

鸿蒙开发图形图像——@ohos.effectKit (图像效果)
电子说
描述
图像效果提供处理图像的一些基础能力,包括对当前图像的亮度调节、模糊化、灰度调节、智能取色等。
该模块提供以下图像效果相关的常用功能:
Filter:效果类,用于添加指定效果到图像源。
Color:颜色类,用于保存取色的结果。
ColorPicker:智能取色器。
NOTE
本模块首批接口从API version 9开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
导入模块
import effectKit from '@ohos.effectKit';
effectKit.createEffect
createEffect(source: image.PixelMap): Filter
通过传入的PixelMap创建Filter实例。
系统能力: SystemCapability.Multimedia.Image.Core
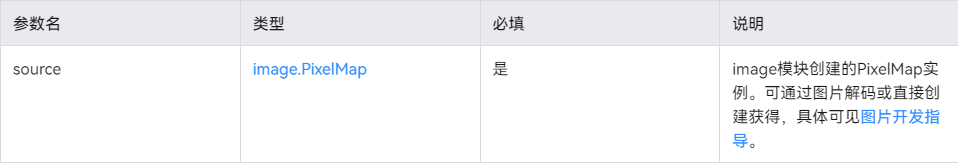
参数:

返回值:

示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } } image.createPixelMap(color, opts).then((pixelMap) = > { let headFilter = effectKit.createEffect(pixelMap); })
effectKit.createColorPicker
createColorPicker(source: image.PixelMap): Promise
通过传入的PixelMap创建ColorPicker实例,使用Promise异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
参数:

返回值:

示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } } image.createPixelMap(color, opts).then((pixelMap) = > { effectKit.createColorPicker(pixelMap).then(colorPicker = > { console.info("color picker=" + colorPicker); }).catch(ex = > console.error(".error=" + ex.toString())) })
effectKit.createColorPicker
createColorPicker(source: image.PixelMap, callback: AsyncCallback): void
通过传入的PixelMap创建ColorPicker实例,使用callback异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
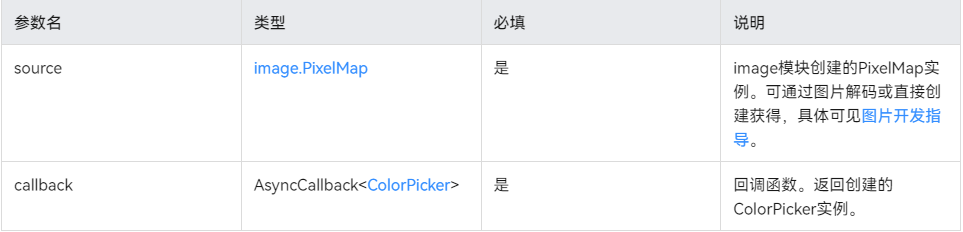
参数:

示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } } image.createPixelMap(color, opts).then((pixelMap) = > { effectKit.createColorPicker(pixelMap, (error, colorPicker) = > { if (error) { console.error('Failed to create color picker.'); } else { console.info('Succeeded in creating color picker.'); } }) })
Color
颜色类,用于保存取色的结果。
系统能力: SystemCapability.Multimedia.Image.Core

ColorPicker
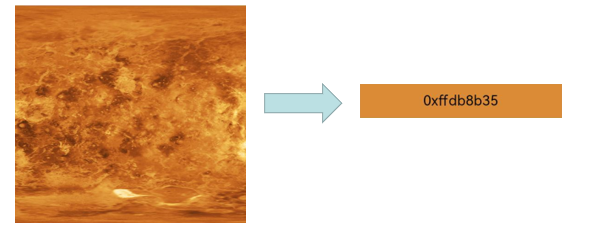
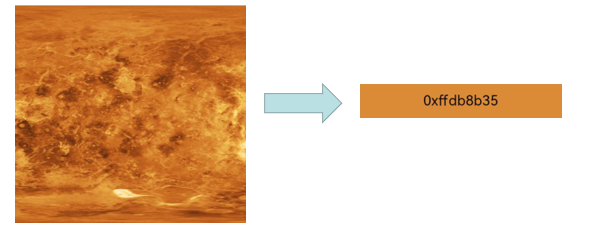
取色类,用于从一张图像数据中获取它的主要颜色。在调用ColorPicker的方法前,需要先通过createColorPicker创建一个ColorPicker实例。
getMainColor
getMainColor(): Promise
读取图像主色的颜色值,结果写入Color里,使用Promise异步回调。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:

示例:
colorPicker.getMainColor().then(color = > { console.info('Succeeded in getting main color.'); console.info(`color[ARGB]=${color.alpha},${color.red},${color.green},${color.blue}`); }).catch(error = > { console.error('Failed to get main color.'); })
getMainColorSync
getMainColorSync(): Color
读取图像主色的颜色值,结果写入Color里,使用同步方式返回。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:

示例:
let color = colorPicker.getMainColorSync();
console.info(‘get main color =’ + color);


Filter
图像效果类,用于将指定的效果添加到输入图像中。在调用Filter的方法前,需要先通过createEffect创建一个Filter实例。
blur
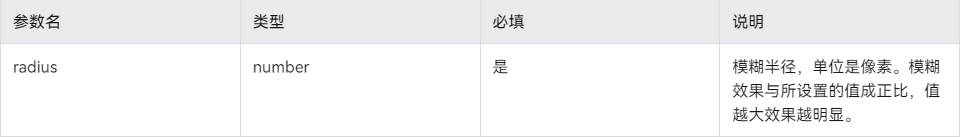
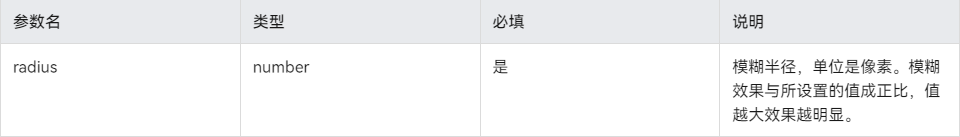
blur(radius: number): Filter
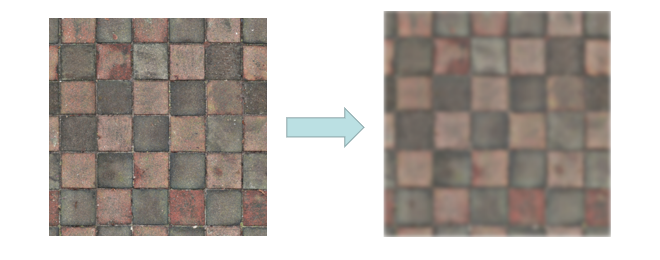
将模糊效果添加到效果链表中,结果返回效果链表的头节点。
系统能力: SystemCapability.Multimedia.Image.Core
参数:


返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) = > { let radius = 5; let headFilter = effectKit.createEffect(pixelMap); if (headFilter != null) { headFilter.blur(radius); } })


brightness
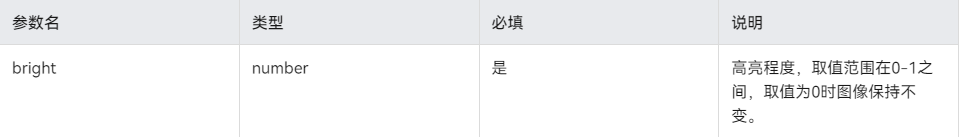
brightness(bright: number): Filter
将高亮效果添加到效果链表中,结果返回效果链表的头节点。
系统能力: SystemCapability.Multimedia.Image.Core
参数:


返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) = > { let bright = 0.5; let headFilter = effectKit.createEffect(pixelMap); if (headFilter != null) { headFilter.brightness(bright); } })


grayscale
grayscale(): Filter
将灰度效果添加到效果链表中,结果返回效果链表的头节点。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) = > { let headFilter = effectKit.createEffect(pixelMap); if (headFilter != null) { headFilter.grayscale(); } })


getPixelMap
getPixelMap(): image.PixelMap
获取已添加链表效果的源图像的image.PixelMap。
系统能力: SystemCapability.Multimedia.Image.Core
返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) = > { let pixel = effectKit.createEffect(pixelMap).grayscale().getPixelMap(); }) 审核编辑 黄宇
- 相关推荐
- 热点推荐
-
鸿蒙开发接口图形图像:【WebGL】2024-05-30 1372
-
鸿蒙开发接口图形图像:【@ohos.screen (屏幕)】2024-05-29 1913
-
鸿蒙开发图形图像:【图形子系统】2024-03-23 1363
-
图形图像处理实验的工程文件免费下载2020-11-03 766
-
pictureprocess简单的QT图形图像处理应用程序免费下载2019-06-03 999
-
深入浅出,带你了解Qualcomm的图形图像优化之道2017-09-07 7995
-
《Visual C# 2008程序设计经典案例设计与实现》---Visual C# 2008与图形图像2017-07-08 4142
-
主要做图形图像处理,求助板子选择!2014-03-30 2773
-
2013全国图像图形处理技术培训班2013-09-26 2454
-
计算机图形图像处理最新应用分析2013-09-23 3385
-
北京将召开图形图像技术应用交流大会 2013年11月将在北京...2013-09-17 3386
-
图形图像处理技术大会抢座中2013-09-16 2268
全部0条评论

快来发表一下你的评论吧 !

