

鸿蒙开发丨设备内 UIAbility 的几种交互方式
电子说
描述
UIAbility 组件间交互(设备内)
在设备内,UIAbility(用户界面能力)是系统调度的最小单元,它们负责展示用户界面和执行相关的业务逻辑。设备内的不同功能模块之间的交互是应用程序开发中的重要部分。本文将探讨设备内 UIAbility 之间的交互方式,包括启动应用内的 UIAbility、启动其他应用的 UIAbility 以及通过 Call 调用实现 UIAbility 交互。
启动应用内的 UIAbility
在一个应用内部存在多个 UIAbility 时,可能需要从一个 UIAbility 启动另一个 UIAbility。例如,在支付应用中,从主界面 UIAbility 启动收款 UIAbility。下面是一个示例代码,演示了如何在 EntryAbility 中启动 FuncAbility:
let wantInfo = {
deviceId: '', // deviceId为空表示本设备
bundleName: 'com.example.myapplication',
abilityName: 'FuncAbility',
moduleName: 'module1', // moduleName非必选
parameters: { // 自定义信息
info: '来自EntryAbility Index页面',
},
};
// context为调用方UIAbility的AbilityContext
this.context.startAbility(wantInfo).then(() = > {
// 处理启动成功后的逻辑
}).catch((err) = > {
// 处理启动失败后的逻辑
});
在 FuncAbility 中,可以通过生命周期回调方法 onCreate 接收来自 EntryAbility 传递的参数:
import UIAbility from '@ohos.app.ability.UIAbility';
import Window from '@ohos.window';
export default class FuncAbility extends UIAbility {
onCreate(want, launchParam) {
// 接收调用方UIAbility传过来的参数
let funcAbilityWant = want;
let info = funcAbilityWant?.parameters?.info;
// ...
}
}
启动应用内的 UIAbility 并获取返回结果
有时候,我们希望从一个 UIAbility 启动另一个 UIAbility,并在后者完成业务后获取返回结果。例如,在登录 UIAbility 完成登录操作后,将登录结果返回给主界面 UIAbility。下面是一个示例代码:
let wantInfo = {
deviceId: '', // deviceId为空表示本设备
bundleName: 'com.example.myapplication',
abilityName: 'FuncAbility',
moduleName: 'module1', // moduleName非必选
parameters: { // 自定义信息
info: '来自EntryAbility Index页面',
},
};
// context为调用方UIAbility的AbilityContext
this.context.startAbilityForResult(wantInfo).then((data) = > {
// 处理从FuncAbility返回的结果
}).catch((err) = > {
// 处理启动失败后的逻辑
});
在 FuncAbility 中,完成业务后需要调用 terminateSelfWithResult 方法返回结果:
const RESULT_CODE: number = 1001;
let abilityResult = {
resultCode: RESULT_CODE,
want: {
bundleName: 'com.example.myapplication',
abilityName: 'FuncAbility',
moduleName: 'module1',
parameters: {
info: '来自FuncAbility Index页面',
},
},
};
// context为被调用方UIAbility的AbilityContext
this.context.terminateSelfWithResult(abilityResult, (err) = > {
// 处理停止自身后的逻辑
});
在调用方的回调中可以获取返回的结果:
const RESULT_CODE: number = 1001;
// ...
// context为调用方UIAbility的AbilityContext
this.context.startAbilityForResult(want).then((data) = > {
if (data?.resultCode === RESULT_CODE) {
// 解析被调用方UIAbility返回的信息
let info = data.want?.parameters?.info;
// 处理返回的结果
}
}).catch((err) = > {
// 处理启动失败后的逻辑
});
启动其他应用的 UIAbility
有时候,我们需要启动其他应用的 UIAbility。这可以通过隐式 Want 启动实现,系统会根据调用方提供的条件匹配适当的 UIAbility。


let wantInfo = {
deviceId: '', // deviceId为空表示本设备
action: 'ohos.want.action.viewData',
entities: ['entity.system.default'],
};
// context为调用方UIAbility的AbilityContext
this.context.startAbility(wantInfo).then(() = > {
// 处理启动成功后的逻辑
}).catch((err) = > {
// 处理启动失败后的逻辑
});
启动其他应用的 UIAbility 并获取返回结果
如果需要获取其他应用 UIAbility 的返回结果,可以使用 startAbilityForResult 方法:
let wantInfo = {
deviceId: '', // deviceId为空表示本设备
action: 'ohos.want.action.editData',
entities: ['entity.system.default'],
};
// context为调用方UIAbility的AbilityContext
this.context.startAbilityForResult(wantInfo).then((data) = > {
// 处理从其他应用UIAbility返回的结果
}).catch((err) = > {
// 处理启动失败后的逻辑
});
在被调用方的 UIAbility 中,需要调用 terminateSelfWithResult 方法返回结果:
const RESULT_CODE: number = 1001;
let abilityResult = {
resultCode: RESULT_CODE,
want: {
bundleName: 'com.example.myapplication',
abilityName: 'EntryAbility',
moduleName: 'entry',
parameters: {
payResult: 'OKay',
},
},
};
// context为被调用方UIAbility的AbilityContext
this.context.terminateSelfWithResult(abilityResult, (err) = > {
// 处理停止自身后的逻辑
});
在调用方的回调中可以获取返回的结果:
const RESULT_CODE: number = 1001;
// ...
// context为调用方UIAbility的AbilityContext
this.context.startAbilityForResult(want).then((data) = > {
if (data?.resultCode === RESULT_CODE) {
// 解析被调用方UIAbility返回的信息
let payResult = data.want?.parameters?.payResult;
// 处理返回的结果
}
}).catch((err) = > {
// 处理启动失败后的逻辑
});
这些示例展示了在设备
内进行 UIAbility 之间交互的常见场景和方法,希望对您的应用程序开发有所帮助。
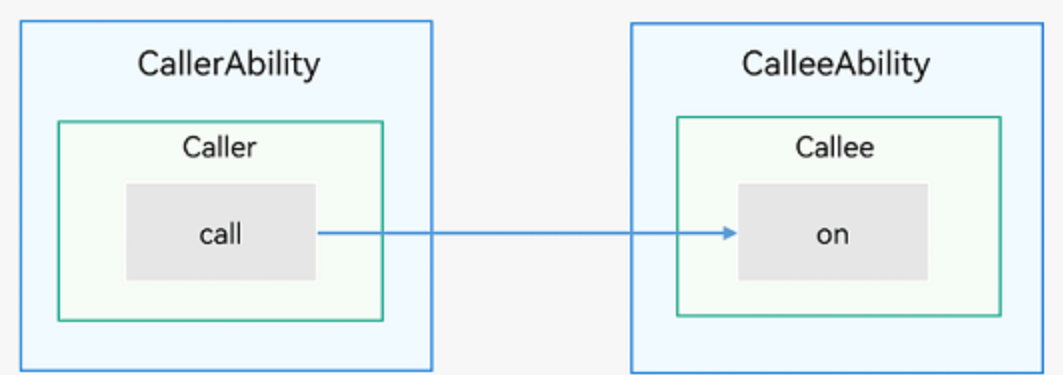
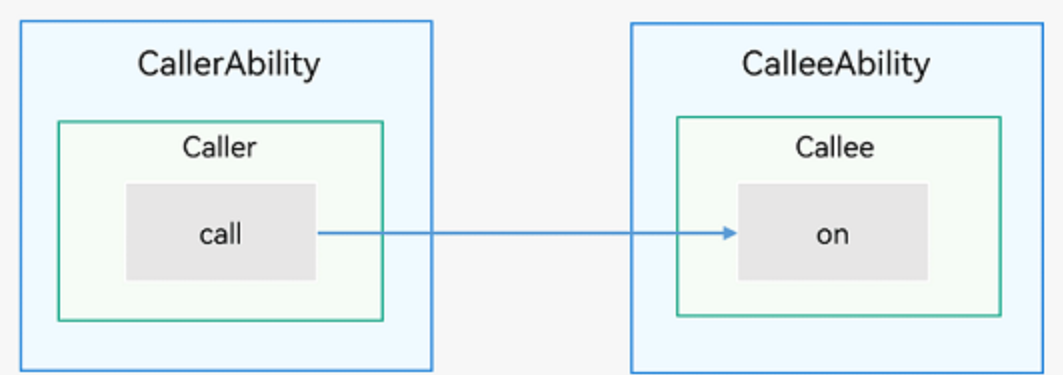
通过 Call 调用实现 UIAbility 交互(仅对系统应用开放)
在某些情况下,需要通过 Call 调用来实现 UIAbility 之间的交互。这种方式通常仅对系统应用开放。以下是一个简单的示例,演示了如何通过 Call 调用实现 UIAbility 的交互:
let wantInfo = {
deviceId: '', // deviceId为空表示本设备
abilityName: 'SystemAbility',
parameters: {
operation: 'performTask',
task: 'someTask',
},
};
// context为调用方UIAbility的AbilityContext
this.context.call(wantInfo).then((data) = > {
// 处理Call调用返回的结果
}).catch((err) = > {
// 处理Call调用失败后的逻辑
});
在被调用方的 UIAbility 中,需要实现 onCall 方法来处理 Call 调用:
import UIAbility from '@ohos.app.ability.UIAbility';
export default class SystemAbility extends UIAbility {
onCall(message) {
// 处理Call调用传递过来的信息
let operation = message?.operation;
let task = message?.task;
// ...
// 返回Call调用的结果
return {
result: 'Task performed successfully',
};
}
}
这里使用了 onCall 方法来处理调用传递过来的信息,并返回相应的结果。
总体而言,通过 startAbility、startAbilityForResult、call 等方法,UIAbility 之间可以实现灵活的交互,满足各种应用场景的需求。在实际开发中,需要根据具体业务需求选择合适的方式进行 UIAbility 之间的通信,并确保良好的用户体验和应用的稳定性。


注意事项与最佳实践
在进行 UIAbility 之间的交互时,开发者应该注意一些重要的事项和最佳实践,以确保应用程序的性能、稳定性和用户体验。
1.权限和安全性: 确保对敏感信息和操作进行适当的权限检查,以保障用户隐私和应用的安全性。合理使用能力分级和权限管理机制。
2.错误处理: 对于 UIAbility 之间的交互,及时而有效的错误处理是至关重要的。在使用 catch 捕获错误时,可以提供友好的用户提示或记录详细的日志以便追踪和调试。
3.业务场景设计: 在设计 UIAbility 之间的交互时,充分考虑业务场景和用户行为。确保交互逻辑符合用户的预期,提高用户体验。
4.数据传递: 良好的数据传递机制是 UIAbility 之间交互的核心。在传递数据时,要确保数据的准确性、完整性,并进行必要的验证。
5.生命周期管理: 注意 UIAbility 的生命周期管理,合理使用 startAbilityForResult 和 terminateSelfWithResult 等方法,确保 UIAbility 的启动和停止顺序合理。
6.异步编程: 由于 UIAbility 之间的交互通常是异步的,确保在合适的时机处理异步回调,避免阻塞用户界面。
7.性能优化: 对于频繁启动和停止 UIAbility 的情况,考虑性能优化,减少资源消耗,提高应用响应速度。
8.代码规范: 遵循良好的代码规范和开发规范,使代码易读、易维护,并且能够适应未来的扩展和更新。
在实际应用中,以上这些建议可以根据具体的业务需求进行调整和扩展。通过合理的 UIAbility 之间的交互,开发者可以实现更加丰富和复杂的应用功能,为用户提供更好的使用体验。
审核编辑 黄宇
-
【HarmonyOS 5】鸿蒙中的UIAbility详解(二)2025-07-11 765
-
【HarmonyOS 5】鸿蒙中的UIAbility详解(三)2025-06-14 574
-
UIAbility组件与UI的数据同步介绍2025-05-16 384
-
鸿蒙Ability Kit(程序框架服务)【UIAbility组件基本用法】2024-06-06 1616
-
鸿蒙Ability Kit(程序框架服务)【UIAbility组件间交互(设备内)】2024-06-03 1660
-
鸿蒙Ability Kit(程序框架服务)【UIAbility组件概述】2024-05-30 1476
-
HarmonyOS开发案例:【UIAbility内和UIAbility间页面的跳转】2024-05-09 2571
-
鸿蒙开发-应用程序框架UIAbility的使用2024-01-17 1011
-
HarmonyOS/OpenHarmony应用开发-Stage模型UIAbility组件使用(一)2023-06-28 3149
-
鸿蒙应用开发入门资料合集2022-03-22 3384
全部0条评论

快来发表一下你的评论吧 !

