

AWTK 开源串口屏开发(12) - 记事本应用
描述
记事本是一个常用的应用程序,在 AWTK 串口屏中,内置文件模型和文件选择对话框,无需编写一行传统的代码,即可实现一个简单的记事本应用程序。记事本是一个很常用的应用,用来编辑和查看文本文件非常方便。在传统的的串口屏中,开发一个记事本应用,即使可能,也是非常麻烦的事情。在 AWTK 串口屏中,内置文件模型和文件选择对话框,实现一个简单的记事本,不需要编写代码,设计好界面,添加绑定规则就好了,非常简单。
1. 功能
不用编写代码,实现记事本应用。

2. 创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/notepad 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
3. 制作界面
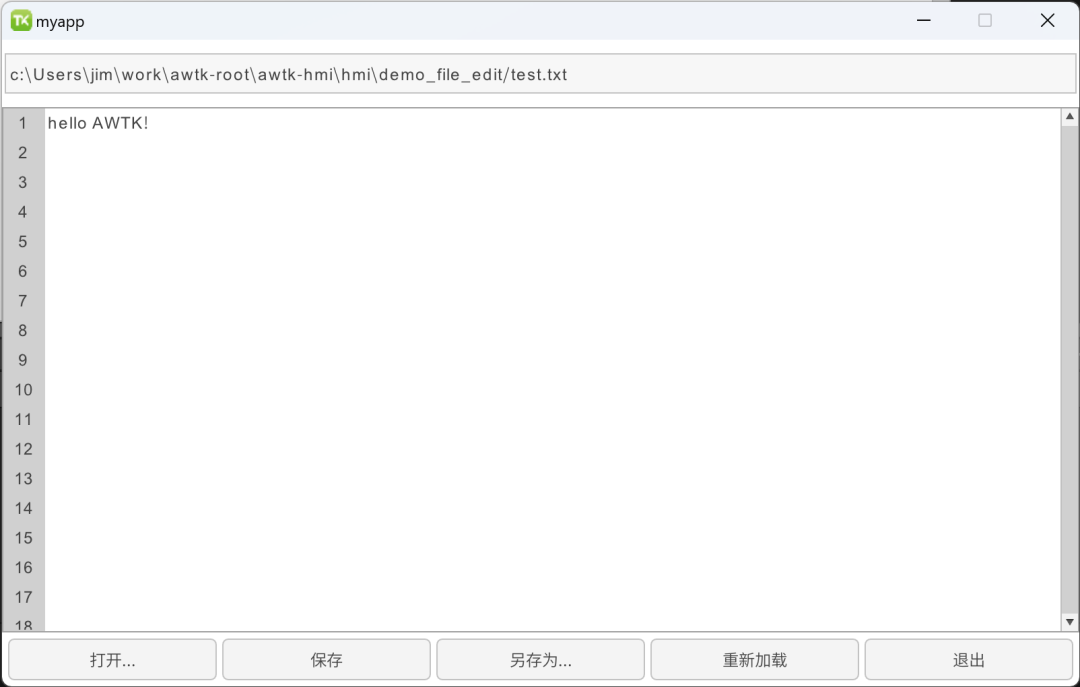
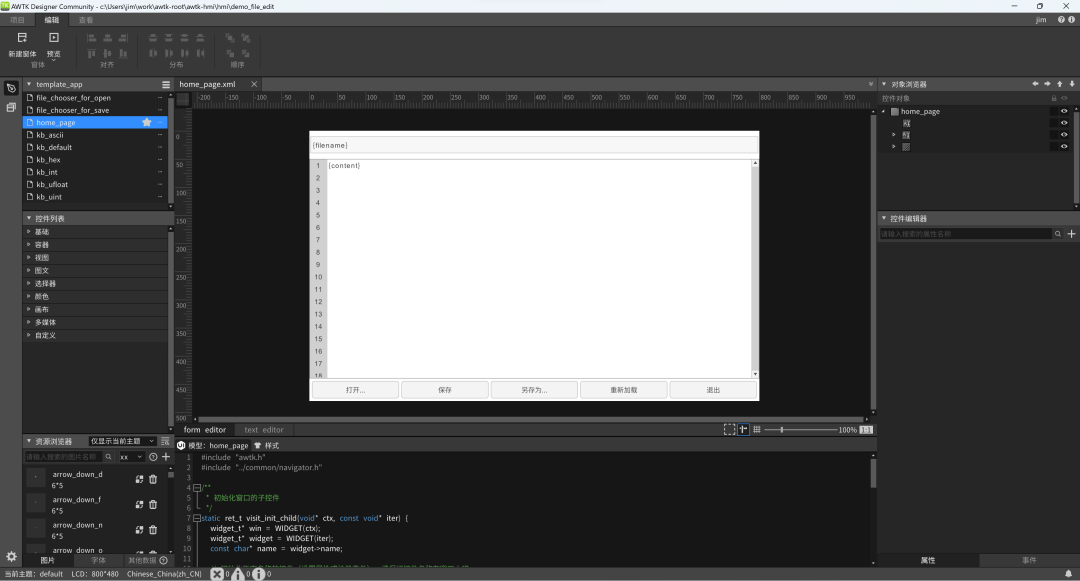
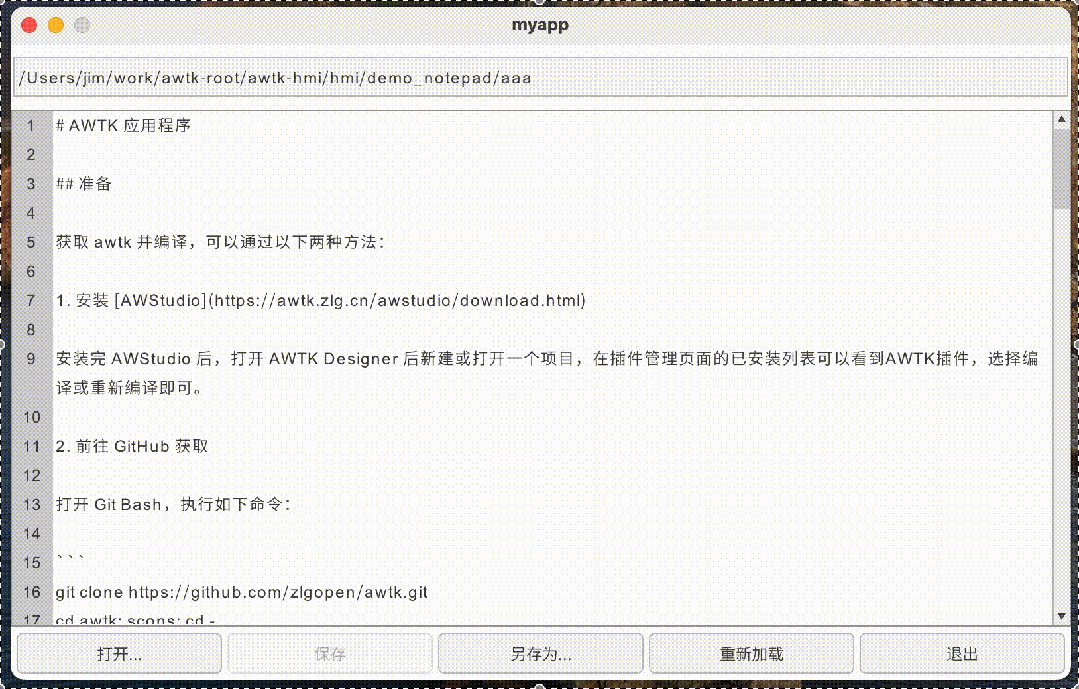
用 AWStudio 打开上面 notepad 目录下的 project.json 文件。里面有一个空的窗口,做出类似下面的界面。

4. 添加绑定规则
4.1 文件名
用 edit 控件显示文件名,将 文件名 的 文本 属性绑定到 filename 变量。添加自定义的属性 v-data:value,将值设置为 {filename}。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {filename} | filename 是内置的变量,用于保存文件名。 |
4.2 文件内容
用 mledit 控件显示文件内容,将 文件内容 的 文本 属性绑定到 content 变量。添加自定义的属性 v-data:value,将值设置为 {content}。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {content} | content 是内置的变量,用于保存文件内容。 |
4.3 打开文件
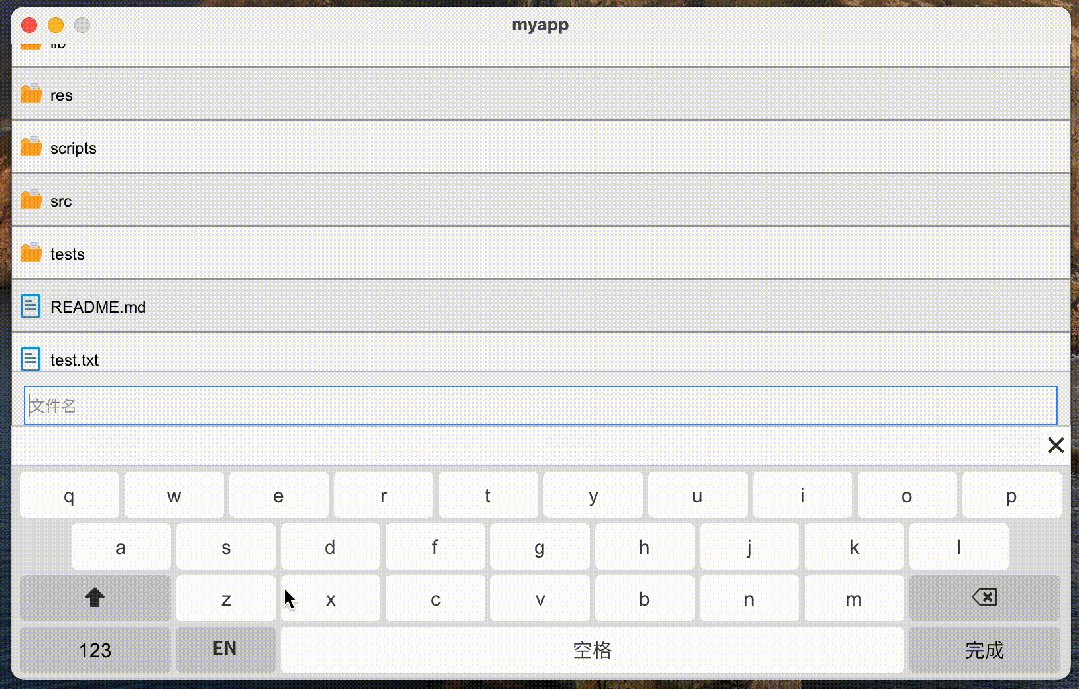
- 将 打开 按钮的 点击 事件绑定到 browse 命令。添加自定义的属性 v-on:click,将值设置为 {browse, Args=open(filter=’.txt.c.cpp.md’, title=‘Text File’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {browse, Args=open(filter=’.txt.c.cpp.md’, title=‘Text File’)} | browse 命令是内置的命令,参数 open 用于打开文件选择对话框。 |
4.4 保存文件
- 将 保存 按钮的 点击 事件绑定到 save 命令。添加自定义的属性 v-on:click,将值设置为 {save}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {save} | save 命令是内置的命令,用于保存文件。 |
4.5 另存为文件
- 将 另存为 按钮的 点击 事件绑定到 browse 命令。添加自定义的属性 v-on:click,将值设置为 {browse, Args=saveas(filter=’.txt.c.cpp.md’, title=‘Text File’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {browse, Args=saveas(filter=’.txt.c.cpp.md’, title=‘Text File’)} | browse 命令是内置的命令,参数 saveas 用于打开文件选择对话框。 |
4.6 重新加载
将 重新加载 按钮的 点击 事件绑定到 reload 命令。添加自定义的属性 v-on:click,将值设置为 {reload}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {reload} | reload 命令是内置的命令,用于重新加载持久化的配置,命令要用英文大括号括起来。 |
4.7 退出
将 退出 按钮的 点击 事件绑定到 nothing 命令。添加自定义的属性 v-on:click,将值设置为 {nothing, QuitApp=true}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {nothing, QuitApp=true} | nothing 命令是内置的命令,用于什么都不做,QuitApp=true 表示退出应用。 |
4.8 窗口模型
- 指定窗口的模型为 file,路径为 ${app_dir}/test.txt,自动加载文件。
绑定属性 | 绑定规则 | 说明 |
v-model | file(path=${app_dir}/test.txt, auto_load=true) | file 是内置的模型,用于保存文件内容,path 是文件路径,auto_load=true 表示自动加载文件。 |
5. 初始化数据
无
6. 描述需要持久化的数据
无
7. 编译运行
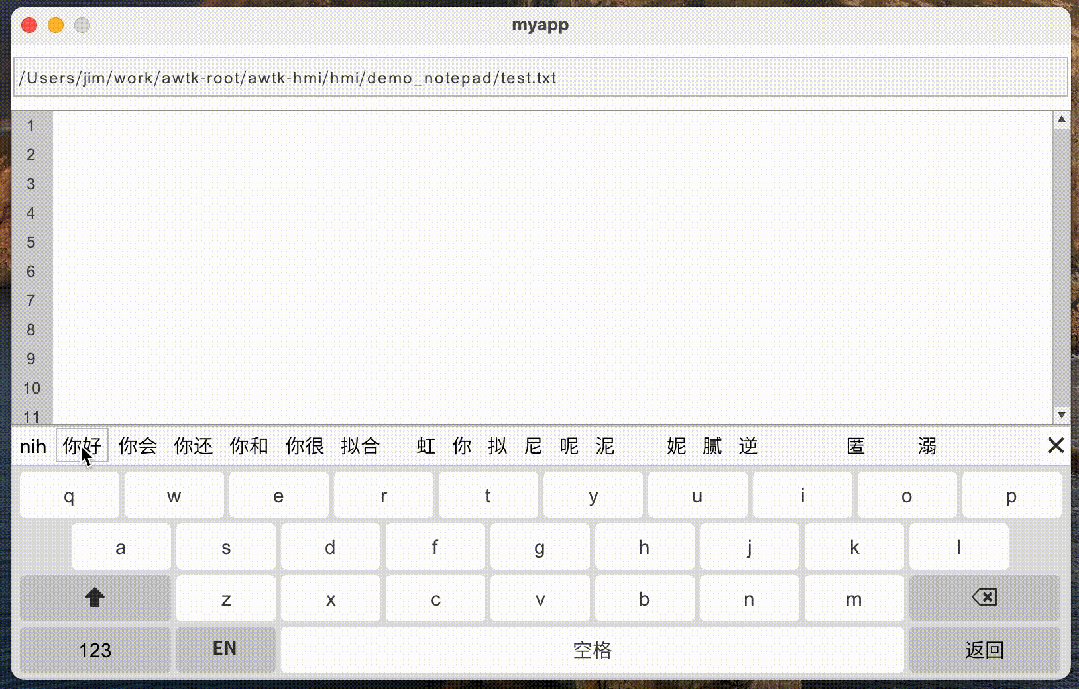
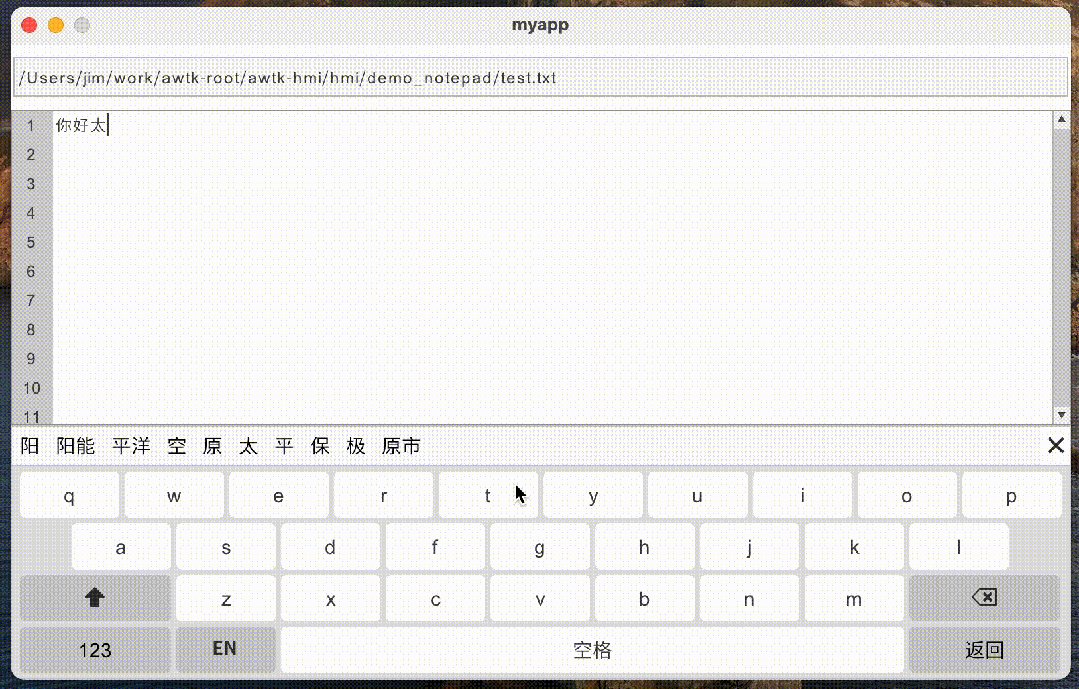
运行 bin 目录下的 demo 程序:

8. 注意
本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
完整示例请参考:demo_notepad。
-
微软Windows 11新版记事本应用上线测试:AI重写功能亮相2024-11-07 1388
-
AWTK 开源串口屏开发(16) - 提供 MODBUS 服务2024-04-13 1089
-
AWTK 开源串口屏开发(15) - 通过 MODBUS 访问远程数据2024-03-30 971
-
AWTK 开源串口屏开发(11) - 天气预报2024-03-05 1018
-
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏2024-02-22 2446
-
AWTK 开源串口屏开发(9) - 用户和权限管理2024-02-19 1207
-
【AWTK开源智能串口屏方案】HMI端程序移植编译及运行2024-01-18 1921
-
AWTK 开源串口屏开发(6) - 定时器的用法2024-01-13 1293
-
微软记事本新增ChatGPT-4支持的CoWriter功能2024-01-10 1110
-
AWTK 串口屏开发(5) - MCU端 SDK 用法2024-01-06 1087
-
AWTK 串口屏开发(3) - 告警信息2023-12-23 1113
-
【AWTK开源智能串口屏方案】方案介绍和工作原理2023-12-21 2034
-
AWTK 开源智能串口屏方案2023-12-02 1845
-
ISD4004语音记事本2014-03-15 1500
全部0条评论

快来发表一下你的评论吧 !

