

鸿蒙OS开发实例:【消息传递】
电子说
1.4w人已加入
描述
介绍
在HarmonyOS中,参考官方指导,其实你会发现在‘指南’和‘API参考’两个文档中,对消息传递使用的技术不是一对一的关系,那么今天这篇文章带你全面了解HarmonyOS 中的消息传递
概况
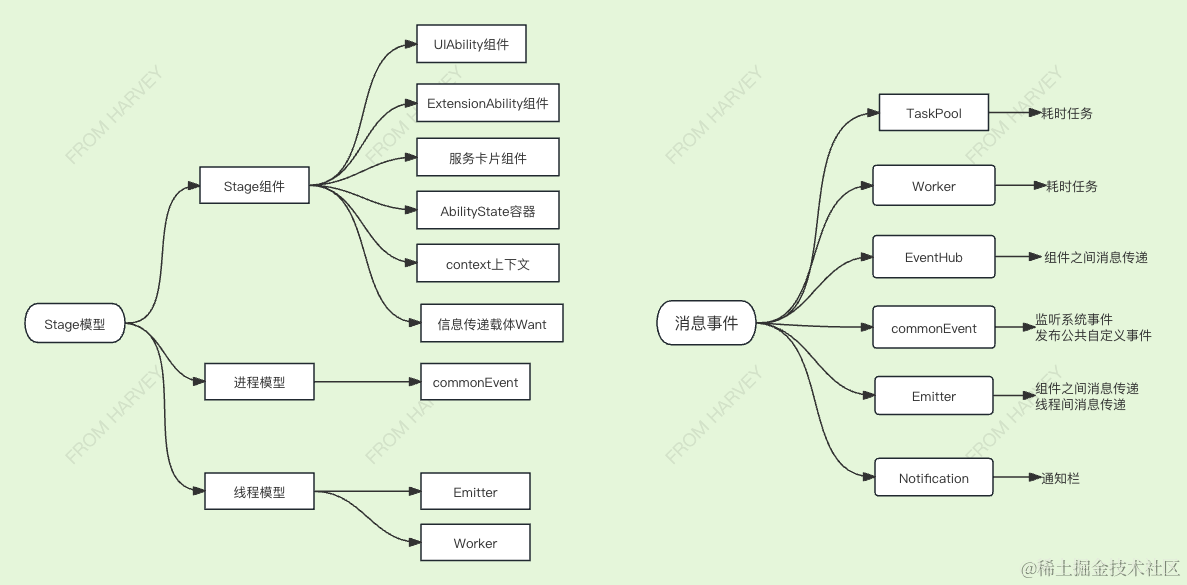
参照官方指导,我总结了两部分:1. 官方“指南”,即下图中的“Stage模型” 2. 总结的内容,即“消息事件”

开始
EventHub
这个其实是可以帮大家解决几个最常见的消息传递场景:1. UIAbility和其它 2.页面和其它 3. 组件和其它
指导文档:[《鸿蒙NEXT星河版开发学习文档》]

1. 订阅
或者+mau123789是v获得相关文档
this.context.eventHub.on('onConfigurationUpdate', (data) = > {
//订阅
});
复制
2. 发送
let eventhub = this.context.eventHub;
eventhub.emit('onConfigurationUpdate', config);
复制
3. 解除订阅
this.context.eventHub.off('onConfigurationUpdate')
复制
CommonEvent
参照官方指南,其总称简写为CES(全称:Common Event Service),可以监听系统锁屏,时间变化,等等
1. 订阅
usual.event.TIME_TICK : 系统公共事件
harvey.event.CUSTOM_1 : 自定义事件
let subscribeInfo = {
events: ["usual.event.TIME_TICK", 'harvey.event.CUSTOM_1']
}
// 1. 创建订阅者
commonEventManager.createSubscriber(subscribeInfo, (err, subscriber) = > {
if (err) {
console.error(`Failed to create subscriber. Code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Succeeded in creating subscriber.' + JSON.stringify(subscriber));
this.subscriberID = subscriber
// 2. 订阅事件回调
commonEventManager.subscribe(subscriber, (err, commonEventData) = > {
if (err) {
console.error(`Failed to subscribe common event. Code is ${err.code}, message is ${err.message}`);
return;
} else {
systemDateTime.getCurrentTime(false, (error, data) = > {
this.mySubscriberInfo = data + '<= >' + JSON.stringify(commonEventData, null, 't')
})
}
})
})
2. 发送
对于系统级别的公共事件, 三方应用无权发送公共事件(即,即使你发送了,也是不会被收到的)
但是你可以自定义自己的公共事件
commonEventManager.publish('harvey.event.CUSTOM_1', option, (error) = > {
console.log(JSON.stringify(error))
})
3. 解除订阅
解除时用的是订阅者ID
commonEventManager.unsubscribe(this.subscriberID);
Emitter
1. 订阅
必须要有eventId, 这个代表消息的唯一标识
let innerEvent = {
eventId: 1847
};
emitter.on(innerEvent, (eventData) = > {
this.emitterData = process.tid + ' ' + JSON.stringify(eventData)
});
2. 发送
let eventData = {
data: {
'count': this.emitterCount++,
'from': 'emitter',
"content": "c",
"id": 1,
}};
let innerEvent = {
eventId: 1847,
priority: emitter.EventPriority.HIGH
};
emitter.emit(innerEvent, eventData);
3. 解除订阅
emitter.off(1847)
Worker
1. 订阅
import worker from '@ohos.worker';
let wk1 = new worker.ThreadWorker("/entry/ets/workers/Worker.ts")
wk1.onmessage = (msg) = > {
}
2. 发送
a)从worker线程中发送
import worker, { ThreadWorkerGlobalScope, MessageEvents, ErrorEvent } from '@ohos.worker';
var workerPort : ThreadWorkerGlobalScope = worker.workerPort;
workerPort.postMessage(
{
......
}
)
b) 从主线程中发送
wk1.dispatchEvent({type: 'message', timeStamp: 0})
3. 解除订阅
//第一种
wk1.off('message')
//第二种
wk1.removeEventListener('message')
//第三种:强制关闭线程
wk1..terminate()
TaskTool 和 Notification
- [TaskTools]
- [Notification]
总结
HarmonyOS是一个新系统,还是要实践才可能在真实的业务开发中灵活运用
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙 OS 应用开发初体验2023-11-02 1033
-
华为开发者大会2021鸿蒙os在哪场2021-10-22 2369
-
鸿蒙os怎么升级2021-06-08 3901
-
华为鸿蒙OS 2.0开发者公测版本大批量向已申请开发者推送2021-05-12 3692
-
鸿蒙OS与Lite OS的区别是什么2020-12-24 5928
-
华为发布鸿蒙OS Beta版2020-12-17 3473
-
鸿蒙OS 2.0手机开发者Beta版发布会在京举办2020-12-16 19260
-
华为鸿蒙OS 2.0带来哪些智慧体验?2020-12-15 2500
-
鸿蒙OS适用的全场景到底什么意思?2020-09-25 3999
-
鸿蒙OS应用程序开发2020-09-11 3304
-
华为鸿蒙OS又有吓人的设计 苹果的Carplay在鸿蒙OS面前真的自叹不如2019-08-27 9341
-
嵌入式系统设计与实例开发—ARM与uC/OS-Ⅱ2016-11-08 762
全部0条评论

快来发表一下你的评论吧 !

