

AWTK 开源串口屏开发(14) - 界面重用
描述
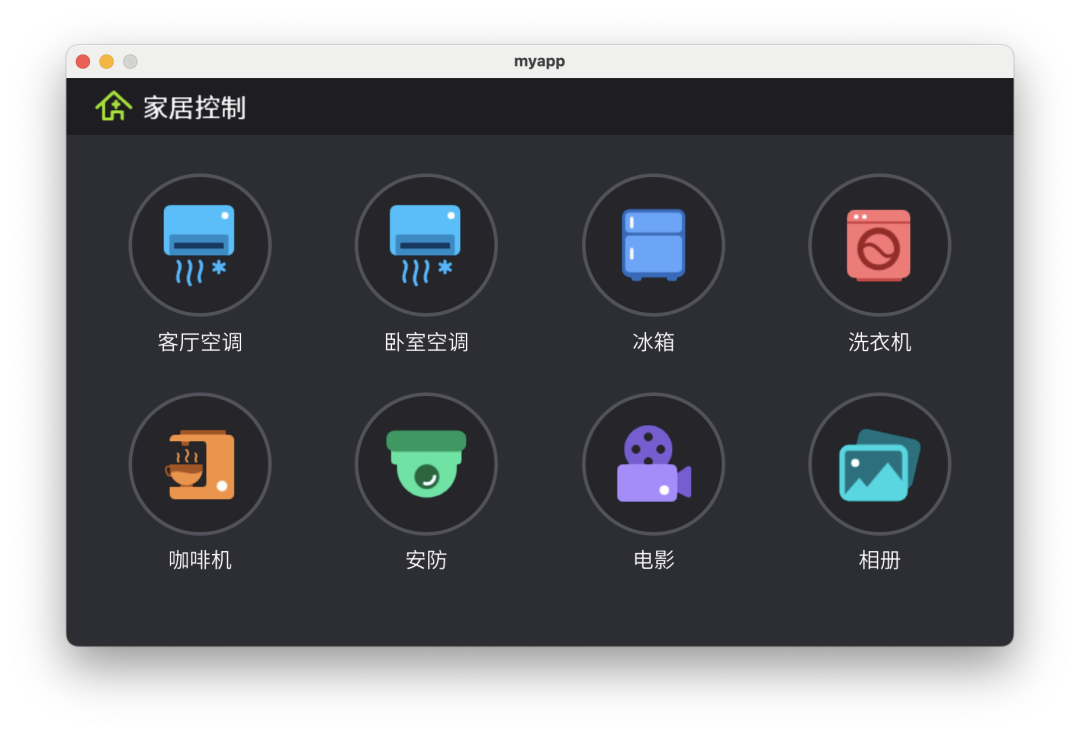
AWTK串口屏支持同一个界面绑定不同的数据,本文以家居控制为例,介绍一下界面重用的方法。在家居控制应用中,我们演示了空调和咖啡机界面。现在我们来想一想,如果有多个空调怎么办呢?当然最直观的方法,就是把界面再拷贝一份。但是如果界面有多份,维护是一件麻烦的事情。今天我来介绍一下界面重用的问题。
1. 功能
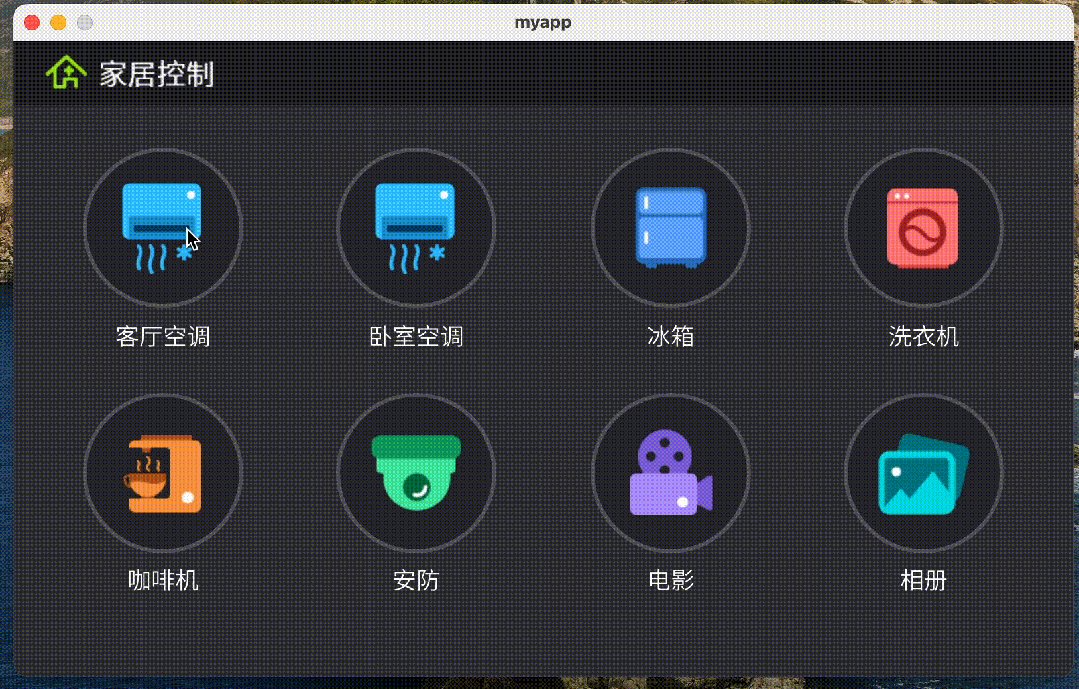
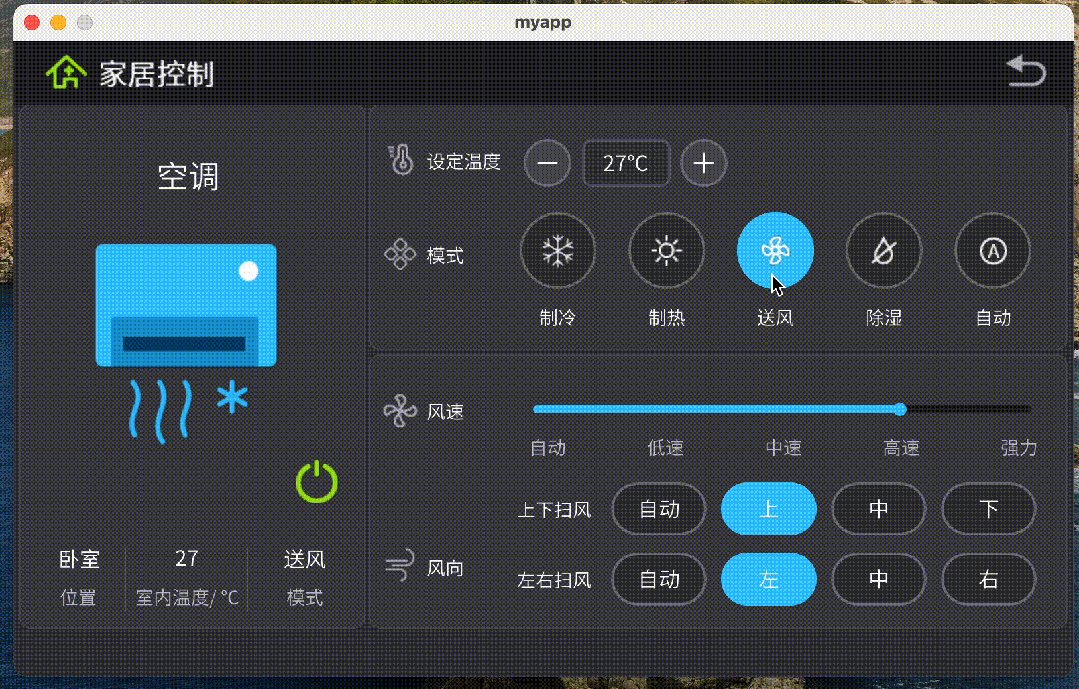
用同一个空调界面实现两台空调的设置。
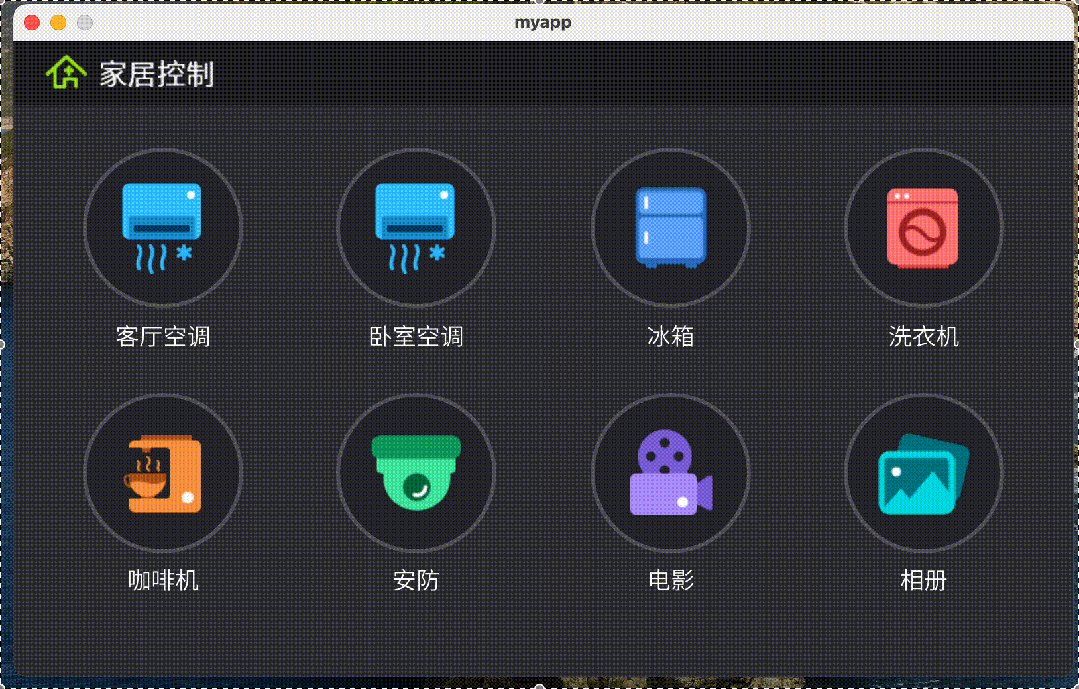
有两台空调

- 客厅空调

- 卧室空调

2. 创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/ui_reuse 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
3. 制作界面
界面重用 demo_home2 的界面,这里不再细说。
4. 添加绑定规则
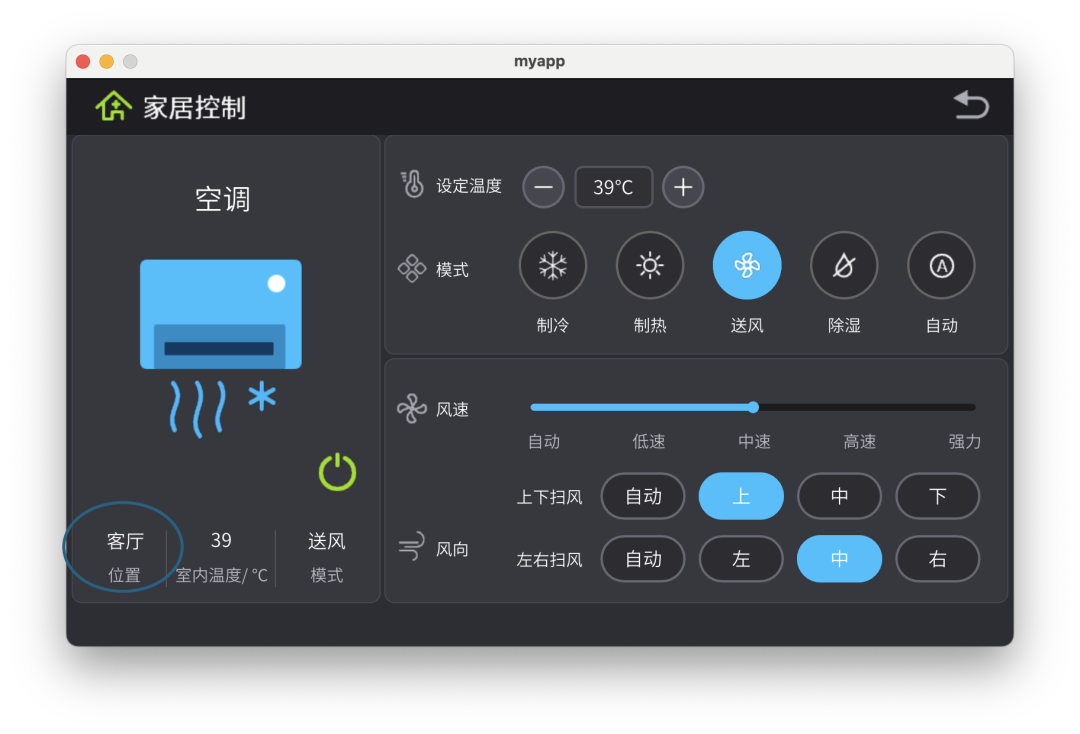
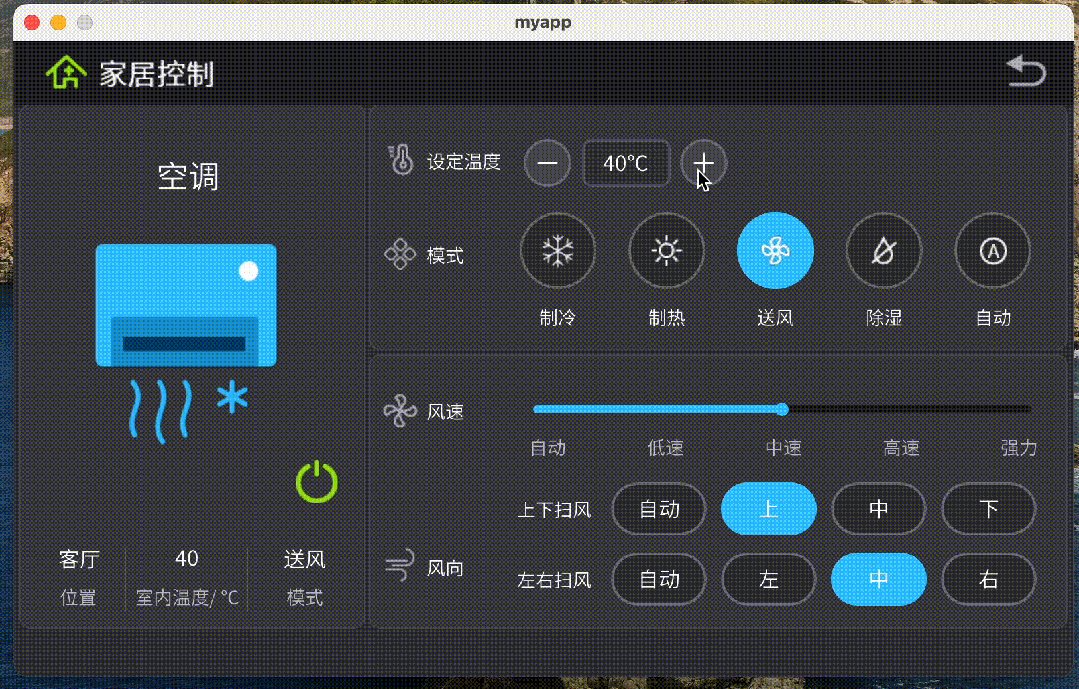
4.1 空调界面
空调界面除了 空调_位置 之外,其它的变量都是一样的,所以我们只需要添加 空调_位置 的绑定规则即可。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {空调_位置} | 无 |
4.2 主窗口
4.2.1 客厅空调
绑定属性 | 绑定规则 | 说明 |
v-data:value | {navigate, Args=air_win?prefix=living_room} | 变量要用英文大括号括起来。 |
和之前的不同的是,我们加了参数 prefix=living_room,表示获取 living_room 下面的数据。
4.2.2 卧室空调
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {navigate, Args=air_win?prefix=bed_room} | 变量要用英文大括号括起来。 |
和之前的不同的是,我们加了参数 prefix=bed_room,表示获取 living_room 下面的数据。
5. 初始化数据
修改资源文件 design/default/data/default_model.json, 将其内容改为:
{ "coffee": { "咖啡_开关": false, "咖啡_类型": 1, //类型 (0: 卡布奇诺;1: 拿铁;2: 美式;3: 意式) "咖啡_温度": 60, //温度(0-100) "咖啡_口味": 1, //口味 (0: 浓郁;1: 丝滑;2: 清淡;3: 平衡;4: 温和) "咖啡_热奶": 1, //热奶 (0: 少量;1: 较少;2: 较多;3: 大量) "咖啡_奶泡": 1, //奶泡 (0: 少量;1: 较少;2: 较多;3: 大量) "咖啡_水量": 150, //水量 (50-350ml) "咖啡_剩余时间": 200, //单位秒,格式化为 分钟:秒 "咖啡_开始制作": false }, "bed_room":{ "空调_开关": false, "空调_位置":"卧室", "空调_模式": 3, //空调模式 (0: 制冷;1: 制热;2: 送风;3: 除湿;4: 自动 "空调_风速": 3, //空调风速 (0: 自动;1: 低速;2: 中速;3: 高速) "空调_垂直风向": 1, //垂直风向 (0: 自动;1:上;2:中;3:下) "空调_水平风向": 1, //水平风向 (0: 自动;1:左;2:中;3:右) "空调_温度": 25, //温度(0-40) }, "living_room":{ "空调_开关": false, "空调_位置":"客厅", "空调_模式": 3, //空调模式 (0: 制冷;1: 制热;2: 送风;3: 除湿;4: 自动 "空调_风速": 3, //空调风速 (0: 自动;1: 低速;2: 中速;3: 高速) "空调_垂直风向": 1, //垂直风向 (0: 自动;1:上;2:中;3:下) "空调_水平风向": 1, //水平风向 (0: 自动;1:左;2:中;3:右) "空调_温度": 25, //温度(0-40) }}
之前我们介绍的数据只有一级,现在我们的数据有两级,所以我们需要加上 prefix 参数,来访问 prefix 参数下的数据。
注意:
如果文件内容有中文(非 ASCII 字符),一定要保存为 UTF-8 格式。
重新打包资源才能生效。
6. 数据持久化
无
7. 编译运行

8. 注意
本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
- 完整示例请参考:demo_home2。
-
【插针机HMI开发】用AWTK开发人机界面2024-04-19 1284
-
AWTK 开源串口屏开发(16) - 提供 MODBUS 服务2024-04-13 1088
-
AWTK 开源串口屏开发(13) - 计算器应用2024-03-16 14906
-
AWTK 开源串口屏开发(12) - 记事本应用2024-03-09 948
-
AWTK 开源串口屏开发(11) - 天气预报2024-03-05 1017
-
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏2024-02-22 2445
-
AWTK 开源串口屏开发(9) - 用户和权限管理2024-02-19 1206
-
【AWTK开源智能串口屏方案】HMI端程序移植编译及运行2024-01-18 1920
-
AWTK 开源串口屏开发(6) - 定时器的用法2024-01-13 1292
-
AWTK 串口屏开发(5) - MCU端 SDK 用法2024-01-06 1086
-
AWTK 串口屏开发(4) - 数据采集2023-12-30 999
-
AWTK 串口屏开发(3) - 告警信息2023-12-23 1112
-
【AWTK开源智能串口屏方案】方案介绍和工作原理2023-12-21 2034
-
AWTK 开源智能串口屏方案2023-12-02 1842
全部0条评论

快来发表一下你的评论吧 !

