

AWTK 串口屏开发(1) - Hello World
描述
本文以一个简单的温度设置程序为例,介绍 AWTK 串口屏的开发流程和 MVVM 数据绑定的基本方法。
功能
这个例子很简单,制作一个调节温度的界面。在这里例子中,模型(也就是数据)里只有一个温度变量:
变量名 | 数据类型 | 功能说明 |
温度 | 整数 | 温度。范围 (0-100) 摄氏度 |
创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/hello_word 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
制作界面
用 AWStudio 打开上面 hello_world 目录下的 project.json 文件。里面有一个空的窗口,在上面加入下面的控件:
- 静态文本
- 环形进度条
- 滑动条
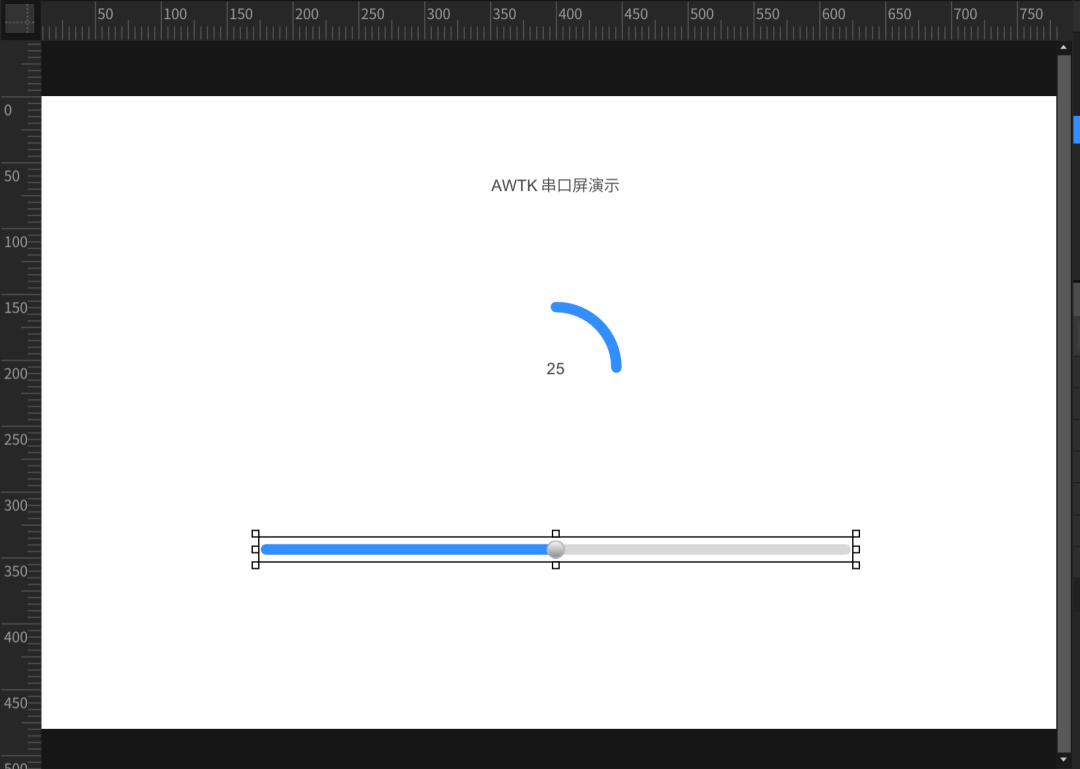
并调节位置和大 小,做出类似下面的界面。

添加绑定规则
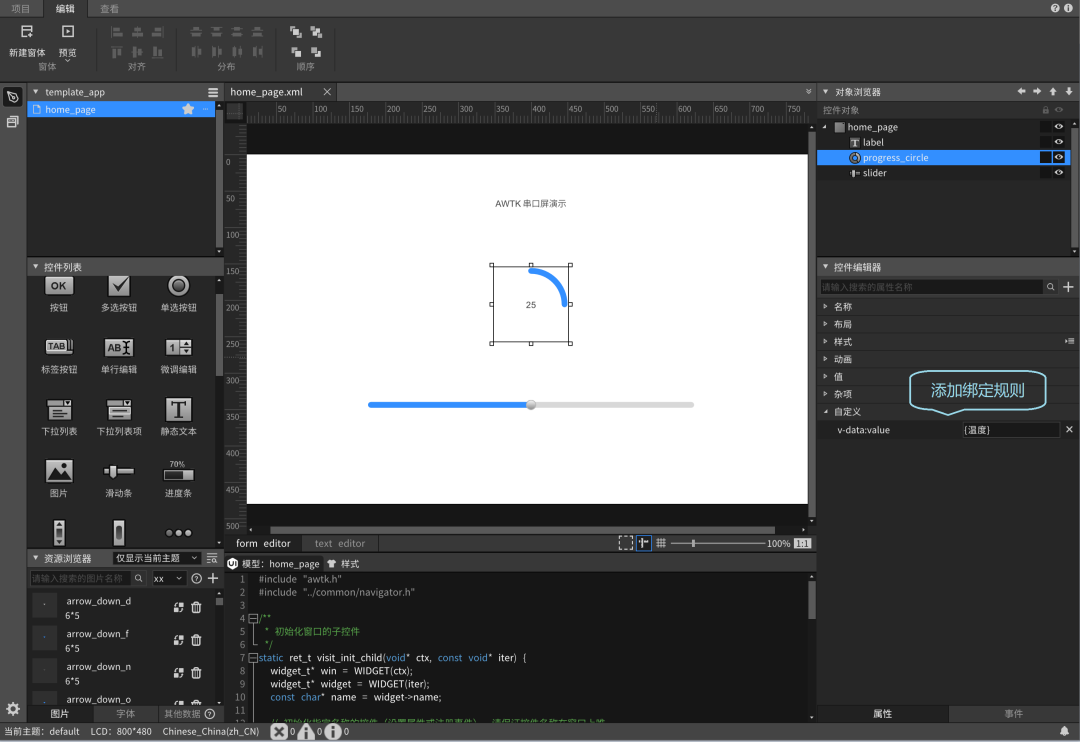
1. 将 环形进度条 绑定到 温度 变量。添加自定义的属性 v-data:value,将值设置为 {温度},如下图所示:
v-data:value 表示控件的值,后面会经常用到,建议记住它。

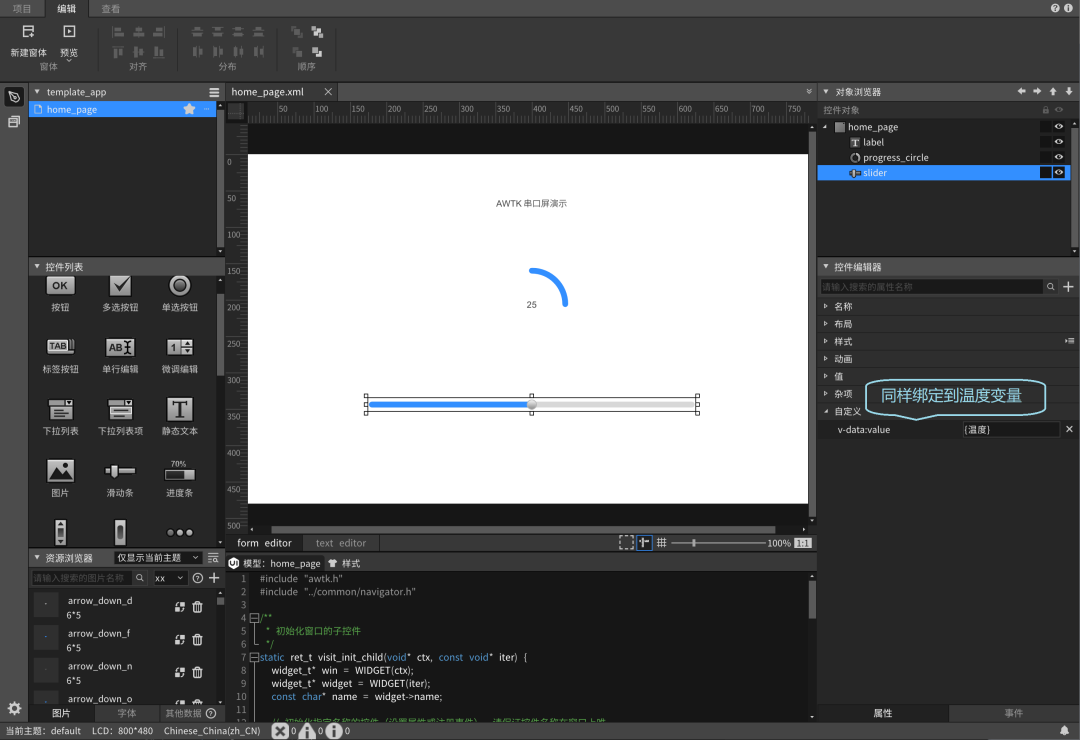
2. 将 滑动条 绑定到 温度 变量。添加自定义的属性 v-data:value,将值设置为 {温度},如下图所示:

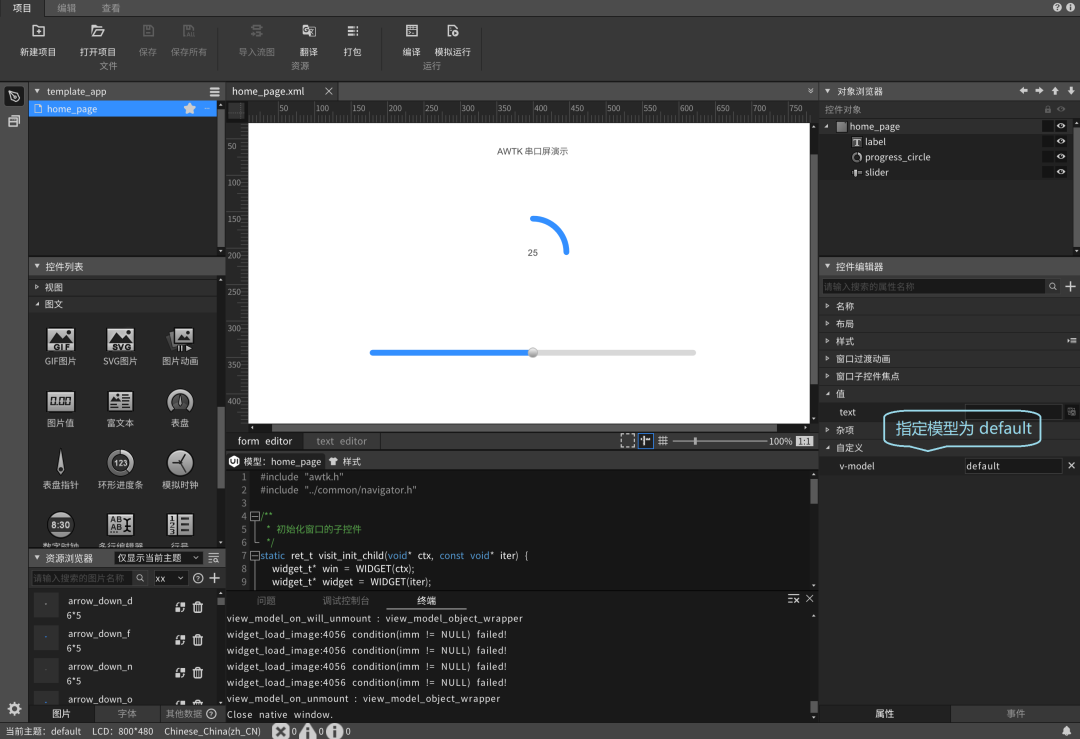
3. 指定窗口的模型为 default。如下图所示:

严格的意义上说,绑定规则也是一种代码,不过相比于 C 语言,它有下面的优势:
无需编译,直接运行
简单,通常只有一行。
易懂,声明式的语法。
初始化数据
修改资源文件 design/default/data/default_model.json, 将其内容改为:
{ "温度":25}
注意:
如果文件内容有中文(非ASCII字符),一定要保存为 UTF-8 格式。
重新打包资源才能生效。
编译运行
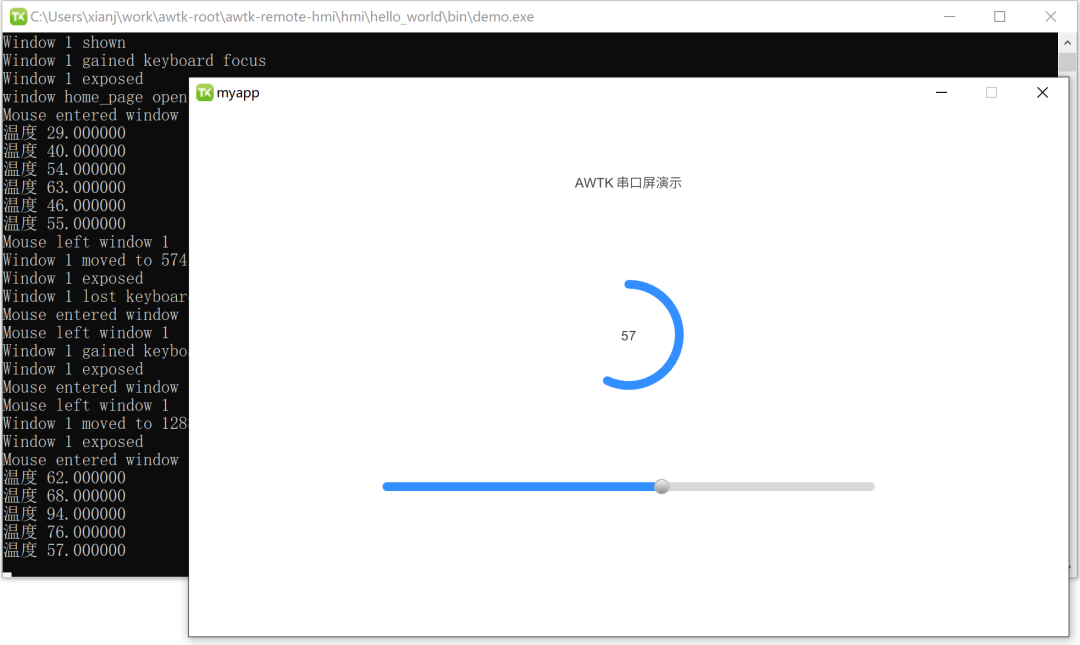
运行 bin 目录下的 demo 程序,拖动滑动条上的滑块,滑动条的数据也会跟随改变。
使用 MCU 模拟器与之进行交互
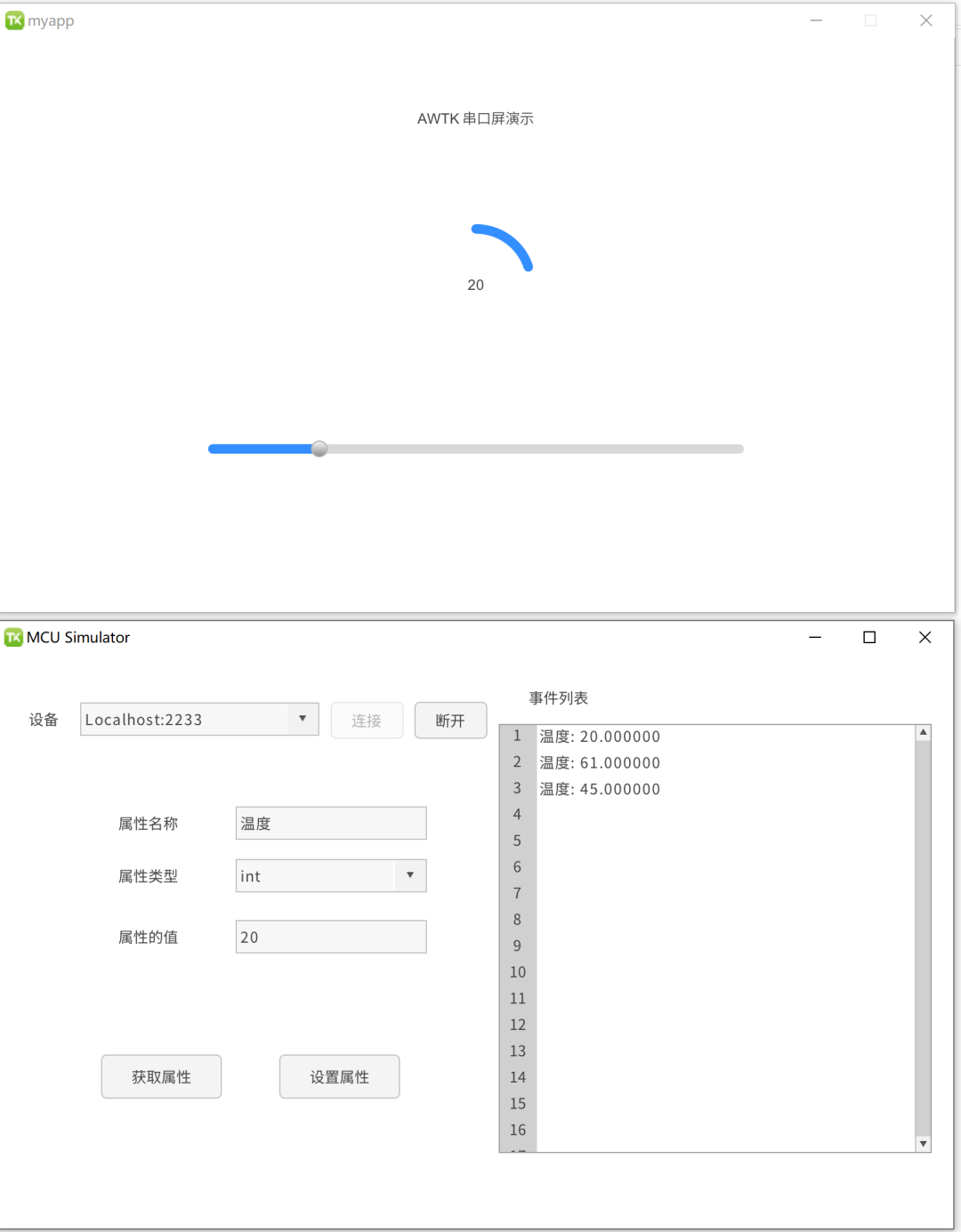
运行 mcu/simulator 目录下的 mcu_sim 程序,连接到 Localhost:2233。
拖动滑动条上的滑块,会看到模拟器上收到了对应的事件;
在模拟器中设置变量温度的数据,HMI 端的界面也会自动更新。

注意
本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
-
STM32 汇编程序——串口输出 Hello world2021-11-19 915
-
HELLO WORLD!2021-12-03 754
-
STM32开发入门(二)——Hello World2021-12-07 715
-
如何在鸿蒙开发板上输出Hello World2023-01-15 2224
-
RA-RTT体验RT-Thead超级简单的hello world!2023-10-12 1228
-
AWTK 开源智能串口屏方案2023-12-02 1828
-
【AWTK开源智能串口屏方案】方案介绍和工作原理2023-12-21 2013
-
AWTK 串口屏开发(3) - 告警信息2023-12-23 1102
-
AWTK 串口屏开发(5) - MCU端 SDK 用法2024-01-06 1073
-
AWTK 开源串口屏开发(6) - 定时器的用法2024-01-13 1280
-
【AWTK开源智能串口屏方案】HMI端程序移植编译及运行2024-01-18 1910
-
【AWTK开源智能串口屏方案】MCU SDK使用与编译运行2024-02-19 2299
-
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏2024-02-22 2429
-
AWTK 开源串口屏开发(12) - 记事本应用2024-03-09 937
-
AWTK 开源串口屏开发(16) - 提供 MODBUS 服务2024-04-13 1072
全部0条评论

快来发表一下你的评论吧 !

