

AWTK 串口屏开发(3) - 告警信息
描述
告警信息是一个常用的功能。在 AWTK 开源串口屏中,内置告警信息模型,只需设计用户界面即可实现告警信息的显示和管理。
1. 功能
告警信息是一个常用的功能,MCU 在设备异常时,会发送告警信息到串口屏,串口屏可以显示告警信息,也可以对告警信息进行管理(保存或清除)。 基本工作原理:
基本工作原理:
MCU 端设置属性名为 log_message,数据类型为字符串,数据格式为 "告警级别|时间|设备|告警信息"数据。
串口屏收到数据后,会把告警信息放到一个名为** log_message **的模型(数据)中。
- 界面通过绑定规则将 log_message 模型中的数据关联到控件上。
告警级别可以是:调试 (0); 信息 (1); 警告 (2); 错误 (3)。
告警信息中如果出现 “|” 字符,则整个告警信息需用用英文双引号引起来。

下面演示一下具体的实现方法。
2. 创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/log_message 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
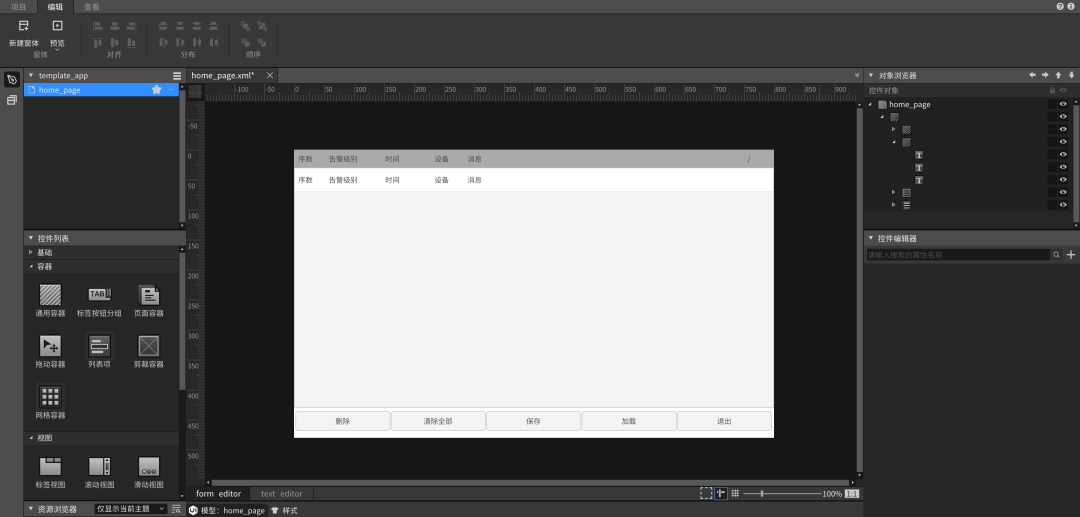
3. 制作界面
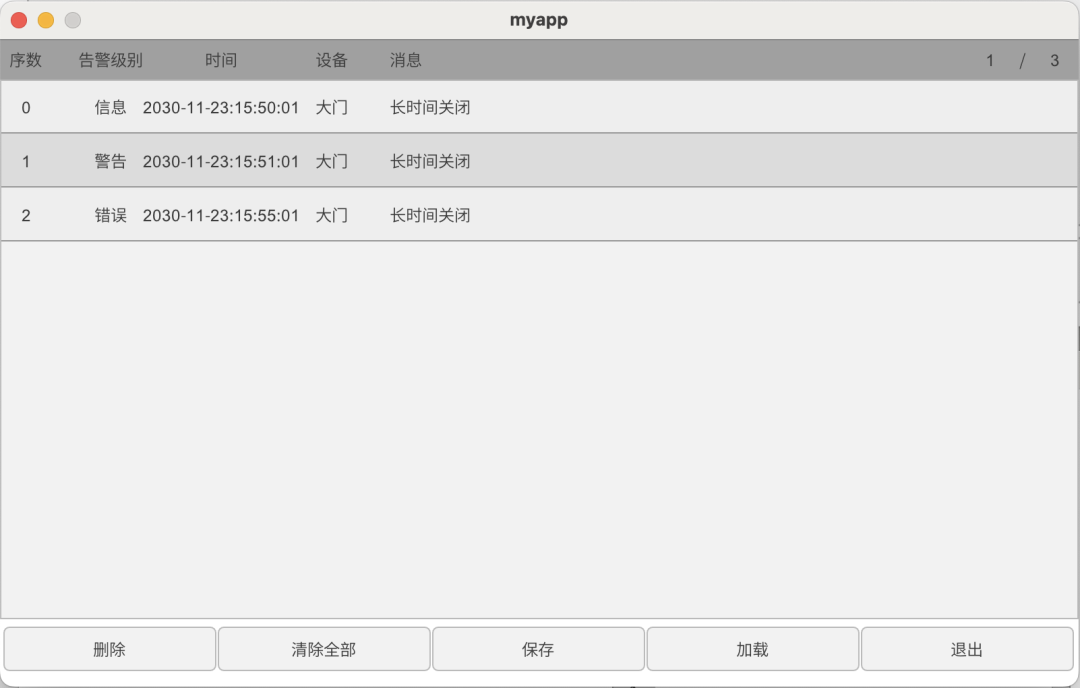
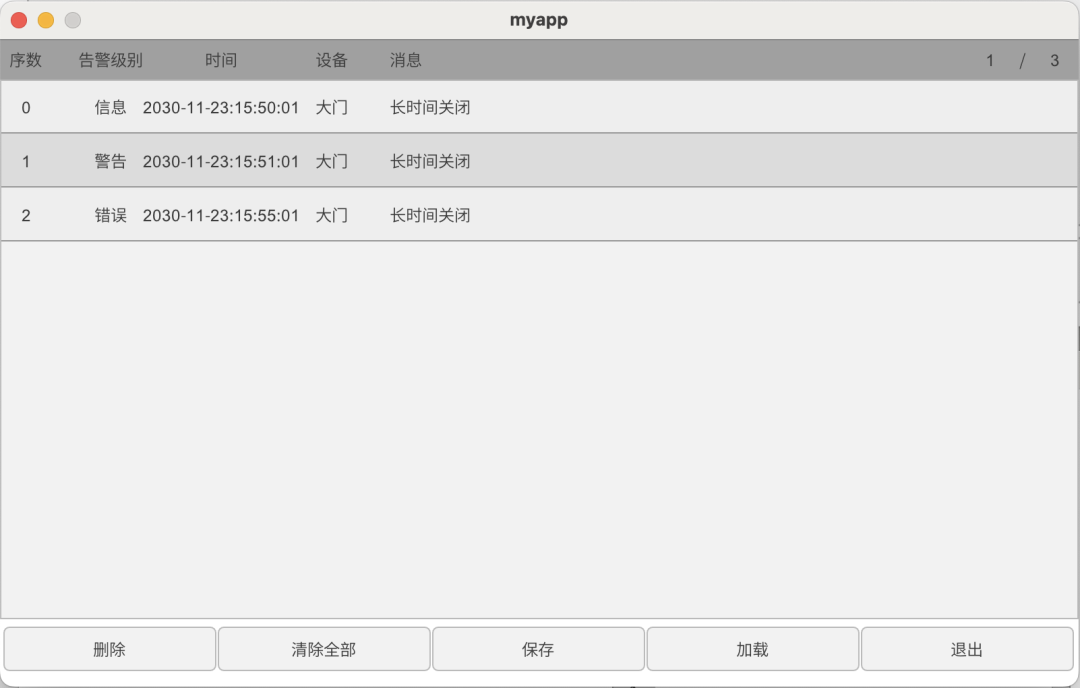
用 AWStudio 打开上面 log_message 目录下的 project.json 文件。里面有一个空的窗口,在上面设计类似下面的界面:

中间是一个列表视图,列表视图中放一个列表项,列表项中放 5 个文本控件,分别用来显示序数、告警级别、时间、设备、告警信息。
4. 添加绑定规则
第一次用到列表视图,有几点需要特别说明一下:
列表视图中的滚动视图需要指定 v-for-items 属性:
属性 | 值 | 说明 |
v-for-items | true | 它保证其下的列表项,会根据数据自动生成| |
4.0.1 几个特殊的变量
index 特指序数。
item 特指当前的数据。[0] 表示第一个数据,[1] 表示第二个数据,以此类推。比如在这里 item.[0] 表示告警级别,item.[1] 表示时间,item.[2] 表示设备,item.[3] 表示告警信息。
selected_index 表示当前选中的序数(可在列表视图之外绑定)。
items 表示当前列表视图中的数据个数(可在列表视图之外绑定)。
4.0.2 几个特殊的命令
set_selected 设置当前选中的序数(在列表项中使用)。
save 保存数据到文件(在列表视图之外的按钮上绑定)。
reload 重新加载数据(在列表视图之外的按钮上绑定)。
clear 清除所有数据(在列表视图之外的按钮上绑定)。
remove 删除指定序数的数据(在列表视图之外的按钮上绑定)。
4.1 序数
绑定属性 | 绑定规则 | 说明 |
v-data:value | {index} | index 特指序数。 |
4.2 告警级别
前面提到告警级别是正数,可以通过 item.[0] 来获取它。它的意义对应为:debug(0)、info(1)、warning(2)、error(3),我们需要用 one_of 函数将它转换为对应的字符串。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {one_of(‘调试;信息;警告;错误’, item.[0])} | 这里的 one_of 的功能是从指定的字符串数组中取出对应的子串。 |
4.3 时间
时间是一个字符串,可以通过 item.[1] 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.[3]} |
|
4.4 设备
设备是一个字符串,可以通过 item.[2] 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.[2]} |
|
4.5 告警信息
告警信息是一个字符串,可以通过 item.[3] 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.[3]} |
|
4.6 列表项为了配合删除选中的告警信息,需要在列表项加两个绑定规则。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {set_selected} | 点击时将当前项目设置为选中 |
v-data:focused | {index==selected_index} | 当前项目选中时高亮 |
4.7 删除当前选择的告警信息
绑定属性 | 绑定规则 | 说明 |
v-on:click | {remove, Args=selected_index} | selected_index 表示当前选中的项目 |
4.8 清除所有告警信息
绑定属性 | 绑定规则 | 说明 |
v-on:click | {clear} |
|
4.9 保存告警信息
绑定属性 | 绑定规则 | 说明 |
v-on:click | {save} |
|
4.10 重新加载告警信息
绑定属性 | 绑定规则 | 说明 |
v-on:click | {reload} |
|
4.11 退出应用程序
绑定属性 | 绑定规则 | 说明 |
v-on:click | {nothing, QuitApp=true} |
|
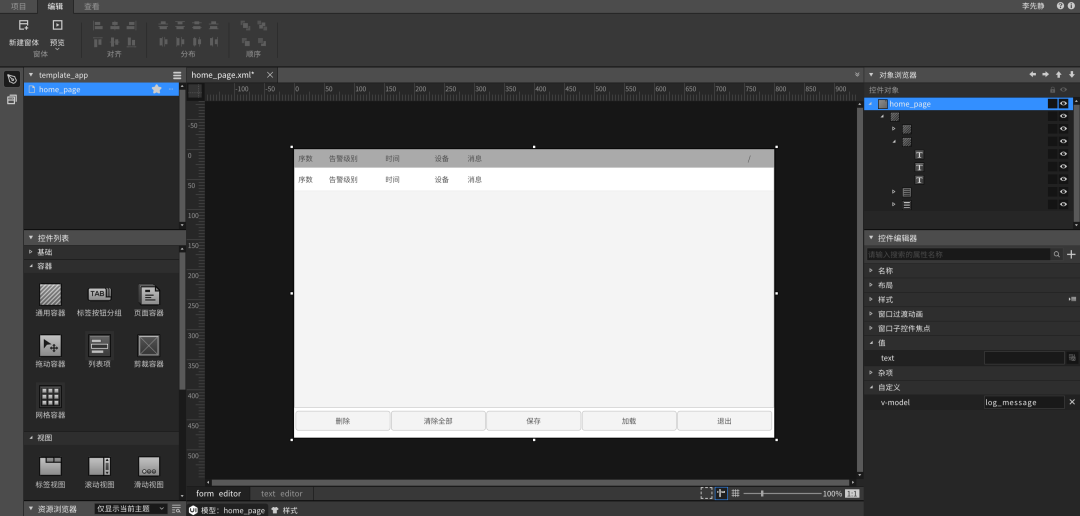
4.12 指定窗口的模型
指定窗口的模型为 log_message。

5. 添加告警信息
修改 design/default/data/settings.json 文件,启用告警信息:
{ "name": "hmi_log_message1", "log_message": { "enable": true, /*是否启用告警信息*/ "fields": [ "level" /*告警级别*/, "time" /*日期时间*/, "device" /*设备*/, "message" /*信息*/ ], "fields_seperator": "|", /*字段之间的分隔符*/ "max_rows": 1000 /*告警信息最大行数*/ }}
6. 编译运行
运行 bin 目录下的 demo 程序。
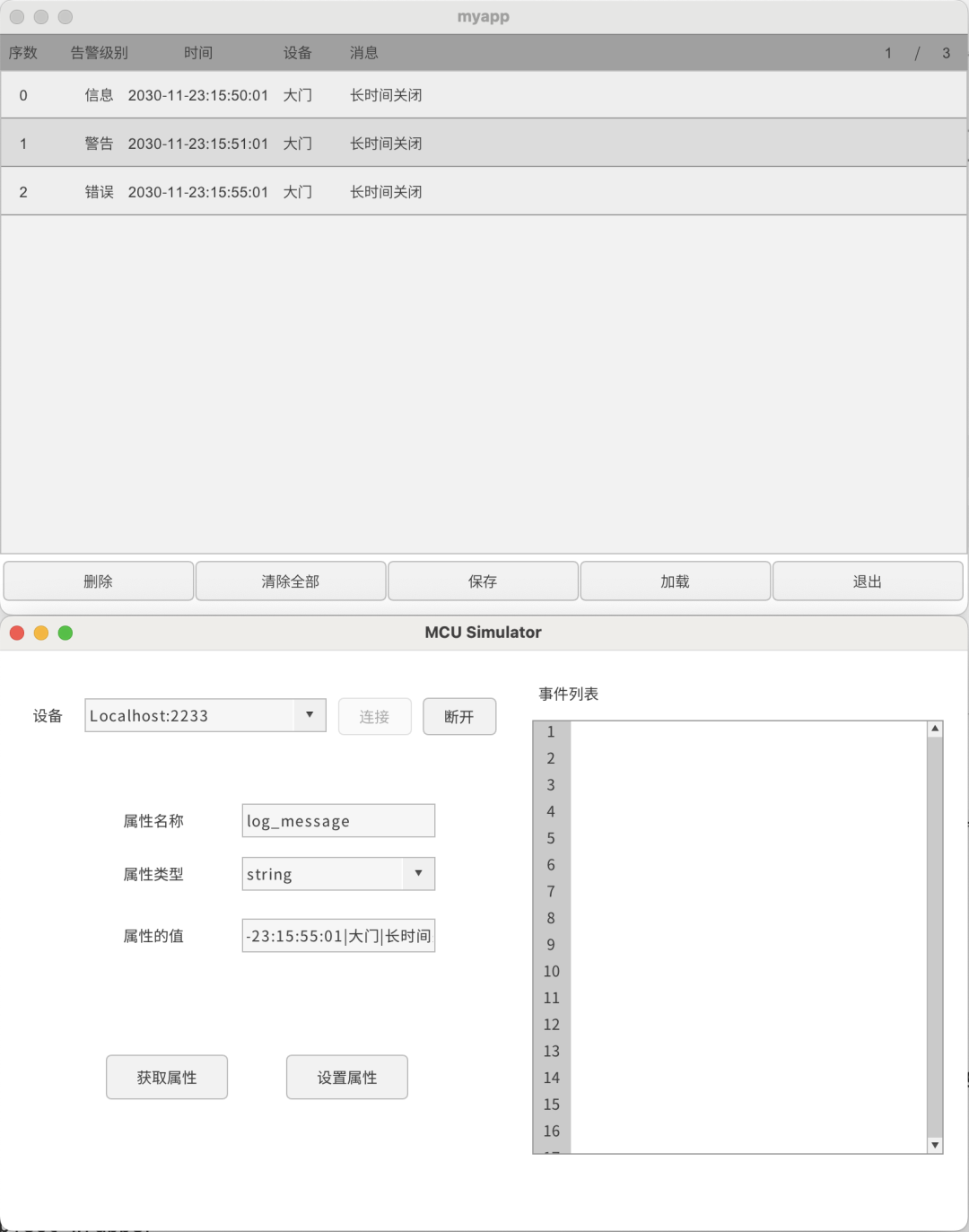
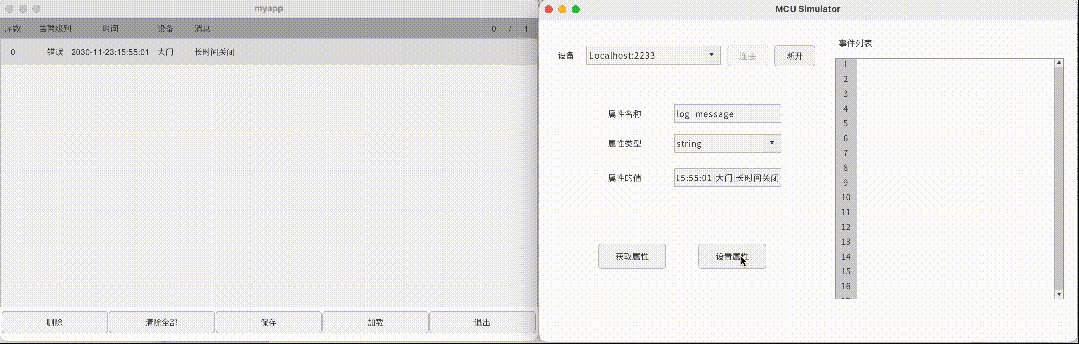
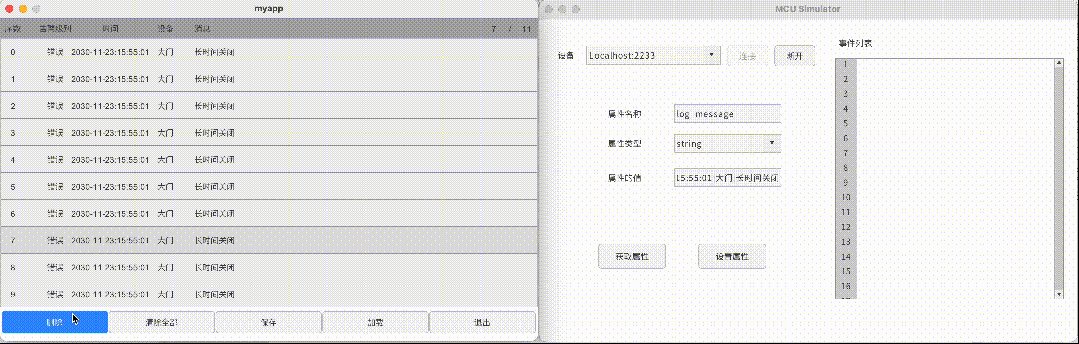
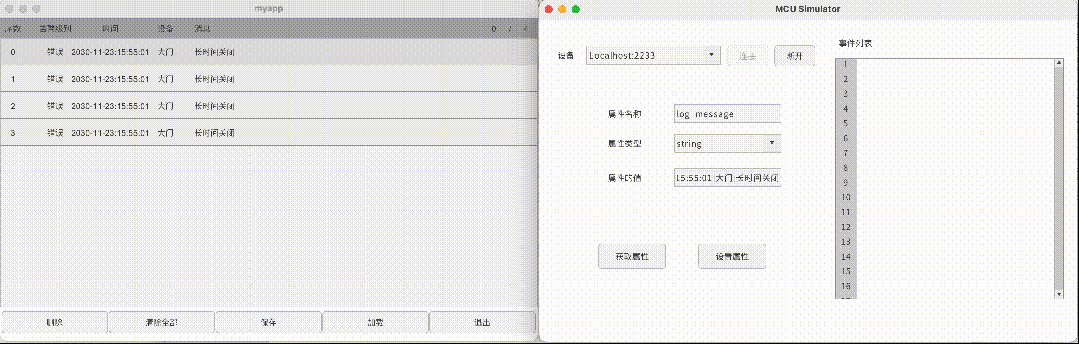
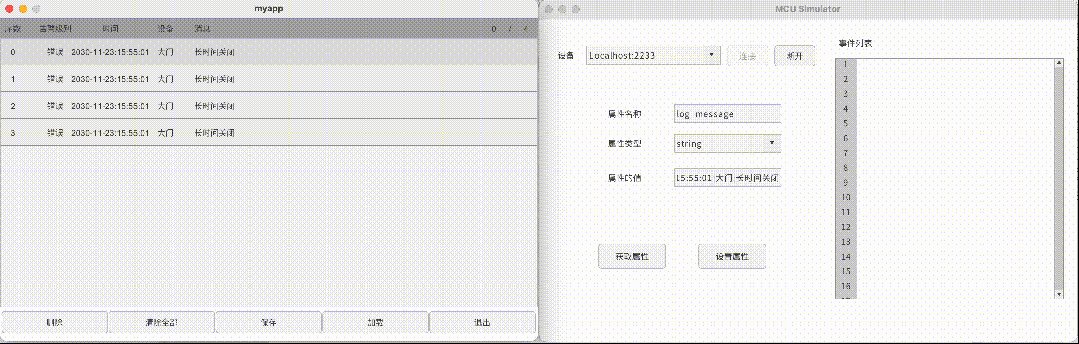
7. 使用 MCU 模拟器与之进行交互
运行 mcu/simulator 目录下的 mcu_sim 程序,连接到 Localhost:2233。
- 通过模拟器发送数据,可以看到串口屏界面,自动添加告警信息。
 测试数据:
测试数据:
3|2030-11-23:15:55:01|大门|长时间关闭
8. 注意
- 本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
实际使用时,在 demo_app4/design/default/ui/home_page.xml 基础上进行调整即可,无需重复上面的过程,但是最好了解其中的原理。
-
AWTK 开源串口屏开发(16) - 提供 MODBUS 服务2024-04-13 1070
-
AWTK 开源串口屏开发(15) - 通过 MODBUS 访问远程数据2024-03-30 959
-
AWTK 开源串口屏开发(12) - 记事本应用2024-03-09 936
-
AWTK 开源串口屏开发(11) - 天气预报2024-03-05 995
-
AWTK 开源串口屏开发(10) - 告警信息的高级用法2024-02-24 797
-
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏2024-02-22 2418
-
AWTK 开源串口屏开发(9) - 用户和权限管理2024-02-19 1186
-
【AWTK开源智能串口屏方案】HMI端程序移植编译及运行2024-01-18 1904
-
AWTK 开源串口屏开发(6) - 定时器的用法2024-01-13 1271
-
AWTK 串口屏开发(5) - MCU端 SDK 用法2024-01-06 1072
-
【AWTK开源智能串口屏方案】方案介绍和工作原理2023-12-21 2009
-
AWTK 串口屏开发(2) - 家居控制2023-12-16 1174
-
AWTK 串口屏开发(1) - Hello World2023-12-08 978
-
AWTK 开源智能串口屏方案2023-12-02 1827
全部0条评论

快来发表一下你的评论吧 !

