HarmonyOS开发实例:【状态管理】
HarmonyOS开发实例:【状态管理】
电子说
描述
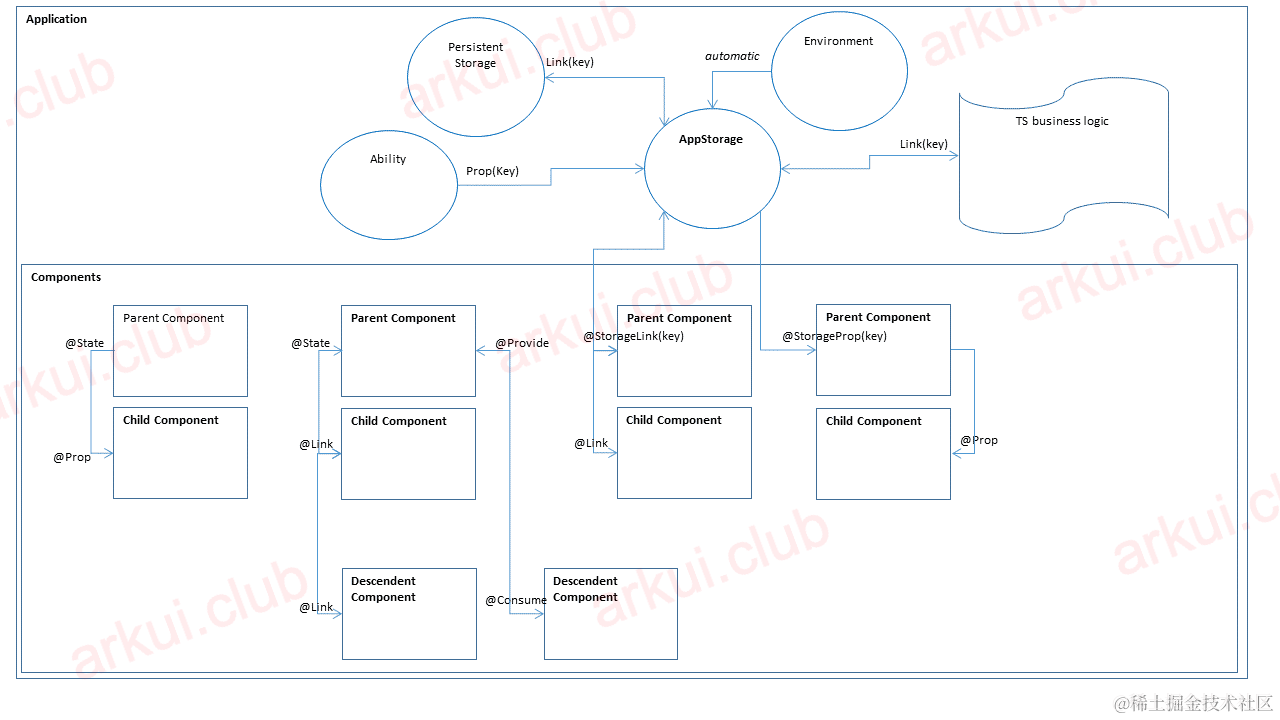
ArkUI开发框架提供了多维度的状态管理机制,和UI相关联的数据,不仅可以在组件内使用,还可以在不同组件层级间传递,比如父子组件之间,爷孙组件之间等,也可以是全局范围内的传递,还可以是跨设备传递。另外,从数据的传递形式来看,可以分为只读的单向传递和可变更的双向传递。如下图所示,开发框架提供了多种应用程序状态管理的能力。

@State修饰符
@State 装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的 build() 方法刷新UI。 @State 状态数据具有以下特征:
- 支持多种数据类型:允许
class、number、boolean、string强类型的按值和按引用类型。允许这些强类型构成的数组,即Array、Array、Array、Array。不允许object和any。 - 内部私有:标记为
@State的属性是私有变量,只能在组件内访问。 - 支持多个实例:组件不同实例的内部状态数据独立。
- 需要本地初始化:必须为所有
@State变量分配初始值,将变量保持未初始化可能导致框架行为未定义,初始值需要是有意义的值,比如设置class类型的值为null就是无意义的,会导致编译报错。 - 创建自定义组件时支持通过状态变量名设置初始值:在创建组件实例时,可以通过变量名显式指定
@State状态属性的初始值。
|
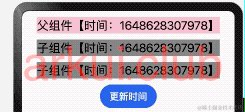
简单样例如下所示:
@Entry @Component struct ComponentTest {
@State date: string = "时间:" + new Date().getTime(); // data变化会触发build方法执行
build() {
Column({space: 10}) {
Text(`父组件【${this.date}】`) // 显示时间
.fontSize(20)
.backgroundColor(Color.Pink)
Item() // 子组件
Item() // 子组件
Button('更新时间')
.onClick(() = > {
this.date = "时间:" + new Date().getTime(); // 点击按钮,date变化,会触发build方法执行
})
}
.width('100%')
.height('100%')
.padding(10)
}
}
// 自定义子组件
@Component struct Item {
@State time: string = "时间:" + new Date().getTime();
build() {
Text(`子组件【${this.time}】`)
.fontSize(20)
.backgroundColor(Color.Grey)
.onClick(() = > {
this.time = "时间:" + new Date().getTime(); // 点击更新时间,执行build方法
})
}
}
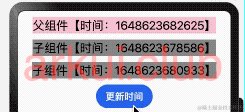
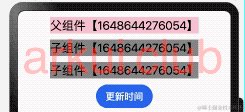
样例运行结果如下图所示:

@Prop修饰符
开发应用知识已更新[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]参考前往。
@Prop 与 @State 有相同的语义,但初始化方式不同, @Prop 装饰的变量可以和父组件的 @State 变量建立单向的数据绑定。即 @Prop 修饰的变量必须使用其父组件提供的 @State 变量进行初始化,允许组件内部修改 @Prop 变量值但更改不会通知给父组件。 @Prop 状态数据具有以下特征:
支持简单数据类型:仅支持
number、string、boolean简单类型;内部私有:标记为
@Prop的属性是私有变量,只能在组件内访问。支持多个实例:组件不同实例的内部状态数据独立。
不支持内部初始化:在创建组件的新实例时,必须将值传递给
@Prop修饰的变量进行初始化,不支持在组件内部进行初始化。
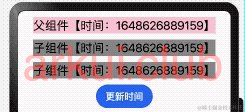
简单样例如下所示:@Entry @Component struct ComponentTest { @State date: string = "时间:" + new Date().getTime(); build() { Column({space: 10}) { Text(`父组件【${this.date}】`) .fontSize(20) .backgroundColor(Color.Pink) Item({time: this.date}) // 必须初始化子组件的time字段 Item({time: this.date}) // 必须初始化子组件的time字段 Button('更新时间') .onClick(() = > { this.date = "时间:" + new Date().getTime();// 父组件的更改影响子组件 }) } .width('100%') .height('100%') .padding(10) } } @Component struct Item { @Prop time: string; // 不允许本地初始化 build() { Text(`子组件【${this.time}】`) .fontSize(20) .backgroundColor(Color.Grey) .onClick(() = > { this.time = "时间:" + new Date().getTime(); // 子组件的更改不影响父组件 }) } }样例运行结果如下图所示:

@Link修饰符
@Link 与 @State 有相同的语义,但初始化方式不同, @Link 装饰的变量可以和父组件的 @State 变量建立双向的数据绑定。即 @Link 修饰的变量必须使用其父组件提供的 @State 变量进行初始化,允许组件内部修改 @Link 变量值且更改会通知给父组件。 @Link 状态数据具有以下特征:
- 支持多种数据类型:
@Link变量的值与@State变量的类型相同,即class、number、string、boolean或这些类型的数组。 - 内部私有:标记为
@Link的属性是私有变量,只能在组件内访问。 - 支持多个实例:组件不同实例的内部状态数据独立。
- 不支持内部初始化:在创建组件的新实例时,必须将值传递给
@Link修饰的变量进行初始化,不支持在组件内部进行初始化。初始化使用$符号,例如:$propertiesName。
样例如下:
@Entry @Component struct ComponentTest {
@State date: string = "时间:" + new Date().getTime(); // 定义@State变量
build() {
Column({space: 10}) {
Text(`父组件【${this.date}】`)
.fontSize(20)
.backgroundColor(Color.Pink)
Item({time: $date}) // 初始化子组件time属性使用$符号
Item({time: $date}) // 初始化子组件time属性使用$符号
Button('更新时间')
.onClick(() = > {
this.date = "时间:" + new Date().getTime(); // 变更date,子组件的对应属性也变化
})
}
.width('100%')
.height('100%')
.padding(10)
}
}
@Component struct Item {
@Link time: string;
build() {
Text(`子组件【${this.time}】`)
.fontSize(20)
.backgroundColor(Color.Grey)
.onClick(() = > {
this.time = "时间:" + new Date().getTime(); // 变更time,父组件的对应属性也变化
})
}
}
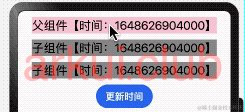
样例运行结果如下图所示:

@StorageLink修饰符
@StorageLink(key) 装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的 build() 方法进行UI刷新。组件通过使用 @StorageLink(key) 装饰的状态变量与 AppStorage 建立双向数据绑定。当创建包含 @StorageLink 的状态变量的组件时,该状态变量的值将使用 AppStorage 中的值进行初始化,在UI组件中对 @StorageLink 的状态变量所做的更改将同步到 AppStorage ,并从 AppStorage 同步到任何其他绑定实例中,如 PersistentStorage 或其他绑定的UI组件。 @StorageLink 状态数据具有以下特征:
- 支持多种数据类型:支持的数据类型和
@State一致且支持object。 - 需要本地初始化:必须为所有
@StorageLink变量分配初始值。 - 数据状态全局化:使用
@StorageLink修饰的数据变化后全局都会改变。 - 数据持久化:通过搭配
PersistentStorage接口实现数据持久化。- 绑定数据
简单样例如下所示:@Entry @Component struct ComponentTest { @StorageLink('time') time: string = "1648643734154";// 使用StorageLink标记并初始化 build() { Column({space: 10}) { Text(`父组件【${this.time}】`) // 使用time值 .fontSize(20) .backgroundColor(Color.Pink) Button('更新时间') .onClick(() = > { this.time = new Date().getTime().toString();// 更改time的值 }) } .width('100%') .height('100%') .padding(10) } }
- 绑定数据
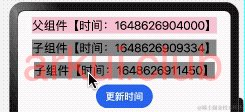
运行结果如下图所示:

- **双向绑定数据**
简单样例如下所示:
```
@Entry @Component struct ComponentTest {
@StorageLink('time') time1: string = "1648643734154";
@StorageLink('time') time2: string = "abcdefefwefwewee";
build() {
Column({space: 10}) {
Text(`父组件【${this.time1}】`)
.fontSize(20)
.backgroundColor(Color.Pink)
Item();
Item();
Button('更新时间')
.onClick(() = > {
this.time2 = new Date().getTime().toString();
})
}
.width('100%')
.height('100%')
.padding(10)
}
}
@Component struct Item {
@StorageLink('time') time: string = "OpenHarmony";
build() {
Text(`子组件【${this.time}】`)
.fontSize(20)
.backgroundColor(Color.Grey)
.onClick(() = > {
this.time = new Date().getTime().toString();
})
}
}
```
运行结果如下图所示:

- 页面间数据绑定
简单样例如下图所示:
// 第一个页面
@Entry @Component struct ComponentTest {
@StorageLink('time') time1: string = "1648643734154";// 应用key的值以首次初始化的值为准
@StorageLink('time') time2: string = "abcdefefwefwewee";// time2以time1的值为准
build() {
Column({space: 10}) {
Text(`父组件【${this.time1}】`)
.fontSize(20)
.backgroundColor(Color.Pink)
Item();// 使用自定义组件
Item();// 使用自定义组件
Button('更新时间')
.onClick(() = > {
this.time2 = new Date().getTime().toString();// 更改time2的值,所有使用key的页面都会刷新
})
Button('跨页面数据绑定')
.onClick(() = > {
router.push({uri: "pages/test/setting"})// 打开第二个页面
})
}
.width('100%')
.height('100%')
.padding(10)
}
}
// 自定义个组件
@Component struct Item {
@StorageLink('time') time: string = "OpenHarmony";// time的值以key第一次出现的初始化为准
build() {
Text(`子组件【${this.time}】`)
.fontSize(20)
.backgroundColor(Color.Grey)
.onClick(() = > {
this.time = new Date().getTime().toString();// 更改time的值,所有使用key的页面都会刷新
})
}
}
// 第二个页面
@Entry @Component struct Setting {
@StorageLink('time') tips: string = "我是第二个页面"; // tips的值以'key'第一次出现的为准
build() {
Column({space: 10}) {
Text(this.tips) // tips的值以'key'第一次出现的为准
.fontSize(20)
.margin(20)
.onClick(() = > {
this.tips = "0000000000000" // 更改tips的值,所有使用key的页面都会更新
})
Button('返回')
.onClick(() = > {
router.back()// 点击返回,首页的数据会更改
})
}
.width('100%')
.height('100%')
}
}
运行结果如下图所示:

- 持久化数据
@StorageLink 搭配 PersistentStorage 接口可以实现数据本地持久化,简单样例如下图所示:
// 持久化存储key并设置默认值
PersistentStorage.PersistProp("time", "Hello, OpenHarmony")
@Entry @Component struct ComponentTest {
// 初始化time1,如果AppStorage
@StorageLink('time') time1: string = "1648643734154";
@StorageLink('time') time2: string = "OpenHarmony";
build() {
Column({space: 10}) {
Text(`父组件【${this.time1}】`)
.fontSize(20)
.backgroundColor(Color.Pink)
Item();
Item();
Button('更新时间')
.onClick(() = > {
this.time2 = new Date().getTime().toString();
})
Button('跨页面数据绑定')
.onClick(() = > {
router.push({uri: "pages/test/setting"})
})
}
.width('100%')
.height('100%')
.padding(10)
}
}
// 自定义组件
@Component struct Item {
@StorageLink('time') time: string = "OpenHarmony";
build() {
Text(`子组件【${this.time}】`)
.fontSize(20)
.backgroundColor(Color.Grey)
.onClick(() = > {
this.time = new Date().getTime().toString();
})
}
}
运行结果如下图所示:

@Watch修饰符
@Watch 用来监听状态变量的变化,当它修饰的状态变量发生变更时,回调相应的方式,语法结构为:
@State @Watch("function_name") count : number = 0;
上述语句表示:给状态变量 count 增加一个 @Watch 装饰器,通过 @Watch 注册一个回调方法 function_name , 当状态变量 count 被改变时, 触发 function_name 回调。
简单样例如下所示:
@Entry @Component struct WatchTest {
@State @Watch("onBasketUpdated") shopBasket: Array< number > = [7, 12, 47, 3];
@State totalPurchase: number = 0;
updateTotal(): number {
let sum = 0;
this.shopBasket.forEach((i) = > {
sum += i;
});
// 计算新的购物篮总价值,如果超过100RMB,则适用折扣
this.totalPurchase = (sum < 100) ? sum : 0.9 * sum;
return this.totalPurchase;
}
onBasketUpdated(propName: string): void {
this.updateTotal();
}
build() {
Column({space: 10}) {
Text(`${this.totalPurchase}`)
.fontSize(30)
Button("add to basket")
.onClick(() = > {
this.shopBasket.push(Math.round(100 * Math.random()))
})
}
.width("100%")
.height("100%")
.padding(10)
}
}
样例运行结果如下图所示:

集合 shopBasket 是一个状态变量,它被 @Watch 修饰符修饰并绑定了 onBasketUpdated() 方法回调,当点击按钮往 shopBasket 里添加数据时会触发 onBasketUpdated() 方法的调用,该方法里边执行了 totalPurchase 的数据计算,最后页面刷新。
@Watch 装饰器只能监听 @State 、 @Prop 、 @Link 、 @ObjectLink 、 @Provide 、 @Consume 、 @StorageProp 以及 @StorageLink 装饰的变量。
小结
通过对ArkUI三种状态管理的介绍,可以根据具体的业务场景选择不同的状态管理模式。
审核编辑 黄宇
- 相关推荐
- 热点推荐
- 鸿蒙
- HarmonyOS
- OpenHarmony
-
HarmonyOS开发实例:【分布式数据管理】2024-04-11 1760
-
【开发者说】HarmonyOS实践之应用状态变量共享2023-12-26 1382
-
HarmonyOS资料下载专题2023-10-08 3283
-
HarmonyOS/OpenHarmony应用开发-PageAbility开发体验2022-12-08 1660
-
HarmonyOS/OpenHarmony应用开发-FA模型综述2022-12-07 1546
-
面向HarmonyOS开发者的HarmonyOS 3.0 Beta介绍2022-07-06 4159
-
【资料合集】HarmonyOS应用开发的学习路线2022-03-14 3169
-
华为开发者分论坛HarmonyOS学生公开课-如何学习HarmonyOS应用开发?2021-10-24 2655
-
HarmonyOS卡片开发--服务卡片概述2021-09-22 2688
-
【资料】华为HarmonyOS 音频开发与管理指南2021-08-12 8011
-
绝对干货!HarmonyOS开发者日资料全公开,鸿蒙开发者都在看2021-08-04 26806
-
【HarmonyOS】应用开发文档2020-10-14 2453
-
HarmonyOS应用开发NFC、蓝牙、WLAN、网络管理、电话服务资料2020-09-21 2220
-
HarmonyOS应用开发学习路线2020-09-11 3509
全部0条评论

快来发表一下你的评论吧 !