

AWTK 开源串口屏开发(16) - 提供 MODBUS 服务
描述
AWTK 串口屏内置 MODBUS 从站模型,不用编写一行代码即可让串口屏提供 MODBUS 服务,让远程设备通过 MODBUS 协议访问串口屏上的数据。
1. 功能
让串口屏提供 Modbus 服务:
- 界面可以修改 input_register 中的数据,Modbus 客户端可以读取 input_register 的数据。
- 界面可以显示 registers 中的数据,Modbus 客户端可以修改 registers 的数据。

2. 创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/modbus_server_registers 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
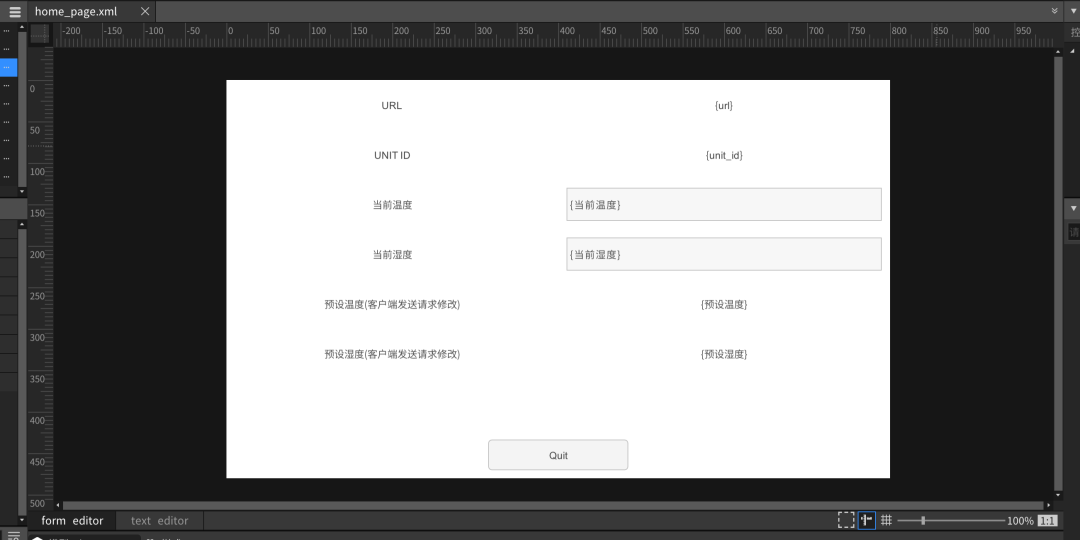
3. 制作界面
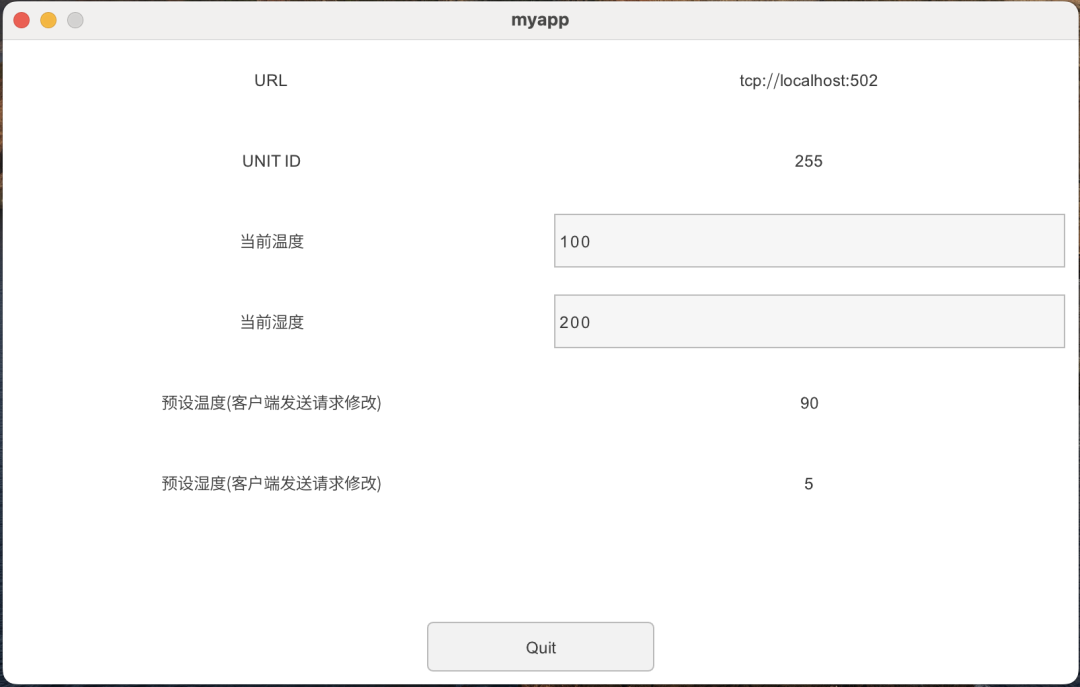
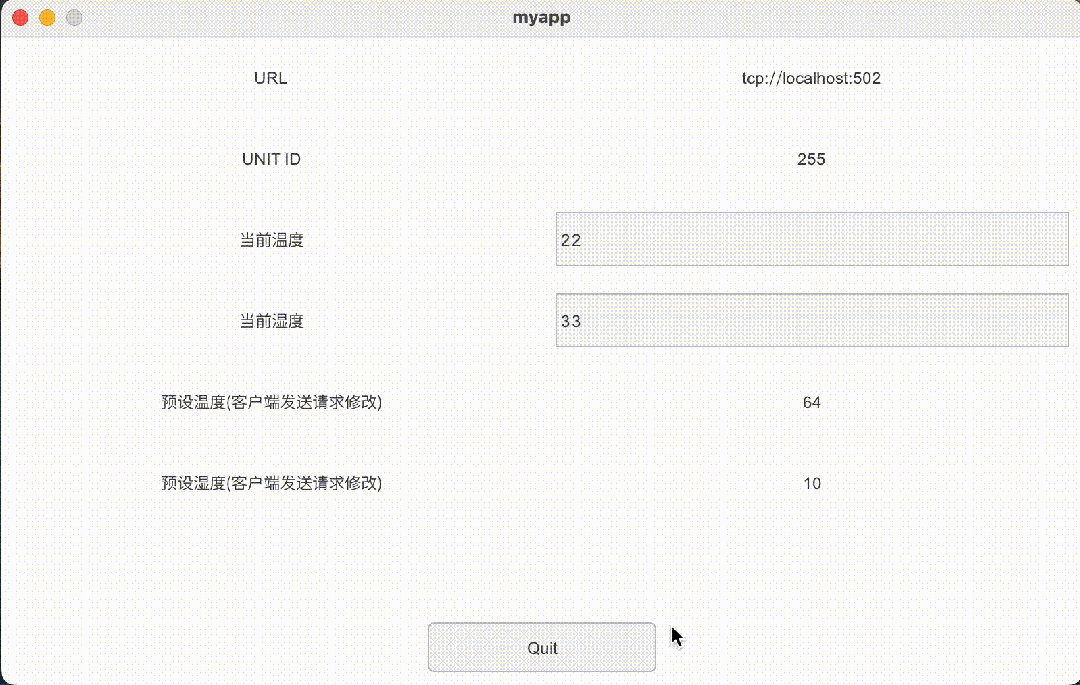
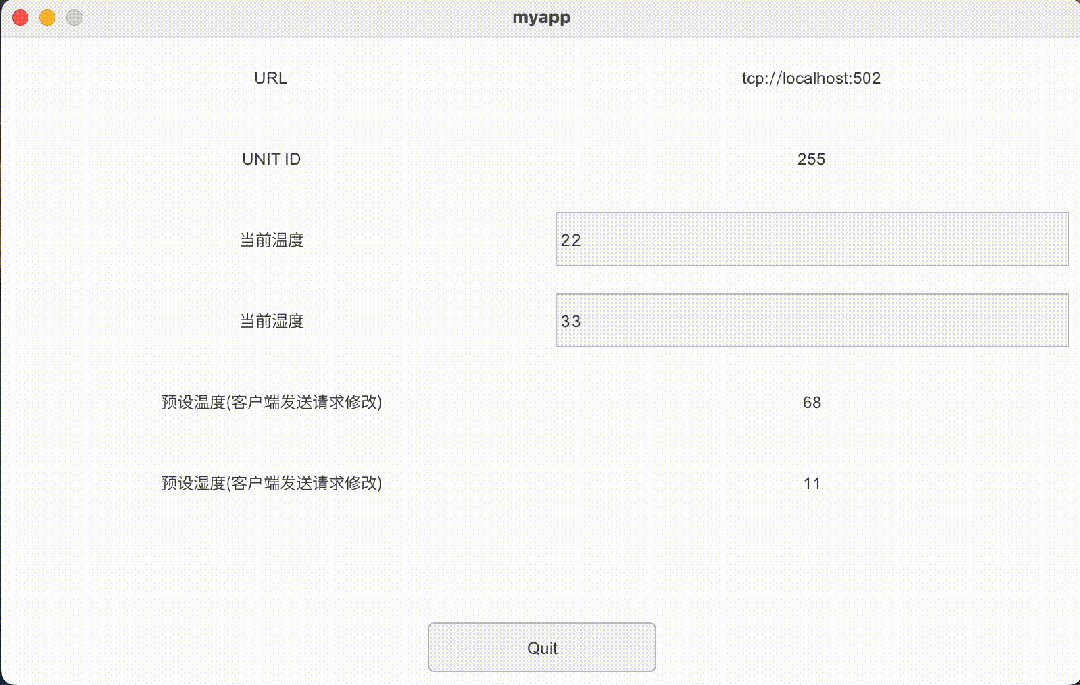
用 AWStudio 打开上面 modbus_server_registers 目录下的 project.json 文件。里面有一个空的窗口,做出类似下面的界面。
4. 添加绑定规则
4.1 URL
绑定属性 | 绑定规则 | 说明 |
v-data:value | {url} | url 表示远程设备的 URL |
4.2 unit id
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {unit_id} | 设备 ID |
4.3 当前湿度
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {当前湿度} | 当前湿度 在配置文件中定义,参考后面的配置 |
4.4 当前温度
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {当前温度} | 当前温度 在配置文件中定义,参考后面的配置 |
4.5 预设湿度
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {预设湿度} | 预设湿度 在配置文件中定义,参考后面的配置 |
4.6 预设温度
| 绑定属性 | 绑定规则 | 说明 |
| v-data:value | {预设温度} | 预设温度 在配置文件中定义,参考后面的配置 |
4.7 窗口模型
指定窗口的模型为:
绑定属性 | 绑定规则 | 说明 |
v-model | modbus_server | 配置文件名为 modbus.json |
5. 配置文件
配置文件路径 design/default/data/modbus.json
{ "url": "tcp://localhost:502", "channels": [ { "name": "bits", "writable": true, "start": 0, "length": 100 }, { "name": "input_bits", "start": 0, "length": 200 }, { "name": "registers", "writable": true, "start": 0, "length": 300 }, { "name": "input_registers", "start": 0, "length": 400 } ], "variables": { "当前温度": "input_registers.word[0]", "当前湿度": "input_registers.word[1]", "预设温度": "registers.word[0]", "预设湿度": "registers.word[1]" }}
6. 描述需要持久化的数据
无
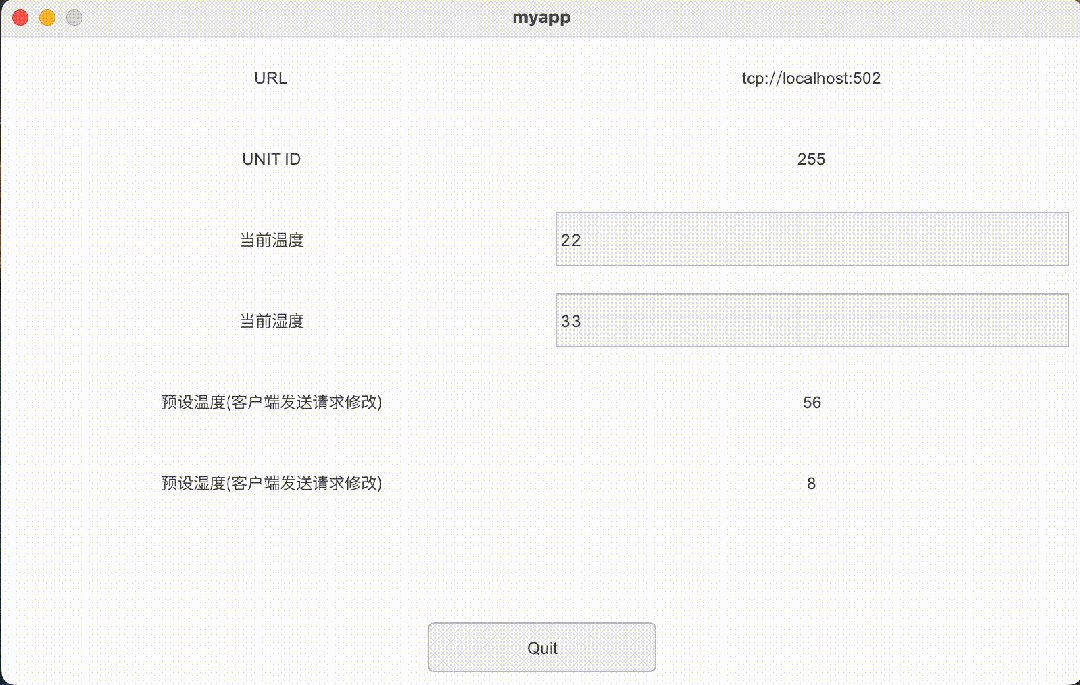
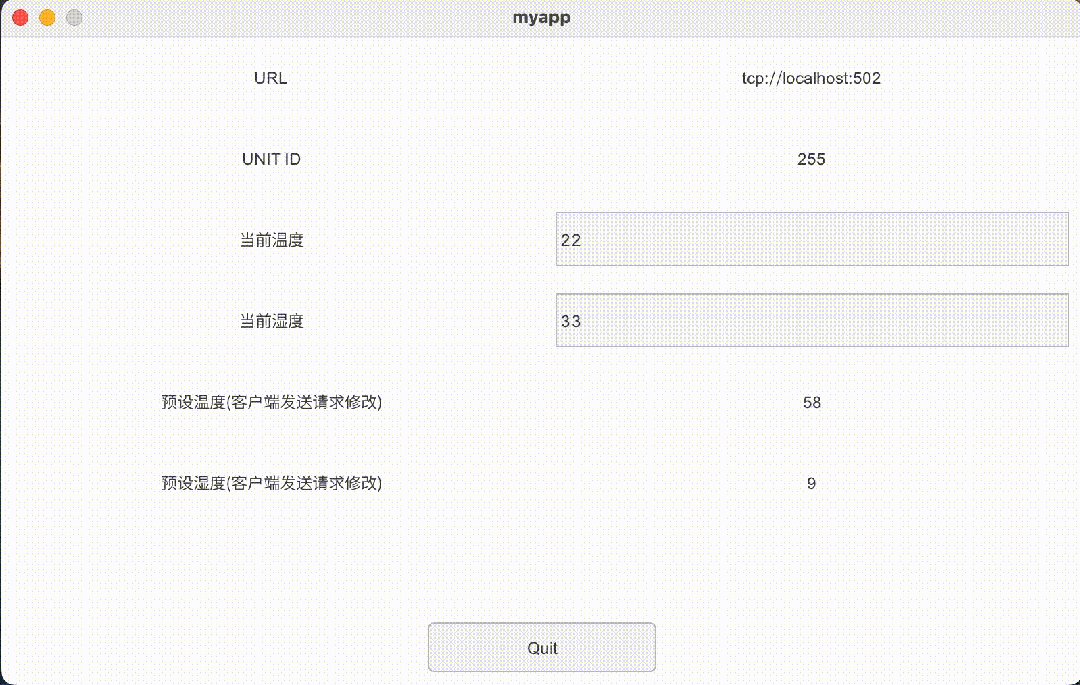
7. 编译运行
运行 bin 目录下的 demo 程序:
8. 注意
- 本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
-
AWTK 开源串口屏开发(17) - 通过 MODBUS 访问数组数据2024-04-29 799
-
AWTK 开源串口屏开发(15) - 通过 MODBUS 访问远程数据2024-03-30 970
-
AWTK 开源串口屏开发(12) - 记事本应用2024-03-09 944
-
AWTK 开源串口屏开发(11) - 天气预报2024-03-05 1013
-
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏2024-02-22 2437
-
AWTK 开源串口屏开发(9) - 用户和权限管理2024-02-19 1202
-
【AWTK开源智能串口屏方案】HMI端程序移植编译及运行2024-01-18 1917
-
AWTK 开源串口屏开发(6) - 定时器的用法2024-01-13 1289
-
AWTK 串口屏开发(5) - MCU端 SDK 用法2024-01-06 1085
-
AWTK 串口屏开发(4) - 数据采集2023-12-30 999
-
AWTK 串口屏开发(3) - 告警信息2023-12-23 1109
-
【AWTK开源智能串口屏方案】方案介绍和工作原理2023-12-21 2022
-
AWTK 开源智能串口屏方案2023-12-02 1839
-
介绍AWTK2021-08-20 2375
全部0条评论

快来发表一下你的评论吧 !

