

AWTK 串口屏开发(2) - 家居控制
描述
本文以一个家居控制应用程序为例,介绍 AWTK 串口屏的开发流程和 MVVM 数据绑定的高级用法。
1. 功能
这个例子稍微复杂一点,重点关注数据绑定。在这个例子中,模型(也就是数据)里包括一台空调和一台咖啡机:
变量名 | 数据类型 | 功能说明 |
空调_开关 | 布尔 | 空调开关 |
空调_模式 | 整数 | 空调模式 (0: 制冷;1: 制热;2: 送风;2: 除湿;4: 自动) |
空调_风速 | 整数 | 0-4 共五档 |
空调_垂直风向 | 整数 | 垂直风向 (0: 自动;1:上;2:中;3:下) |
空调_水平风向 | 整数 | 水平风向(0:自动;1:左;2:中;3:右) |
空调_温度 | 布尔 | 温度(0-40) |
咖啡_开关 | 整数 | 咖啡开关 |
咖啡_类型 | 整数 | 类型 (0: 卡布奇诺;1: 拿铁;2: 美式;3: 意式) |
咖啡_温度 | 整数 | 温度(0-100) |
咖啡_口味 | 整数 | 口味 (0: 浓郁;1: 丝滑;2: 清淡;3: 平衡;4: 温和) |
咖啡_热奶 | 整数 | 热奶 (0: 少量;1: 较少;2: 较多;3: 大量) |
咖啡_奶泡 | 整数 | 奶泡 (0: 少量;1: 较少;2: 较多;3: 大量) |
咖啡_水量 | 整数 | 水量 (50-350ml) |
咖啡_剩余时间 | 整数 | 制作时间(格式:分钟:秒) |
咖啡_开始制作 | 布尔 | 开始制作 |
2. 创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/home_automation 即可。
项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
3. 制作界面
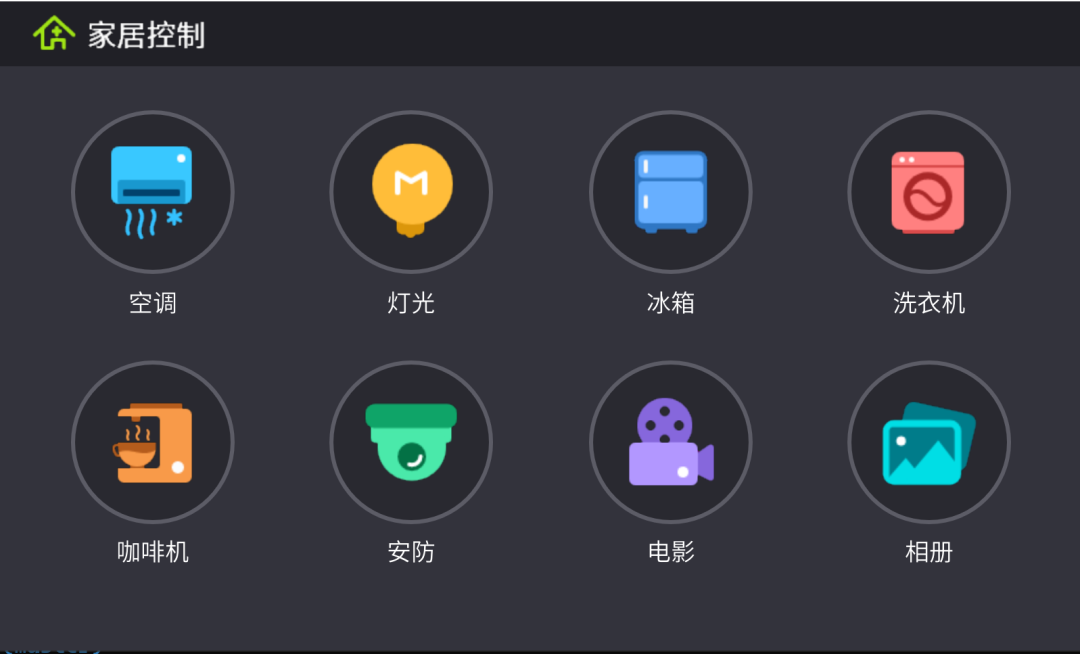
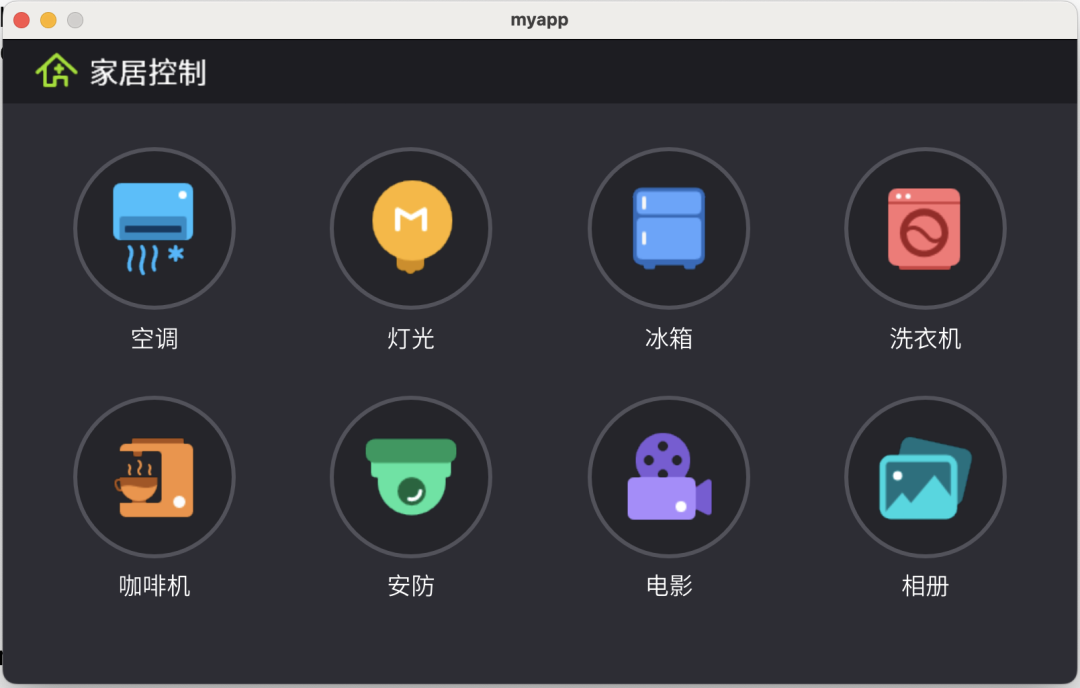
界面和资源就直接用了 ZDP1440 显示驱动芯片例子:
- 主界面

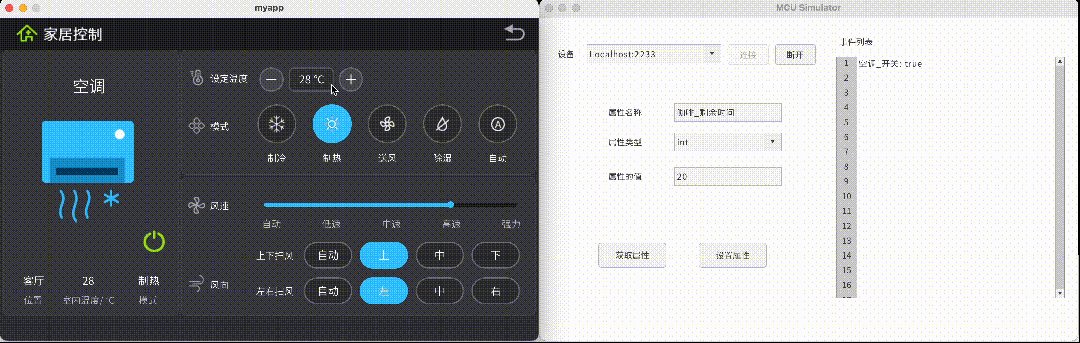
- 空调界面

- 咖啡机界面

4. 添加绑定规则
里面的控件太多,为了不至于太累赘,不同类型的绑定只举一个例子:
完整示例可以参考 hmi/demo_app3
4.1 温度设置
这种两个按钮带一个静态文本的组合很常见。
中间的静态文本
绑定属性 | 绑定规则 | 说明 |
v-data:value | {空调_温度+‘℃’} |
|
右边的按钮(增加)
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(空调_温度,min(空调_温度+1, 40))} | 这里用函数 set 将变量空调_温度增加 1 度。min 函数保证变量的值不会超出 40。 |
- 左边的按钮(减少)
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(空调_温度,max(空调_温度-1, 40))} | 这里用函数 set 将变量空调_温度减少 1 度。max 函数保证变量的值不会小于 0。 |
v-on:click 是一个常见的事件,最好记住,可以提高效率。
4.2 模式选择
这个用一组单选按钮实现,将多个单选按钮放到 group_box 里(将多个单选按钮放到 view 里也可以,只是需要为每个单选按钮编写绑定规则)。

- 如果绑定规则写到 group_box 上。这样写即可:
绑定属性 | 绑定规则 | 说明 |
v-data:value | {空调_模式} |
|
如果使用 view 作为容器,则麻烦一点。需要为每个单选按钮编写两条绑定规则:
绑定属性 | 绑定规则 | 说明 |
v-data:value | {空调_模式 == 0} | 这里的 0 是单选按钮的序数,根据实际情况调整 |
v-on:click | {fscript, Args=set(空调_模式,0)} | 这里的 0 是单选按钮的序数,根据实际情况调整 |
这种方式虽然麻烦,但是可以处理变量的值不是从 0 开始或者不连续的情况。
4.3 模式显示
模式用一个静态文本显示。问题在于,模式在内部用一个正整数表示,而显示的是一个用户可以理解的字符串。所以需要一个转换函数 one_of:
绑定属性 | 绑定规则 | 说明 |
v-data:value | v-data:value="{one_of(‘制冷;制热;送风;除湿;自动’, 空调_模式)} | 这里的 one_of 的功能是从指定的字符串数组中取出对应的子串。 |
4.4 剩余时间
剩余时间用一个静态文本显示。问题在于,剩余时间在内部用一个正整数表示(秒数),而显示的是“分钟:秒”。所以需要一个转换表达式:

绑定属性 | 绑定规则 | 说明 |
v-data:value | int(咖啡_剩余时间/60) + ‘:’ + 咖啡_剩余时间%60} | 表达是按浮点数计算的,这里的 int 将结果转换为正数。 |
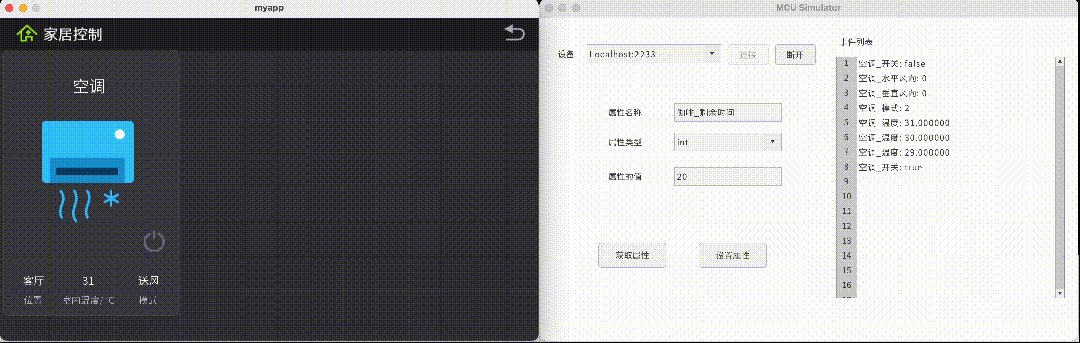
4.5 隐藏视图
在点击开关按钮时,会自动显示或隐藏右边的设置视图。这是通过将视图的可见性(visible)绑定到开关的状态实现的:
绑定属性 | 绑定规则 | 说明 |
v-data:visible | {空调_开关} |
|
4.6 指定窗口的模型为 default
这是最简单也是最关键的一步:
绑定属性 | 绑定规则 | 说明 |
v-model | default |
|
严格的意义上说,绑定规则也是一种代码,不过相比于 C 语言,它有下面的优势:
无需编译,直接运行。
简单,通常只有一行。
易懂,声明式的语法。
5. 初始化数据
修改资源文件 design/default/data/default_model.json, 将其内容改为:
{ "空调_开关" : false, "空调_模式" : 3, "空调_风速" : 3, "空调_垂直风向" : 1, "空调_水平风向" : 1, "空调_温度": 25, "咖啡_开关" : false, "咖啡_类型" : 1, "咖啡_温度" : 60, "咖啡_口味" : 1, "咖啡_热奶" : 1, "咖啡_奶泡" : 1, "咖啡_水量" : 150, "咖啡_剩余时间" : 200, "咖啡_开始制作" : false}
注意:
- 如果文件内容有中文(非ASCII字符),一定要保存为 UTF-8 格式。
- 重新打包资源才能生效。
6. 编译运行
运行 bin 目录下的 demo 程序。

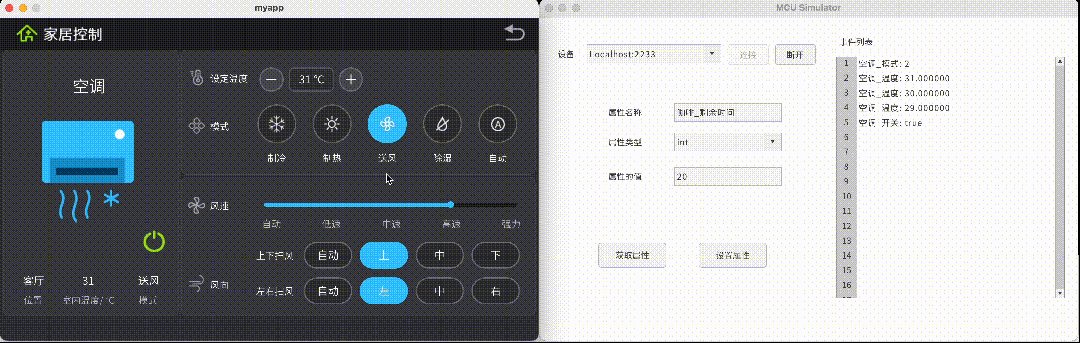
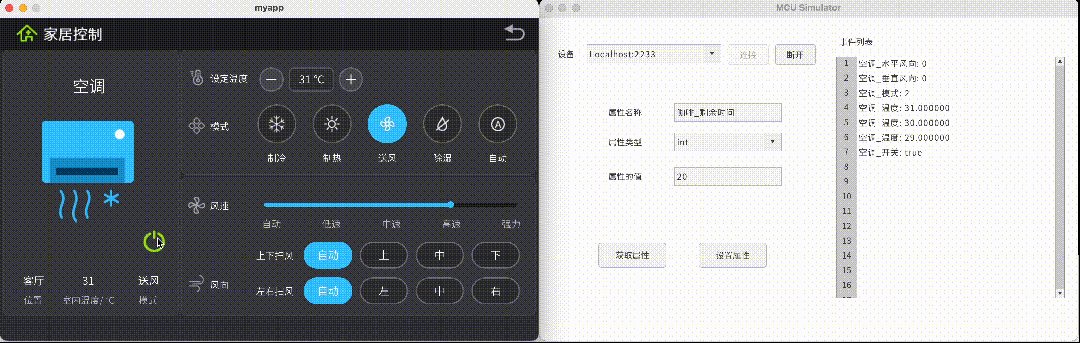
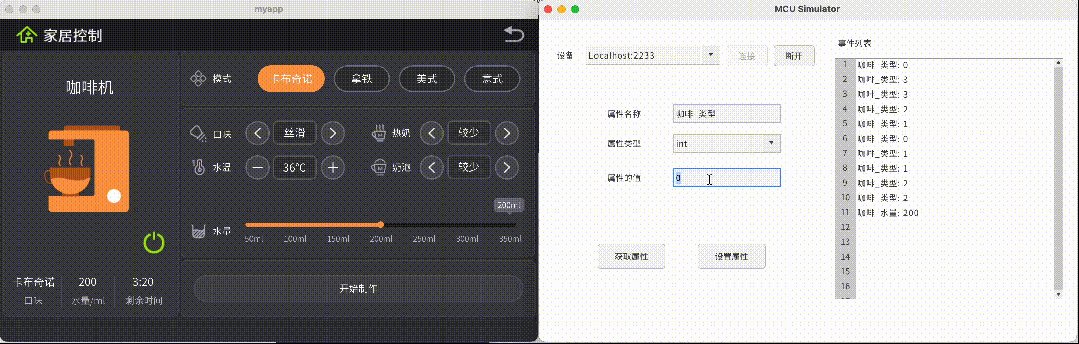
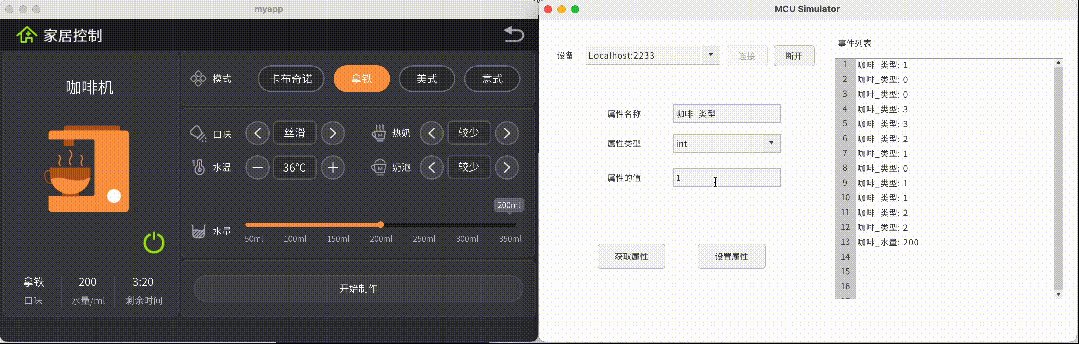
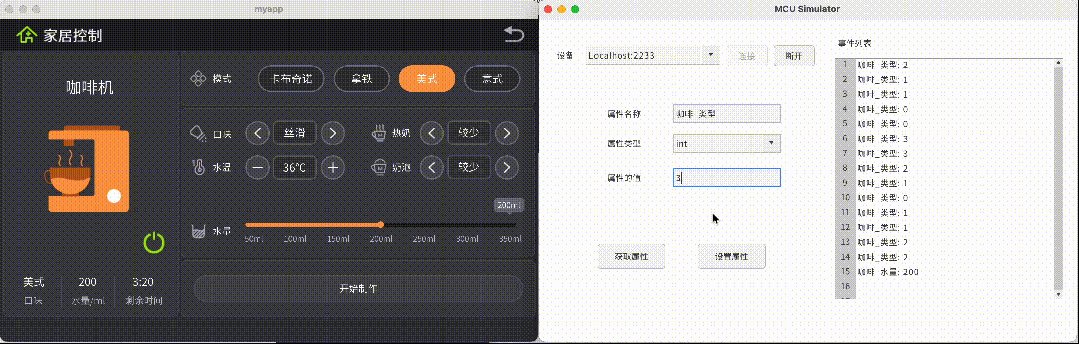
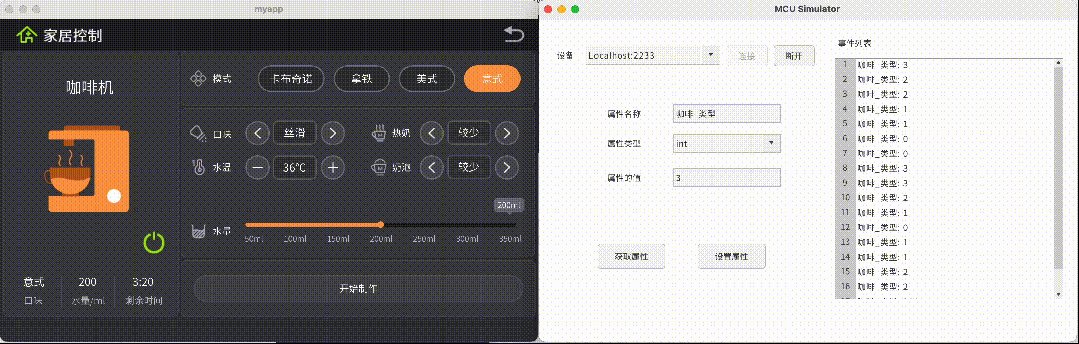
7. 使用 MCU 模拟器与之进行交互
运行 mcu/simulator 目录下的 mcu_sim 程序,连接到 Localhost:2233。
- 在界面上修改参数,会看到模拟器上收到了对应的事件:

- 在模拟器中设置变量 咖啡_类型 的数据,HMI 端的界面也会自动更新。

8. 注意
- 完整示例可以参考 hmi/demo_home2。
- 本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
-
AWTK 开源串口屏开发(16) - 提供 MODBUS 服务2024-04-13 1075
-
AWTK 开源串口屏开发(15) - 通过 MODBUS 访问远程数据2024-03-30 963
-
AWTK 开源串口屏开发(14) - 界面重用2024-03-23 877
-
AWTK 开源串口屏开发(12) - 记事本应用2024-03-09 940
-
AWTK 开源串口屏开发(11) - 天气预报2024-03-05 1000
-
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏2024-02-22 2429
-
AWTK 开源串口屏开发(9) - 用户和权限管理2024-02-19 1191
-
【AWTK开源智能串口屏方案】HMI端程序移植编译及运行2024-01-18 1911
-
AWTK 开源串口屏开发(6) - 定时器的用法2024-01-13 1280
-
AWTK 串口屏开发(5) - MCU端 SDK 用法2024-01-06 1075
-
AWTK 串口屏开发(3) - 告警信息2023-12-23 1102
-
【AWTK开源智能串口屏方案】方案介绍和工作原理2023-12-21 2020
-
AWTK 串口屏开发(1) - Hello World2023-12-08 984
-
AWTK 开源智能串口屏方案2023-12-02 1832
全部0条评论

快来发表一下你的评论吧 !

