

鸿蒙UI界面——@ohos.measure (文本计算)
电子说
1.4w人已加入
描述
导入模块
import measure from '@ohos.measure'
measure.measureText
measureText(options: MeasureOptions): number
计算指定文本单行布局下的宽度。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | MeasureOptions | 是 | 被计算文本描述信息。 |
返回值:
| 类型 | 说明 |
|---|---|
| number | 文本宽度。说明: 单位px。 |
示例:
import measure from '@ohos.measure' @Entry @Component struct Index { @State message: string = 'Hello World' @State textWidth : number = measure.measureText({ textContent: "Hello word", fontSize: '50px' }) build() { Row() { Column() { Text("The width of 'Hello World': " + this.textWidth) } .width('100%') } .height('100%') } }
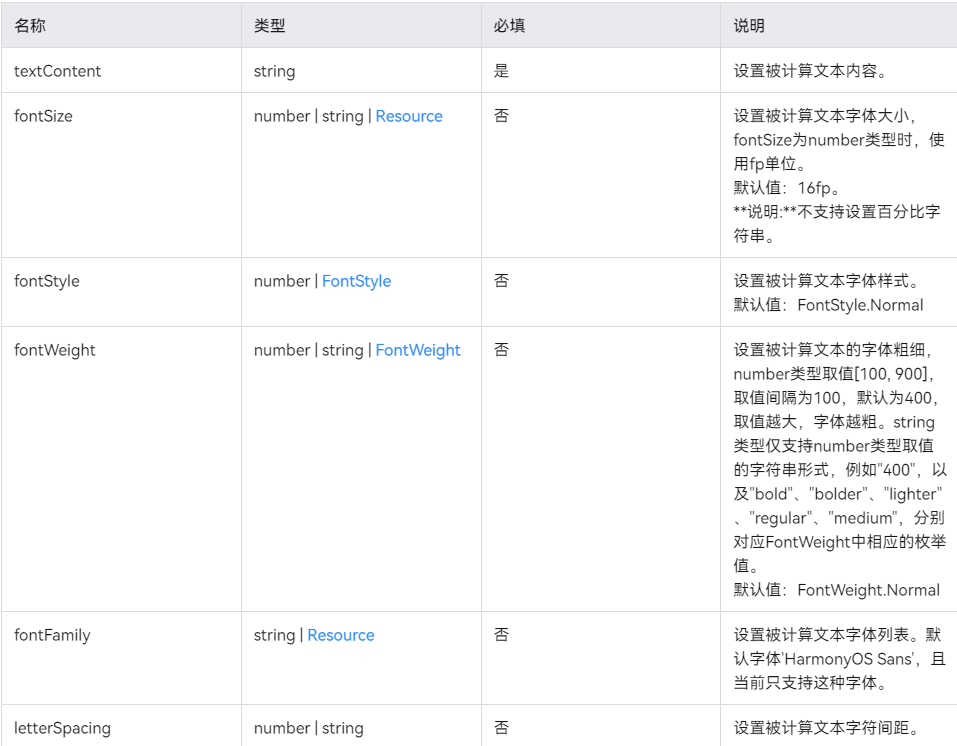
MeasureOptions
被计算文本属性。
系统能力: SystemCapability.ArkUI.ArkUI.Full

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙开发UI界面——@ohos.font (注册自定义字体)2024-02-22 1486
-
鸿蒙应用ui布局2023-09-20 725
-
鸿蒙推箱子小游戏:UI界面美化2023-01-09 2219
-
文本UI输入字段的压力测试器2023-01-04 371
-
基于Mozilla物联网界面设计的漂亮UI2022-11-24 646
-
鸿蒙应用开发的JS UI框架如何实现高德地图的访问?2022-04-28 4107
-
用于OHOS最简单的UI验证库教程2022-04-08 538
-
鸿蒙开源第三方组件资料合集2022-03-23 4341
-
鸿蒙版微信聊天UI效果实现!2021-11-15 4328
-
HarmonyOS系统中基础UI组件2021-09-16 1852
-
鸿蒙应用开发练习:设置文本内容大小,位置,颜色,监听器等2021-02-27 2436
-
鸿蒙OS界面和EMUI界面UI高度相似 被质疑是安卓换皮2020-12-18 8730
-
使用WinForm开发的UI界面资料合集2020-04-27 1350
-
Android 仿Win8的metro的UI界面源码2017-03-19 1023
全部0条评论

快来发表一下你的评论吧 !

