

想要自行开发爱星物联的网页,对着代码一头雾水?
描述
伙伴们,爱星物联IoT平台开源版本已经上线,有没有小伙伴在自行开发爱星物联的网页时,对着代码一头雾水?工欲善其事,必先利其器!开发前先来瞅瞅如何配置环境。
工具安装
先准备好装备,根据使用的电脑系统选择对应的安装包下载。
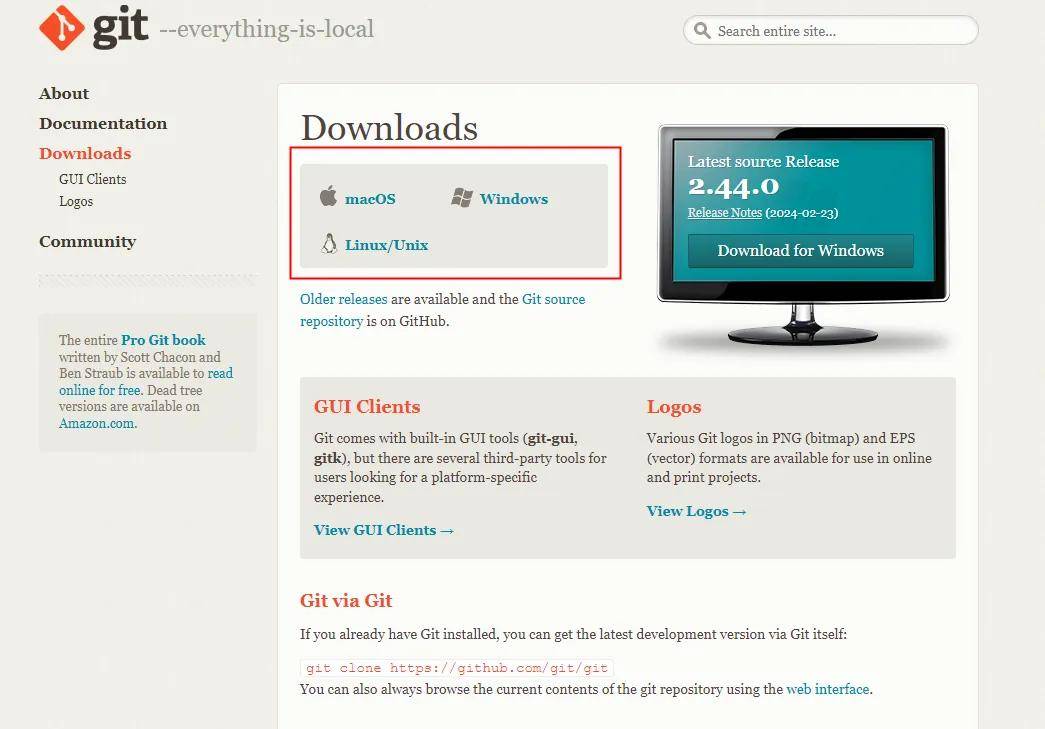
1、Git工具安装
拉取、管理代码都靠它啦~
下载地址:https://git-scm.com/download

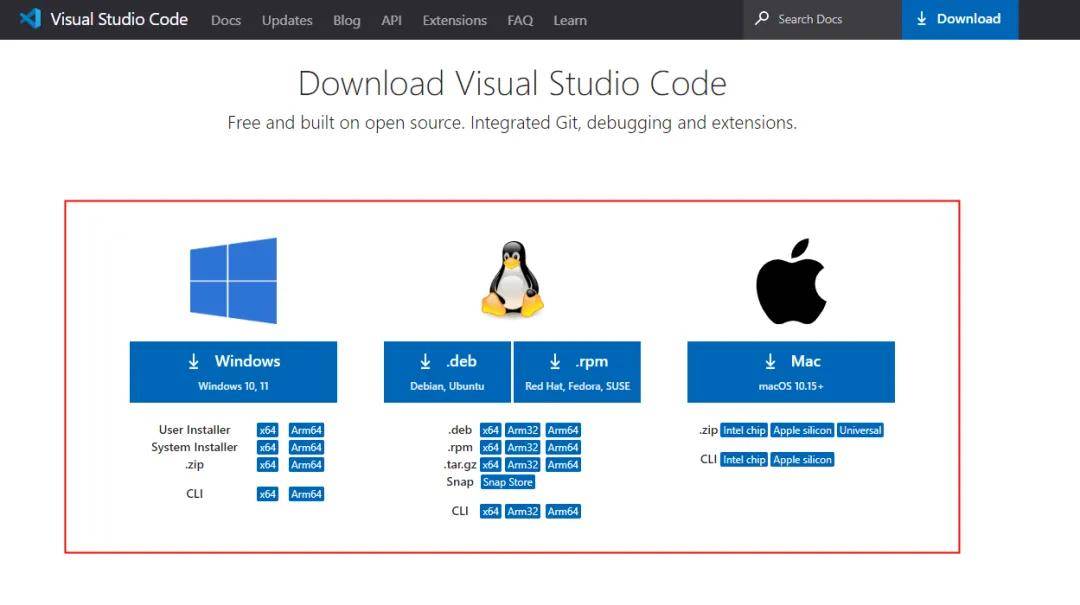
2、VSCode代码编辑器安装
VSCode拥有强大的代码编辑功能,编译、构建也是一气呵成。
下载地址:https://code.visualstudio.com/Download

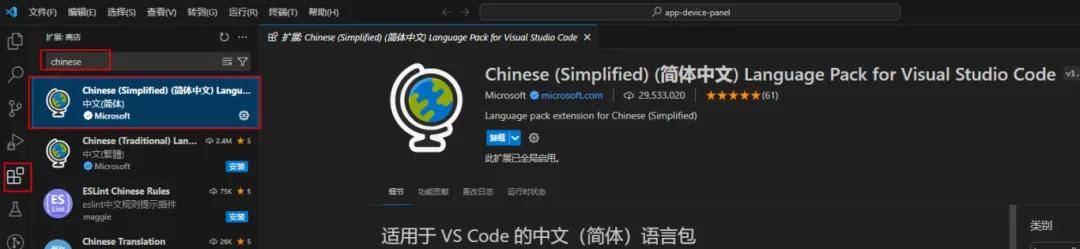
安装中文包插件,方便界面操作。(英文优秀者可略过)

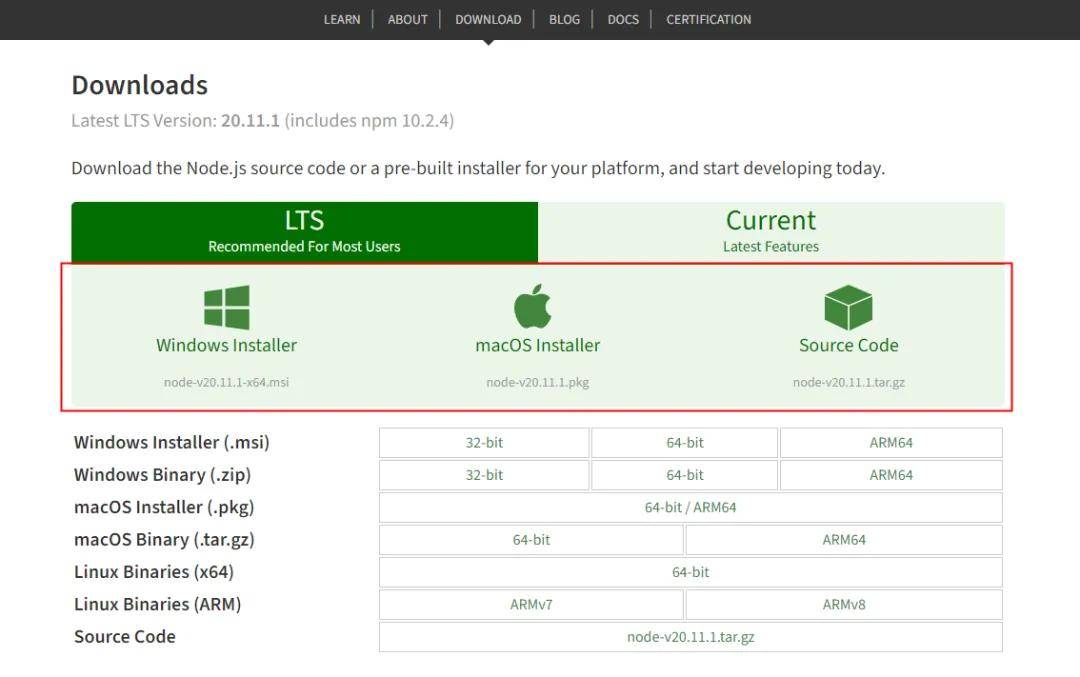
3、Node.js安装
爱星物联前端项目采用的框架代码是基于node运行的,所以这个是必备。
下载地址:https://nodejs.org/en/download

拉动取码
以APP控制面板的代码为例:
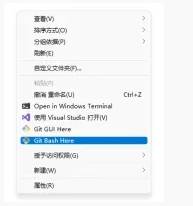
打开放置代码的目录-->右击鼠标-->选中Git Bash Here-->打开git界面-->输入命令行克隆代码-->enter
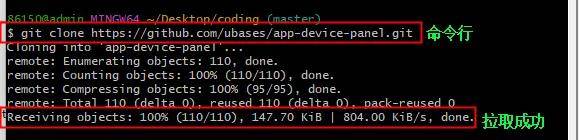
命令行:git clone [项目仓库地址]
git clone https://github.com/ubases/app-device-panel.git


如果不想使用git工具,也可以访问项目地址:
https://github.com/ubases/app-device-panel/tree/maste
直接下载代码的压缩包解压。
安装依赖/启动项目
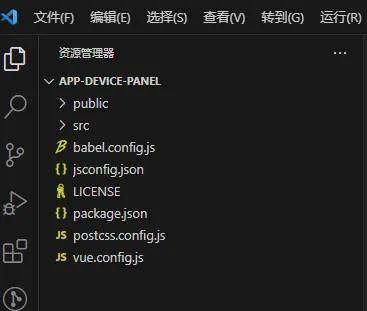
1、用VSCode打开项目目录

2、安装依赖
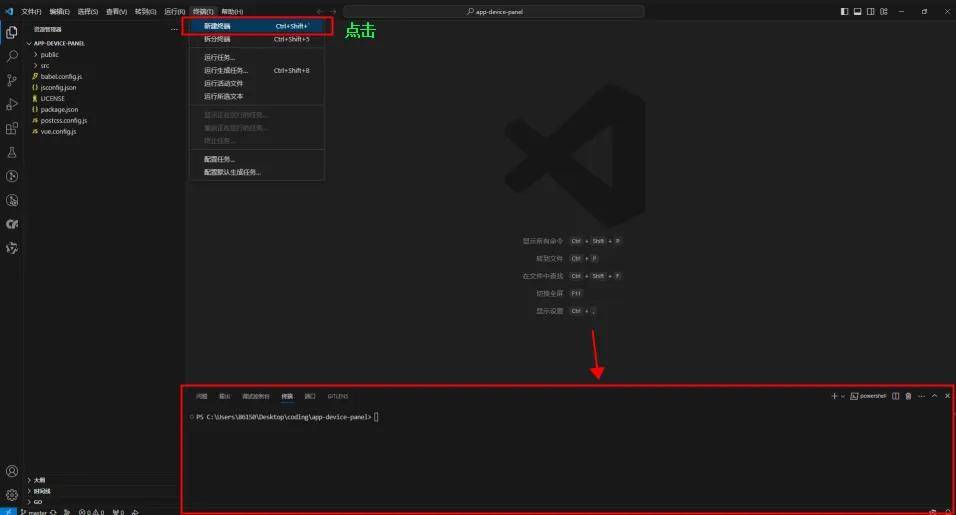
第一步:打开控制台
方法一:点击终端-->点击新建终端-->底部会弹出一个命令窗口

方法二:使用快捷键ctrl+shift+M,底部窗口弹出,选择终端
第二步:安装依赖
前提:已在电脑本地安装了Node.js
在终端输入命令:

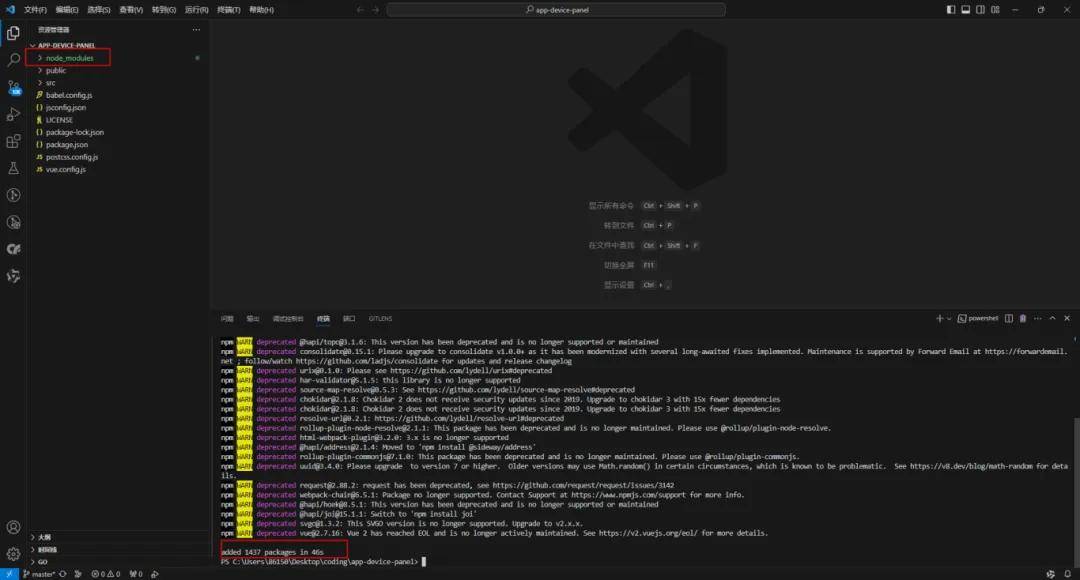
安装完成后,目录会多出一个node_modules目录。

3、启动项目
在终端输入命令:

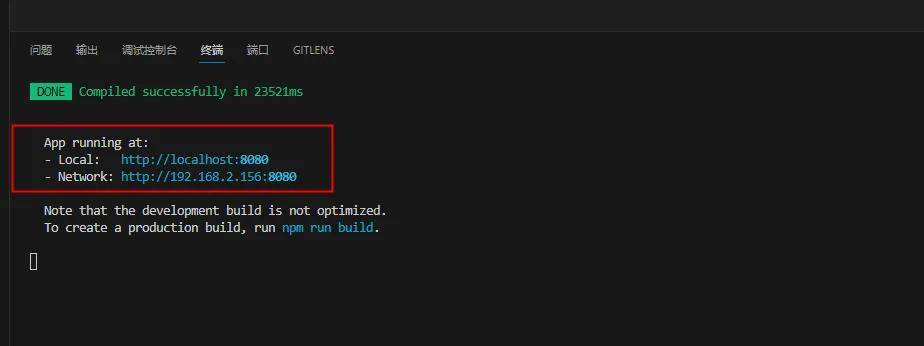
启动成功后,就可以在浏览器访问本地页面啦~


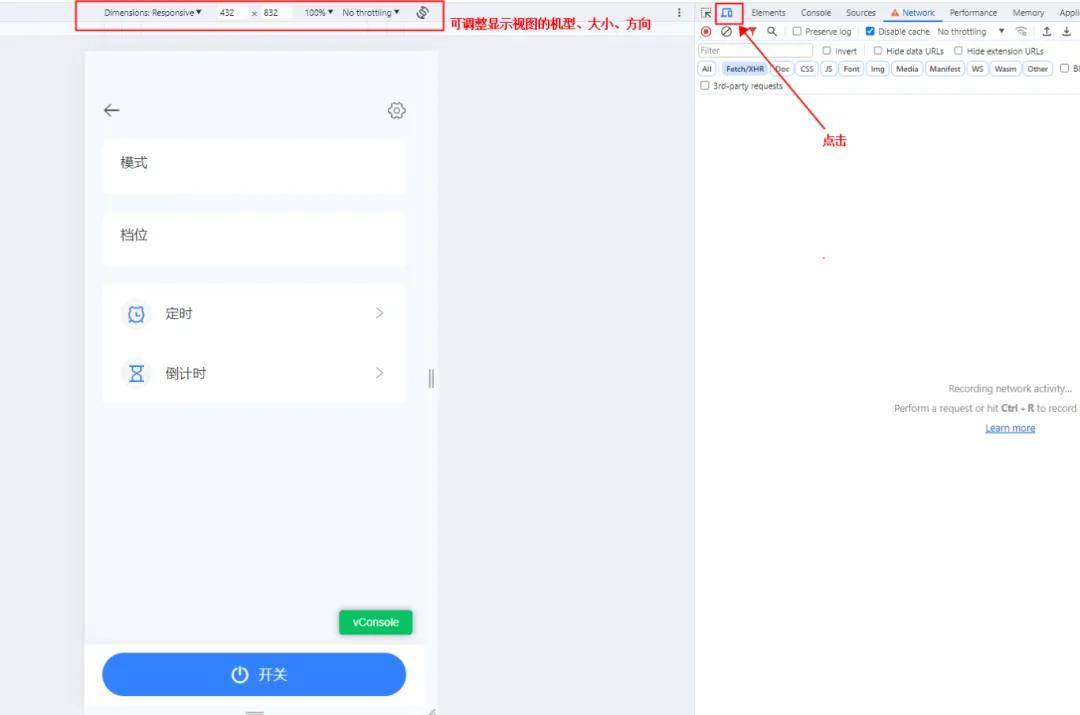
针对移动端网页可以在浏览器点击f12,然后选中手机模式图标,切换成手机模式浏览网页,视觉上更友好。

爱星物联IoT平台,是面向智能设备和智能化企业的IoT平台,提供成熟、安全、全球可用的物联网服务,助力客户缩短研发周期,降低成本投入,快速开发IoT产品,构建安全稳定且可定制化的IoT解决方案。
审核编辑 黄宇
-
想学习单片机 一头雾水 不知道怎么开始2012-07-19 3856
-
是老师给的课题 但是之前完全没接触过啊 一头雾水 我...2013-03-06 1905
-
学电子的,现在一头雾水到底从哪里开始学,大牛门给个...2013-10-22 3640
-
刚参加工作的新人,想学习STM32的开发,想选一块开发板玩一玩,但不知道选哪一个2016-02-18 5348
-
STM32启动代码分析问题解答2019-07-02 2249
-
基于ZigBee cc2530的红外学习代码求分享?2020-08-13 1479
-
如何访问一个网页2021-12-22 362
-
嵌入式LINUX的Qt开发入门教程2019-02-03 22633
-
嵌入式LINUX的Qt开发入门教程详细说明2020-07-29 1396
-
15分钟如何用爱星物联开发一个新产品 ?2023-12-06 943
-
使用爱星物联IoT平台时,哪些参数配置是开发者必须知道的?2024-03-30 1548
全部0条评论

快来发表一下你的评论吧 !

