

泊车一体化HMI体验设计升级
描述

内容导读
01 智能泊车产品概述
02 综合分析定策略
03 一体化体验升级
04 结语
「01 智能泊车产品概述」
百度智能泊车产品从2016年起步,经过多年的探索,已沉淀出成熟稳定的自研计算单元(Apollo Computing Unit,ACU),并于2020年底开始在长城、广汽等多个车型量产。

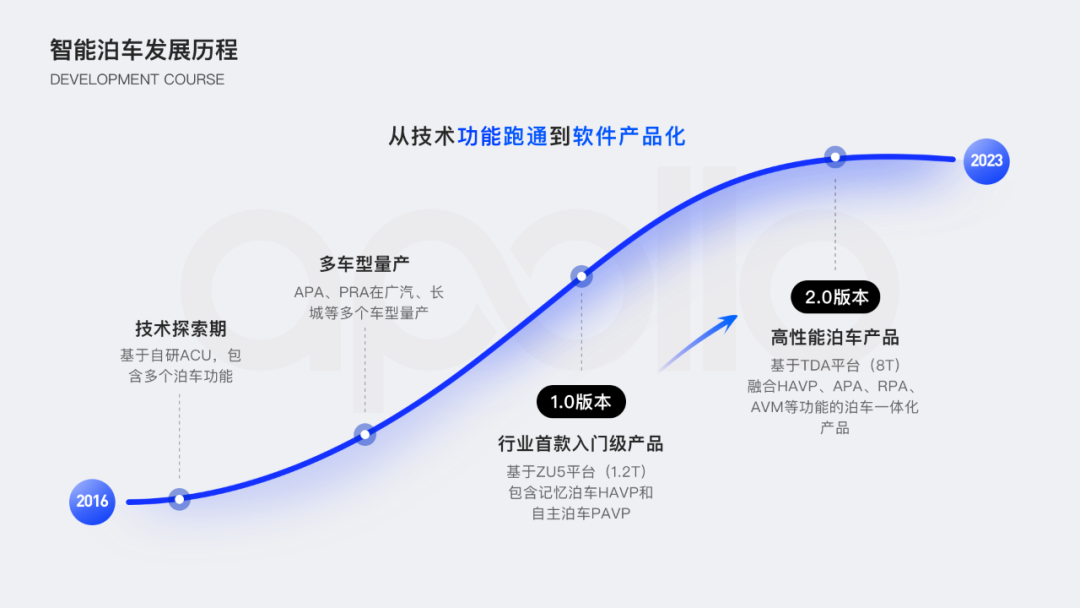
△ 图1 百度阿波罗智能泊车发展历程
早期的泊车产品功能包括自动泊车(Auto Parking Asist,APA)、遥控泊车(Remote Parking Asist,RPA)、PAVP(Public Apollo Valet Parking,PAVP)、HAVP(Home-zone Apollo Valet Parking,HAVP),主要是以技术供应商的模式与车企合作。设计师主要在商务沟通阶段,进行概念验证(Proof of Concept,PoC) demo 的设计支持,以向客户展示基本功能逻辑,证明技术可行性,从而辅助销售签单。
2021年6月开始,业务侧开启智能泊车主线战略,依托选定车型,自主设计HMI产品,试图以完整优质的HMI设计样板,助力车企打造更好的泊车体验。设计侧基于历史产品能力,依托unity渲染引擎,进行了两个产品的体验设计升级:使用视觉感知建图的记忆泊车HAVP、面向已采集高精地图数据公共域停车场的自主泊车PAVP。
HAVP在车机端使用,用户在同一个停车场记忆多条路线,再次进入停车场匹配上路线后自主巡航泊车。但1.0版本定位是低成本入门级产品,所依托的硬件平台算力较低,导致实时感知元素少且稳定性差,可记忆路线长度短,巡航速度低。整体产品无论是驾驶体感、还是人机交互体验,均不太理想。
PAVP主要在手机端使用,用户到达下车点后离车,车辆自主行驶至固定车位并泊车。由于PAVP需要提前采集停车场高精地图,落地成本相对高昂,后续逐步减少对其的投入。
2022年开始,随着计算平台ACU的算力升级(从1.2T升级到8T),产品侧规划匹配行泊域控制器一体化趋势,探索融合行车、泊车的行泊一体方案,泊车域产品进入2.0阶段——融合HAVP、APA、RPA、AVM等功能的泊车一体化产品。设计侧则考虑进行交互框架、视觉风格、三维可视化场景的全面升级,打造极致的泊车一体化HMI体验。
「02 综合分析定策略」
泊车一体化HMI设计,并不是简单地功能整合,也不是视觉层面的简单换肤。为了让设计发挥更大的价值,我们深入业务了解产品历史背景、技术逻辑及当前限制,进行深度竞品分析和用户实车体验评测。在此基础上我们梳理绘制了当前产品的全场景用户旅程图,从用户诉求、当前产品现状和技术限制等多个角度进行综合分析和设计洞察。

△
图2 智能泊车全场景用户旅程图
最终当前智能泊车产品的问题可以归结为以下几个方面: 1)产品现状
先前各个子产品HAVP、APA、RPA、AVM主要是以技术合作的方式进行车型落地,大多无成熟稳定的前端界面。而且子产品功能虽然多但不精,并未从用户需求匹配的角度做价值权衡。
2)技术限制
HAVP记忆泊车属于高阶智能泊车产品,对算力依赖较大。历史硬件平台算力极低,将要升级的新一代平台虽然有所进步,但仍只有竞品的一半。包括算力在内的其它技术限制,使得产品的使用限制较大,包括可使用范围、开启条件、任务等待时间等等。
3)设计问题
由于前期对业务的理解不够深入,主要是跟随产品规划进行设计,当前版本的智能泊车产品可用性问题较多,相对竞品使用流程繁琐,提示引导不够简明清晰。另外由于技术限制和开发落地还原度问题,整体界面不够精致,无法匹配智能、科技的产品定位。
4)用户体验
由于当前技术的局限,当前的智能泊车产品很难达到用户的理想状态,即完全无人泊车。通过分析用户使用场景可以看出:当前产品很难保证使用场景的连续性,提高泊车效率(尤其对于老司机),用户对其价值的感知有限;需要用户学习新的操作流程,学习理解“出/入库”、“固定车位/随机车位”等相对抽象的概念。
综合以上分析,我们与产品侧积极沟通,在竞品分析的基础上进行整舱级概念方案的讨论探索,并最终达成设计目标如下:通过泊车一体化设计,构建更一致、流畅、智能的体验,从而提升用户满意度和使用频率。
为实现这一设计目标,用研同学进行了衡量指标和评测方案的制定,设计侧针对关键问题,制定出相应的设计策略,并在后续的设计落地实践。

△
图3 设计目标和策略制定
「03 一体化体验升级」
策略1:3D轻空间设计语言,营造智能情感氛围
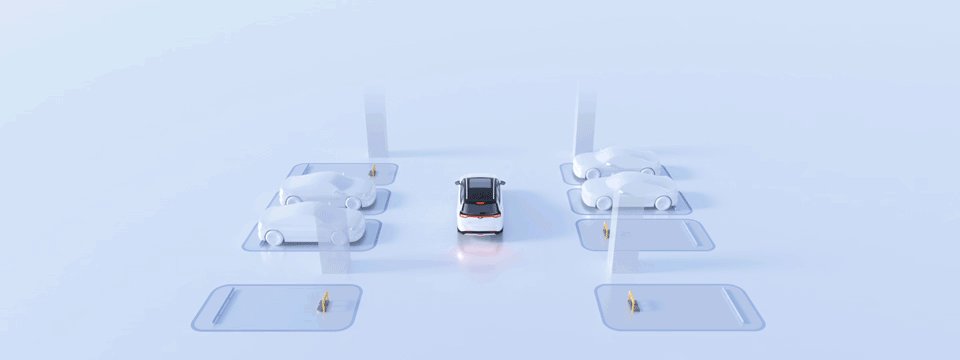
智能驾驶类产品相对“黑盒”,仅通过二维平面的文字和图形,用户很难了解系统内部的运行逻辑和状态,往往会由于缺少安全感而不敢使用。因此泊车HMI设计的基础是构建一个动态的3D可视化场景,具象、直观传达AI所感知的物理世界,让驾驶员理解系统的运行状态和逻辑,显著提升系统的透明度和智能感,从而提升人对智能系统的信任。
旧版本产品初步尝试使用3D场景可视化,但由于缺乏经验及系统研究,最终落地效果不够美观精致,缺乏品牌感知和吸引力。新版本产品在设计伊始就进行了多轮视觉风格探索,并通过定性研究了解用户对于3D UI的视觉偏好,包括数字模型的精细度、色彩、布局、展示视角等,最终确定“沉浸、自然、细腻、灵动”的空间设计语言,进行了全局视觉效果升级,营造智能情感氛围。

△
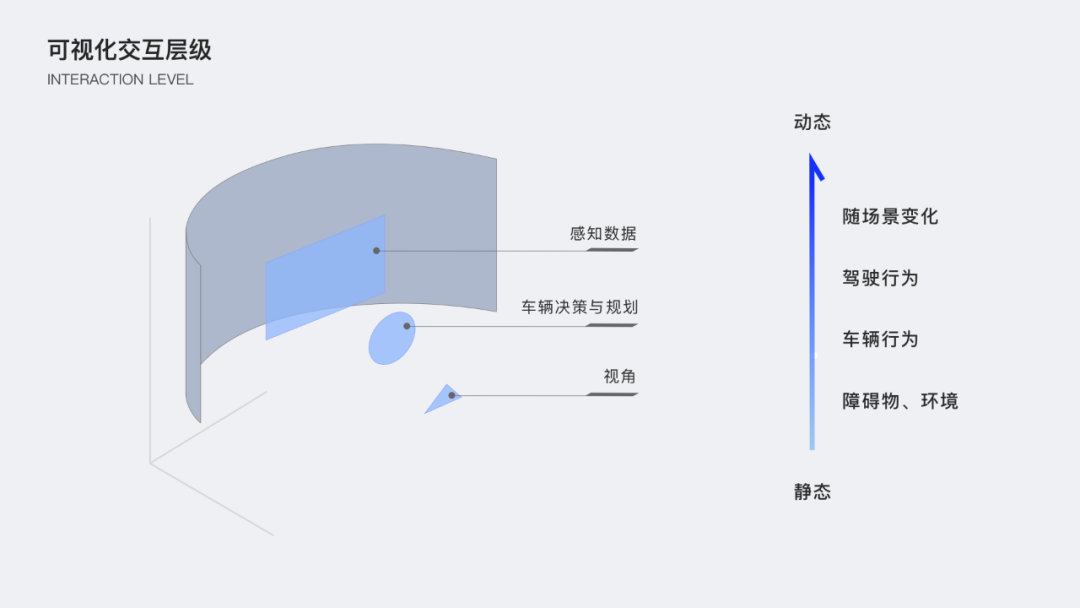
图4 3D驾驶场景可视化层级

△
图5 记忆泊车3D可视化场景效果
◎ 兼顾真实与传达效率的3D世界
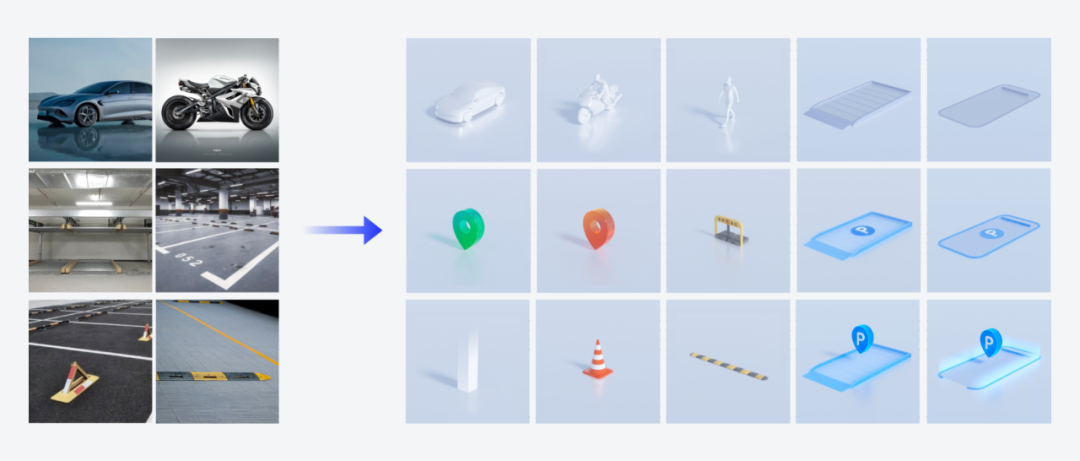
首先,要保证一定程度的真实性,让用户快速识别并理解元素。由于停车场环境、设施元素差异较大,因此我们需要综合分析真实世界的元素形态,提取最典型、通用的识别特征,构建相应的3D数字模型,保证各视角的美观和识别度。同时,所有模型要保证符合真实世界的比例关系。
其次,根据视觉识别的优先级和业务诉求,明确主次关系,优化模型。一般自车模型需要传达自车的状态和意图(左右转、停车等),所以自车模型要求贴图精致且车辆子部件独立;而其他车辆能体现有无即可,因此可以适当精简模型面数,提升性能。
最后,对于现实世界中不存在的虚拟元素,比如起终点标识、感知环、规划线等,匹配空间设计语言进行视觉化设计,以体现产品的科技属性。

△
图6 提取真实环境视觉特征构建3D模型
◎ 美感与质感兼具的灵动轻空间
模型元素只是构建3D世界的骨架,我们还需要定义风格和色彩,让数字世界灵动起来。色彩方面通过品牌蓝的调整,添加轻盈的色彩渐变,创造出具有科技感的沉浸视觉氛围。

△
图7 情绪板
对于静态模型和场景渲染,我们运用渐变光影、轻量极简、细腻材质等手法营造整个三维场景的空间质感;针对互动性元素,我们借助“光”贯穿全页面状态,辅助传达交互行为、状态反馈等信息,营造灵动氛围,提升感官愉悦。
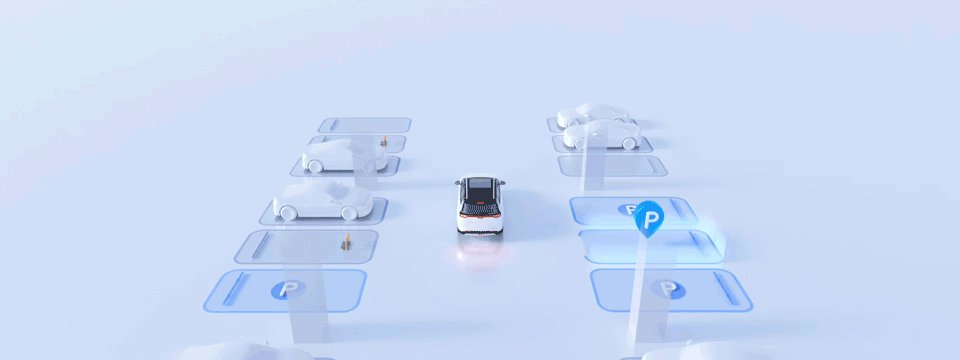
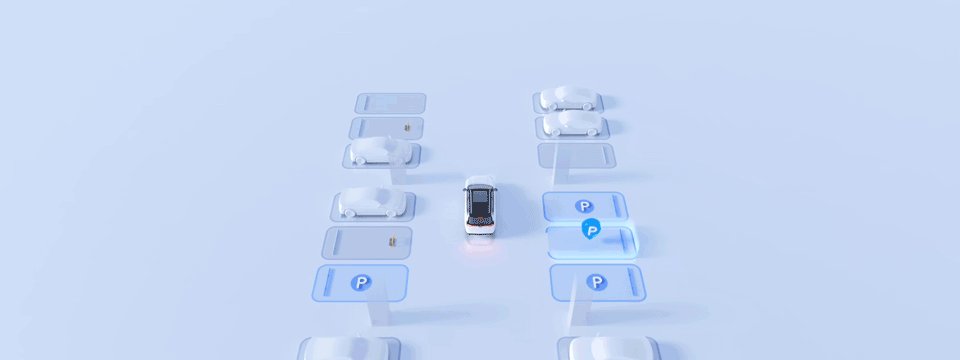
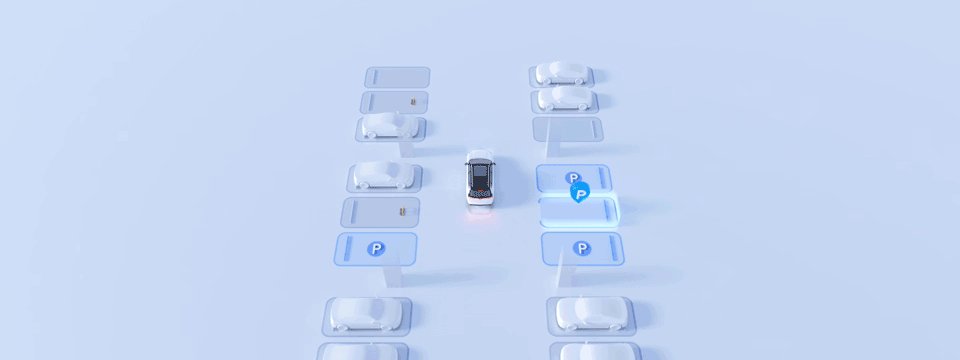
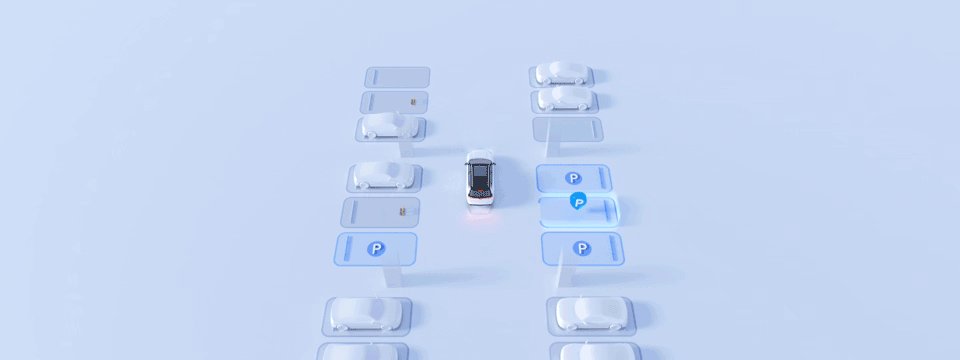
比如,当泊车发现车位时,可停车位发亮的同时周围会出现光晕,表示当前可泊入此车位,像时光穿越机,引导用户使用。

△
图8 动态空间质感及可泊车位光效
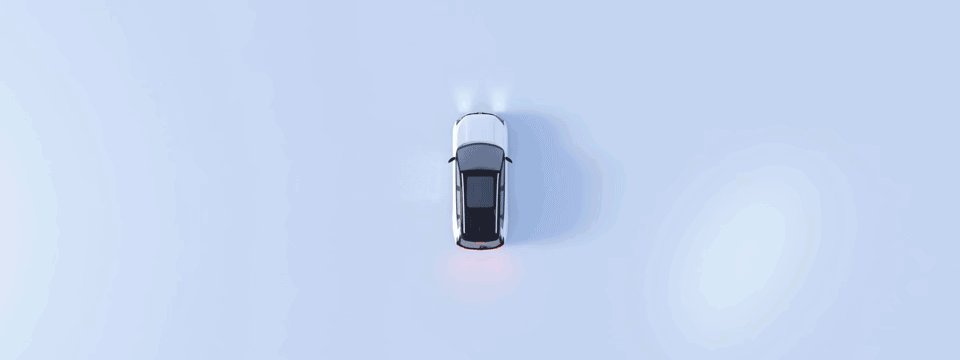
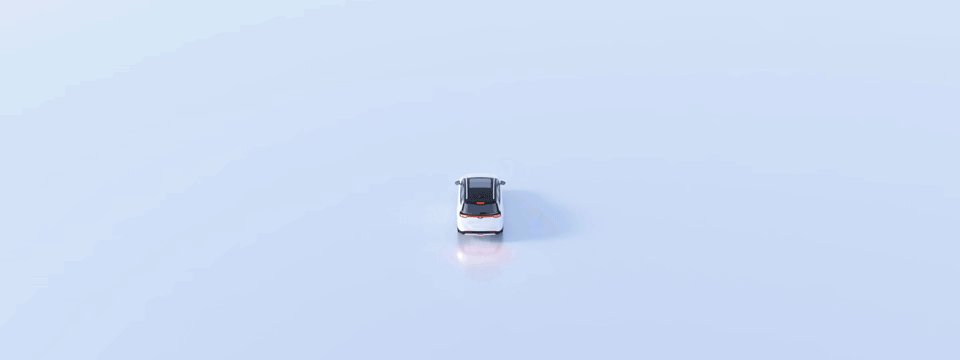
在泊车完成时,在场景细节处增加车位框动态效果,增加空间纵深感,并通过飘起的粒子元素营造仪式感。

△
图9 泊车完成的细腻动效
对于技术无法解决的问题环节,通过灵动动效,转移用户注意力,提升各环节衔接的流畅度。
比如技术无法解决的等待建图,通过流畅细腻的动效营造独特的科技氛围,缓解用户等待焦虑;当路线生成后,通过礼花绽放、以及配合镜头的转场效果来查看已记忆的路线,增强用户对已学路线的感知,提升用户成就感。

△
图10 记忆完成后等待建图的转场动效
策略2:用户视角的一体化融合框架,降低学习成本
◎ 用户画像及行为分析
旧版本智能泊车的子产品,以提供功能为主,对目标用户并没有清晰定义。新版产品探索设计的过程中,用研同学相继进行了《智能泊车车主使用情况调查》和《APA高频场景调研》。经过定性和定量的调查分析,可以得到以下结论:
① 当前智能泊车产品的主要用户是新手小白和尝鲜科技控。新手小白是基本盘,他们可明显感知到效率的提升,对泊车需求度较高;尝鲜科技控,乐于进行新事物的尝试和研究,是可能争取到的用户。
② 当前市场上已提供的智能泊车产品中,使用APA的比例远高于记忆泊车、智能召唤和遥控泊车。
③ 虽然用户对泊车辅助功能的有很多期待,但由于智能泊车技术的成熟度不够和法规限制,目前还无法真正实现自主寻找空车位、人不在车上的自主泊车和远程召唤等挑战场景的诉求。出于安全考虑,用户更倾向使用成熟度较高的人在车附近的APA自动泊车。

△
图11 智能泊车用户画像及使用行为分析
◎ 按用户使用频率组织功能
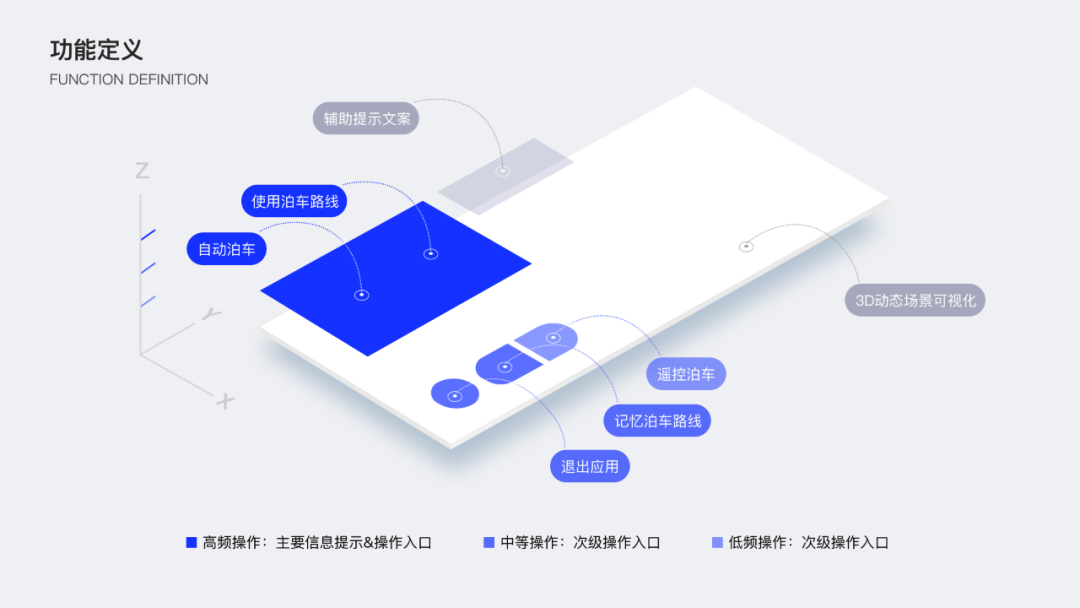
根据上述分析,在人驾泊车场景首页,按用户使用频率和场景范围,组织APA、HAVP记忆和使用、RPA等功能入口和操作优先级:
自动泊车和使用泊车路线(已有记忆路线)最为频繁,因此放置在主要信息提示和操作入口区域。根据车辆所处场景,自动触发相应功能的信息提示和操作——在陌生停车场默认推荐APA,在已记忆路线的停车场优先推荐路线,点击可在两者间灵活切换;
一个停车场往往只记录一次路线,遥控泊车需要在APA和HAVP使用后才能被触发,使用频率不高,因此放置在下方的次级入口区域。

△
图12 按用户使用范围和频率组织功能

△ 图13 记忆泊车与自动泊车融合切换
策略3:整舱级多通道沟通,提升信息触达效率
◎ 触控仪表协同,提升触达效果
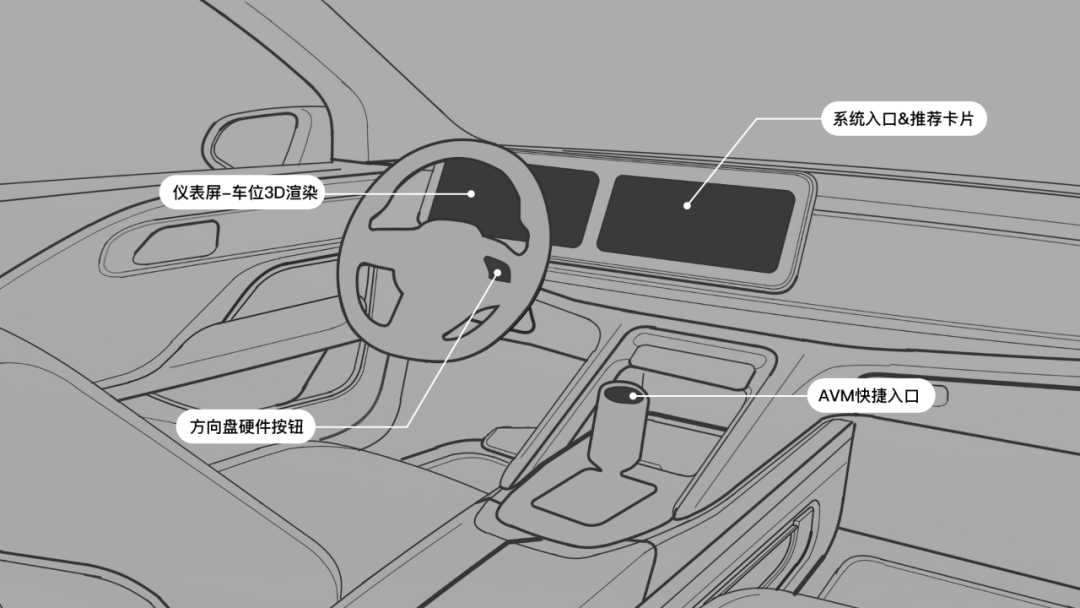
智能泊车属于非刚需产品,根据fogg行为模型,行为=动机 × 能力 × 触发,要想让用户使用,首先要增加功能触点,让用户感知到。
通过仪表屏空闲车位的3D渲染,传达泊车可用信息,让用户在手动驾驶视角就能清晰感知智能泊车可用,产生触达的动机。在启用入口上,综合考虑座舱软硬件,便于用户在需要时快速进入功能。

△
图14 智能泊车功能的整舱触点设计
◎ 视听觉融合提示,增强信息传达效果
座舱是一个空间整体,涉及多种信息交互和传达通道,大部分座舱都已具备视觉、听觉两类通道,有些还会涉及触觉、嗅觉。根据研究,多通道组合的提示方式优于单通道。在泊车一体化HMI中,我们对视觉、听觉提示进行了深入的研究和梳理,并从播报优先级、播报组合、播报时机、文案和提示音品质等方面进行了全方位优化。
在完成所有的流程设计后,我们统一梳理了需要提示的关键行为节点和特殊场景,然后根据驾驶权状态(车驾/人驾)、场景紧急程度(紧急/一般)、要传达的情绪(正向/负向)确定提示的多通道类型和提示音效。

△
图15 多通道融合提示策略
比如,用户驾驶车辆搜索车位时,视觉通道被占用无法频繁查看中控HMI,搜到空闲车位可能会被忽略,因此,通过正向积极的音效进行提示告知,并播报操作提示“找到车位了,请停车”,界面提示文案同步变化。因为语音播报打扰度过高,故只提醒一次,音效和视觉文案将持续显示,以避免语音播报结束后难以回溯导致的引导失效的问题。若用户按引导停车,则增加卡片操作引导,语音和文字跟随变化,让操作更加清晰易理解。

△ 图16 搜索车位中的视听觉提示示例
策略4:场景化智能主动交互,提升操作流畅度
“智能”意味着系统能灵活适应情境,主动感知并理解周边环境的信息,理解用户意图,并在恰当的时候主动与用户交互,提供最优的信息和操作,甚至自动帮用户完成任务。要达到“想你所想、做你想做”的自然状态,除了通过技术进步增加情境感知精确度和预测准确度,也可以根据体验设计师对用户场景的同理心,定义并优化不同场景下的主流程,并提供异常情况下的自然过渡。
◎ 场景化流畅运镜,智能呈现最优信息
由于3D场景存在透视,特定时刻从某个角度观看必定会损失掉其它角度的信息,我们的产品以3D场景可视化为基础贯穿整个使用过程,用户需要观看并完成特定操作,不同场景下用户关注的重点不同,摄像机的观看视角也应该进行动态调整。
综合不同场景的信息查看和操作诉求、传感器感知范围和视觉美观度,我们定义了不同场景下最佳观看视角,不断调试视角间的变化效果,最终实现了全场景动态视角,一镜到底,兼顾操作效率和信息最大化表达。

△
图17 场景化动态视角策略
举例来说:
①自动泊车过程,初始会关注自车和目标车位的相对位置,以及自动泊车的路径。随着车辆逐渐接近车位,则需要关注车辆周边障碍物情况。因此视角随着车辆与车位的距离,逐渐拉近拉平,接近俯视状态,以更好观察车辆与周边障碍物的距离。

△
图18 自动泊车过程视角变化
②自动泊车涉及观看和操作,这两者视角有所差异。观看状态以跟车视角为主,便于用户建立空间位置感知,比如驾驶车辆搜索车位的状态。当用户停车选择可用车位,摄像机需要拉高近俯视,以显示更大范围的可选车位,且保证有足够的热区以便于用户快速选择车位。

△
图19 观看和操作的视角差异
③对于开始或结束等相对明确的状态,可使用较大的、有仪式感的视角变化,自然提示用户场景的变化。下图是从开始启动到搜索车位的变化视角。

△
图20 仪式感视角转场
◎ 场景触发的主动预测式交互
记忆路线是一个学习成本相对较高的流程,有很多术语、概念。为减少用户的记忆负担,提高记忆路线的成功率,出入库均进行了自动设置终点的优化:对于入库,自动泊车后自动设置终点;而出库,能行驶的路线越长越好,因此超出路线范围后将自动设置终点。

△
图21 记忆路线自动设置终点
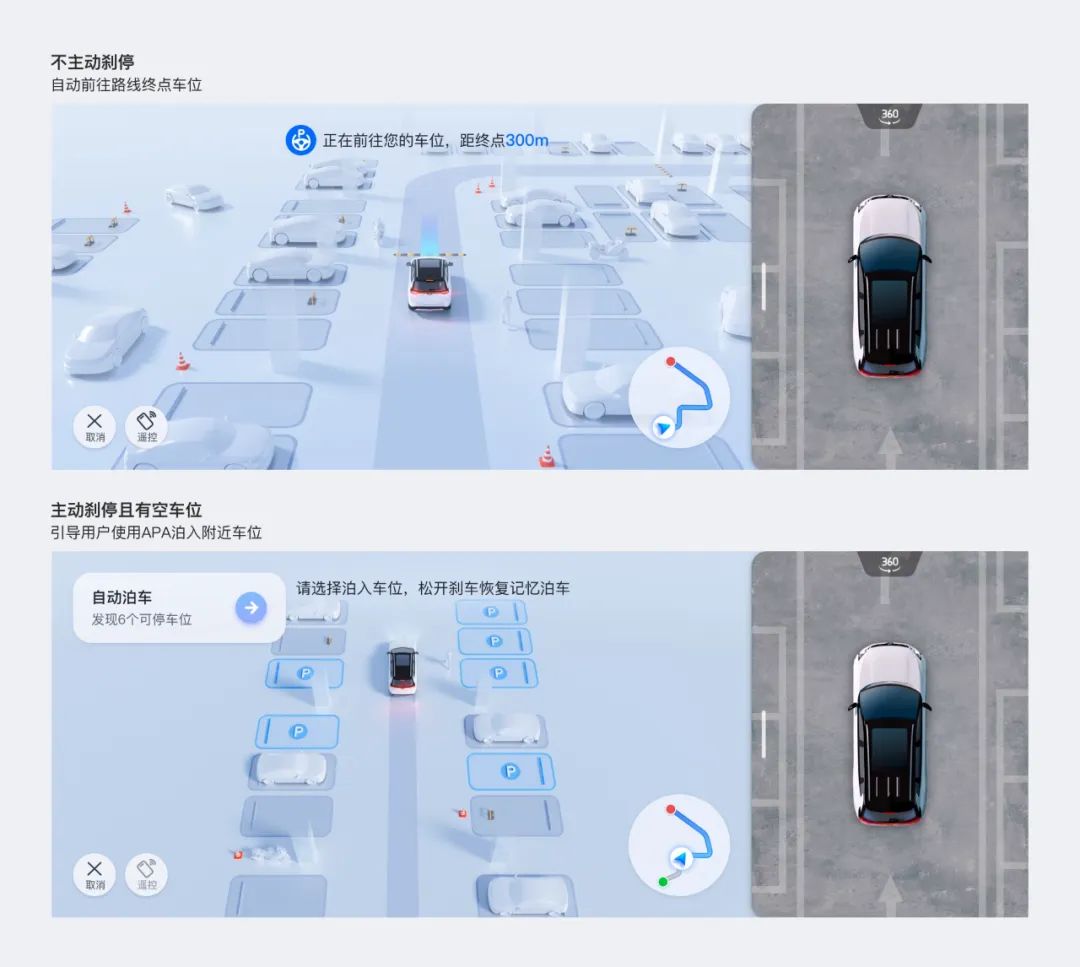
为提高记忆泊车的场景灵活性,使用已记忆路线自主泊车的过程中,也支持自动泊入路线沿途的空闲车位。为了保证和APA自动泊车流程的自然衔接,我们考虑不同场景下的策略:使用路线前往路线终点车位的过程中,用户未主动刹停,则车辆会自动前往终点自己的车位;若用户主动刹车且周边有空闲车位,则意味着附近用户更想泊入附近的车位,因此会进行多通道提示,引导用户使用自动泊车。

△ 图22 使用路线泊入沿途车位的智能提示
「04 结语」
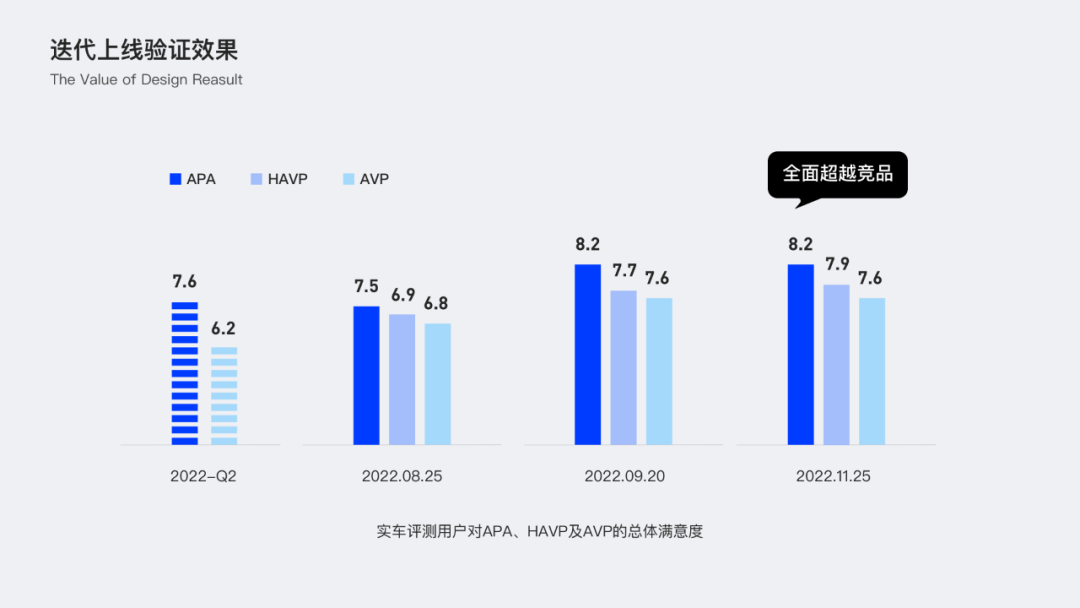
为了量化体验进步,用研同学结合业务特点,制定了本竞品实车对比评测计划,每个季度组织用户在同一路线驾驶本竞品车辆完成相同的任务,并按照衡量标准进行满意度评分。从图中可以看出,到2023年Q1,经过一年的奋战,泊车一体化产品体验逐步提升,并超越行业头部竞品。

△ 图23 本竞品实车评测的用户满意度变化
回顾过去的一年,泊车一体化设计团队秉承“打造极致的泊车HMI体验”,始终站在用户的角度,不断探索优化使用流程,持续完善边缘场景,打磨设计细节和品质。2023年8月,泊车一体化作为百度行泊一体的一部分在岚图项目落地,获得了用户的好评。我们的设计也先后获得2022年红点奖和2023年K-design金奖,得到了设计同行的认可。

△
图24 相关荣誉
新技术产品的出现和接受往往需要一定时间,而且其初始体验不一定愉悦,辅助驾驶类产品也是如此。虽然目前的技术能力离实现目标尚远,但我们不能观望等待。作为体验设计师,我们有责任用专业的设计方法,基于技术构建体验优秀的产品,让更多用户接触、反馈并参与产品定义,从而持续牵引技术趋近于理想状态。泊车一体化HMI只是泊车智能化探索过程的一个阶段尝试,希望大家能有所启发,共同探索智能泊车的理想未来!
-
石油石化室内外一体化定位解决方案中海达 2023-06-21
-
到底什么是“通感一体化”?2023-05-04 7712
-
测控一体化闸门系统2022-08-25 27680
-
机电一体化技术能做什么,机电一体化技术就业方向及前景2021-11-15 2460
-
一体化步进电机的优势有哪些?为什么选一体化步进电机?2021-10-13 1697
-
Proteus是如何一体化安装的2021-07-28 1402
-
机电一体化综合实训考核2021-07-02 1975
-
一体化伺服电机如何保存当前参数2021-06-28 1533
-
如何实现机电一体化设计?2019-08-07 3705
-
什么是机电一体化2017-08-29 4278
-
【云智易申请】一体化机柜监控设计2015-07-23 3385
-
Altium--机电一体化?2014-01-06 2628
-
机电一体化课程课件2008-12-13 3314
全部0条评论

快来发表一下你的评论吧 !

