

鸿蒙APP开发实战:【Api9】拍照、拍视频;选择图片、视频、文件工具类
电子说
描述
鸿蒙开发过程中,经常会进行系统调用,拍照、拍视频、选择图库图片、选择图库视频、选择文件。今天就给大家分享一个工具类。
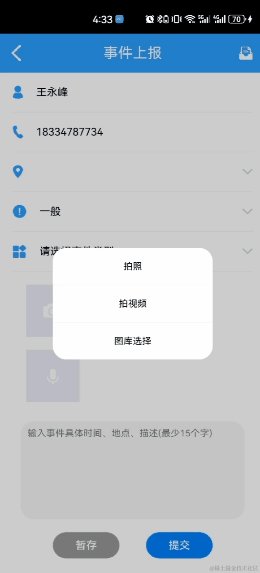
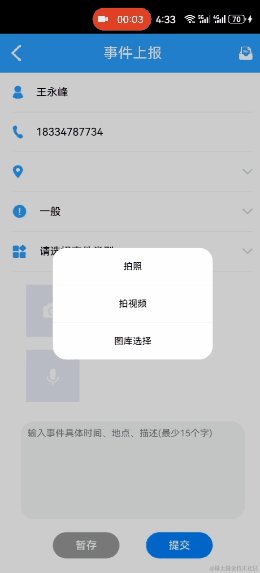
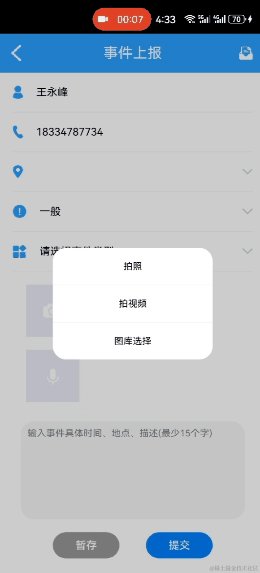
1.话不多说,先展示样式

2.设计思路
根据官方提供的指南开发工具类,基础的拍照、拍视频、图库选照片、选文件不过多缀述,图库选择这里设计成集合形式,可返回图片和视频,视频展示时不显示内容,所以在工具类多加了一个获取视频缩略图的功能。

**3.具体代码**
import common from '@ohos.app.ability.common';
import picker from '@ohos.file.picker';
import mediaLibrary from '@ohos.multimedia.mediaLibrary';
import wantConstant from '@ohos.ability.wantConstant';
import { MediaBean } from '../bean/MediaBean';
import { StringUtils } from '../utils/StringUtils';
/**
- @description 多媒体辅助类
- @author Gwei
- @time 2024/3/1 15:57
*/
export class MediaHelper {
private readonly TAG: string = 'MediaHelper';
private mContext: common.Context;
constructor(context: common.Context) {
this.mContext = context;
}
/**
- 图库选择,返回最大数量为9的图片、视频集合
*/
public selectPicture(count:number): Promise< Array< MediaBean >> {
let imgList:Array< string > = [];
let mediaList:Array< MediaBean > = [];
try {
let photoSelectOptions = new picker.PhotoSelectOptions();
photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;
photoSelectOptions.maxSelectNumber = 9-count;
let photoPicker = new picker.PhotoViewPicker();
return photoPicker.select(photoSelectOptions)
.then((photoSelectResult) = > {
//Log.info(this.TAG, 'PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(photoSelectResult));
if (photoSelectResult && photoSelectResult.photoUris && photoSelectResult.photoUris.length > 0) {
for (let i = 0; i < photoSelectResult.photoUris.length; i++) {
imgList.push(photoSelectResult.photoUris[i]);
}
//Log.info(this.TAG, 'PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + filePath);
return imgList;
}
}).catch((err) = > {
//Log.error(this.TAG, 'PhotoViewPicker.select failed with err: ' + err);
return err;
}).then(async (imgList) = > {
for (let index = 0; index < imgList.length; index++) {
const mediaBean = await this.buildMediaBean(imgList[index]);
mediaList.push(mediaBean);
}
return mediaList;
});
} catch (err) {
//Log.error(this.TAG, 'PhotoViewPicker failed with err: ' + err);
return Promise.reject(err);
}
}
/**
选择文件
*/
public selectFile(): Promise< MediaBean > {
try {
let documentSelectOptions = new picker.DocumentSelectOptions();
let documentPicker = new picker.DocumentViewPicker();
return documentPicker.select(documentSelectOptions)
.then((documentSelectResult) = > {
//Log.info(this.TAG, 'DocumentViewPicker.select successfully, DocumentSelectResult uri: ' + JSON.stringify(documentSelectResult));if (documentSelectResult && documentSelectResult.length > 0) { let filePath = documentSelectResult[0]; //Log.info(this.TAG, 'DocumentViewPicker.select successfully, DocumentSelectResult uri: ' + filePath); return filePath; }}).catch((err) = > {
//Log.error(this.TAG, 'PhotoViewPicker.select failed with err: ' + err);
return err;
}).then(async (filePath) = > {const mediaBean = await this.buildMediaBean(filePath); return mediaBean;});
} catch (err) {
//Log.error(this.TAG, 'PhotoViewPicker failed with err: ' + err);
return Promise.reject(err);
}
}
/**
- 拍照
*/
public async takePhoto(context: common.UIAbilityContext): Promise< MediaBean > {
let want = {
'uri': '',
'action': wantConstant.Action.ACTION_IMAGE_CAPTURE,
'parameters': {},
};
return context.startAbilityForResult(want)
.then((result) = > {
//Log.info(this.TAG, `startAbility call back , ${JSON.stringify(result)}`);
if (result.resultCode === 0 && result.want && StringUtils.isNotNullOrEmpty(result.want.uri)) {
//拍照成功
//Log.info(this.TAG, 'takePhoto successfully, takePhotoResult uri: ' + result.want.uri);
return result.want.uri;
}
}).catch((error) = > {
//Log.info(this.TAG, `startAbility error , ${JSON.stringify(error)}`);
return error;
}).then(async (uri: string) = > {
const mediaBean = await this.buildMediaBean(uri);
return mediaBean;
});
}
/**
- 拍视频
*/
public async takeVideo(context: common.UIAbilityContext): Promise< MediaBean > {
let want = {
'uri': '',
'action': wantConstant.Action.ACTION_VIDEO_CAPTURE,
'parameters': {},
};
return context.startAbilityForResult(want)
.then((result) = > {
//Log.info(this.TAG, `startAbility call back , ${JSON.stringify(result)}`);
if (result.resultCode === 0 && result.want && StringUtils.isNotNullOrEmpty(result.want.uri)) {
//拍照成功
//Log.info(this.TAG, 'takePhoto successfully, takePhotoResult uri: ' + result.want.uri);
return result.want.uri;
}
}).catch((error) = > {
//Log.info(this.TAG, `startAbility error , ${JSON.stringify(error)}`);
return error;
}).then(async (uri: string) = > {
const mediaBean = await this.buildMediaBean(uri);
return mediaBean;
});
}
/**
- 封装多媒体实体类
- @param uri 文件路径
*/
private async buildMediaBean(uri: string): Promise< MediaBean > {
if (StringUtils.isNullOrEmpty(uri)) {
return null;
}
const mediaBean: MediaBean = new MediaBean();
mediaBean.localUrl = uri;
await this.appendFileInfoToMediaBean(mediaBean, uri);
return mediaBean;
}
/**
- 通过Uri查找所选文件信息,插入到MediaBean中
- @param mediaBean
- @param uri
*/
private async appendFileInfoToMediaBean(mediaBean: MediaBean, uri: string):Promise< MediaBean > {
if (StringUtils.isNullOrEmpty(uri)) {
return;
}
let fileList: Array< mediaLibrary.FileAsset > = [];
const parts: string[] = uri.split('/');
const id: string = parts.length > 0 ? parts[parts.length - 1] : '-1';
try {
let media = mediaLibrary.getMediaLibrary(this.mContext);
let mediaFetchOptions: mediaLibrary.MediaFetchOptions = {
selections: mediaLibrary.FileKey.ID + '= ?',
selectionArgs: [id],
uri: uri
};
let fetchFileResult = await media.getFileAssets(mediaFetchOptions);
//Log.info(this.TAG, `fileList getFileAssetsFromType fetchFileResult.count = ${fetchFileResult.getCount()}`);
fileList = await fetchFileResult.getAllObject();
fetchFileResult.close();
await media.release();
} catch (e) {
//Log.error(this.TAG, "query: file data exception ");
}
if (fileList && fileList.length > 0) {
let fileInfoObj = fileList[0];
//Log.info(this.TAG, `file id = ${JSON.stringify(fileInfoObj.id)} , uri = ${JSON.stringify(fileInfoObj.uri)}`);
//Log.info(this.TAG, `file fileList displayName = ${fileInfoObj.displayName} ,size = ${fileInfoObj.size} ,mimeType = ${fileInfoObj.mimeType}`);
mediaBean.fileName = fileInfoObj.displayName;
mediaBean.fileSize = fileInfoObj.size;
mediaBean.fileType = fileInfoObj.mimeType;
mediaBean.pixelmap = await this.getPixelmap(fileInfoObj)
}
}
/**
- @description 获取缩略图
- @author Gwei
- @time 2024/3/1 15:57
*/
getPixelmap(fileInfoObj) {
return new Promise(function (resolve, reject) {
fileInfoObj.getThumbnail((err, pixelmap) = > {
if (!err) {
resolve(pixelmap)
}else{
resolve('');
}
})
})
}
}
**4.使用方法**
async handleClick(option: MediaOption) {
let mediaBean: MediaBean;
switch (option) {
case MediaOption.TakePhoto:
mediaBean = await this.mediaHelper.takePhoto(getContext() as common.UIAbilityContext);
this.imgList.push(mediaBean)
break;
case MediaOption.TakeVideo:
mediaBean = await this.mediaHelper.takeVideo(getContext() as common.UIAbilityContext);
this.imgList.push(mediaBean)
break;
case MediaOption.Picture:
let list: Array< MediaBean > = [];
list = await this.mediaHelper.selectPicture(this.imgList.length);
for (let i = 0; i < list.length; i++) {
this.imgList.push(list[i])
}
break;
case MediaOption.File:
mediaBean = await this.mediaHelper.selectFile();
this.audioList.push(mediaBean);
break;
default:
break;
}
}
工具类已经提供给大家了,希望能帮助到大家!!!
审核编辑 黄宇
- 相关推荐
- 热点推荐
- 鸿蒙
-
harmony-utils之PreviewUtil,文件预览工具类2025-07-03 395
-
鸿蒙开发API9 到 API12,有哪些不同2025-06-29 55
-
harmony-utils之PickerUtil,拍照、文件选择和保存,工具类2025-06-27 382
-
鸿蒙5开发宝藏案例分享---一多开发实例(长视频)2025-06-03 98
-
基于ArkTS语言的OpenHarmony APP应用开发:HelloOpenharmony2024-09-15 1225
-
鸿蒙原生应用元服务开发-鸿蒙真机运行项目实战与注意事项2024-05-24 297
-
鸿蒙实战项目开发:【短信服务】2024-03-03 283
-
鸿蒙原生应用/元服务开发-AGC分发如何下载管理Profile2023-11-29 378
-
OpenHarmony 应用开发SDK、API 与基础工具2023-09-19 1010
-
【HarmonyOS】鸿蒙图片加载工具汇总2022-03-25 3291
-
HarmonyOS 开发小视频展示(一)2021-03-04 2102
-
微信小程序如何开发?微信小程序教程视频常用组件API开发项目实战2018-08-28 1997
-
【ELF灵翼自拍无人机测评】之APP及航拍测试2016-05-21 7051
全部0条评论

快来发表一下你的评论吧 !

