

鸿蒙TypeScript 开发学习第9天:【TypeScript Number】
电子说
1.4w人已加入
描述
1、TypeScript Number
TypeScript 与 JavaScript 类似,支持 Number 对象。
Number 对象是原始数值的包装对象。
语法
var num = new Number(value);复制
注意: 如果一个参数值不能转换为一个数字将返回 NaN (非数字值)。
2、Number 对象属性
下表列出了 Number 对象支持的属性:
| 序号 | 属性 & 描述 |
|---|---|
| 1. | MAX_VALUE可表示的最大的数,MAX_VALUE 属性值接近于 1.79E+308。大于 MAX_VALUE 的值代表 "Infinity"。 |
| 2. | MIN_VALUE可表示的最小的数,即最接近 0 的正数 (实际上不会变成 0)。最大的负数是 -MIN_VALUE,MIN_VALUE 的值约为 5e-324。小于 MIN_VALUE ("underflow values") 的值将会转换为 0。 |
| 3. | NaN非数字值(Not-A-Number)。 |
| 4. | NEGATIVE_INFINITY负无穷大,溢出时返回该值。该值小于 MIN_VALUE。 |
| 5. | POSITIVE_INFINITY正无穷大,溢出时返回该值。该值大于 MAX_VALUE。 |
| 6. | prototypeNumber 对象的静态属性。使您有能力向对象添加属性和方法。 |
| 7. | constructor返回对创建此对象的 Number 函数的引用。 |
| 鸿蒙OS开发 | 更多内容↓点击 | HarmonyOS与OpenHarmony技术 |
|---|---|---|
| 鸿蒙技术文档 | 开发知识更新库gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在这。 |
TypeScript

或者添加mau123789是v可以拿取文档
console.log("TypeScript Number 属性: ");
console.log("最大值为: " + Number.MAX_VALUE);
console.log("最小值为: " + Number.MIN_VALUE);
console.log("负无穷大: " + Number.NEGATIVE_INFINITY);
console.log("正无穷大:" + Number.POSITIVE_INFINITY);复制
编译以上代码,得到以下 JavaScript 代码:
JavaScript
console.log("TypeScript Number 属性: ");
console.log("最大值为: " + Number.MAX_VALUE);
console.log("最小值为: " + Number.MIN_VALUE);
console.log("负无穷大: " + Number.NEGATIVE_INFINITY);
console.log("正无穷大:" + Number.POSITIVE_INFINITY);复制
输出结果为:
TypeScript Number 属性:
最大值为: 1.7976931348623157e+308
最小值为: 5e-324
负无穷大: -Infinity
正无穷大:Infinity
3、NaN 实例
TypeScript
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("月份是:"+ month)
} else {
console.log("输入月份数值正确。")
}复制
编译以上代码,得到以下 JavaScript 代码:
JavaScript
var month = 0;
if (month <= 0 || month > 12) {
month = Number.NaN;
console.log("月份是:" + month);
}
else {
console.log("输入月份数值正确。");
}复制
输出结果为:
月份是:NaN
4、prototype 实例
TypeScript
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"admin")
employee.prototype.email = "admin@runoob.com"
console.log("员工号: "+emp.id)
console.log("员工姓名: "+emp.name)
console.log("员工邮箱: "+emp.email)复制
编译以上代码,得到以下 JavaScript 代码:
JavaScript
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "admin");
employee.prototype.email = "admin@runoob.com";
console.log("员工号: " + emp.id);
console.log("员工姓名: " + emp.name);
console.log("员工邮箱: " + emp.email);复制
输出结果为:
员工号: 123
员工姓名: admin
员工邮箱: admin@runoob.com
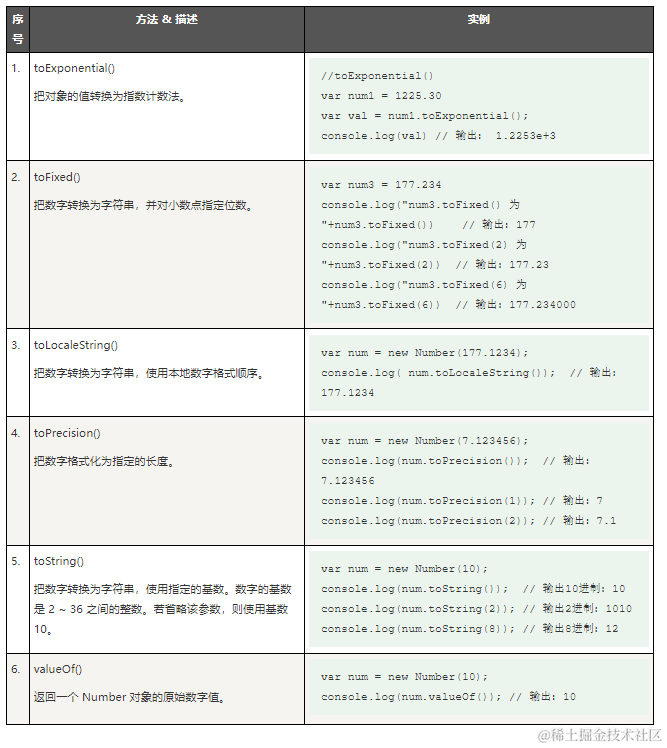
5、Number 对象方法
Number对象 支持以下方法:

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
- HarmonyOS
- OpenHarmony
-
鸿蒙TypeScript入门学习第6天:【条件语句】2024-04-01 1330
-
鸿蒙TypeScript学习第7天:【TypeScript 循环】2024-04-02 1506
-
鸿蒙语言TypeScript学习第16天:【类】2024-04-15 1651
-
鸿蒙TypeScript学习第20天:【模块】2024-04-18 1339
-
鸿蒙开发:【从TypeScript到ArkTS的适配规则】2024-05-14 4762
-
【触觉智能 Purple Pi OH 开发板体验】二、鸿蒙系统APP应用例程学习HDC使用学习2023-08-31 758
-
详解了将三万行代码从Flow移植到TypeScript的全过程2019-02-11 3710
-
快速了解TypeScript和JavaScript之间的差异2023-03-13 1720
-
TypeScript之父也搞大模型:推出TypeChat2023-07-24 1309
-
鸿蒙TypeScript入门学习第2天【TypeScript安装】2024-03-27 1046
-
鸿蒙TypeScript开发入门学习第3天:【TS基础类型】2024-03-28 1015
-
鸿蒙TypeScript入门学习第8天:【TypeScript 函数】2024-04-03 918
-
鸿蒙TypeScript学习第13天:【元组】2024-04-11 1064
-
鸿蒙TypeScript学习21天:【声明文件】2024-04-19 1142
-
tscircuit - 电路开发的 React 范式 用TypeScript、React和 AI工具构建电子产品2025-04-30 1317
全部0条评论

快来发表一下你的评论吧 !

