OpenHarmony开发技术:【国际化】实例
电子说
1.4w人已加入
描述
国际化
如今越来的越多的应用都走向了海外,应用走向海外需要支持不同国家的语言,这就意味着应用资源文件需要支持不同语言环境下的显示。本节就介绍一下设备语言环境变更后,如何让应用支持多语言。
应用支持多语言
ArkUI开发框架对多语言的支持比较友好,只需要在 resources 目录下创建对应国家的文件夹,名称对国家简码,例如中国为 zh ,则在 resources 下创建 zh 文件夹,然后在 zh 文件下创建对应的类别文件,笔者以文本资源支持多语言为例。
添加多语言数据
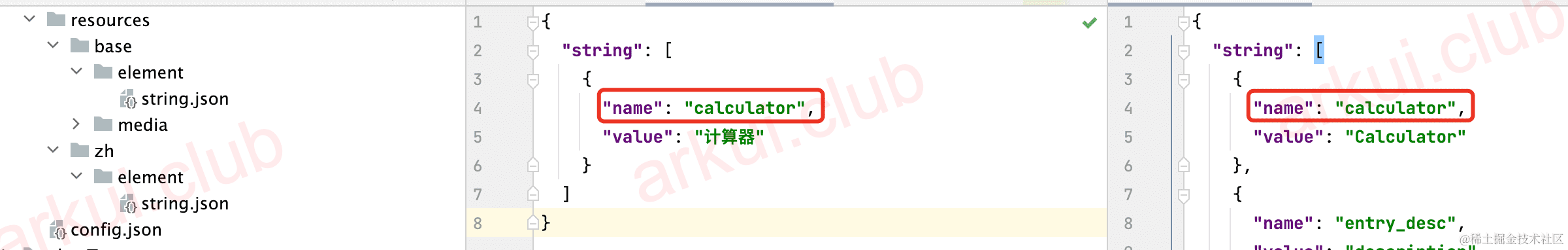
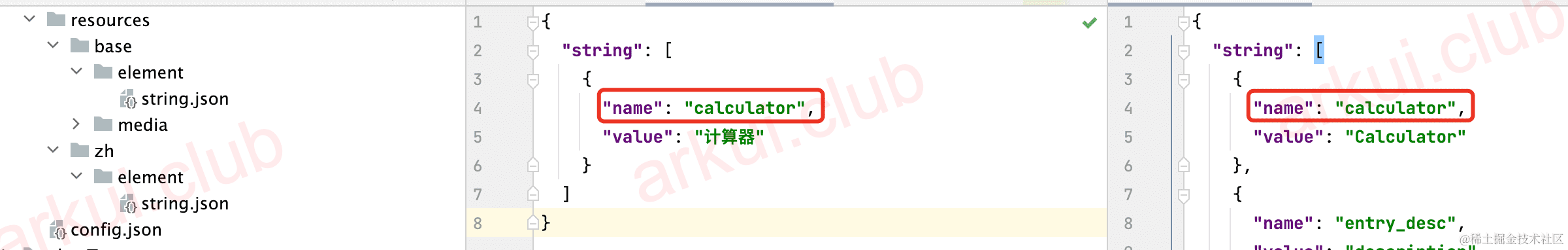
- 在resources目录下创建
zh/element文件夹目录后,添加 string.json 文件:
笔者分别在zh目录下的 string.json 和base目录下的 string.json 中添加了一个 json 数据,name都是 calculator , value 一个是英文一个中文。
使用多语言数据
|
使用 resources 目录下的资源,ArkUI开发框架给我们提供了快捷方法: () ,比如要访问 string.json 中的资源,可以简写 ('app.string.name') ,笔者在第 3 节有介绍 [$()] 的使用,读者请自行查看。
- 在
index.ets里使用添加的多语言,代码如下:@Entry @Component struct Index { build() { Column({space: 10}) { Text('多语言测试:') .fontSize(22) Text($r("app.string.calculator")) // 使用多语言 .fontSize(22) } .padding(10) .width('100%') .height('100%') } }
i18n和intl简介

让APP支持多语言可以采取资源本地化的操作,当设备语言环境变更后系统会自动读取对应的资源,当需要手动获取语言环境相关信息时,可以使用 @ohos.i18n 和 @ohos.intl 模块提供的相关 API 实现。
i18n模块
declare namespace i18n { // 获取设备系统语言 export function getSystemLanguage(): string; // 设置设备系统语言 export function setSystemLanguage(language: string): boolean; // 获取设备系统地区 export function getSystemRegion(): string; // 获取时区ID对应的时区对象 export function getTimeZone(zoneID?: string): TimeZone; // 省略部分API } export default i18n;i18n主要提供的是获取系统信息,比如当前系统语言,系统区域等,预了解更多信息读者可参考官方文档或者源码,aboutToAppear() { let language = i18n.getSystemLanguage(); console.log(language);// 输出:zh-Hans-CN }intl模块
declare namespace intl { // 区域初始化选项。 export interface LocaleOptions { } // 区域信息设置对象 export class Locale { } // 时间日期格式化选项。 export interface DateTimeOptions { } // 日期格式化对象 export class DateTimeFormat { } // 数字格式化选项 export interface NumberOptions { } // 数字格式化对象 export class NumberFormat { } // 省略相关 API } export default intl;@ohos.intl模块提供了信息在不同区域的差异化能力,比如日期显示,在不同的国家显示格式是不一样的,可以采用DateTimeFormat获取不同的显示方式:aboutToAppear() { let date = new Date(2022, 5, 1, 17, 45, 30); // 创建日期 var datefmt= new intl.DateTimeFormat("en-GB"); // 格式化对象 console.log(datefmt.format(date)); // 输出01/06/2022 }
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
- HarmonyOS
- OpenHarmony
-
鸿蒙开发接口资源管理:【@ohos.intl (国际化-Intl)】2024-06-03 1445
-
Qt多国语言(国际化)问题小结2013-05-18 2683
-
用OpenHarmony设置zh_CN国际化以后总是报错的原因是什么2022-04-19 1607
-
开启OpenHarmony应用开发之旅2022-05-12 2550
-
4.25OpenHarmony技术日,开放原子开源基金会孙文龙秘书长发表精彩致辞!2022-05-24 2202
-
OpenHarmony数据转码应用开发实战(下)2022-11-10 1819
-
中软国际教培开发板通过OpenHarmony兼容性测评2022-12-22 1017
-
浅议基于JSF的Java国际化编程及其实现2010-01-27 895
-
柳传志谈联想国际化:看中目标拐大弯2009-12-21 673
-
iOS的国际化功能方便了APP走向国际2017-09-22 545
-
携安世半导体迈入A股 闻泰科技更加国际化2018-11-15 3562
-
剑指国际化,谁能抢滩新大陆?2020-06-18 5174
-
国际化测试和本地化测试的特点和区别2020-06-29 5910
-
鸿蒙实战开发:【国际化部件】2024-03-21 792
-
OpenHarmony城市技术论坛第11期(香港站)【智能终端操作系统技术与国际化生态构建】大咖齐聚2024-11-11 998
全部0条评论

快来发表一下你的评论吧 !