

鸿蒙开发第一课-各类名词介绍以及基础功能实现
电子说
描述
前提
本文基于鸿蒙sdk version6进行编写。
名词介绍
开发鸿蒙应用最重要使用ability能力,Ability其实和Spring MVC相像。Ability分为两大类别,FA和PA。
FA
FA支持Page Ability,Page模板是FA唯一支持的模板,用于提供与用户交互的能力。一个Page实例可以包含一组相关页面,每个页面用一个AbilitySlice实例表示。
PA
PA支持Service Ability和Data Ability。
Service Ability:用于提供后台运行任务的能力。
Data Ability:用于对外界提供统一的数据访问抽象接口。
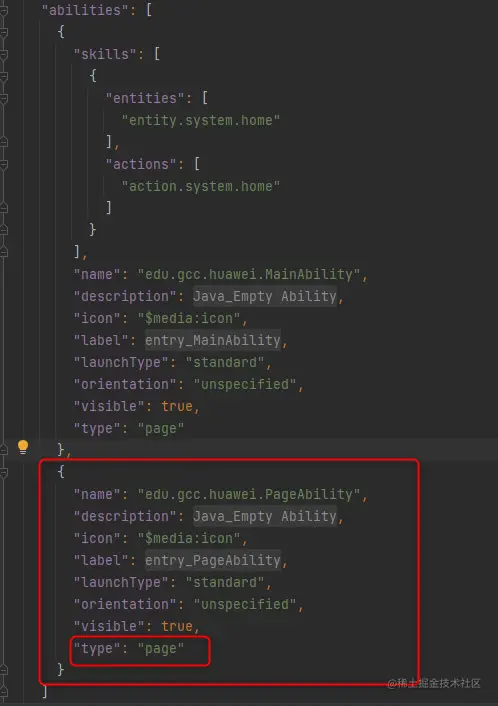
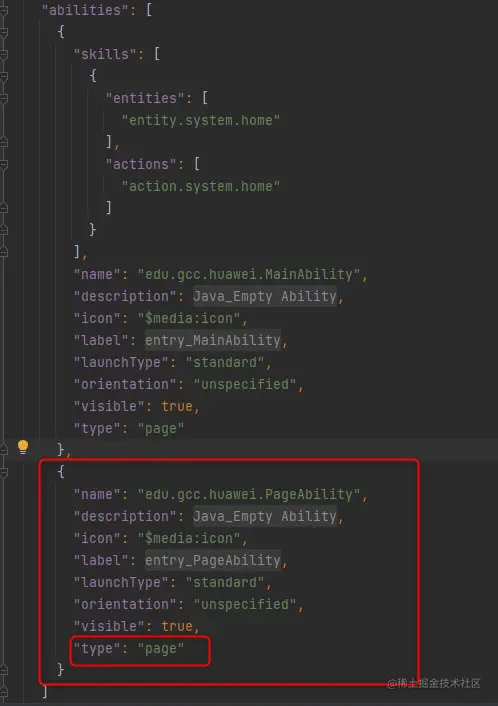
上述的属于某一个功能特性文件的会在config.json文件中module中abilitis中type进行声明。
Page Ability创建测试
Page是用于客户提供交互能力的页面。这里开发例子很简单,有如下几个步骤。
创建一个Page,Page中有切换页面的按钮,还有标注Page的语言
1.创建新Page
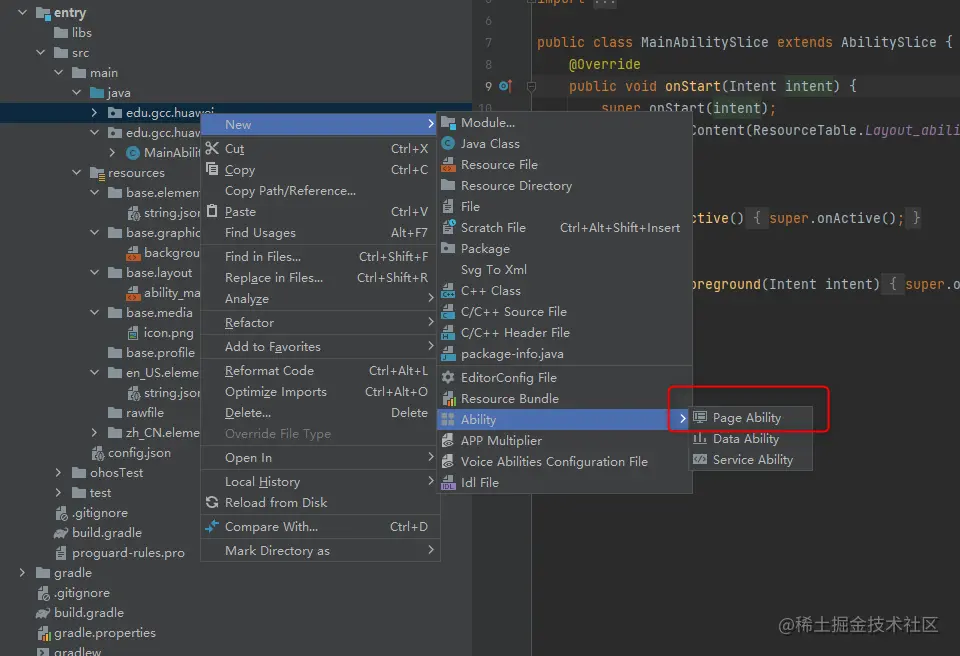
点击entry->src->main->java->* . * . * 右键选择new->ability->page ability进行page ability的创建。


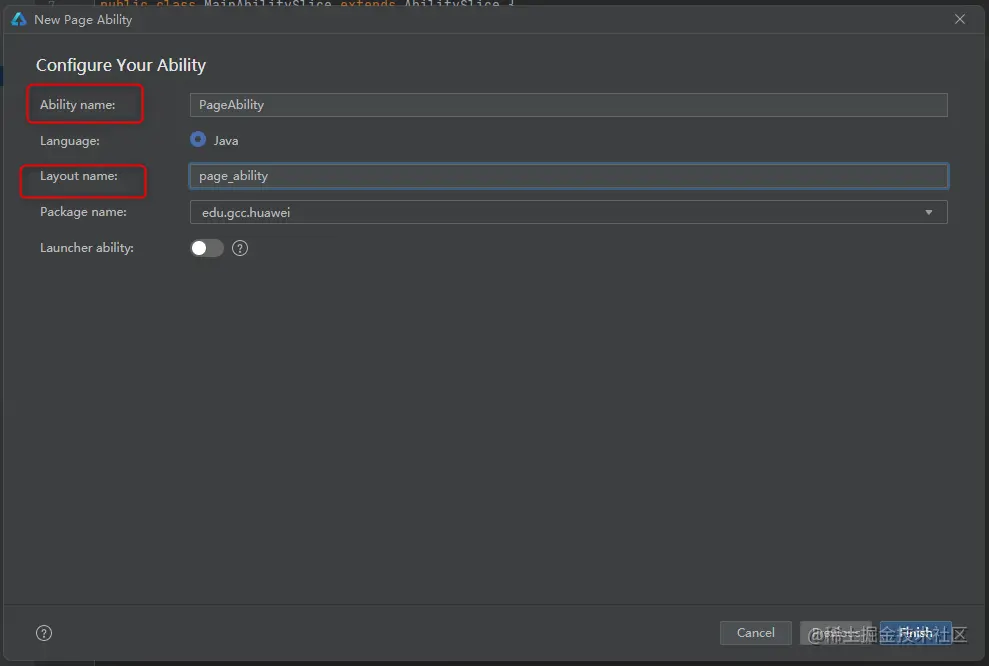
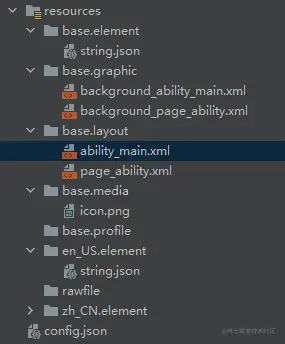
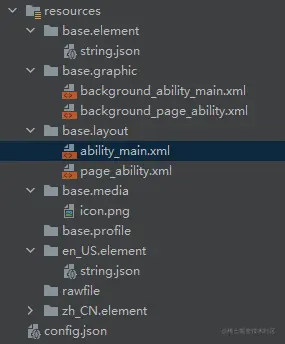
填写完上述信息后点击finish。就能发现现在目录变成如下


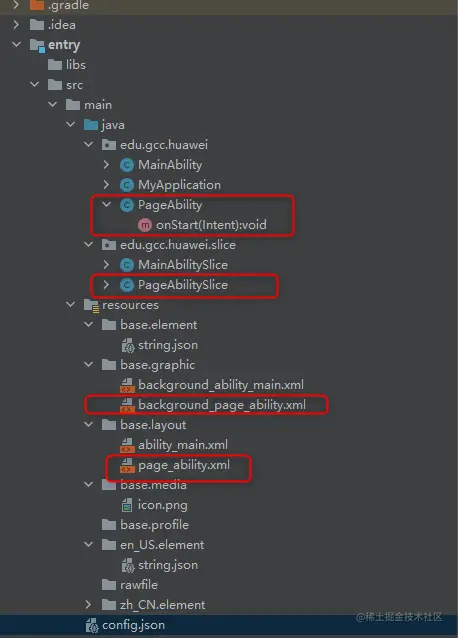
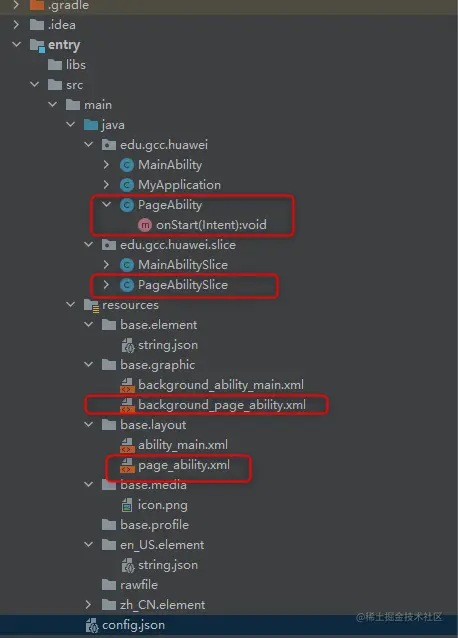
就会发现多出如下的文件。cofig.json文件中会记录创建的Page Ability


截止到这一步,我们创建page ability就算实现完毕。接下来就是实现如何实现页面元素设置进行页面跳转。
2.页面元素的介绍和使用xml文件如何进行文件的绑定
首先了解资源文件的使用


element文件:表示元素资源,以下每一类数据都采用相应的JSON文件来表征。
1.boolean,布尔型
2.color,颜色
3.float,浮点型
4.intarray,整型数组
5.integer,整型
6.pattern,样式
7.plural,复数形式
8.strarray,字符串数组
9.string,字符串
graphic文件:表示可绘制资源,采用XML文件格式。
layout : 表示布局资源,采用XML文件格式。
media : 表示媒体资源,包括图片、音频、视频等非文本格式的文件。
页面绘制
根据上述文件描述,页面绘制应该在layout文件中进行。现在我需要进行点击事件并且使用page中编写代码进行点击事件的设置。
编写button,使用perviews即可进行我们页面的预览。可以看见我们的button现在是蓝色且是可以点击的状态。
设置动作
首先需要在相对应的abilitysilce进行组件的声明。使用findComponentById方法中写入ResouceTable进行相应组件的查找。
结束语
这一章节,进行鸿蒙开发的初步认识,总体来讲,sdk6版本鸿蒙开发适合于熟悉java开发的开发者进行。
审核编辑 黄宇
-
共创开源鸿蒙生态新未来!深天使开源鸿蒙产业加速营暨开鸿第一课成功举办2025-03-03 1553
-
《HarmonyOS第一课》焕新升级,赋能开发者快速掌握鸿蒙应用开发2025-01-02 621
-
【活动驿站】报名开启 | HarmonyOS第一课“营”在暑期系列直播2023-08-18 848
-
【沁恒 CH32V208 开发板免费试用】单片机入门第一课环境搭建以及点灯和串口打印2023-04-15 1019
-
3.1版本【HarmonyOS 第一课】正式上线!参与学习赢官方好礼>>2022-11-18 1628
-
【开发者说】一课表,你的智能课业管理工具2022-10-10 4435
-
arduino 入门学习第一课——初识arduino2022-01-04 713
-
求黄老师第一课原理图和PCB2019-10-20 2343
-
请问第九部第一课100kHz怎么得到10us的,最后又怎么得到4 us的2018-10-23 1230
-
10月12日直播(第一课时)学习资料 - 下载2017-10-11 2553
-
视频详解:上海尤老师verilog学习入门到实战第一课2016-09-26 9987
-
【良心奉献**第一课GHRD工程搭建】小梅哥SOPC公开课随堂工程源码,使用Quartus II 13.0编辑,干货2016-08-13 26436
-
玩转蓝牙4.0系列教程(第一季)-第一课 点亮LED2015-07-27 5598
-
单片机C语言教程第一课-建立您的第一个C项目2010-01-07 1796
全部0条评论

快来发表一下你的评论吧 !

