

AWTK 串口屏开发(4) - 数据采集
描述
数据采用是一个常用的功能。在 AWTK 开源串口屏中,内置数据采样模型,只需设计用户界面即可实现采样数据的显示和管理。
1. 功能
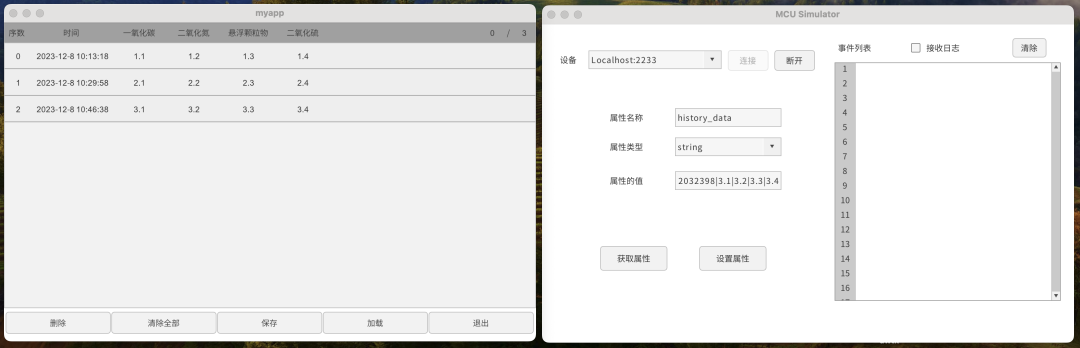
数据采集是一个常用的功能,MCU 定时采集数据(如环保设备定时采样空气中的污染物),并发送采样数据到串口屏,串口屏可以显示采样数据,也可以对采样数据进行管理(保存或清除)。

基本工作原理:
- MCU 端设置属性名为 history_data,数据类型为字符串,数据格式为用 | 分隔的多个字段的数据。
- 串口屏收到数据后,会把采样数据放到一个名为 history_data 的模型(数据)中。
- 界面通过绑定规则将 history_data 模型中的数据关联到控件上。

时间为 epoch 时间,方便内部存储和查询。
下面演示一下具体的实现方法。
2. 创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/history_data 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
3. 制作界面
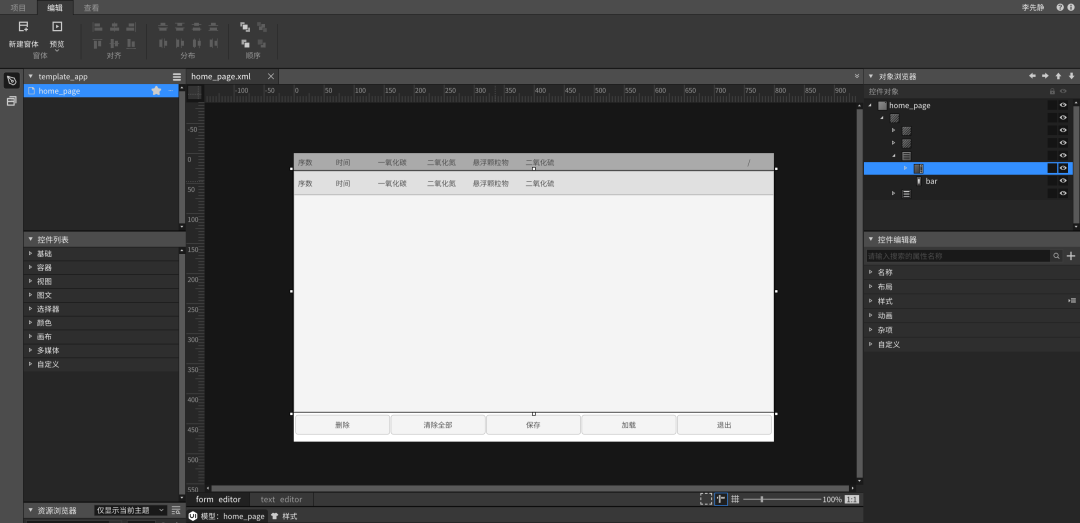
用 AWStudio 打开上面 history_data 目录下的 project.json 文件。里面有一个空的窗口,在上面设计类似下面的界面:
中间是一个列表视图,列表视图中放一个列表项,列表项中放 6 个文本控件,分别用来显示序数、时间、一氧化碳、二氧化氮、悬浮颗粒物、二氧化硫。
4. 添加绑定规则
第一次用到列表视图,有几点需要特别说明一下:
列表视图中的滚动视图需要指定 v-for-items 属性:
属性 | 值 | 说明 |
v-for-items | true | 它保证其下的列表项,会根据数据自动生成 |
4.0.1 几个特殊的变量
index 特指序数。
item 特指当前的数据。比如在这里 ‘item.time’ 表示时间,‘item.一氧化碳’ 表示一氧化碳,‘item.二氧化氮’ 表示二氧化氮,‘item.悬浮颗粒物’ 表示悬浮颗粒物。
selected_index 表示当前选中的序数(可在列表视图之外绑定)。
items 表示当前列表视图中的数据个数(可在列表视图之外绑定)。
4.0.2 几个特殊的命令
set_selected 设置当前选中的序数(在列表项中使用)。
save 保存数据到文件(在列表视图之外的按钮上绑定)。
reload 重新加载数据(在列表视图之外的按钮上绑定)。
clear 清除所有数据(在列表视图之外的按钮上绑定)。
remove 删除指定序数的数据(在列表视图之外的按钮上绑定)。
4.1 序数
绑定属性 | 绑定规则 | 说明 |
v-data:value | {index} | index 特指序数。 |
4.2 时间
时间是整数(秒数),可以通过 item.time 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {date_time_format(item.time, ‘Y-M-D h : m : s’)} | 需要用date_time_format将 epoch 时间转换成人类可读的时间。 |
4.3 一氧化碳
可以通过 item.一氧化碳 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.一氧化碳} | 无 |
4.4 二氧化氮
可以通过 item.二氧化氮 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.二氧化氮} | 无 |
4.5 悬浮颗粒物
可以通过 item.悬浮颗粒物 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.悬浮颗粒物} | 无 |
4.6 二氧化硫
可以通过 item.二氧化硫 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.二氧化硫} | 无 |
4.7 列表项为了配合删除选中的采样数据,需要在列表项加两个绑定规则。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {set_selected} | 点击时将当前项目设置为选中 |
v-data:focused | {index==selected_index} | 当前项目选中时高亮 |
4.8 删除当前选择的采样数据
绑定属性 | 绑定规则 | 说明 |
v-on:click | {remove, Args=selected_index} | selected_index 表示当前选中的项目 |
4.9 清除所有采样数据
绑定属性 | 绑定规则 | 说明 |
v-on:click | {clear} | 无 |
4.10 保存采样数据
绑定属性 | 绑定规则 | 说明 |
v-on:click | {save} | 无 |
4.11 重新加载采样数据
绑定属性 | 绑定规则 | 说明 |
v-on:click | {reload} | 无 |
4.12 退出应用程序
绑定属性 | 绑定规则 | 说明 |
v-on:click | {nothing, QuitApp=true} | 无 |
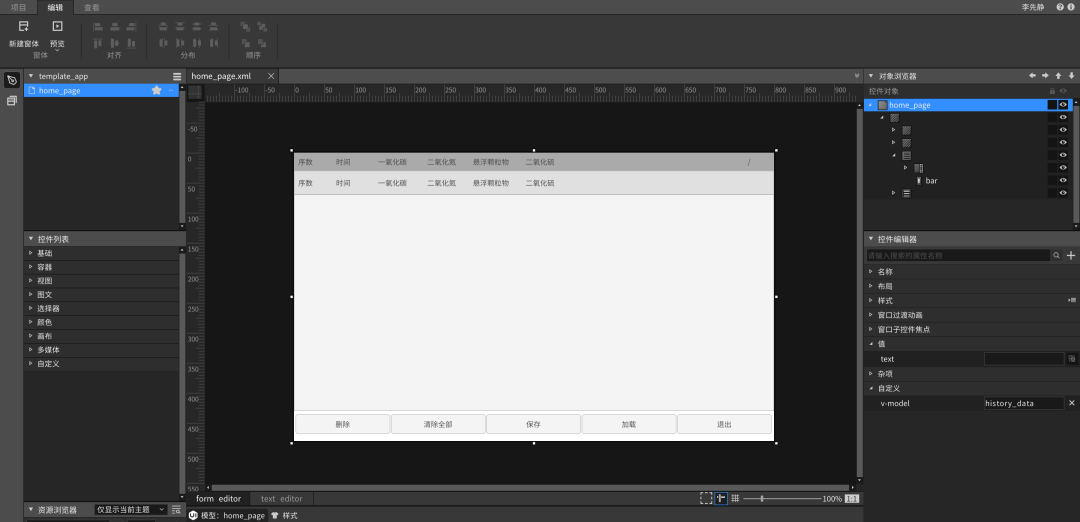
4.13 指定窗口的模型
指定窗口的模型为 history_data。

5. 启用数据采样
修改 design/default/data/settings.json 文件,启用数据采样:
{ "name": "hmi_histroy_data1", "history_data": { "enable": true, /*是否启用数据采集*/ "fields": { "time": {}, /*时间必须用 'time',放在第一位*/ "一氧化碳" : { "min": 0, "max": 100, "unit": "mg/m³" }, "二氧化氮" : { "min": 0, "max": 110, "unit": "mg/m³" }, "悬浮颗粒物" : { "min": 0, "max": 120, "unit": "mg/m³" }, "二氧化硫": { "min": 0, "max": 130, "unit": "mg/m³" } }, "fields_seperator": "|", /*字段之间的分隔符*/ "max_rows": 1000 /*数据采集最大行数*/, "auto_save_interval": 60000 }}
6. 编译运行
运行 bin 目录下的 demo 程序。

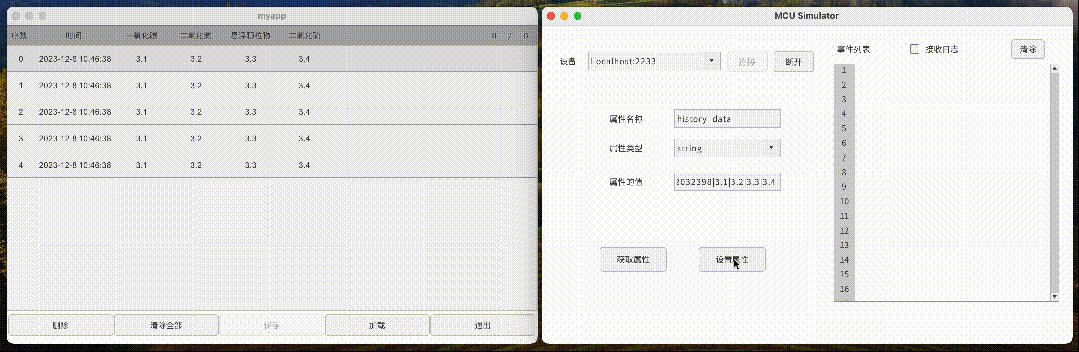
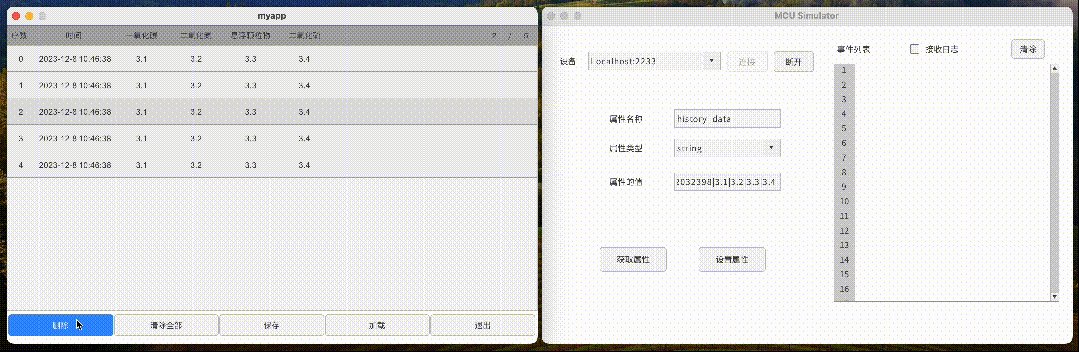
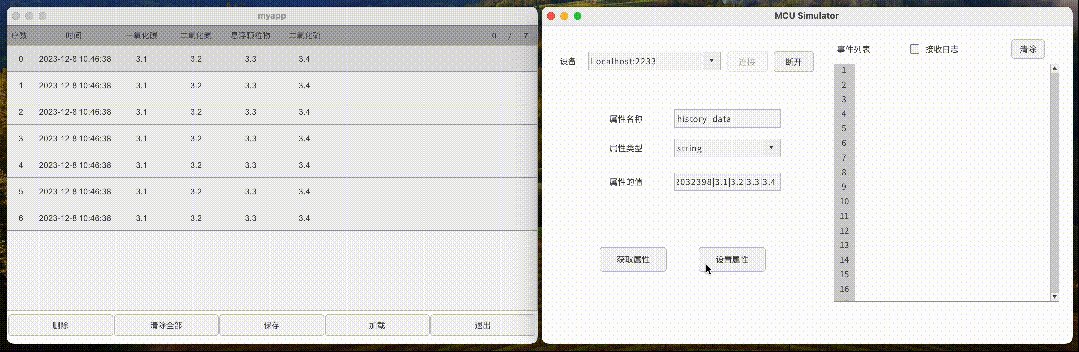
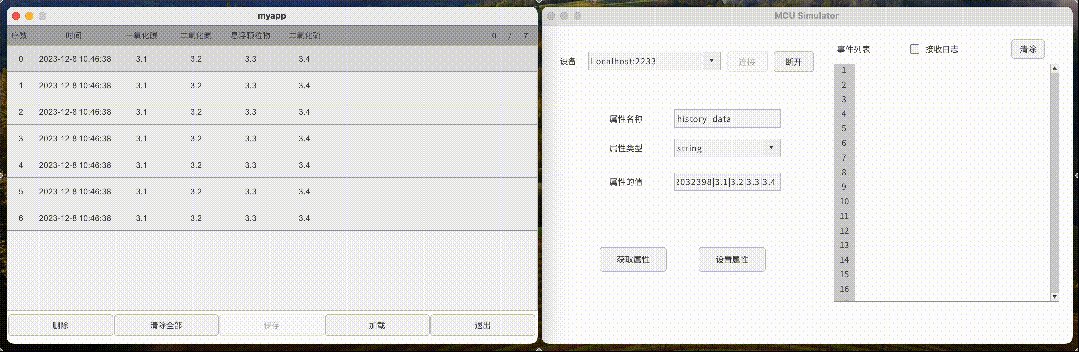
7. 使用 MCU 模拟器与之进行交互
运行 mcu/simulator 目录下的 mcu_sim 程序,连接到 Localhost:2233。
通过模拟器发送数据,可以看到串口屏界面,自动添加采样数据。

测试数据:
1702032398|3.1|3.2|3.3|3.4
8. 注意
本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
- 实际使用时,在 demo_history_data1/design/default/ui/home_page.xml 基础上进行调整即可,无需重复上面的过程,但是最好了解其中的原理。
-
matlab串口数据采集2018-01-15 25212
-
AWTK 开源智能串口屏方案2023-12-02 1828
-
AWTK 串口屏开发(1) - Hello World2023-12-08 979
-
AWTK 串口屏开发(2) - 家居控制2023-12-16 1175
-
【AWTK开源智能串口屏方案】方案介绍和工作原理2023-12-21 2013
-
AWTK 串口屏开发(3) - 告警信息2023-12-23 1102
-
AWTK 串口屏开发(5) - MCU端 SDK 用法2024-01-06 1072
-
AWTK 开源串口屏开发(6) - 定时器的用法2024-01-13 1280
-
【AWTK开源智能串口屏方案】HMI端程序移植编译及运行2024-01-18 1910
-
【AWTK开源智能串口屏方案】MCU SDK使用与编译运行2024-02-19 2299
-
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏2024-02-22 2425
-
AWTK 开源串口屏开发(11) - 天气预报2024-03-05 999
-
AWTK 开源串口屏开发(12) - 记事本应用2024-03-09 936
-
AWTK 开源串口屏开发(15) - 通过 MODBUS 访问远程数据2024-03-30 960
-
AWTK 开源串口屏开发(16) - 提供 MODBUS 服务2024-04-13 1072
全部0条评论

快来发表一下你的评论吧 !

