鸿蒙ArkUI开发实战:制作一个【简单计数器】
电子说
描述
构建第一个页面
使用文本组件
工程同步完成后,在 Project 窗口,点击 entry > src > main > ets > pages ,打开 Index.ets 文件,可以看到页面由Row、Column、Text组件组成。 index.ets 文件的示例如下:@Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }@Entry修饰符表示一个页面的入口,它需要在main_pages.json配置才可以在设备上正常显示,@Component修饰符表示Index是一个组件,@State是一个状态标识符,当它修饰的变量值改变时ArkUI开发框架会调用build()方法进行页面的刷新。添加按钮
在默认页面基础上,我们添加一个Button组件,作为按钮接受用户点击的动作,从而实现计数器自增操作。 " index.ets " 文件的示例如下:@Entry @Component struct Index { @State count: number = 0; // 状态数据 build() { Stack({alignContent: Alignment.BottomEnd}) { // 堆叠式布局 Text(this.count.toString()) // 显示文本 .fontSize(50) // 文字大小 .margin(50) // 外边距 .size({width: '100%', height: '100%'}) // 控件大小 Button('+') // 显示一个+按钮 .size({width: 80, height: 80}) // 按钮大小 .fontSize(50) // 按钮文字大小 .onClick(() = > { // 按钮点击事件 this.count++; // count累加,触发build()方法回调 }) .margin(50) } .width('100%') .height('100%') } }打开预览器
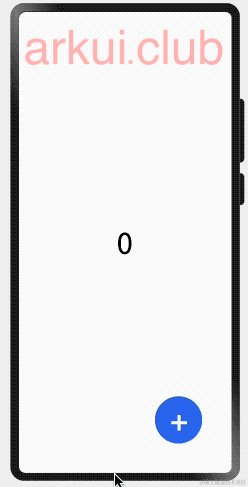
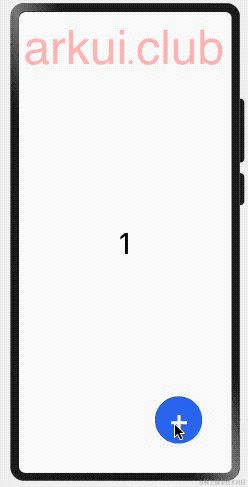
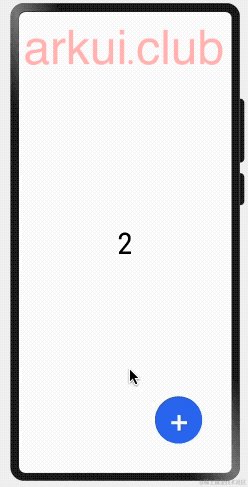
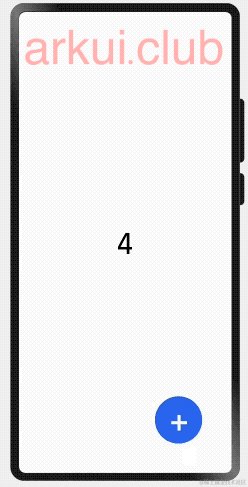
在编辑窗口右上角的侧边工具栏,点击 Previewer ,然后点击页面加号按钮,页面运行效果如下图所示:
学习文档参考:[docs.qq.com/doc/DUmN4VVhBd3NxdExK]

根据运行截图,我们点击了加号按钮,触发按钮的 onClick 事件回调,由于在回调里执行了 count++ 操作导致了 count 的值发生了改变,又因为 count 被 @State 修饰符修饰,所以ArkUI开发框架就会重新调用 build() 方法更新各组件的属性值, Text 组件会更新 count 的值,然后页面刷新,计数器的功能就实现了。
页面的构建流程
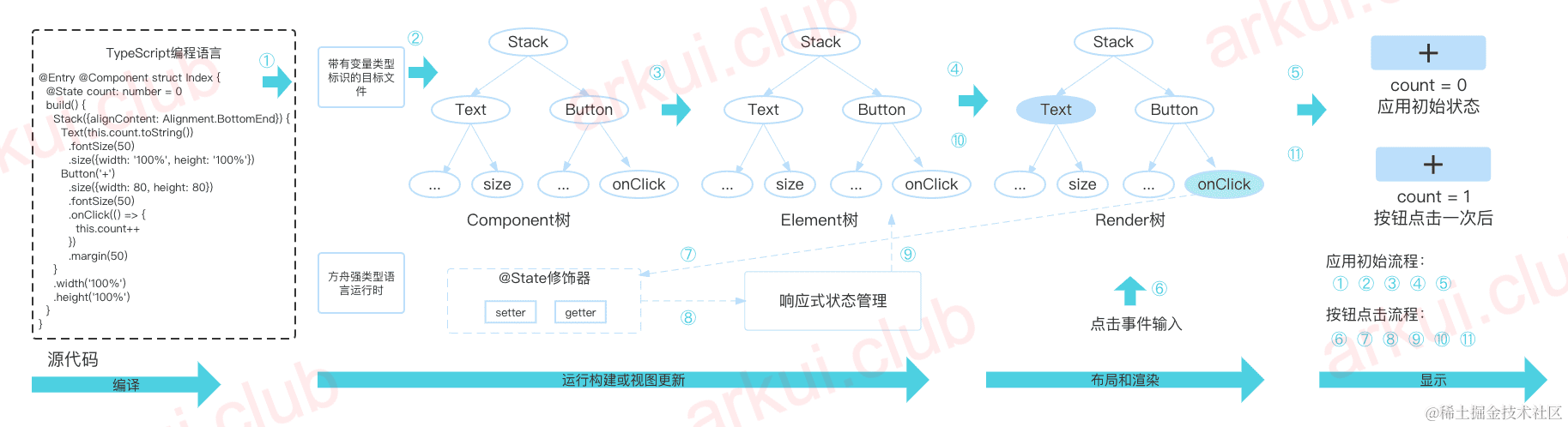
读者可能会对上述示例的页面刷新过程感兴趣,笔者简单介绍一下,上述示例的页面刷新过程可以分为两个过程,一个是页面渲染完毕没有点击按钮过程,另一个是点击点击按钮后页面数据变化过程,笔者分别介绍一下这两个过程:
- 页面初次显示过程
①、index.ets 源代码通过编译工具链编译为带有类型标志的目标文件,同时也包含了如何创建UI结构信息的指令流。
②、通过跨语言调用并生成了 C++ 层面的 Component 树(UI描述层)。
③、通过 Component 树进一步生成 Element 树。 Element 是 Component 的实例,表示一个具体的组件节点,它形成的 Element 树负责维持界面在整个运行时的树形结构,方便计算更新时的局部更新算法等。
④、对于每个可显示的 Element 都会为其创建对应的 RenderNode 。 RenderNode 负责一个节点的显示信息,它形成的 Render 树维护着整个界面渲染需要用到的信息,包括位置、大小、绘制命令等。后续的布局、绘制都是在 Render 树上进行的。
⑤、实现真正的渲染并显示绘制结果。 - 点击按钮显示过程
⑥、点击屏幕,事件传递到组件上,组件的 onClick 事件方法被触发执行。
⑦、由于 onClick 事件方法中 @State 修饰的变量值改变了,相应的 getter / setting 函数会被触发。
⑧、状态管理模块定位出与之关联的UI组件。
⑨、状态管理模块更新相应的 Element 树的信息。
⑩、状态管理模块更新相应的 RenderNode 树的渲染信息。
⑪、刷新界面并显示绘制结果。
以上页面整体构建流程如下图所示:

小结
通过简单计数器示例,读者先了解一下 OpenHarmony 应用的组件、页面布局,点击事件以及 @State 修饰符的作用,最后给简单介绍了一下 OpenHarmony 的页面构建流程。
审核编辑 黄宇
- 相关推荐
- 热点推荐
- 计数器
- 鸿蒙
- OpenHarmony
-
鸿蒙ArkUI-X跨平台开发:【 编写第一个ArkUI-X应用】2024-05-21 2061
-
鸿蒙ArkUI开发实战:eTS版【笑话app】2024-03-25 1059
-
鸿蒙ArkUI开发-Tabs组件的使用2024-01-19 3661
-
使用Arduino制作简单的频率计数器2023-07-12 2248
-
如何使用Arduino制作一个频率计数器?2023-04-02 9017
-
使用Arduino制作双向访客计数器2023-02-01 880
-
使用Arduino的简单计数器2022-12-30 794
-
上推计数器制作案例2022-10-28 721
-
制作简单数字计数器的教程2022-08-29 1623
-
制作简单的数字计数器2022-08-03 1683
-
HarmonyOS测试技术与实战-华为ArkUI开发框架和场景测试2021-10-23 2296
-
如何使用单片机制作一个手动计数器2020-05-16 10307
-
如何使用FreeSoC制作8 x 32位计数器?2019-09-18 985
-
00-99计数器实验2009-04-16 3137
全部0条评论

快来发表一下你的评论吧 !