

使用VSCODE+GNU+J-Link开发瑞萨RA MCU(下)
描述
4. VSCode配置
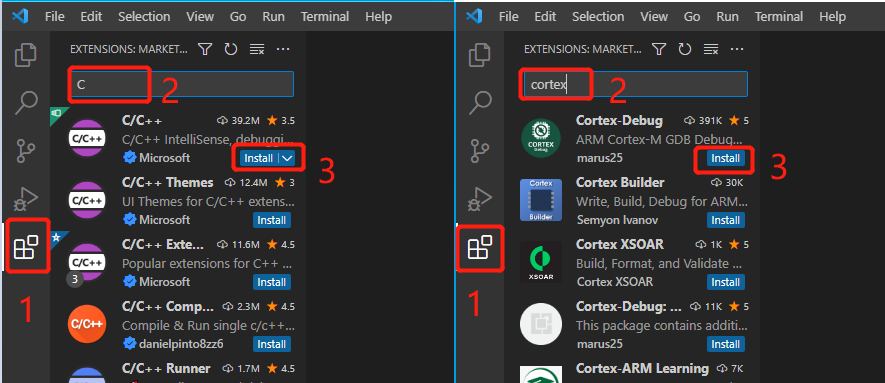
打开VSCode,在主界中按照图4-1中的顺序分别安装需要用到的两个插件C/C++和Cortex-Debug。

图4-1 VSCode安装插件
5. Makefile文件
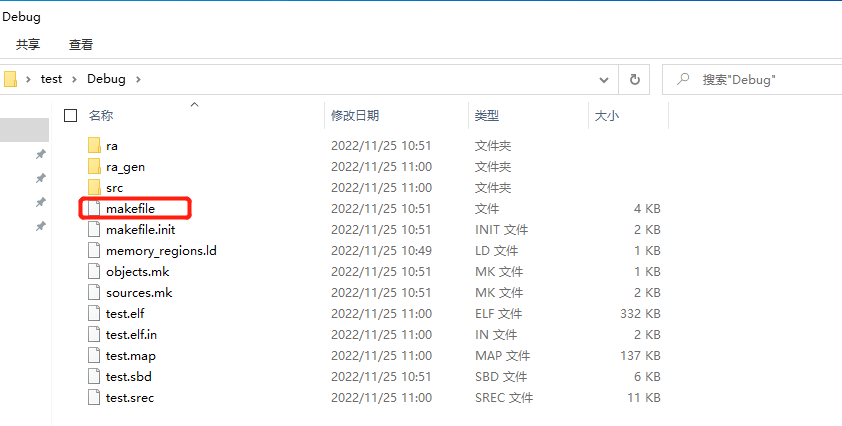
用瑞萨的集成开发环境e2 studio创建RA工程,编译后会在Debug目录下生成makefile文件,如图5-1,可以直接使用这个makefile,感兴趣的朋友也可以自己编写makefile文件。

图5-1 e2 studio编译后生成的makefile
5.1 使用e2 studio生成的makefile
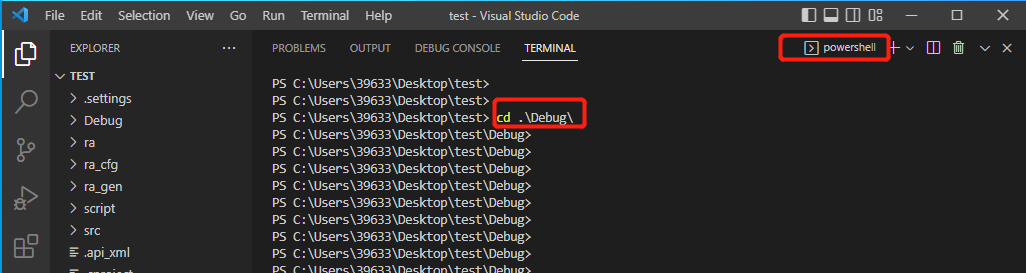
在VSCODE中通过File->Open Folder选择一个e2 stdio编译后的RA工程目录后打开,通过菜单栏Terminal->New Terminal,在终端中输入cd .\Debug进入Debug目录,如图5-2。

图5-2 VSCode的terminal中进入Debug目录
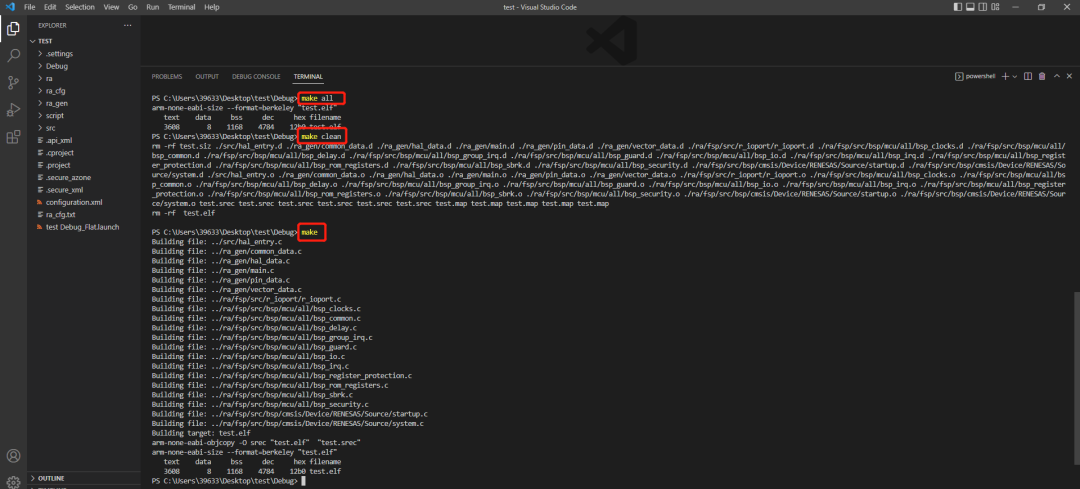
然后就可以执行make(编译)、make all(全部编译)、make clean(清除工程生成的文件)这些常用的命令,如图5-3。

图5-3 VSCode的terminal中执行命令
5.2 编写makefile
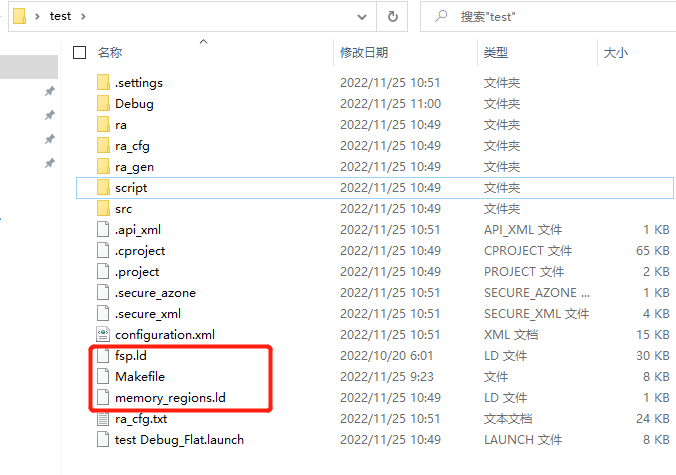
还是使用e2 studio生成的工程,把Debug目录下的memory_regions.ld和script目录下的fsp.ld复制到工程目录下,自己写的makefile也放到这里,如图5-4。

图5-4 e2 studio工程目录下的ld文件和makefile文件
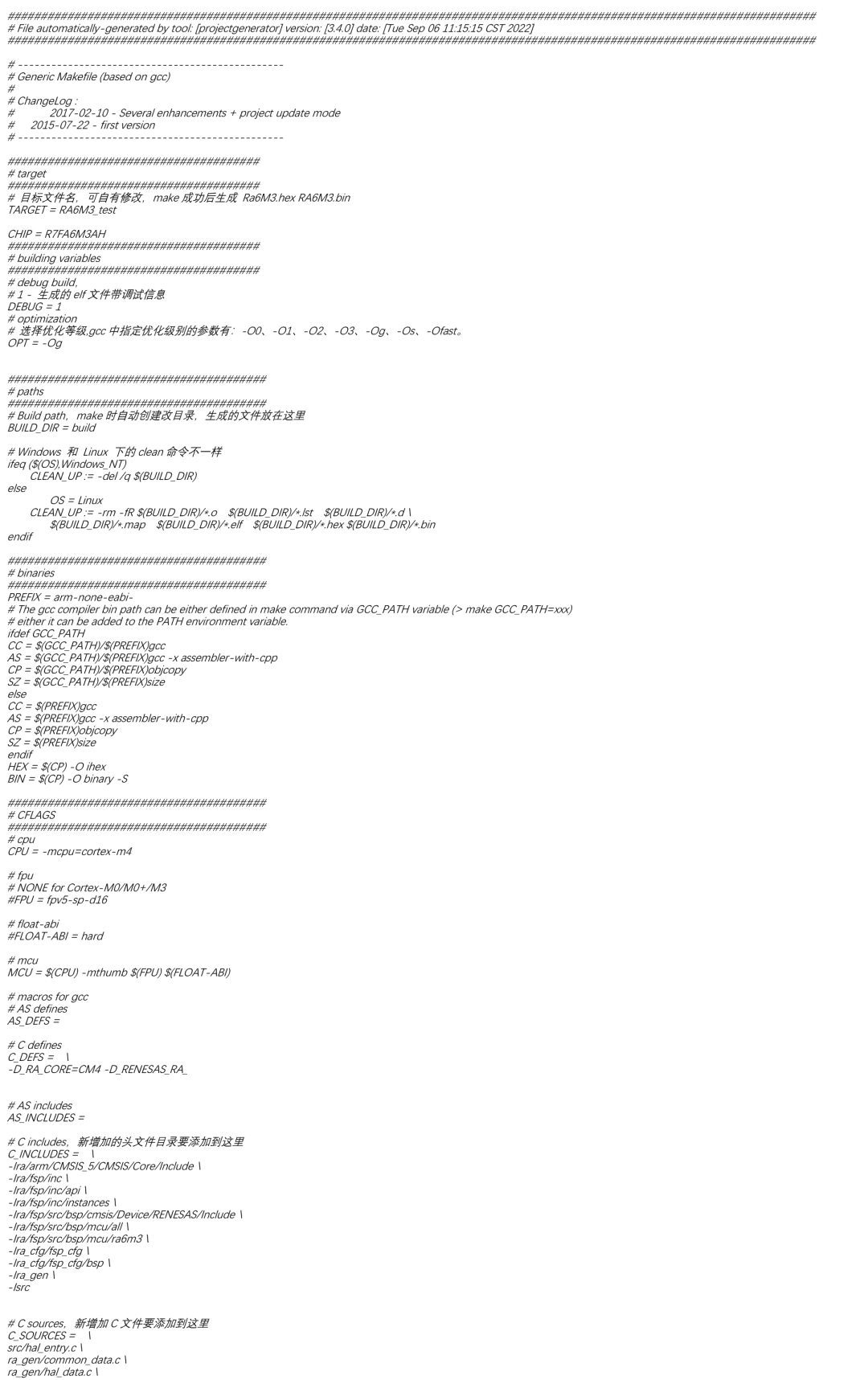
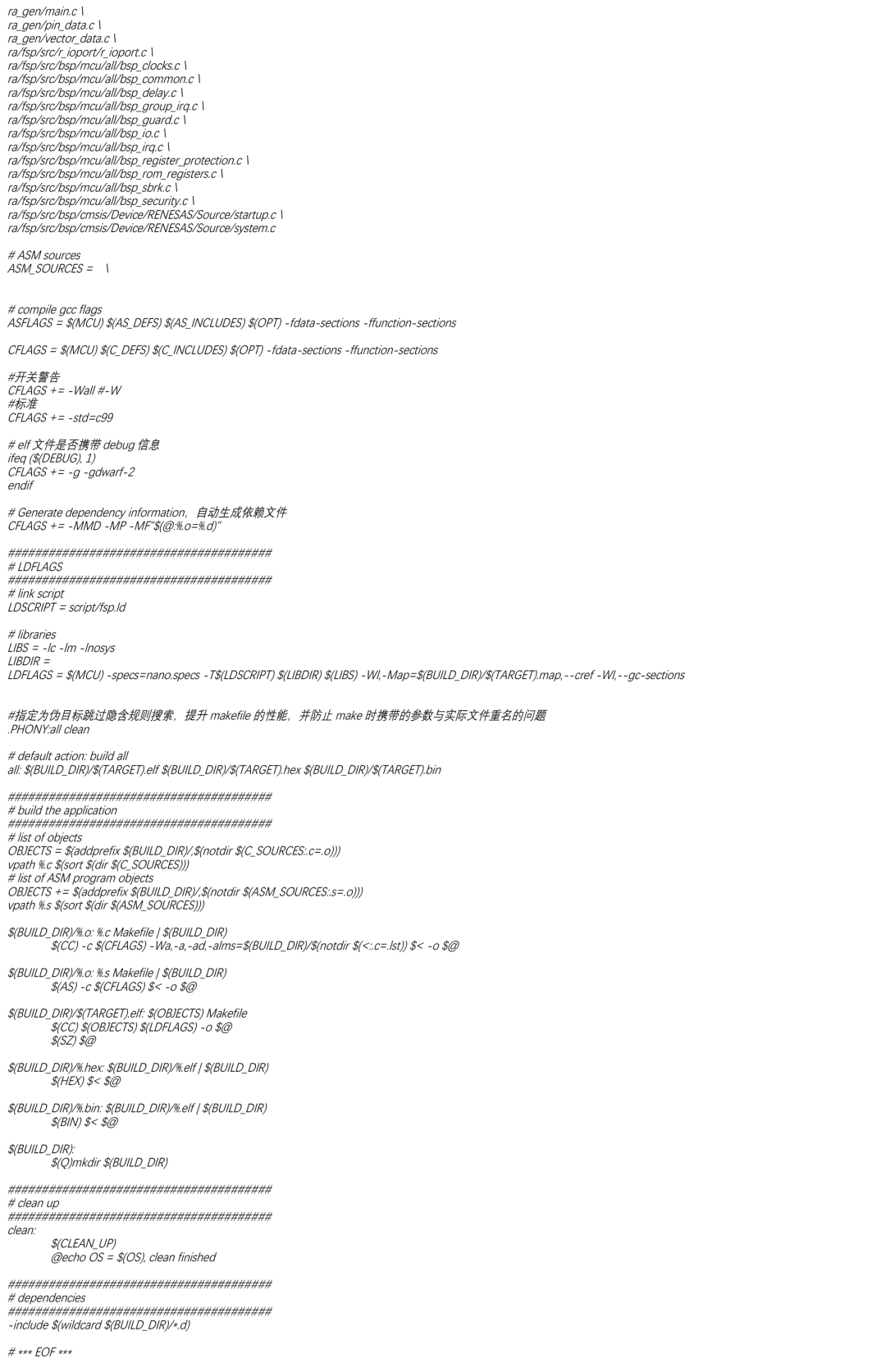
这里提供一个makefile的范本使用,使用这个makefile编译后,会生成一个build(可修改名称)文件夹,生成的中间文件(.o、.d、.lst)和目标文件(.map、.elf、.hex、.bin)放在这里面。


向下滑动查看所有内容,长按可保存图片
6. 调试
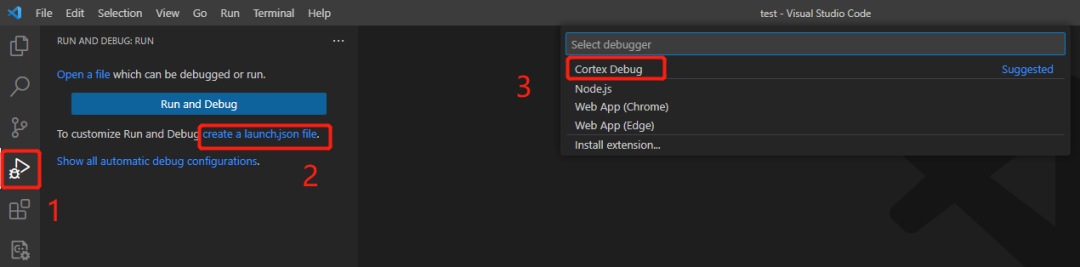
在VSCode中创建lanuch.json文件,如下图6-1。

图6-1 创建lanuch.json文件
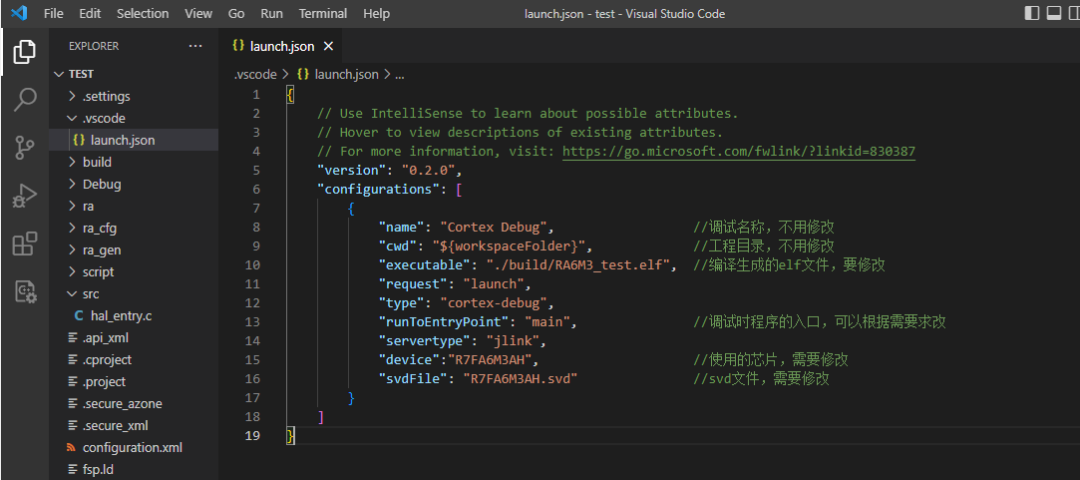
按照自己选择的芯片稍微修改下就好,这里以R7FA6M3AH为例,如图6-2。

图6-2 lanuch.json文件示例
SVD一般由厂家提供,是描述MCU寄存器的文件,有了该文件才可以在调试时查看外设的寄存器。RA系列MCU的SVD文件,可以在Keil MDK Pack包的安装路径下找到,如图6-3。这里我直接把SVD文件复制到了工程目录下,若SVD文件放在其他目录下,则需要在lanuch.json中修改。

图6-3 SVD文件
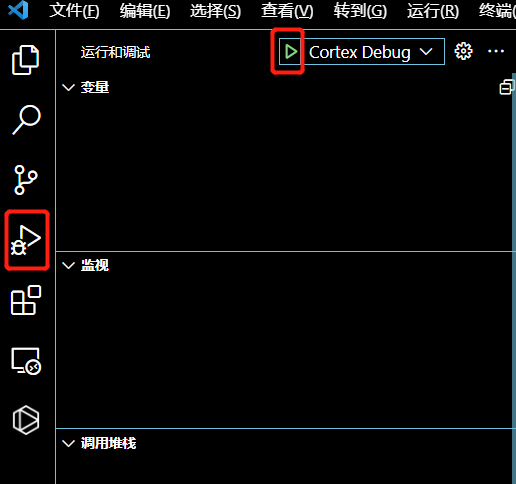
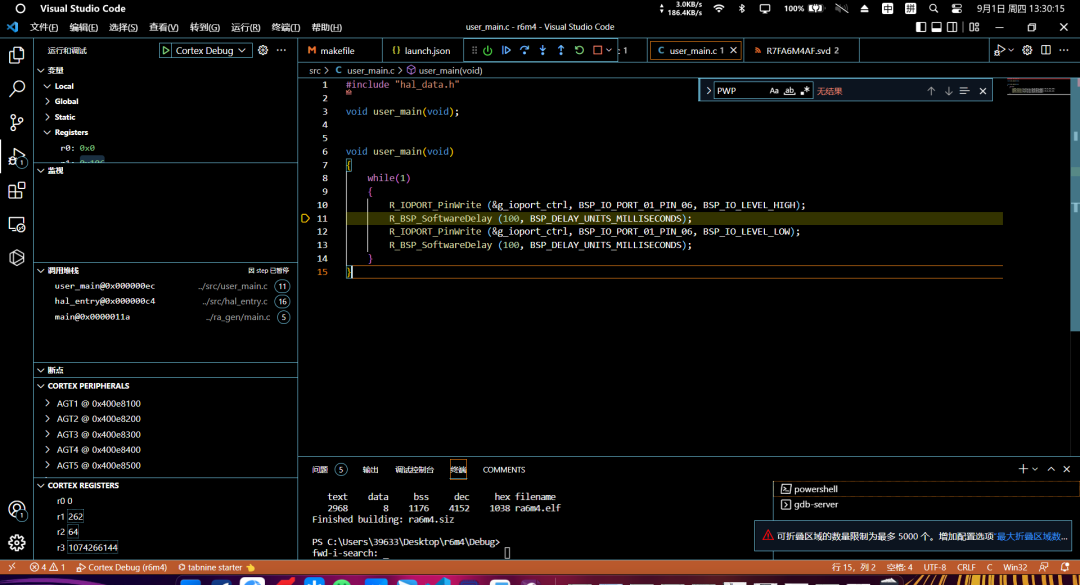
点击运行调试,或者如图6-4直接按F5,就可以愉快地开始仿真调试了。最终的仿真调试界面如下图6-5。

图6-4 开始调试

图6-5 仿真调试界面
END
-
【瑞萨RA2L1入门学习】RA2L1开发环境搭建2025-03-07 1815
-
瑞萨RA8系列高性能MCU开发上手体验2024-08-08 2528
-
电子时钟制作(瑞萨RA)(3)----使用J-Link烧写程序到瑞萨芯片2023-12-01 2058
-
瑞萨RA MCU串口通信空闲中断2023-09-26 1784
-
vscode+pyocd+daplink调试瑞萨ra6m3步骤2023-09-14 2963
-
vscode+pyocd+daplink调试瑞萨ra6m32023-06-07 2136
-
如何使用瑞萨RA评估板上J-Link OB的Debug Out功能2023-04-21 3107
-
线下培训 | 瑞萨电子RA MCU应用开发培训课程报名开启![野火电子]2023-03-21 1923
-
【RA4M2设计挑战赛】MDK+J-LINK开发 RA4M2 项目2023-02-23 1727
-
使用VSCODE+GNU+J-Link开发瑞萨RA MCU(下)2022-12-06 2926
-
瑞萨RA系列MCU选型指南2022-11-08 3110
全部0条评论

快来发表一下你的评论吧 !

