

AWTK 开源串口屏开发(10) - 告警信息的高级用法
描述
告警信息是串口屏常用的功能,之前我们介绍了告警信息的基本用法,实现了告警信息的显示和管理。本文介绍一下实现查询告警信息和查看告警信息详情的方法。
1. 功能
之前我们介绍了告警信息的基本用法,实现了告警信息的显示和管理。本文介绍告警信息的两种高级用法:
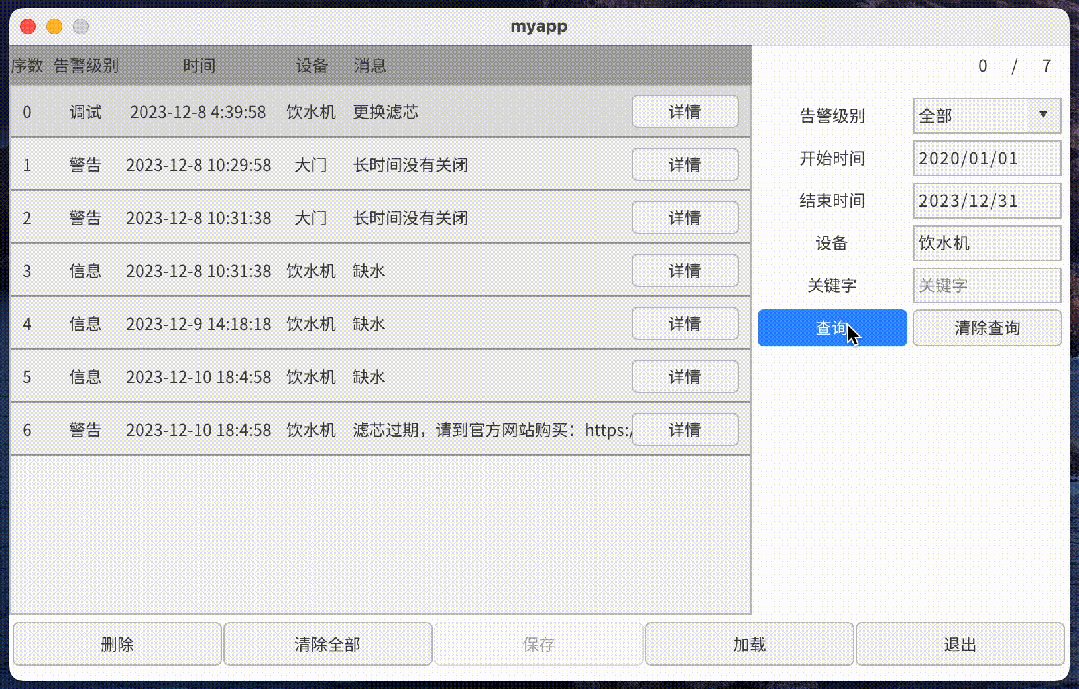
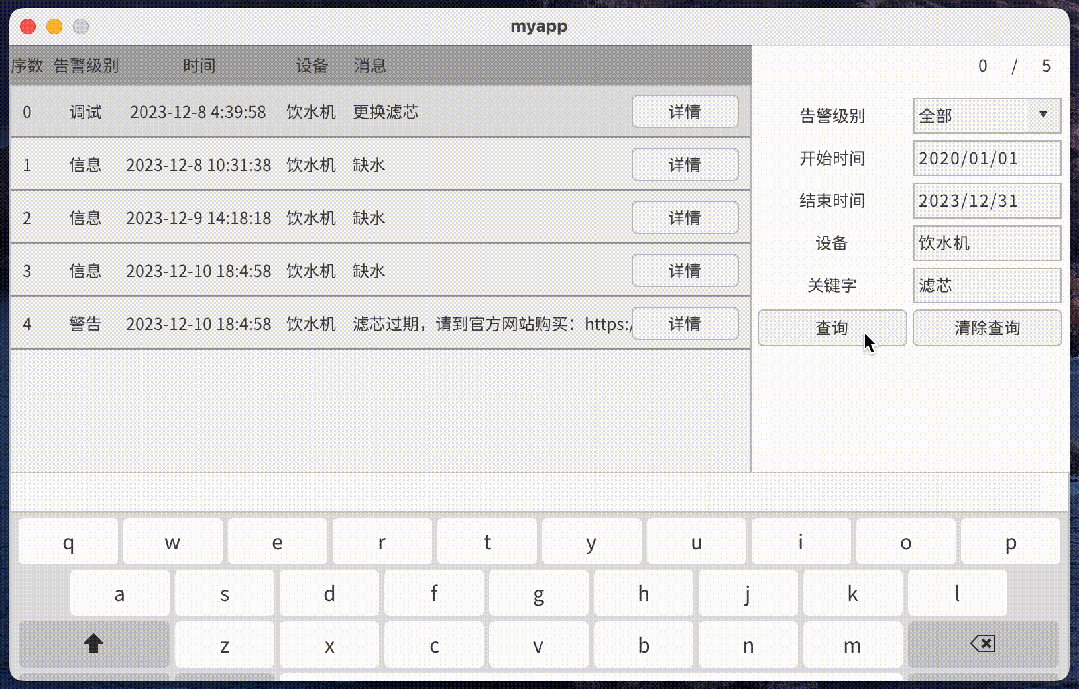
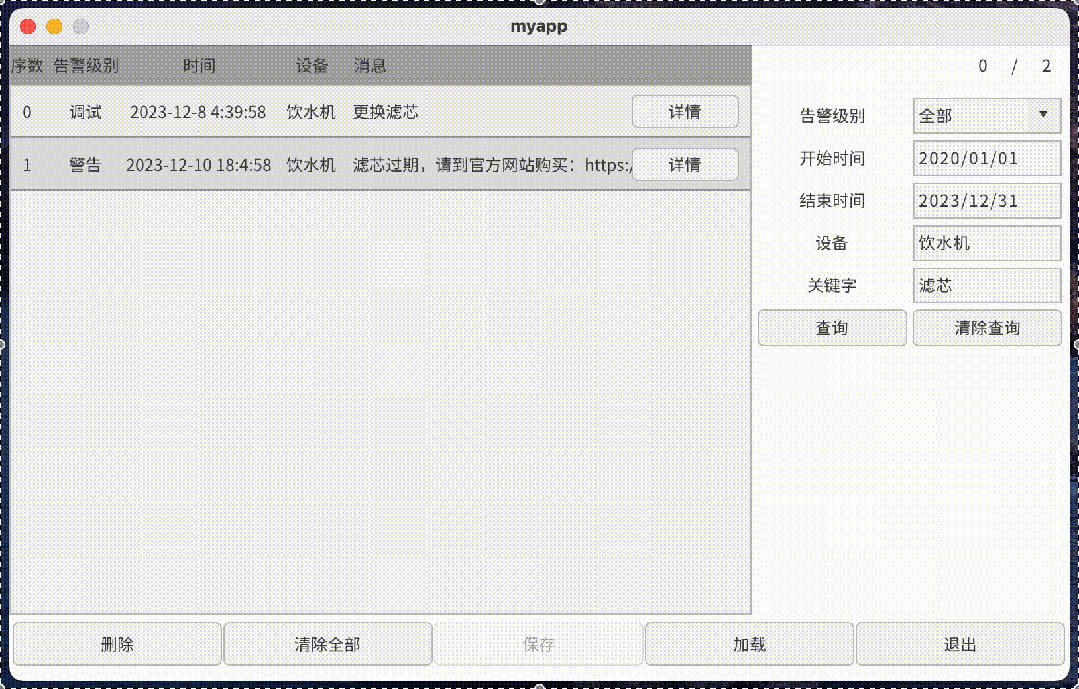
查询告警信息。如果告警信息比较多,我们需要通过查询,来快速找到我们想要的告警信息。
查看告警信息的详情。如果某条告警信息比较长,而且窗口比较小,我们需要通过查看详情,来查看完整的告警信息。

虽然说是高级用法,其实也很简单,并不需要编写代码,设计界面并添加绑定规则即可。
2. 创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/log_message 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
3. 制作界面
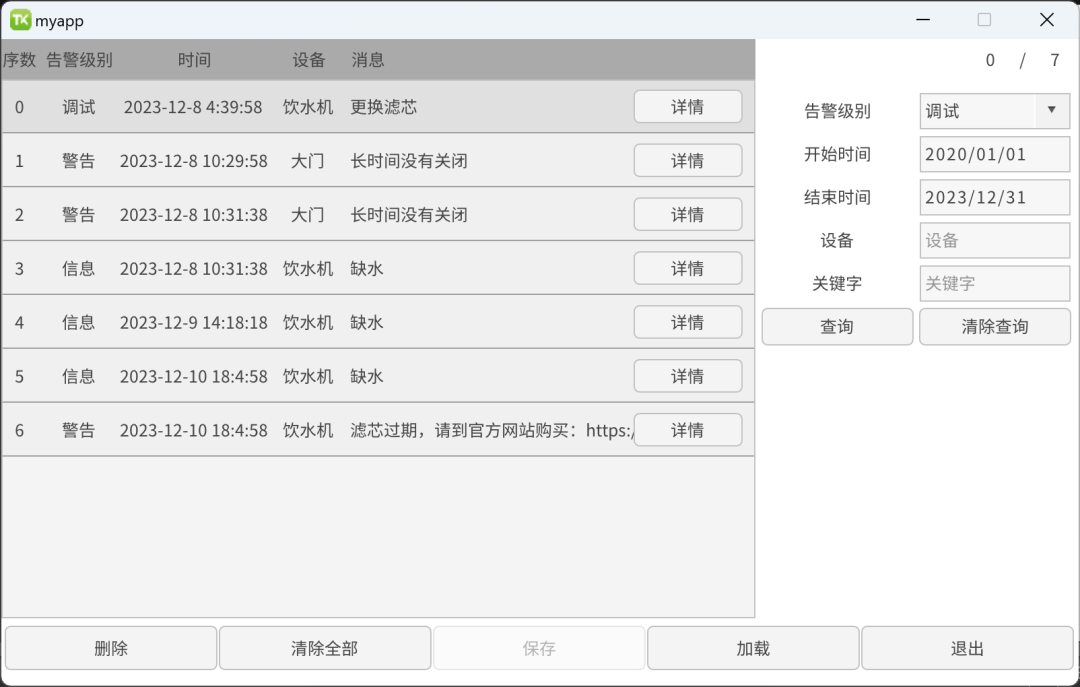
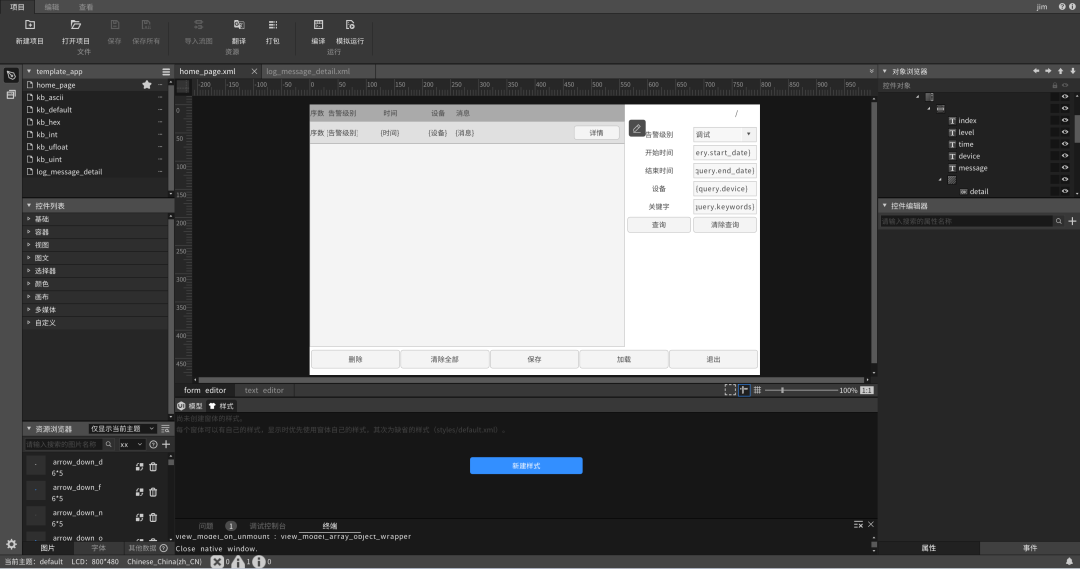
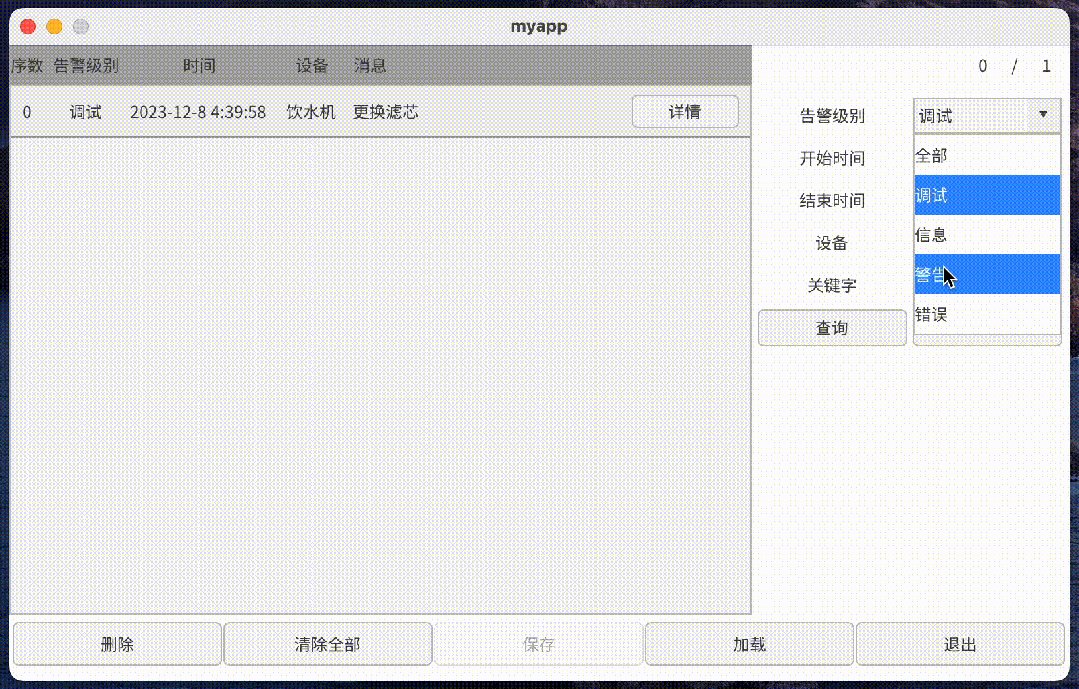
用 AWStudio 打开上面 log_message 目录下的 project.json 文件。里面有一个空的窗口,在上面设计类似下面的界面:
- 主窗口

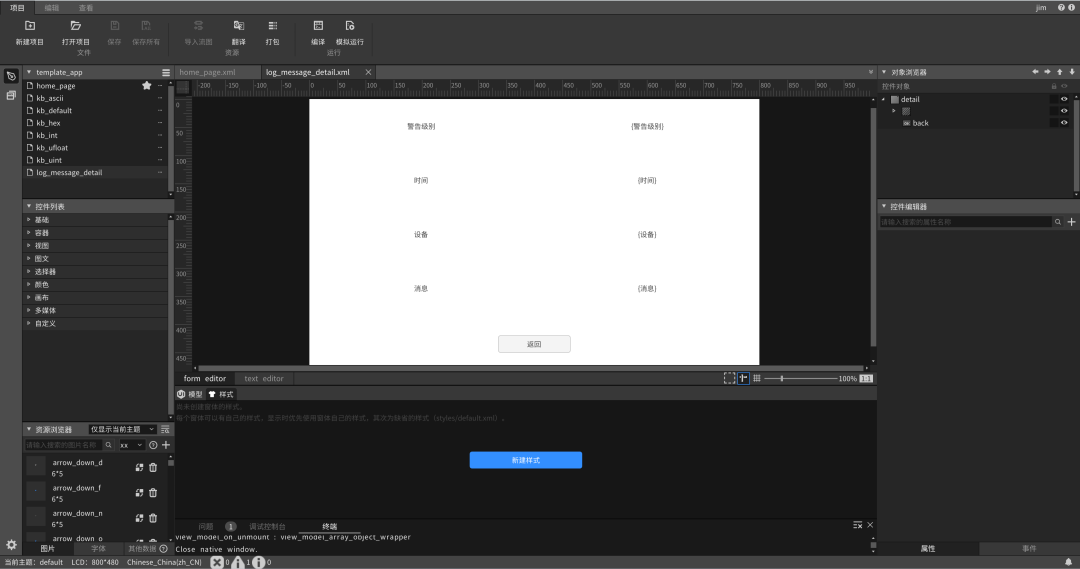
- 详情窗口

4. 添加绑定规则
告警信息的显示和管理在 前文 已经介绍过了,这里只介绍查询和查看详情的绑定规则。
4.1 查询的数据绑定
4.1.1 告警级别
绑定属性 | 绑定规则 | 说明 |
v-data:value | {query.level} | 无 |
4.1.2 告警开始日期
绑定属性 | 绑定规则 | 说明 |
v-data:value | {query.start_date} | 无 |
4.1.3 告警结束日期
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {query.end_date} | 无 |
4.1.4 告警设备
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {query.device} | 无 |
4.1.5 关键字
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {query.keywords} | 无 |
4.1.6 查询命令
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {query, Args=clear} | 参数 clear 表示清除查询 |
4.1.7 查询命令
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {query} | 无 |
4.1.8 指定窗口的模型
指定窗口的模型为 log_message
4.2 查看详情的数据绑定
4.2.1 告警级别
绑定属性 | 绑定规则 | 说明 |
v-data:value | {one_of(‘调试;信息;警告;错误’, level)} | 无 |
4.2.2 告警日期时间
绑定属性 | 绑定规则 | 说明 |
v-data:value | {date_time_format(time, ‘Y-M-D hs’)} | 无 |
4.2.3 告警设备
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {device} | 无 |
4.2.4 关键字
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {message} | 无 |
4.2.5 指定窗口的模型
- 指定窗口的模型为 log_message
查看详情的窗口的名称 (xml 文件与窗口名同名)是固定,必须为 log_message_detail
5. 启用告警信息
修改 design/default/data/settings.json 文件,启用告警信息:
{ "name": "hmi_log_message3", "log_message": { "enable": true, /*是否启用告警信息*/ "fields": [ "level" /*告警级别*/, "time" /*日期时间*/, "device" /*设备*/, "message" /*信息*/ ], "fields_seperator": "|", /*字段之间的分隔符*/ "max_rows": 1000 /*告警信息最大行数*/ }}
6. 编译运行
运行 bin 目录下的 demo 程序。
7. 注意
本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
实际使用时,在 demo_log_message3 基础上进行调整即可,无需重复上面的过程,但是最好了解其中的原理。
-
AWTK 开源串口屏开发(16) - 提供 MODBUS 服务2024-04-13 1075
-
AWTK 开源串口屏开发(15) - 通过 MODBUS 访问远程数据2024-03-30 962
-
AWTK 开源串口屏开发(12) - 记事本应用2024-03-09 940
-
AWTK 开源串口屏开发(11) - 天气预报2024-03-05 1000
-
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏2024-02-22 2429
-
AWTK 开源串口屏开发(9) - 用户和权限管理2024-02-19 1190
-
【AWTK开源智能串口屏方案】HMI端程序移植编译及运行2024-01-18 1911
-
AWTK 开源串口屏开发(6) - 定时器的用法2024-01-13 1280
-
AWTK 串口屏开发(5) - MCU端 SDK 用法2024-01-06 1075
-
AWTK 串口屏开发(4) - 数据采集2023-12-30 996
-
AWTK 串口屏开发(3) - 告警信息2023-12-23 1102
-
【AWTK开源智能串口屏方案】方案介绍和工作原理2023-12-21 2015
-
AWTK 串口屏开发(2) - 家居控制2023-12-16 1175
-
AWTK 开源智能串口屏方案2023-12-02 1829
全部0条评论

快来发表一下你的评论吧 !

