

鸿蒙开发之EventHub
电子说
1.4w人已加入
描述
EventHub模块提供了事件中心,提供订阅、取消订阅、触发事件的能力。
NOTE
本模块首批接口从API version 9开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
本模块接口仅可在Stage模型下使用。
使用说明
在使用eventHub的功能前,需要通过Ability实例的成员变量context获取。
import Ability from '@ohos.app.ability.UIAbility';
export default class MainAbility extends Ability {
func1(){
console.log('func1 is called');
}
onForeground() {
this.context.eventHub.on('123', this.func1);
}
}
EventHub.on
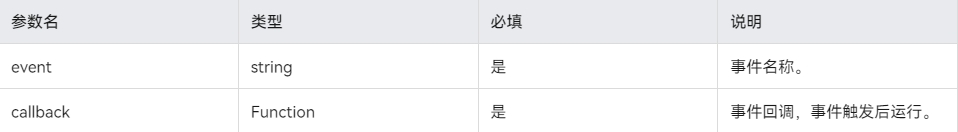
on(event: string, callback: Function): void;
订阅指定事件。
系统能力:SystemCapability.Ability.AbilityRuntime.Core
参数:

示例:
import Ability from '@ohos.app.ability.UIAbility';
export default class MainAbility extends Ability {
onForeground() {
this.context.eventHub.on('123', this.func1);
this.context.eventHub.on('123', () = > {
console.log('call anonymous func 1');
});
// 结果:
// func1 is called
// call anonymous func 1
this.context.eventHub.emit('123');
}
func1() {
console.log('func1 is called');
}
}
EventHub.off
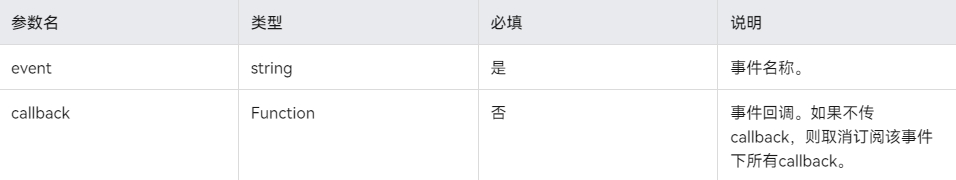
off(event: string, callback?: Function): void;
取消订阅指定事件。当callback传值时,取消订阅指定的callback;未传值时,取消订阅该事件下所有callback。
系统能力:SystemCapability.Ability.AbilityRuntime.Core
参数:

示例:
import Ability from '@ohos.app.ability.UIAbility';
export default class MainAbility extends Ability {
onForeground() {
this.context.eventHub.on('123', this.func1);
this.context.eventHub.off('123', this.func1); //取消订阅func1
this.context.eventHub.on('123', this.func1);
this.context.eventHub.on('123', this.func2);
this.context.eventHub.off('123'); //取消订阅func1和func2
}
func1() {
console.log('func1 is called');
}
func2() {
console.log('func2 is called');
}
}
EventHub.emit
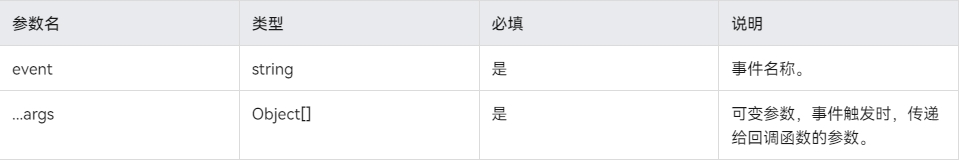
emit(event: string, …args: Object[]): void;
触发指定事件。
系统能力:SystemCapability.Ability.AbilityRuntime.Core
参数:

示例:
import Ability from '@ohos.app.ability.UIAbility';
export default class MainAbility extends Ability {
onForeground() {
this.context.eventHub.on('123', this.func1);
// 结果:
// func1 is called,undefined,undefined
this.context.eventHub.emit('123');
// 结果:
// func1 is called,1,undefined
this.context.eventHub.emit('123', 1);
// 结果:
// func1 is called,1,2
this.context.eventHub.emit('123', 1, 2);
}
func1(a, b) {
console.log('func1 is called,' + a + ',' + b);
}
}
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
-
鸿蒙开发接口公共事件与通知:【application/EventHub (EventHub)】2024-05-25 1916
-
鸿蒙NEXT南向开发案例:【智能台灯】2024-04-03 1919
-
使用 Taro 开发鸿蒙原生应用 —— 快速上手,鸿蒙应用开发指南2024-02-02 1887
-
鸿蒙开发教程2024-01-31 1796
-
鸿蒙开发用什么语言?2024-01-30 2919
-
鸿蒙开发【设备开发基础知识】2024-01-29 1826
-
鸿蒙开发之ArkTS基础知识2024-01-24 4217
-
鸿蒙原生应用/元服务开发-Stage模型能力接口(五)2023-12-15 327
-
EventHub开源事件分析平台2022-04-27 363
-
鸿蒙系统是基于什么开发的2021-07-01 17955
-
【HarmonyOS HiSpark AI Camera试用连载 】初遇鸿蒙系统—6.基于HarmonyOS鸿蒙—北向HAP应用开发之2048小游戏2020-12-09 2556
-
《鸿蒙设备学习菜鸟指南》之【七、开发】2020-11-01 1771
-
《鸿蒙设备学习菜鸟指南》之 【索引及PDF和工具分享】2020-10-30 3325
全部0条评论

快来发表一下你的评论吧 !

