

鸿蒙ArkUI【开发移植Carbon】
电子说
1.4w人已加入
描述
项目介绍
本项目是基于开源项目[Carbon] 进行harmonyos化的移植和开发的。
移植版本:Branches/master
这不是单纯只是API和基本功能展示demo,它是最有用的自定义控件的实现,如设计规范中所示。
Carbon试图:
- 让事情变得更简单(指定cornerRadius='dp' 而不是创建一个xml 和/或一个ViewOutlineProvider)
- 使其全部工作并在所有 API 上看起来都相同(例如 CheckBox 的左填充)
- 真正向后移植功能(不要对阴影使用渐变!)
项目名称:Carbon
所属系列:harmonyos的第三方组件适配移植
功能:一个适用于鸿蒙的自定义组件框架,帮助快速实现各种需要的效果
项目移植状态:大部分移植
调用差异:基本没有使用差异,可以参照单元测试或原项目api进行使用
支持功能
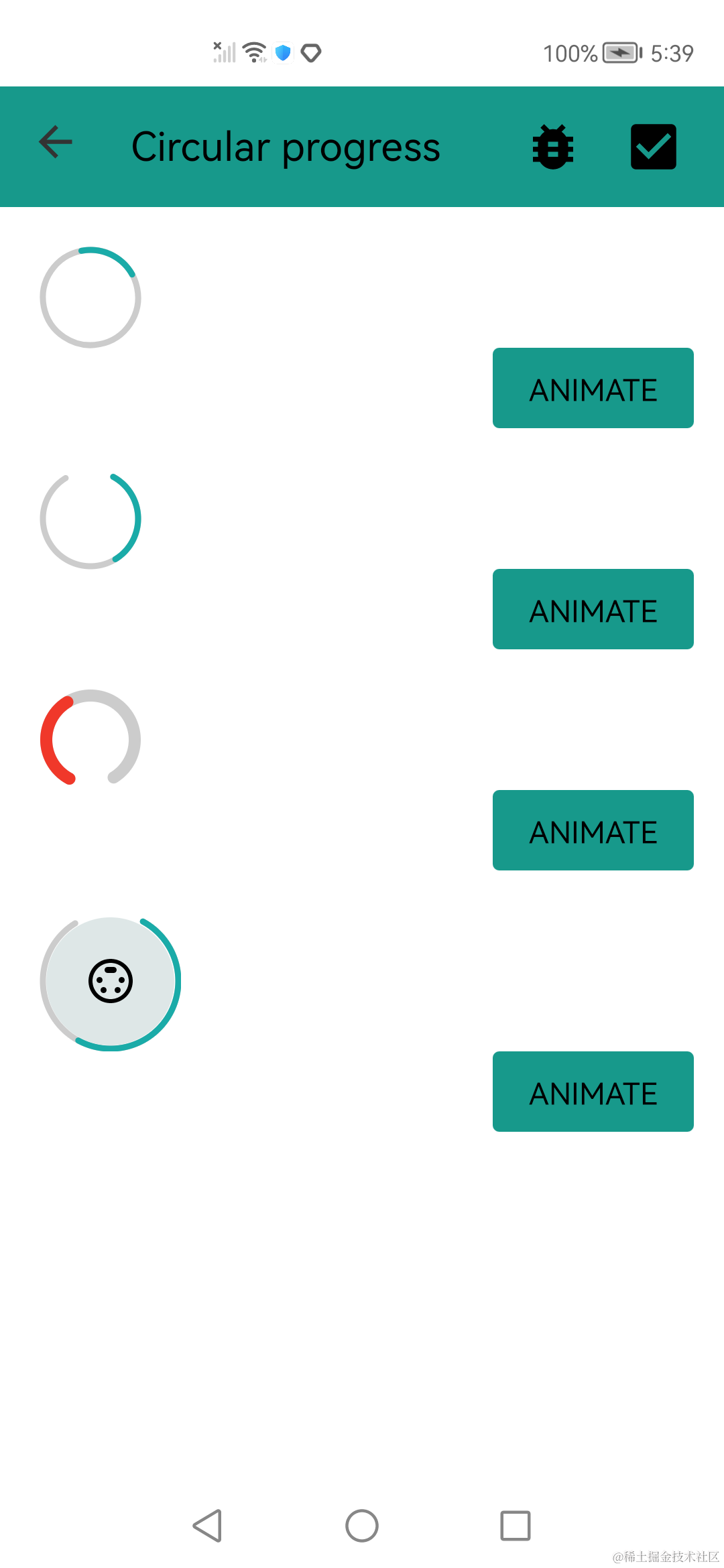
- 支持自定义progressBar功能
- 支持自定义RoundProgressBar功能
- 支持Button不同点击效果功能
- 支持自定义SeekBar滑动功能
- 支持各种动画效果展示
- 支持添加收藏组件,快速查找
- 支持各种列表展示(包含头像,文字等)功能
- 支持展示控件代码功能
- 支持不同Dialog效果展示
- 以及其它自定义效果/控件
安装教程
方案一
可以先下载项目,将项目中的carbon库提取出来放在所需项目中通过build配置
dependencies {
implementation project(":carbon")
}
方案二
- 1.项目根目录的build.gradle中的repositories添加:
buildscript {
repositories {
...
mavenCentral()
}
...
}
allprojects {
repositories {
...
mavenCentral()
}
}
- 2.开发者在自己的项目中添加依赖
dependencies {
implementation 'com.gitee.ts_ohos:carbon:1.0.0'
}
使用说明
1.权限
需要网络权限:
"name": "ohos.permission.INTERNET"
2.代码使用
打开不同的设置页面:
often_text.setClickedListener(component - > {
Intent intent = new Intent();
if (often_text.getText().equals("Widget animations")) {
present(new WidgetAnimationsSlice(), intent);
} else if (often_text.getText().equals("Image fade")) {
present(new ImageFadeSlice(), intent);
} else if (often_text.getText().equals("Touch ripple")) {
present(new TouchRippleSlice(), intent);
} else if (often_text.getText().equals("Path animation")) {
present(new PathAnimationSlice(), intent);
}
...
// BORDERLESS 触摸事件监听器(按下/抬起)(three)
btnBorderless.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int action = touchEvent.getAction();
switch (action) {
case TouchEvent.PRIMARY_POINT_DOWN:
imageView.setVisibility(Component.VISIBLE);
break;
case TouchEvent.CANCEL:
case TouchEvent.PRIMARY_POINT_UP:
imageView.setVisibility(Component.HIDE);
break;
}
return true;
}
});
//对每个条目判断是否收藏:
mList.add(new DataBean(null, "The most popular problem solutions and other fun ideas implemented with Carbon's widgets and features", null, null));
mList.add(new DataBean(power, "Power Menu", null, preferences.getBoolean("Power Menu", false) ? starFavour : favour));
mList.add(new DataBean(null, "Auto Complete", element, preferences.getBoolean("Auto Complete", false) ? starFavour : favour));
mList.add(new DataBean(null, "Quick Return", null, preferences.getBoolean("Quick Return", false) ? starFavour : favour));
mList.add(new DataBean(search, "Search Toolbar", null, preferences.getBoolean("Search Toolbar", false) ? starFavour : favour));
mList.add(new DataBean(parse1, "Share toolbar", element, preferences.getBoolean("Share toolbar", false) ? starFavour : favour));
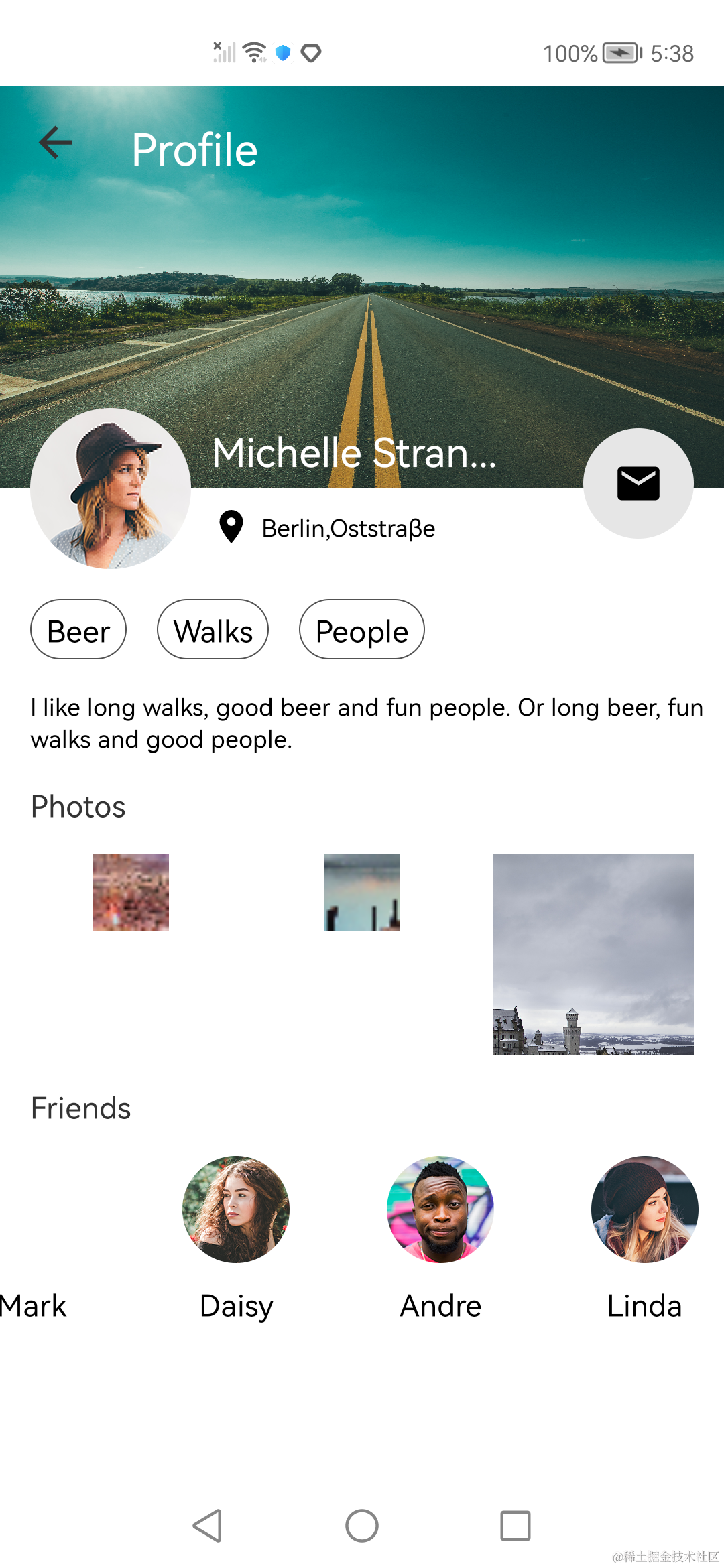
mList.add(new DataBean(person, "Profile", null, preferences.getBoolean("Profile", false) ? starFavour : favour));
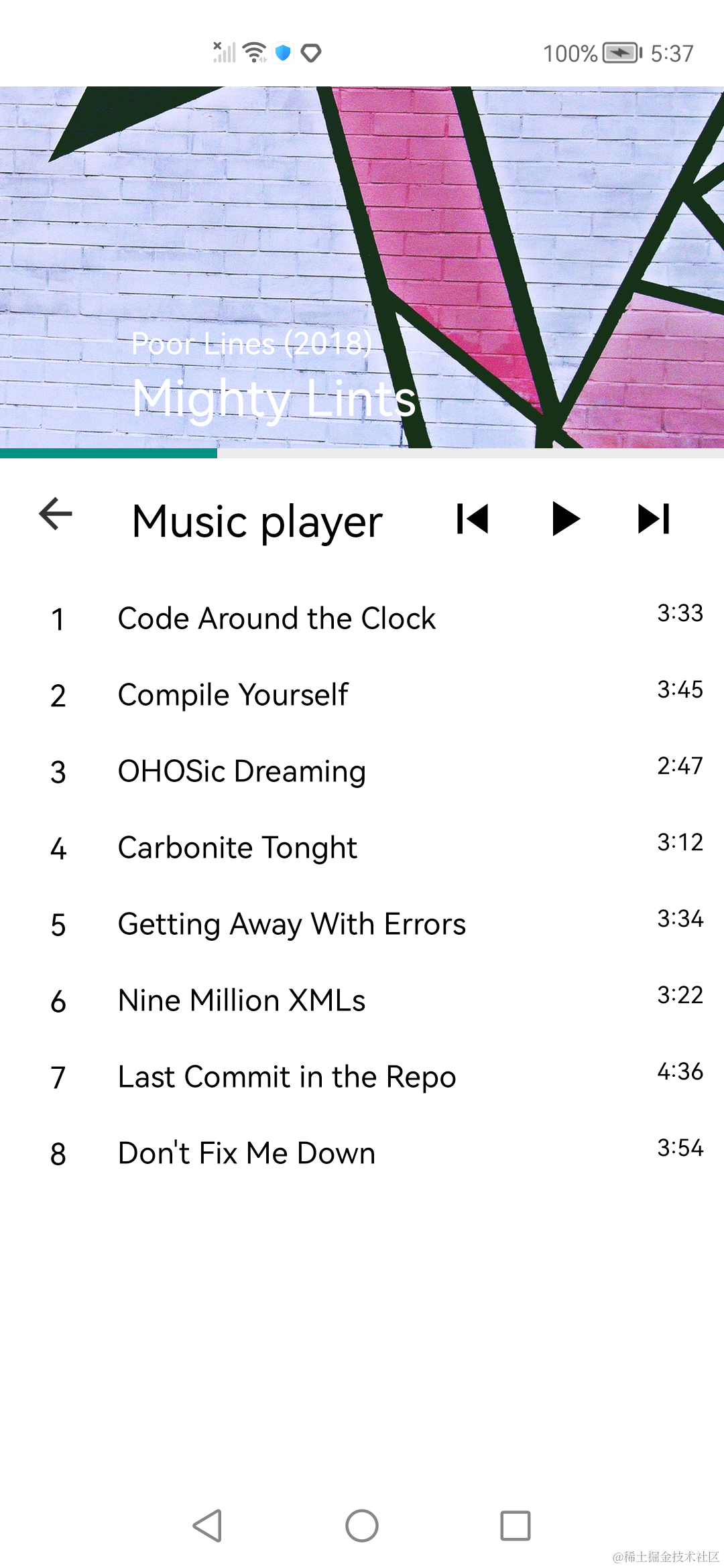
mList.add(new DataBean(player, "Music player", element, preferences.getBoolean("Music player", false) ? starFavour : favour));
mList.add(new DataBean(null, "Collapsing toolbar", null, preferences.getBoolean("Collapsing toolbar", false) ? starFavour : favour));
更多鸿蒙开发学习内容[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]前往参考学习。

效果演示
demo部分组件运行效果如下:
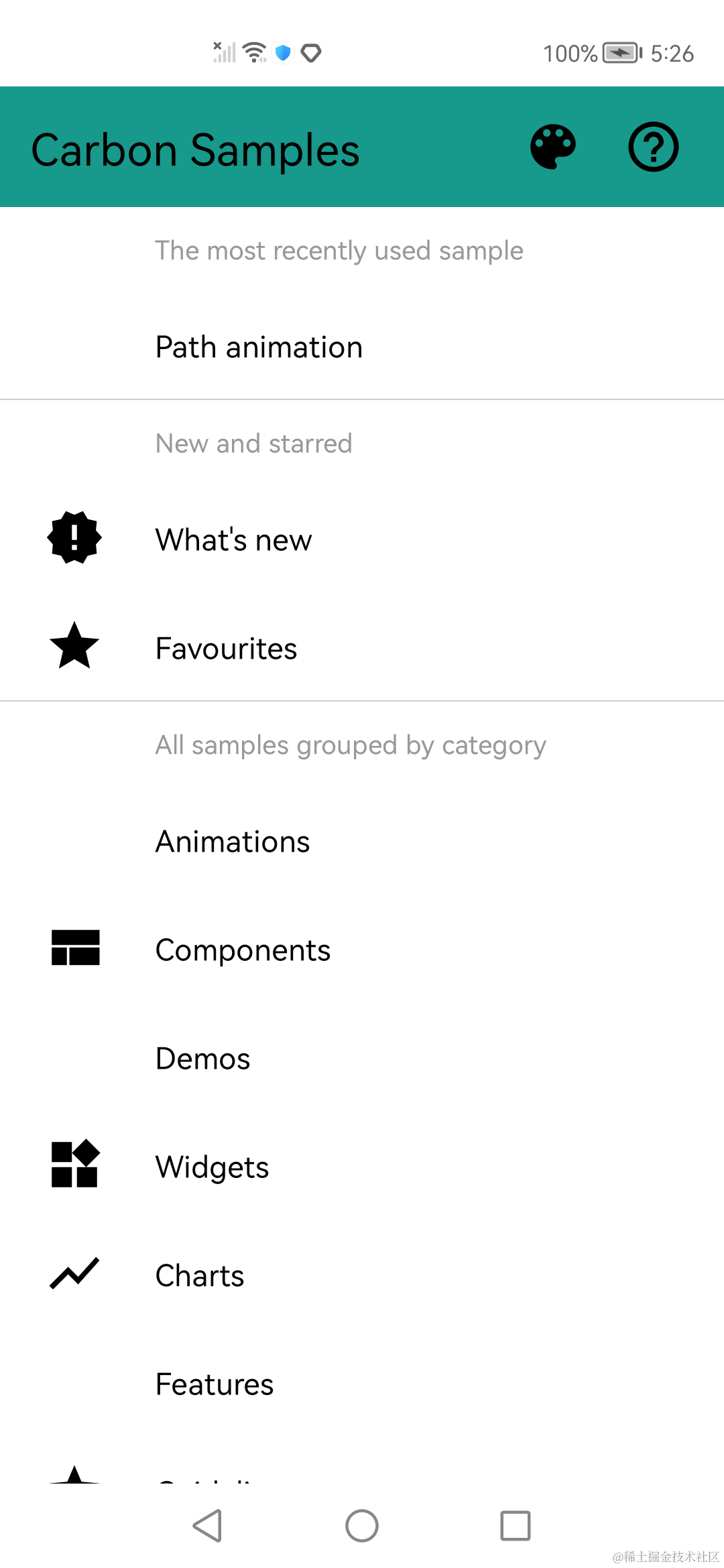
- 主页展示效果
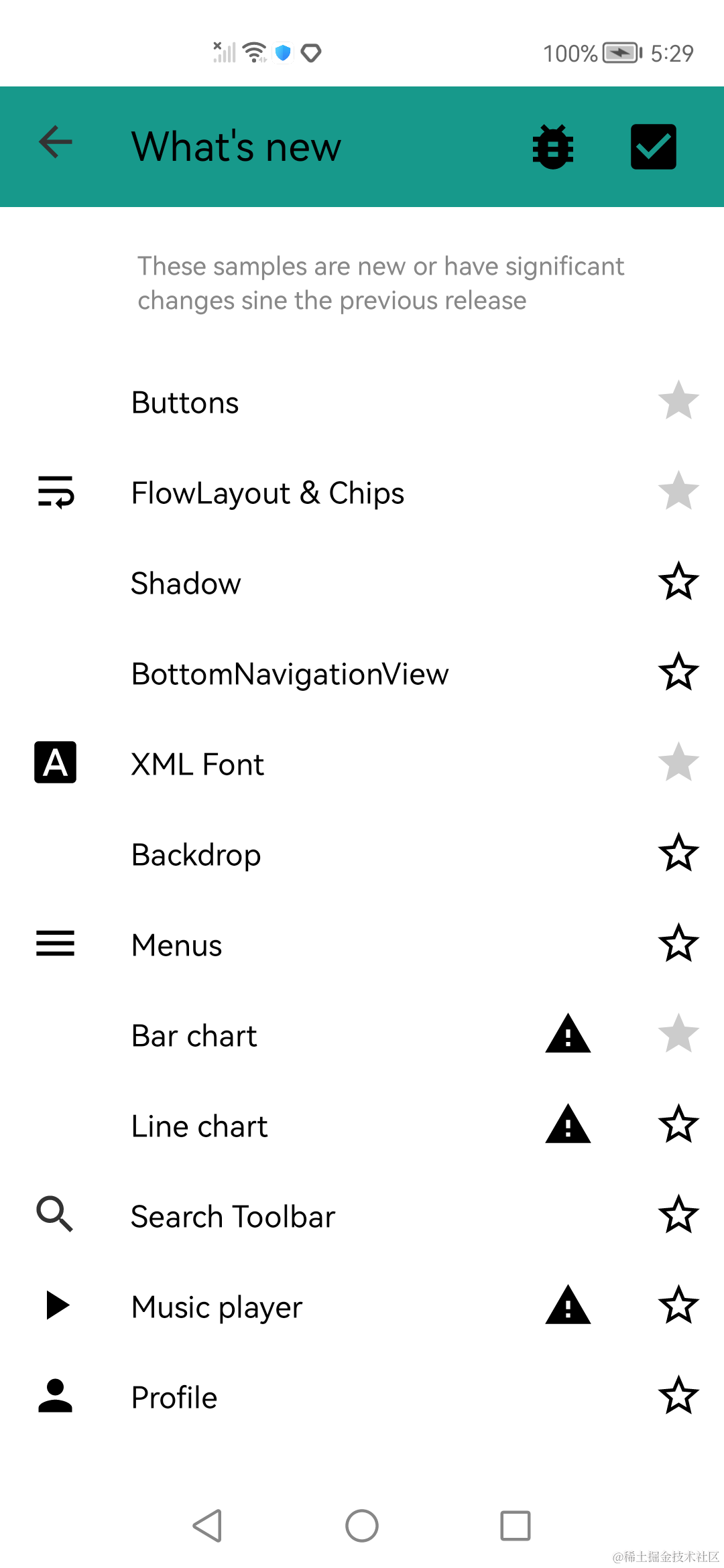
- What's new界面展示效果
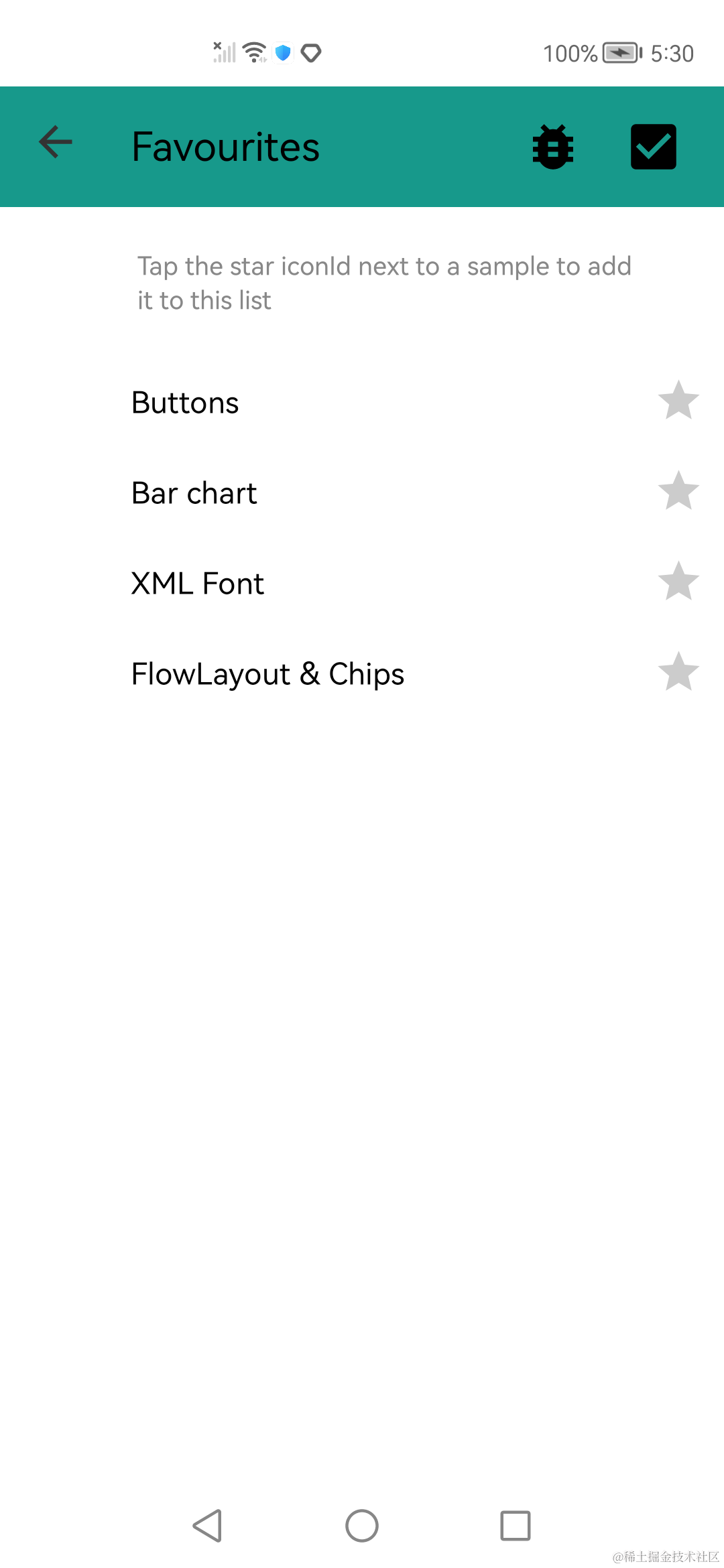
- 收藏页面展示
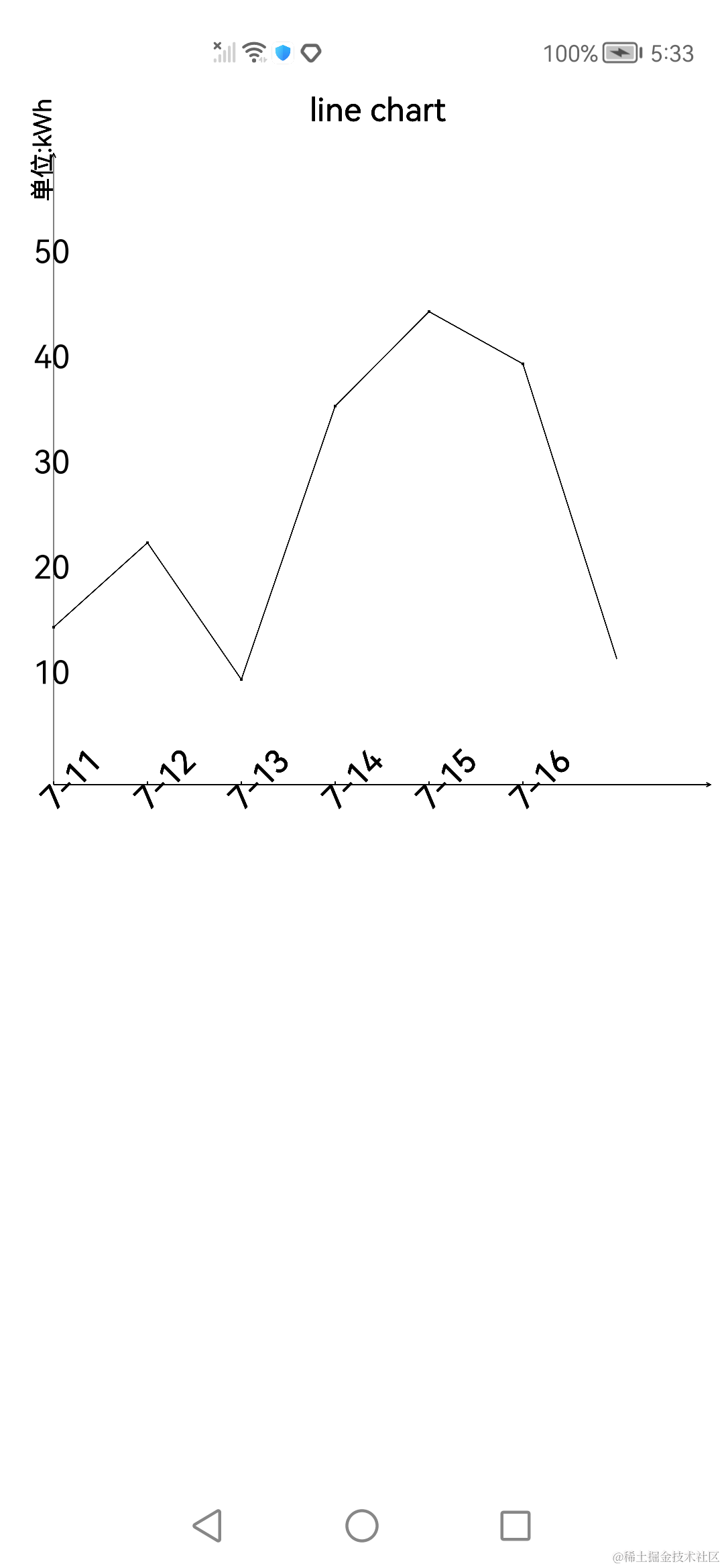
- Line chart页面运行效果
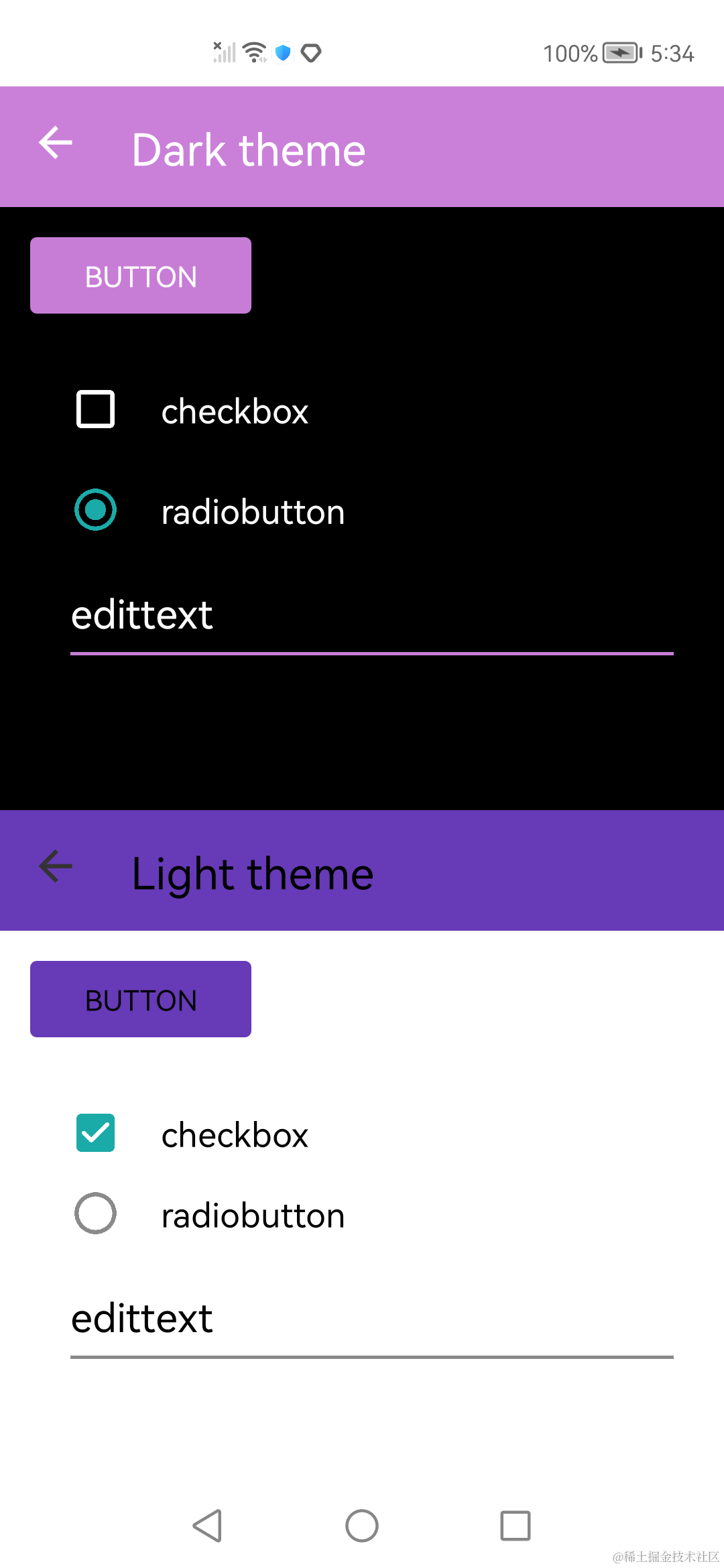
- Theme页面运行效果
- Backdrop及展开页面运行效果
- Profiles页面运行效果
- Circular_progress页面运行效果
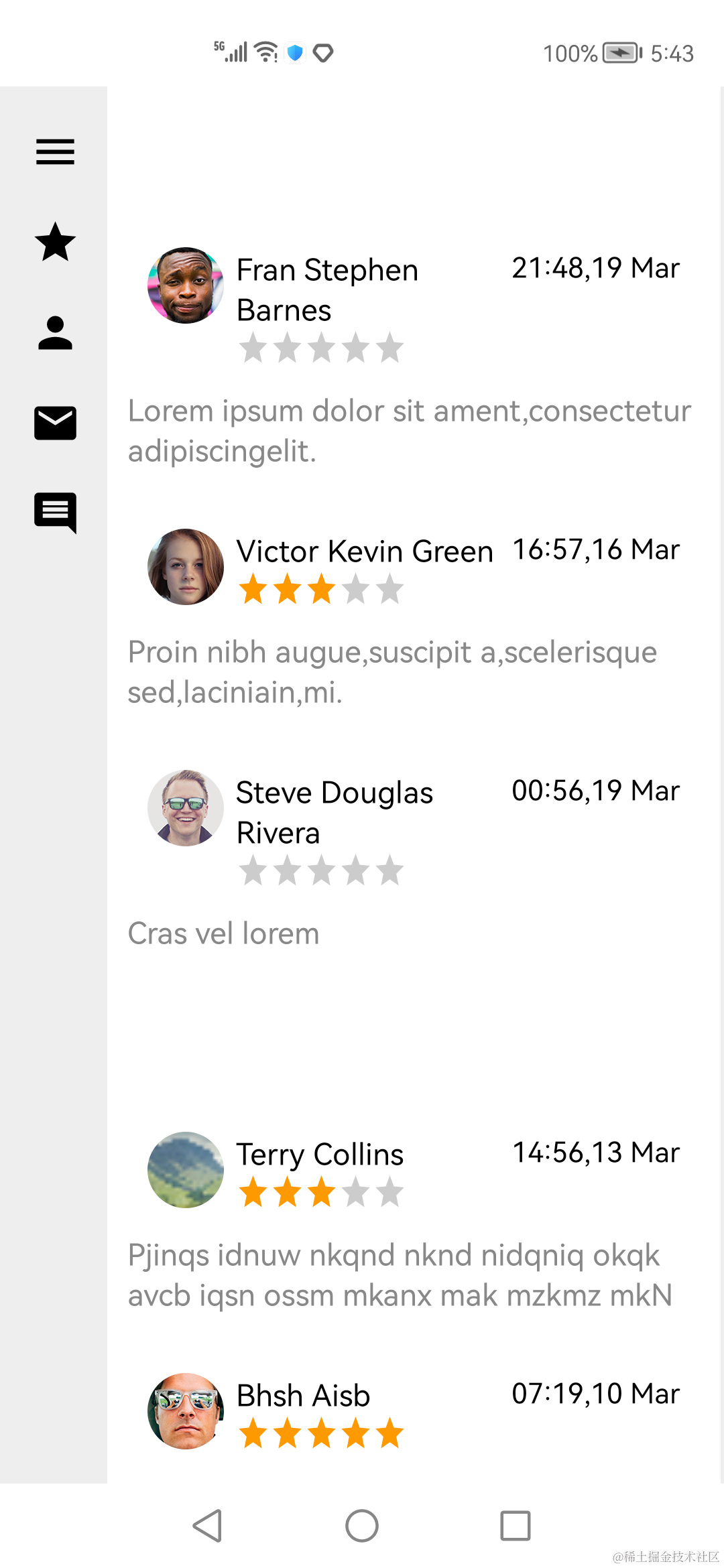
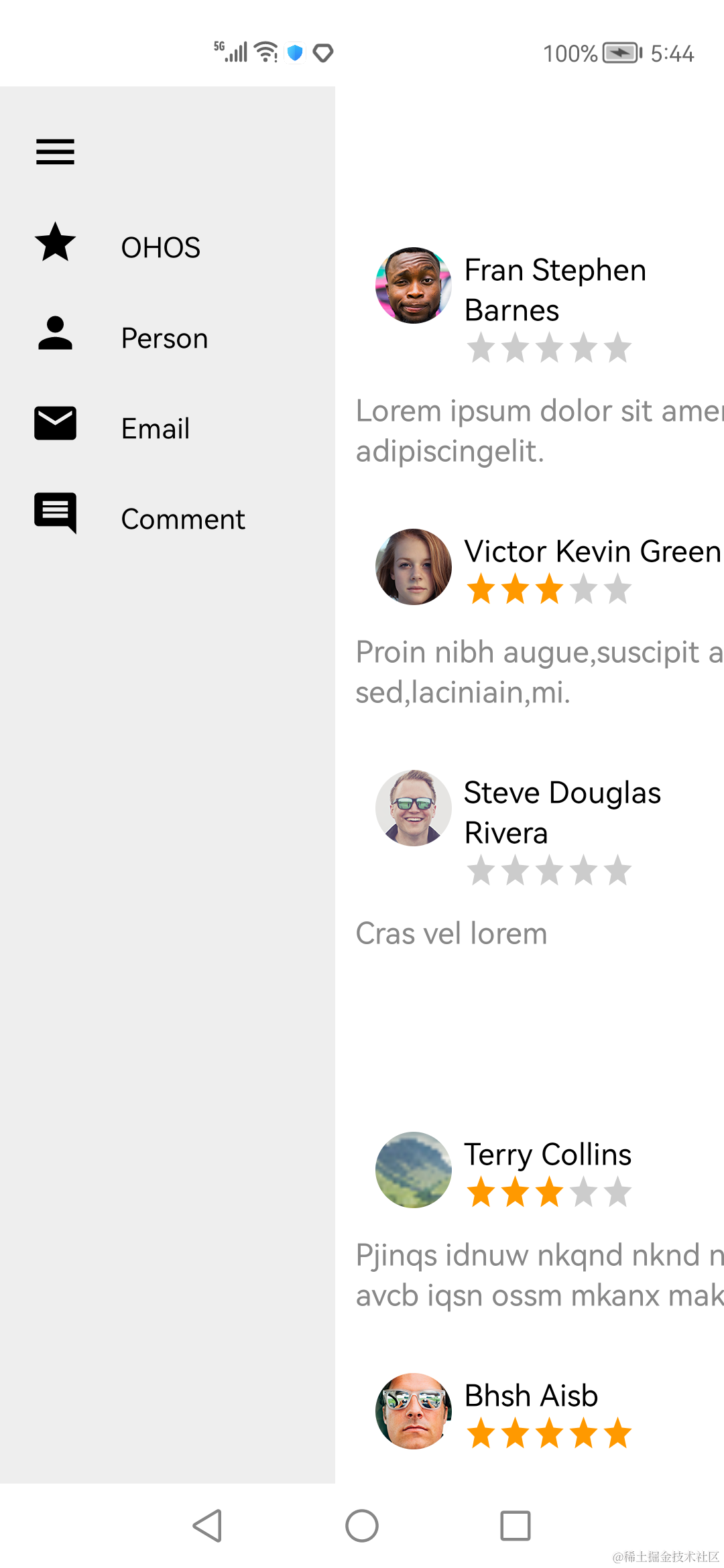
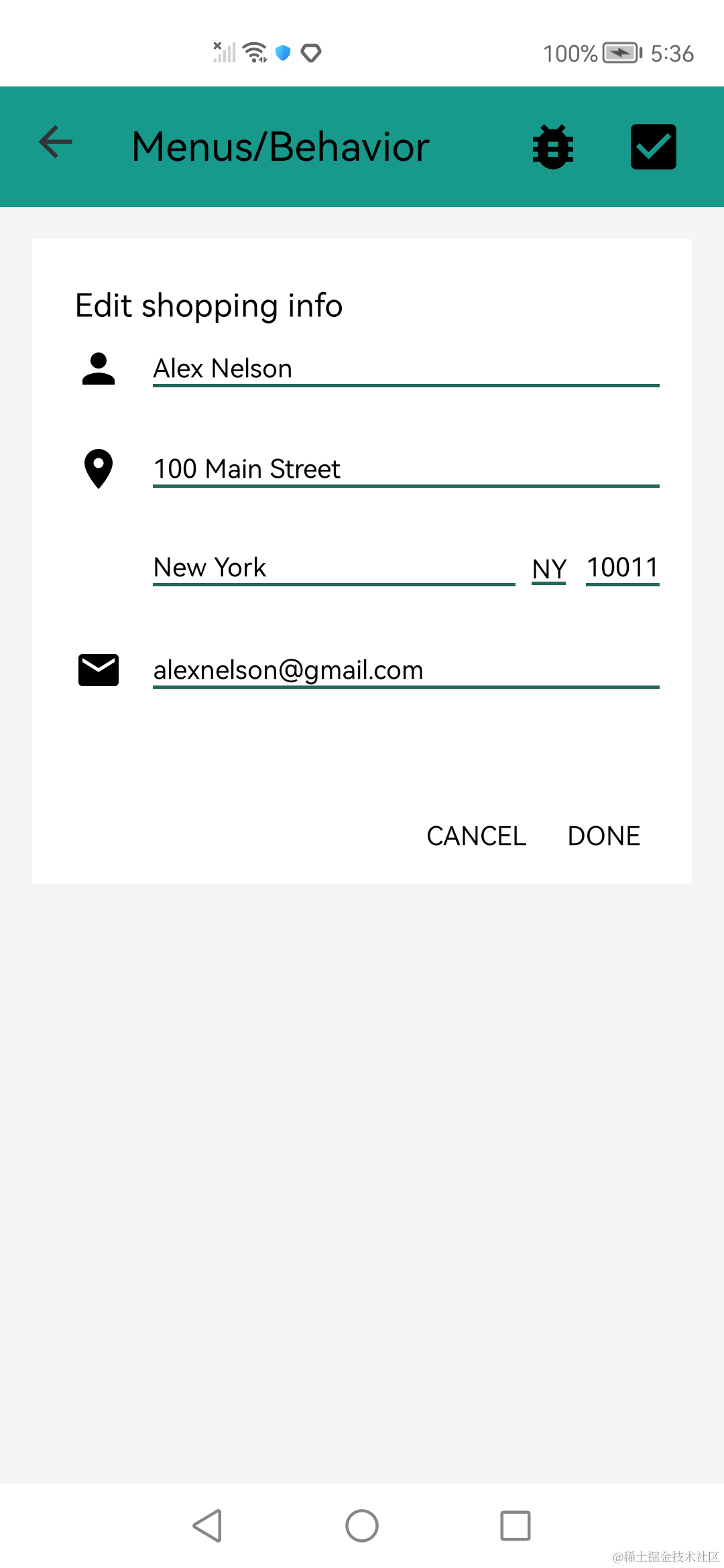
- Meuns页面运行效果
- Music_player页面运行效果
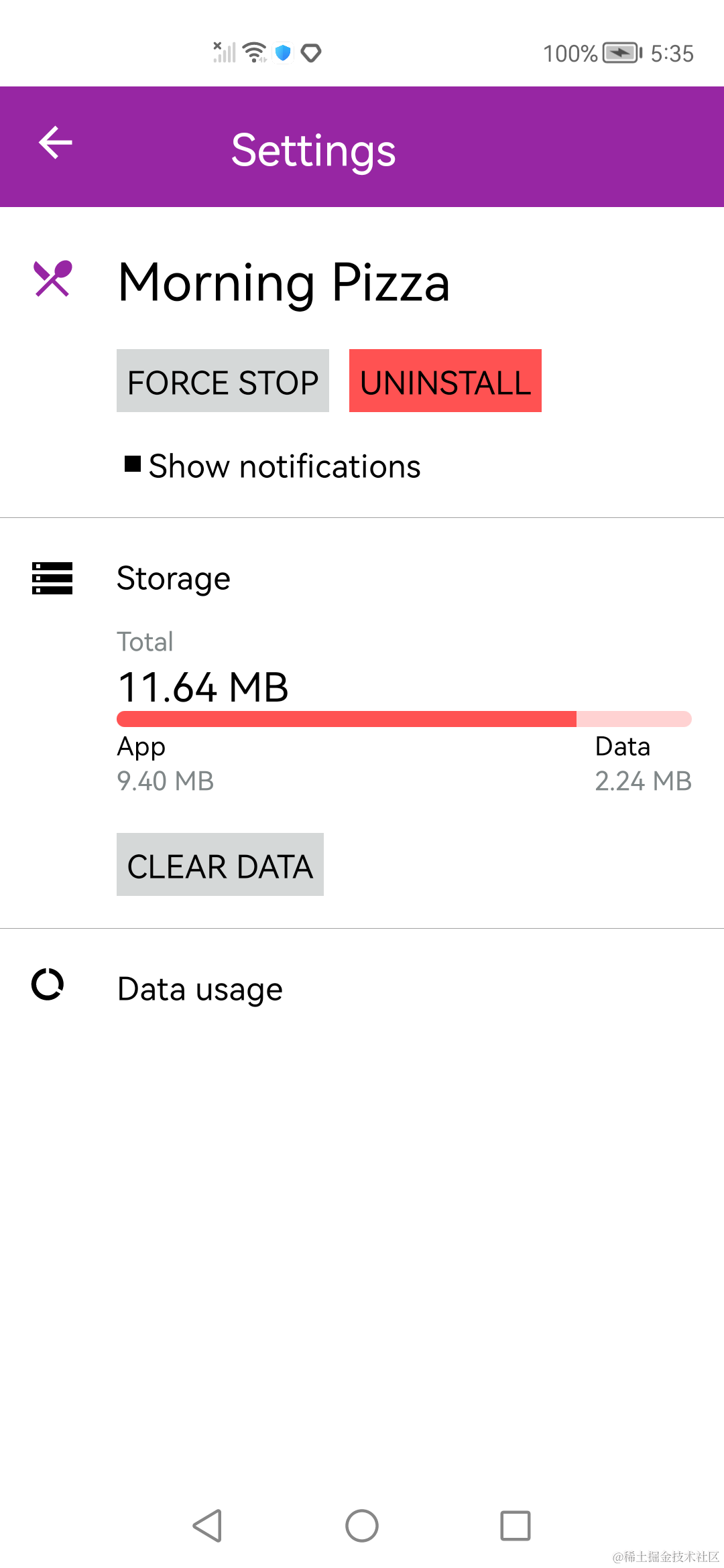
- Settings页面运行效果












审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙开发ArkUI-X基础知识:【ArkUI代码工程及构建介绍】2024-05-25 3214
-
鸿蒙ArkUI-X跨平台技术:【开发准备】2024-05-24 1494
-
鸿蒙ArkUI-X框架开发:【开发准备】2024-05-23 1166
-
鸿蒙ArkUI-X跨平台开发:【 编写第一个ArkUI-X应用】2024-05-21 2088
-
鸿蒙开发学习:初探【ArkUI-X】2024-05-13 2036
-
鸿蒙ArkUI开发学习:【渲染控制语法】2024-04-09 1863
-
鸿蒙ArkUI开发实战:eTS版【笑话app】2024-03-25 1075
-
鸿蒙ArkUI开发-应用添加弹窗2024-01-24 1702
-
鸿蒙ArkUI开发-Video组件的使用2024-01-23 2535
-
鸿蒙ArkUI开发-Tabs组件的使用2024-01-19 3734
-
ArkUI新能力,助力应用开发更便捷2023-02-15 1387
-
适用于鸿蒙的自定义组件框架Carbon案例教程2022-04-07 835
全部0条评论

快来发表一下你的评论吧 !

