

鸿蒙OS开发实例:【装饰器@Observed@ObjectLink】
电子说
1.4w人已加入
描述
背景
加深对@Observed@ObjectLink 装饰器使用的理解,以小故事做注释
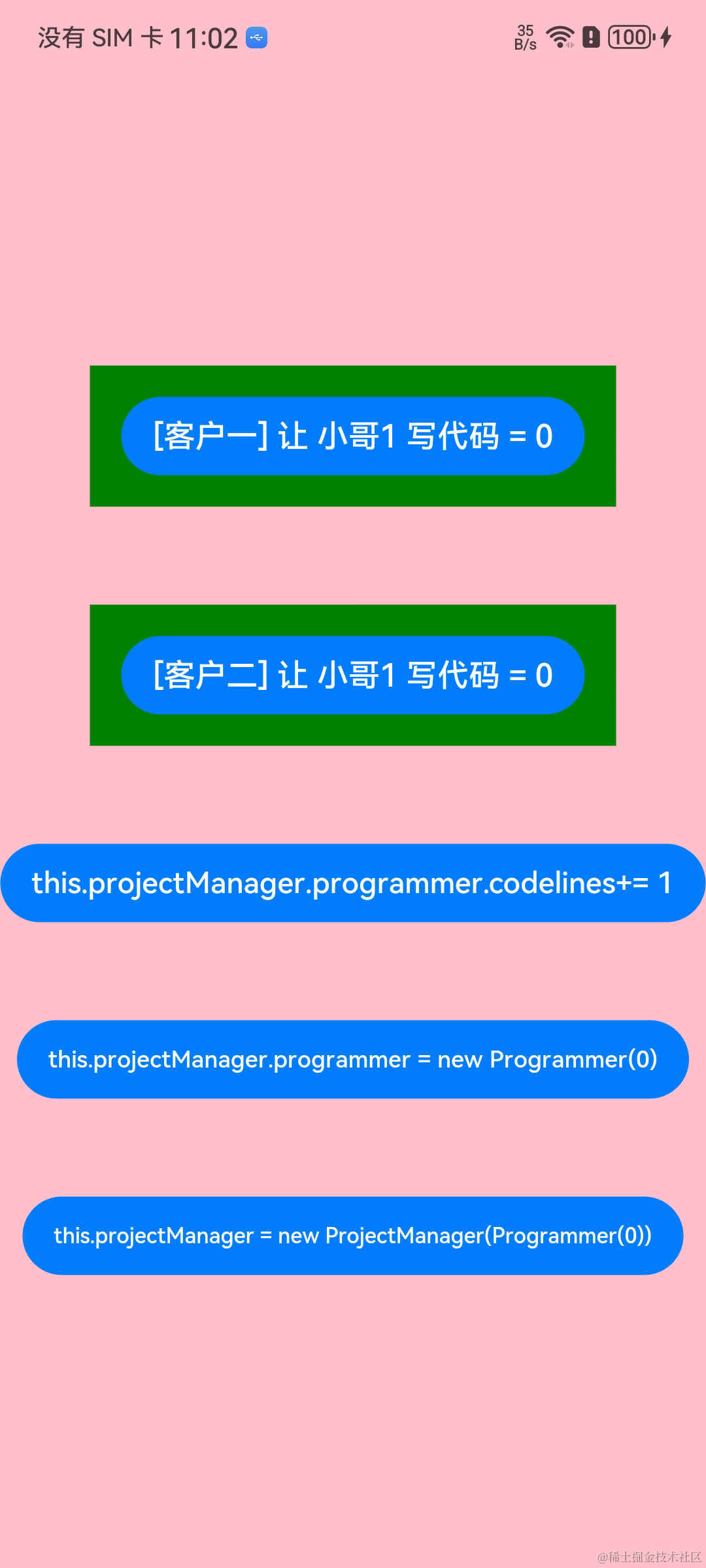
效果

代码片段
这是一个故事
Boss为了交付两个完全一样的客户项目【只要写1万行代码】,在公司内部,把一个程序员配给了项目经理,让其监督写代码
项目经理领到指示后, 先告知客户一,公司为其配了专职程序员,由其随时发号施令让其敲代码,然后又以同样的话术告知客户二
接下来的事情,客户一和客户二,他们都非常满意,因为每一天,虽然他们各自只督促程序员写了一行代码,但每天下班时,
客户们都能看到两行代码,呵呵。Boss听闻此事,甚是开心,遂告知项目经理,也要在每天中督促一次程序员,果不其然,程序员竟然每天可以写三行代码了,
对此老板深思了一会......, 做了一个决定,将项目中的程序直接换掉, 仅留当前的项目经理.
later,客户发现之前写的代码没了,哭天骂娘神明英武的Boss一气之下,为客户们重新配了新的项目经理和新的程序员

@Entry
@Component
struct Boss{
@State projectManager: ProjectManager = new ProjectManager(new Programmer(0, '小哥1'), '项管1');
build(){
Column({space: 50}){
Customer({ label: '客户一', programmer: this.projectManager.programmer })
Customer({ label: '客户二', programmer: this.projectManager.programmer })
Button(`this.projectManager.programmer.codelines+= 1`)
.onClick(() = > {
//Boss告知项目经理督促程序员写代码
this.projectManager.programmer.codelines += 1;
})
Button(`this.projectManager.programmer = new Programmer(0)`)
.onClick(() = > {
//换程序员
this.projectManager.programmer = new Programmer(0, '小哥2');
})
Button(`this.projectManager = new ProjectManager(Programmer(0))`)
.onClick(() = > {
//换项目经理,换程序员
this.projectManager = new ProjectManager(new Programmer(0, '小哥3'), '项管2');
})
}
.width('100%')
.height('100%')
.padding({top: px2vp(111)})
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Pink)
}
}
@Observed
class Programmer {
public name: string
public codelines: number = 1;
constructor(c: number, d: string) {
this.codelines = c;
this.name = d;
}
}
class ProjectManager {
public name: string
public programmer: Programmer;
constructor(a: Programmer, b: string) {
this.programmer = a;
this.name = b;
}
}
@Component
struct Customer {
label: string = 'customer';
@ObjectLink programmer: Programmer;
build() {
Row() {
Button(`[${this.label}] 让 ${this.programmer.name} 写代码 = ${this.programmer.codelines}`)
.onClick(() = > {
this.programmer.codelines += 1;
})
}.backgroundColor(Color.Green).padding('16vp')
}
}
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙OS开发实例:【页面传值跳转】2024-03-29 3281
-
Harmony 鸿蒙页面级变量的状态管理2024-01-24 359
-
鸿蒙OS应用程序开发2020-09-11 3304
-
【中秋国庆不断更】OpenHarmony嵌套类对象属性变化:@Observed装饰器和@ObjectLink装饰器2023-09-27 913
-
鸿蒙 OS 应用开发初体验2023-11-02 1035
-
嵌入式系统设计与实例开发—ARM与uC/OS-Ⅱ2016-11-08 763
-
鸿蒙OS系统详解2020-11-12 14646
-
鸿蒙OS 2.0手机开发者Beta版发布会在京举办2020-12-16 19273
-
华为发布鸿蒙OS Beta版2020-12-17 3492
-
鸿蒙OS与Lite OS的区别是什么2020-12-24 5938
-
鸿蒙os怎么升级2021-06-08 3930
-
华为开发者大会2021鸿蒙os在哪场2021-10-22 2381
-
鸿蒙OS开发实例:【装饰器-@BuilderParam】2024-03-28 1189
-
鸿蒙OS开发教学:【编程之重器-装饰器】2024-04-01 1245
-
鸿蒙OS开发实例:【ArkTS类库多线程@Concurrent装饰器校验并发函数】2024-04-02 1612
全部0条评论

快来发表一下你的评论吧 !

