

鸿蒙OS实战开发:【多设备自适应服务卡片】
电子说
1.4w人已加入
描述
介绍
服务卡片的布局和使用,其中卡片内容显示使用了一次开发,多端部署的能力实现多设备自适应。
用到了卡片扩展模块接口,[@ohos.app.form.FormExtensionAbility] 。
卡片信息和状态等相关类型和枚举接口,[@ohos.app.form.formInfo]。
卡片数据绑定的能力接口[@ohos.app.form.formBindingData]。
效果预览

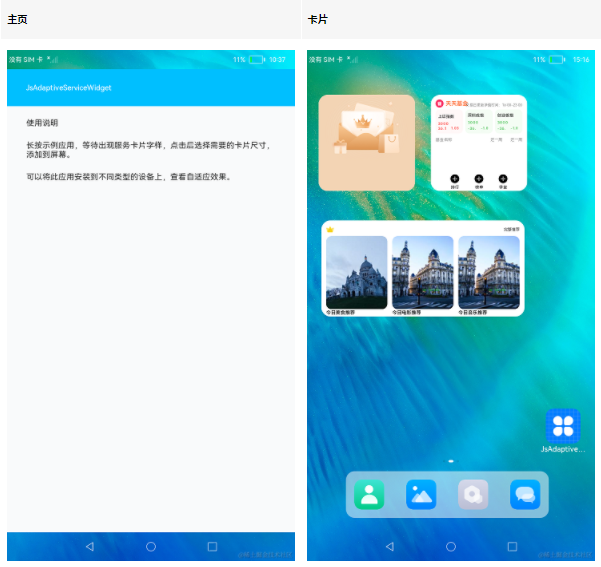
使用说明
长按示例应用,等待出现服务卡片字样,点击后可左右滑动选择需要的卡片尺寸,添加到屏幕。
更多鸿蒙开发应用知识已更新[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]参考前往。
具体实现

1、在module.json5文件添加拓展能力,类型为卡片,并设置卡片入口srcEntrance和卡片元数据metadata。[源码参考] 如果失效请添加mau123789是v直接拿取。
/*
* Copyright (c) 2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"default",
"tablet"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntrance": "./ets/entryability/EntryAbility.ets",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"visible": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
],
"extensionAbilities": [
{
"name": "EntryFormAbility",
"srcEntrance": "./ets/entryformability/EntryFormAbility.ets",
"label": "$string:EntryFormAbility_label",
"description": "$string:EntryFormAbility_desc",
"type": "form",
"metadata": [
{
"name": "ohos.extension.form",
"resource": "$profile:form_config"
}
]
}
]
}
}
例如:"metadata": [ { "name": "ohos.extension.form", "resource": "$profile:form_config" }。
2、初始化卡片:通过实现@ohos.app.form.FormExtensionAbility卡片操作类,在卡片对象首次被创建时,初始化卡片绑定数据为空,并将卡片状态设置为就绪状态READY。 例如:onCreate(){ formBindingData.createFormBindingData({}) onAcquireFormState(want) { return formInfo.FormState.READY }。
3、配置卡片:用js编写相应的卡片,将卡片配置到resources/base/profile/form_config, [源码参考]
{
"forms": [
{
"name": "complex",
"description": "This is a service widget.",
"src": "./js/complex/pages/index/index",
"window": {
"designWidth": 720,
"autoDesignWidth": true
},
"colorMode": "auto",
"isDefault": true,
"updateEnabled": true,
"scheduledUpdateTime": "10:30",
"updateDuration": 1,
"defaultDimension": "2*2",
"supportDimensions": [
"2*2",
"4*4"
]
},
{
"name": "test",
"description": "This is a service widget.",
"src": "./js/test/pages/index/index",
"window": {
"designWidth": 720,
"autoDesignWidth": true
},
"colorMode": "auto",
"isDefault": false,
"updateEnabled": true,
"scheduledUpdateTime": "10:30",
"updateDuration": 1,
"defaultDimension": "2*2",
"supportDimensions": [
"2*2"
]
},
{
"name": "immersive",
"description": "This is a service widget.",
"src": "./js/immersive/pages/index/index",
"window": {
"designWidth": 720,
"autoDesignWidth": true
},
"colorMode": "auto",
"isDefault": false,
"updateEnabled": true,
"scheduledUpdateTime": "10:30",
"updateDuration": 1,
"defaultDimension": "2*2",
"supportDimensions": [
"2*2"
]
},
{
"name": "grid",
"description": "This is a service widget.",
"src": "./js/grid/pages/index/index",
"window": {
"designWidth": 720,
"autoDesignWidth": true
},
"colorMode": "auto",
"isDefault": false,
"updateEnabled": true,
"scheduledUpdateTime": "10:30",
"updateDuration": 1,
"defaultDimension": "2*2",
"supportDimensions": [
"2*2"
]
},
{
"name": "imgText",
"description": "This is a service widget.",
"src": "./js/imgText/pages/index/index",
"window": {
"designWidth": 720,
"autoDesignWidth": true
},
"colorMode": "auto",
"isDefault": false,
"updateEnabled": true,
"scheduledUpdateTime": "10:30",
"updateDuration": 1,
"defaultDimension": "2*2",
"supportDimensions": [
"2*2",
"2*4"
]
}
]
}
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- HarmonyOS
- OpenHarmony
- 鸿蒙OS
-
鸿蒙5开发宝藏案例分享---一多开发实例(地图导航)2025-06-03 90
-
效率大升!AI赋能鸿蒙万能卡片开发2025-01-13 1493
-
鸿蒙原生开发手记:01-元服务开发2024-11-14 619
-
鸿蒙OS开发:【一次开发,多端部署】(自适应布局)2024-05-25 2481
-
鸿蒙OS开发:【一次开发,多端部署】应用(自适应布局)2024-05-24 1823
-
鸿蒙OS开发:【一次开发,多端部署】(多设备自适应能力)简单介绍2024-05-21 3602
-
鸿蒙OS开发:【一次开发,多端部署】(多设备自适应能力)实例2024-05-20 2122
-
鸿蒙OS开发实例:【手撸服务卡片】2024-03-28 2016
-
鸿蒙实战项目开发:【短信服务】2024-03-03 283
-
鸿蒙原生应用开发-折叠屏、平板设备服务卡片适配2023-11-16 479
-
《HarmonyOS原子化服务卡片原理与实战》清华大学出版社李洋著2022-12-29 1528
-
一款鸿蒙版的哔哩哔哩服务卡片应用案例2022-04-07 929
-
B站添加鸿蒙服务卡片教程2021-08-12 3525
-
鸿蒙os系统是什么意思 鸿蒙os系统有什么作用2020-12-17 4090
全部0条评论

快来发表一下你的评论吧 !

