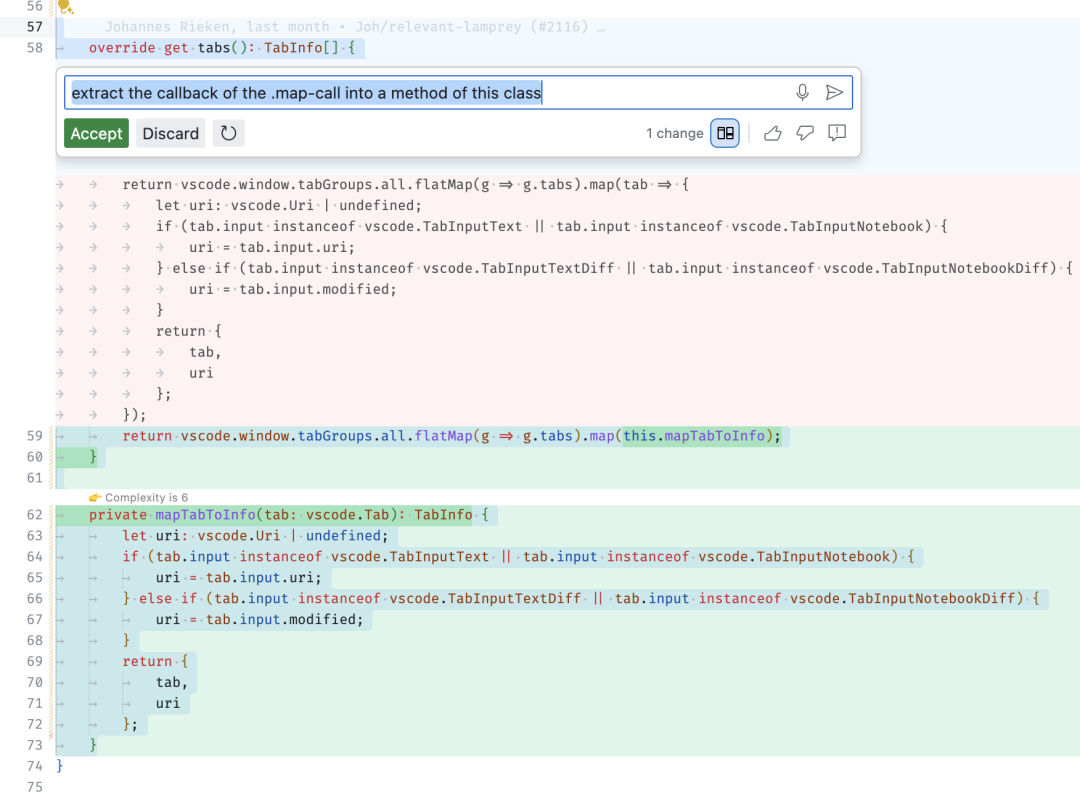
GitHub Copilot 更新 - 内联聊天改进、Rust 代码解释。


-
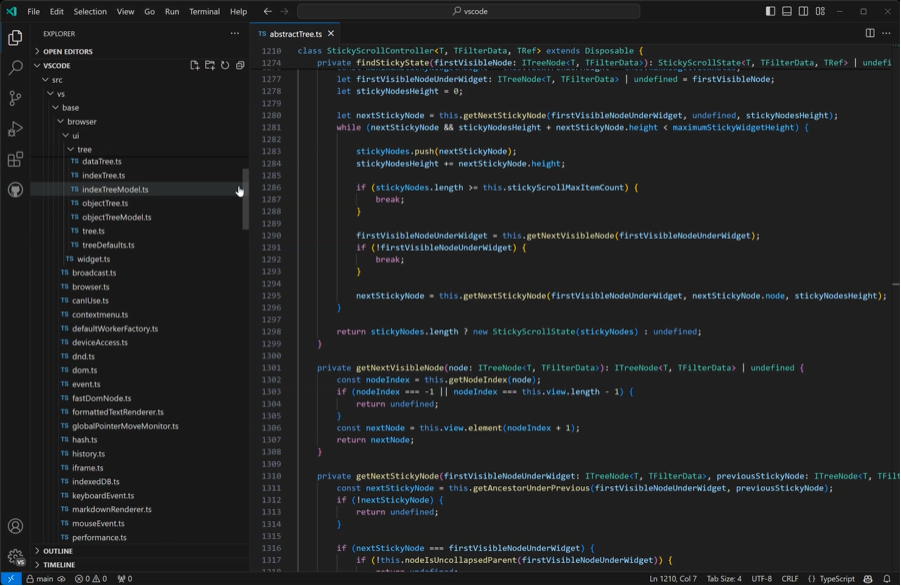
预览:扩展的 Sticky Scroll 支持 - 在树视图和终端中的 Sticky Scroll。

-
vs code编程单片机的方法2021-11-22 1145
-
如何在浏览器窗口中为您的Lua代码发布一个非常简单的在线编辑器?2023-05-04 492
-
MathWorks 2012b新增Simulink编辑器和MATLAB桌面功能2012-11-07 4894
-
Visual Studio Code正在兴起,成为最受欢迎的编辑器2018-12-16 6255
-
类似VS Code的开源编辑器工具2020-09-07 5436
-
我使用vs code编程单片机方法2021-11-13 1212
-
VS CODE下使用KEIL ASSISTANT编辑KEIL工程文件结构2021-11-21 2060
-
使用VS Code开发Arduino2021-12-14 1029
-
代码编辑器VS Code 1.72更新了这些实用功能2022-10-11 2068
-
将VS Code变成终极Markdown编辑器2022-11-09 2650
-
VS Code 1.79发布2023-06-11 1254
-
8 个好用的VS Code Python 扩展2023-10-16 2157
-
Zed Code编辑器新增Linux支持2024-05-10 1154
-
vim编辑器如何使用2024-08-30 1307
-
Vivado编辑器乱码问题2024-10-15 3931
全部0条评论

快来发表一下你的评论吧 !

