

鸿蒙开发教学-图片的引用
电子说
1.4w人已加入
描述
Image通过调用接口来创建,接口调用形式如下:
Image(src: string | Resource | media.PixelMap)
Image(src: string | Resource | media.PixelMap)
Image(src: string | Resource | media.PixelMap)该接口通过图片数据源获取图片,支持本地图片和网络图片的渲染展示。其中,src是图片的数据源。
加载图片资源
Image支持加载存档图(重点)、多媒体像素图(了解即可)两种类型。
存档图类型数据源 存档图类型的数据源可以分为本地资源、网络资源、Resource资源、媒体库资源和base64。
- 本地资源
创建文件夹,将本地图片放入ets文件夹下的任意位置。 Image组件引入本地图片路径,即可显示图片(根目录为ets文件夹)。
Image('images/view.jpg')
.width(200)
.width(200)
.width(200)- 网络资源
引入网络图片需申请权限ohos.permission.INTERNET,具体申请方式请参考权限申请声明。此时,Image组件的src参数为网络图片的链接。
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址- Resource资源
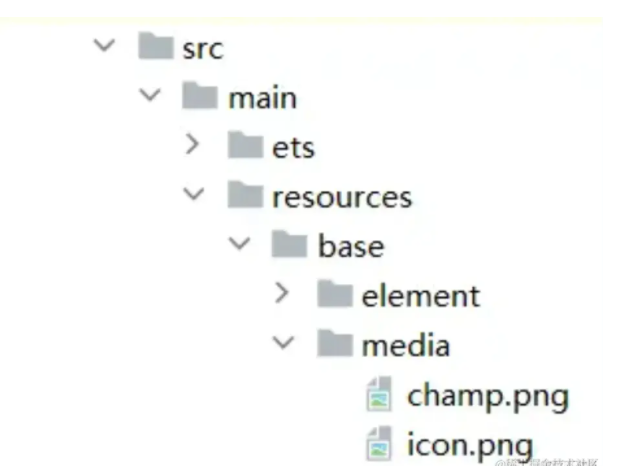
使用资源格式可以跨包/跨模块引入图片,resources文件夹下的图片都可以通过$r资源接口读取到并转换到Resource格式。
调用方式:
Image($r('app.media.icon'))
Image($r('app.media.icon'))
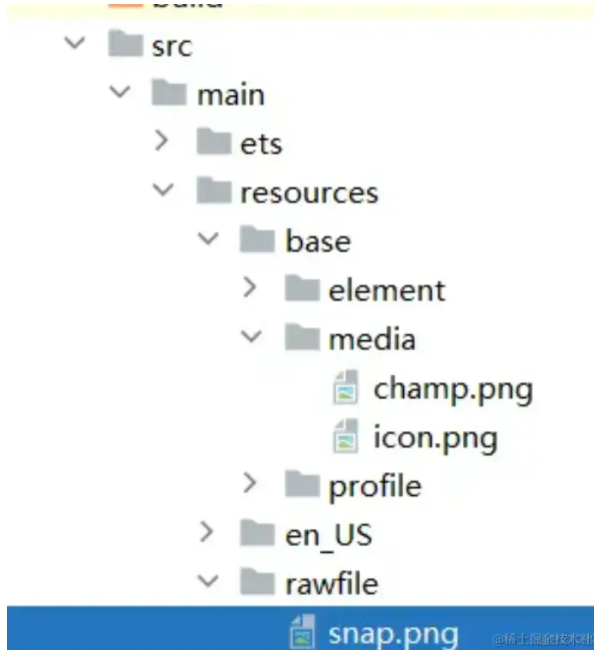
Image($r('app.media.icon'))还可以将图片放在rawfile文件夹下。

还可以将图片放在rawfile文件夹下。
调用方式:
Image($rawfile('snap'))
Image($rawfile('snap'))
Image($rawfile('snap'))- 媒体库file://data/storage 支持file://路径前缀的字符串,用于访问通过媒体库提供的图片路径。 a. 调用接口获取图库的照片url。
import picker from '@ohos.file.picker';
@Entry
@Component
struct Index {
@State imgDatas: string[] = [];
// 获取照片url集
getAllImg() {
let result = new Array< string >();
try {
let PhotoSelectOptions = new picker.PhotoSelectOptions();
PhotoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;
PhotoSelectOptions.maxSelectNumber = 5;
let photoPicker = new picker.PhotoViewPicker();
photoPicker.select(PhotoSelectOptions).then((PhotoSelectResult) = > {
this.imgDatas = PhotoSelectResult.photoUris;
console.info('PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(PhotoSelectResult));
}).catch((err) = > {
console.error(`PhotoViewPicker.select failed with. Code: ${err.code}, message: ${err.message}`);
});
} catch (err) {
console.error(`PhotoViewPicker failed with. Code: ${err.code}, message: ${err.message}`); }
}
// aboutToAppear中调用上述函数,获取图库的所有图片url,存在imgDatas中
async aboutToAppear() {
this.getAllImg();
}
// 使用imgDatas的url加载图片。
build() {
Column() {
Grid() {
ForEach(this.imgDatas, item = > {
GridItem() {
Image(item)
.width(200)
}
}, item = > JSON.stringify(item))
}
}.width('100%').height('100%')
}
}
}
}b. 从媒体库获取的url格式通常如下。
Image('file://media/Photos/5')
.width(200)
.width(200)
.width(200)- base64 路径格式为data:image/[png|jpeg|bmp|webp];base64,[base64 data],其中[base64 data]为Base64字符串数据。 Base64格式字符串可用于存储图片的像素数据,在网页上使用较为广泛。
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
基于开源鸿蒙的图片编辑开发样例(1)2025-10-31 2893
-
鸿蒙原生开发手记:01-元服务开发2024-11-14 622
-
鸿蒙APP开发实战:【Api9】拍照、拍视频;选择图片、视频、文件工具类2024-03-26 1719
-
未来从事鸿蒙开发?是否会有前景?2024-02-19 234
-
鸿蒙HarmonyOS引用图片的方法2024-02-01 3335
-
鸿蒙开发南向环境搭建教学2024-01-05 252
-
润和软件鸿蒙全场景开发与教学创新解决方案赋能高校ICT人才培养2022-11-09 1907
-
如何使用鸿蒙canvas.drawPictur()绘制一张资源图片?2022-05-07 5592
-
基于鸿蒙适配移植的广告图片轮播控件教程2022-04-11 725
-
【HarmonyOS】鸿蒙图片加载工具汇总2022-03-25 3294
-
基于AndroidCrop进行鸿蒙化的开源图片裁剪组件2022-03-23 710
-
【HarmonyOS HiSpark Wi-Fi IoT HarmonyOS 智能家居套件试用 】鸿蒙海思教学系统的设计2020-09-25 937
-
鸿蒙2.0来袭+HMS5.0更新+鸿蒙开发公布,就差鸿蒙手机了2020-09-08 2357
全部0条评论

快来发表一下你的评论吧 !

