

鸿蒙实战开发-全局UI方法的功能
电子说
描述
主要开发内容
时间调节
使用全局UI的方法定义日期滑动选择器弹窗并弹出。
操作说明:首先创建一个包含按钮的用户界面,当用户点击“时间设置”按钮时,会弹出调用TimePickerDialog组件的show方法,显示一个时间选择对话框,用户进行选择时间后,该选择会被传递给前一个界面进行处理。
实现效果如下:

时间设置功能
功能切换
使用UI组件和方法实现功能界面的切换。
操作说明:通过this.isComplete的布尔值进行条件渲染和改变界面。
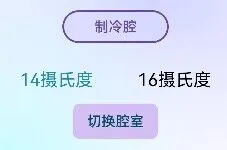
首先:进行判断this.isComplete的值,若该条件为true,进行“制冷腔”文本标签的显示。
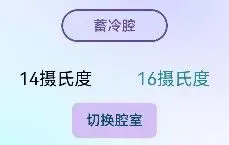
若条件为false,进行显示另一个文本“蓄冷腔”,通过之后获取this.isComplete的值实现两个文本间的切换和显示,且两个文本渲染和位置相同。
接下来:通过Column和Row组件将“14摄氏度”和“16摄氏度”水平放置,这两个文本组件的颜色会根据this.isComplete的值改变,但改变的方式与下述按钮不同,实现两个文本的左右颜色的切换而不是在原位置实现的文本覆盖。
最后,设置按钮,显示“腔室切换”,当点击时,会将this.isComplete的值取反(如果之前是true,则变为false,反之亦然),同时代码中的.onClick方法是一个事件监听器,它会在按钮被点击时执行给定的函数,这个函数将this.isComplete的值切换。
实现效果如下:

制冷腔功能
点击按钮:制冷腔→蓄冷腔,14摄氏度→16摄氏度:

蓄冷腔功能
总结
该功能是基于手机、平板、智慧屏或智能穿戴的模板进行的开发,HarmonyOS提供了丰富的组件,通过全面系统的了解学习ArkTS API的调用,使用全局UI的方法定义日期滑动选择器弹窗并弹出和功能界面的切换。
本项目的目标是开发一个易于使用且功能强大的系统,用于时间管理和腔室温度转换。最主要的两个功能是利用鸿蒙具备分布架构、天生流畅、内核安全及生态互享等优势来完成该系统功能,通过鸿蒙框架使用全局UI方法实现时间的调节,利用组件实现功能切换。

审核编辑 黄宇
- 相关推荐
- 热点推荐
- ui
- 鸿蒙
- OpenHarmony
-
鸿蒙5开发宝藏案例分享---应用架构实战技巧2025-06-12 158
-
鸿蒙Flutter实战:14-现有Flutter 项目支持鸿蒙 II2024-12-26 513
-
鸿蒙Flutter实战:07混合开发2024-10-23 277
-
鸿蒙ArkUI:【从代码到UI显示的整体渲染流程】2024-05-13 2143
-
HarmonyOS实战开发-深度探索与打造个性化自定义组件2024-05-08 431
-
HarmonyOS实战开发-全局状态保留能力弹窗2024-05-07 415
-
鸿蒙实战项目开发:【短信服务】2024-03-03 284
-
鸿蒙 OS 应用开发初体验2023-11-02 1034
-
鸿蒙应用ui布局2023-09-20 725
-
鸿蒙应用开发的JS UI框架如何实现高德地图的访问?2022-04-28 4107
-
三种自定义弹窗UI组件封装的实现2022-03-30 4374
-
方舟开发框架(Ark UI)概述及开发实战2021-12-17 9217
-
HarmonyOS测试技术与实战-分布式UI测试框架2021-10-23 1774
-
ANDROID开发应用程序的方法和技巧2017-09-11 750
全部0条评论

快来发表一下你的评论吧 !

