

【AWTK使用经验】如何设计立体电池进度条?
描述
AWTK是基于C语言开发的跨平台GUI框架。《AWTK使用经验》系列文章将介绍开发AWTK过程中一些常见问题与解决方案,例如:如何加载外部资源?如何设计自定义进度条?这些都会在系列文章进行解答。
如何设计立体电池进度条
在AWTK提供的进度条控件默认样式是比较简单的平面进度条,而在实际开发过程中可能用到需要特殊样式的进度条,比如不规则进度条、分段式进度条以及立体进度条等。本章节将以立体电池进度条为例子介绍如何开发其它样式的进度条。

图1 电池进度条效果图
对于上面提到的特殊样式进度条,大多可以直接在progress_bar控件中使用前景图片和后景图片结合的方式来实现。
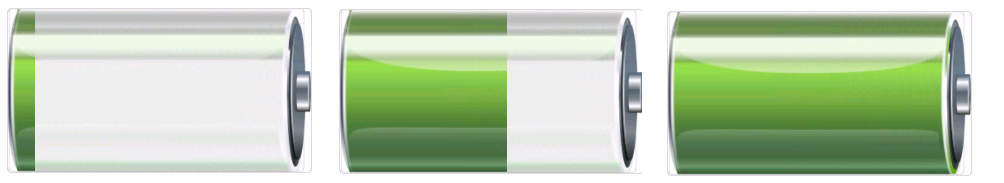
首先要准备一下图片素材,一般准备两张图片素材,一张是进度条值为0的图片,另一张是进度条值为100的图片。注意两张图片尺寸需要一样,图片尺寸会直接影响进度条控件的大小。 图2 进度条值为0和100的图片素材
图2 进度条值为0和100的图片素材
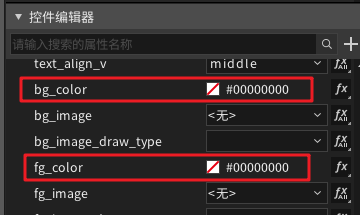
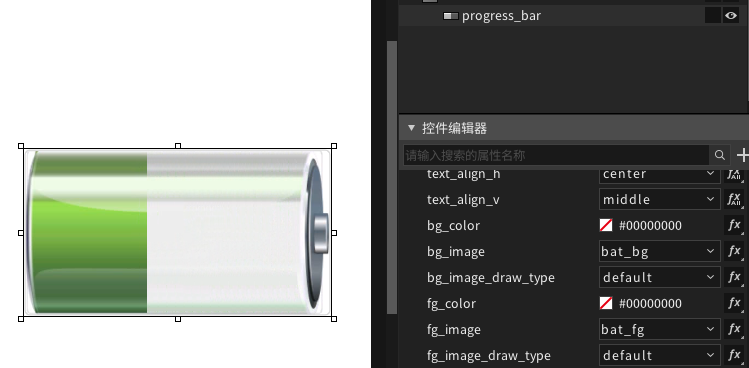
在AWTK Designer中拖拽出一个进度条progress_bar控件,将它的背景颜色bg_color、前景fg_color设置为透明,并且将进度条控件的宽高设置为图片的宽高。 图3 设置progress_bar控件前背景颜色接着是设置progress_bar控件的前背景图片:将进度条值为0的图片设置成背景图片bg_image;将进度条值为100的图片设置成前景图片fg_image。同时,设置背景图片显示方式bg_image_draw_type与前景图片显示方式fg_image_draw_type都为default显示方式。最终得出的控件效果图如下:
图3 设置progress_bar控件前背景颜色接着是设置progress_bar控件的前背景图片:将进度条值为0的图片设置成背景图片bg_image;将进度条值为100的图片设置成前景图片fg_image。同时,设置背景图片显示方式bg_image_draw_type与前景图片显示方式fg_image_draw_type都为default显示方式。最终得出的控件效果图如下: 图4 progress_bar效果图
图4 progress_bar效果图
测试进度条效果
在完成progress_bar控件的设置之后,接下来可以测试一下它的效果。选中progress_bar控件,并为其添加循环播放的值动画,即可看到进度条实际播放的效果。 图5 progress_bar动画运行效果图其它样式的进度条如分段式进度条也是可以用类似的办法实现,准备两张进度条值为0与值为100的图片,然后设置到progress_bar控件样式中,最后模拟运行查看效果即可。
图5 progress_bar动画运行效果图其它样式的进度条如分段式进度条也是可以用类似的办法实现,准备两张进度条值为0与值为100的图片,然后设置到progress_bar控件样式中,最后模拟运行查看效果即可。
-
【AWTK使用经验】如何响应物理按键2024-06-06 1665
-
关于进度条2011-10-28 3875
-
进度条问题2014-02-20 2878
-
请问怎么用进度条显示程序的进度2014-12-24 11215
-
labview的进度条2015-08-04 5717
-
第52章 PROGBAR-进度条控件2016-10-18 4105
-
labview进度条2018-04-26 6050
-
labview实现进度条2019-03-25 15818
-
怎么设置进度条?2019-08-22 3319
-
HarmonyOS实战——ProgressBar进度条组件基本使用2021-09-22 2129
-
C#教程之弹出模式窗口显示进度条2016-04-20 764
-
广州大彩VisualTFT组态控件教程(三)进度条控件2023-10-13 780
-
大彩串口屏控件教程15 - 圆形进度条控件应用2021-04-29 897
-
【AWTK使用经验】如何播放视频或摄像头画面2024-07-04 2120
-
【HarmonyOS 5】鸿蒙中进度条的使用详解2025-07-11 809
全部0条评论

快来发表一下你的评论吧 !

