

HarmonyOS开发案例:【视频播放器】
电子说
描述
介绍
使用ArkTS语言实现视频播放器,主要包括主界面和视频播放界面,我们将一起完成以下功能:
- 主界面顶部使用Swiper组件实现视频海报轮播。
- 主界面下方使用List组件实现视频列表。
- 播放界面使用Video组件实现视频播放。
- 在不使用视频组件默认控制器的前提下,实现自定义控制器。
- 播放界面底部使用图标控制视频播放/暂停。
- 播放界面底部使用Slider组件控制和实现视频播放进度。
- 播放界面使用Stack容器组件的[Z序控制]实现在视频播放画面上添加开始/暂停/加载图标。

相关概念
- [Swiper]组件:滑动容器,提供切换子组件显示的能力。
- [List]组件:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
- [Video]组件:用于播放视频文件并控制其播放状态的组件。
- [Navigator]组件:路由容器组件,提供路由跳转能力。
- [ForEach]组件:基于数组类型数据执行循环渲染。
- 鸿蒙开发指导文档:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用[真机进行调测]。
HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿

代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──constants
│ │ └──CommonConstants.ets // 样式常量类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──model
│ │ └──VideoControll.ets // 视频播放控制相关方法类
│ ├──pages
│ │ ├──SimpleVideoIndex.ets // 主界面
│ │ └──SimpleVideoPlay.ets // 视频播放界面
│ ├──view
│ │ ├──IndexModule.ets // 自定义首页List模块组件文件
│ │ ├──IndexSwiper.ets // 自定义首页Swiper组件文件
│ │ ├──VideoPlayer.ets // 自定义播放界面视频组件文件
│ │ └──VideoPlaySlider.ets // 自定义播放界面视频进度条组件文件
│ └──viewmodel
│ ├──HorizontalVideoItem.ets // 水平视频类
│ ├──ParamItem.ets // 参数类
│ ├──SwiperVideoItem.ets // 自定义播放界面视频组件文件
│ └──VideoData.ets // 首页相关数据
└──entry/src/main/resource // 应用静态资源目录
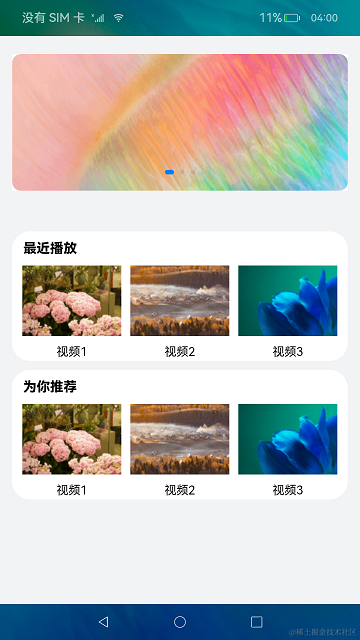
构建主界面
主界面由视频轮播模块和多个视频列表模块组成,效果如图所示:

VideoData.ets中定义的视频轮播图数组SWIPER_VIDEOS和视频列表图片数组HORIZONTAL_VIDEOS。
// VideoData.ets
import { HorizontalVideoItem } from './HorizontalVideoItem';
import { SwiperVideoItem } from './SwiperVideoItem';
export const SWIPER_VIDEOS: SwiperVideoItem[] = [
new SwiperVideoItem($r('app.media.ic_banner1')),
new SwiperVideoItem($r('app.media.ic_banner2')),
new SwiperVideoItem($r('app.media.ic_banner3'))
];
export const HORIZONTAL_VIDEOS: HorizontalVideoItem[] = [
new HorizontalVideoItem(1, $r('app.media.ic_video_list0'), '视频1'),
new HorizontalVideoItem(2, $r('app.media.ic_video_list1'), '视频2'),
new HorizontalVideoItem(3, $r('app.media.ic_video_list2'), '视频3')
];
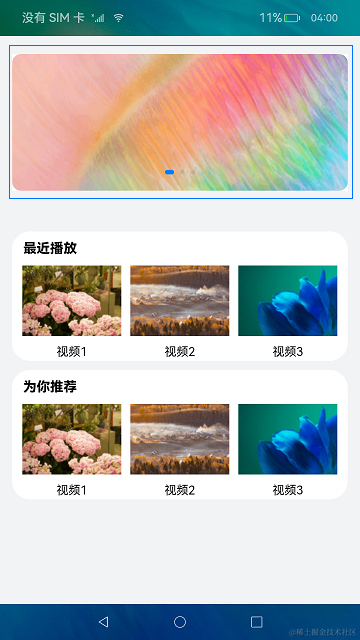
IndexSwiper.ets文件中定义的轮播图子组件SwiperVideo,点击轮播图片,页面跳转到视频播放页面,并携带本地视频flag,效果如图所示:

// IndexSwiper.ets
@Component
export struct SwiperVideo {
build() {
Column() {
Swiper() {
ForEach(SWIPER_VIDEOS, (item: SwiperVideoItem) = > {
SwiperItem({ imageSrc: item.image, source: $rawfile('videoTest.mp4') })
}, (item: SwiperVideoItem) = > JSON.stringify(item))
}
.autoPlay(true)
}
// 样式设置
...
}
}
@Component
struct SwiperItem {
private imageSrc: Resource = $r('app.string.empty');
private source: Resource = $r('app.string.empty');
private paramItem: ParamItem = new ParamItem();
...
build() {
// 跳转一:使用Navigator组件跳转到视频播放界面
Navigator({ target: SECOND_PAGE, type: NavigationType.Push }) {
Image(this.imageSrc)
.borderRadius(MARGIN_FONT_SIZE.FIRST_MARGIN)
}
.params(this.paramItem)
}
}
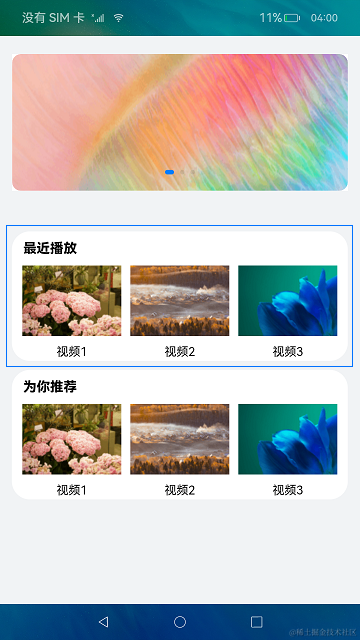
IndexModule.ets文件中定义的视频列表图片子组件VideoModule,点击子组件中的图片,页面跳转到视频播放页面,并携带网络视频flag,效果如图所示:

// IndexModule.ets
@Component
export struct VideoModule {
private moduleName: string = '';
build() {
Column() {
// 视频列表上方的文本信息
...
// 视频列表组件
List({ space: MARGIN_FONT_SIZE.FIRST_MARGIN }) {
ForEach(HORIZONTAL_VIDEOS, (item: HorizontalVideoItem) = > {
ListItem() {
HorizontalItem({
imageSrc: item.image,
source: NET,
videoName: item.name
})
}
}, (item: HorizontalVideoItem) = > JSON.stringify(item))
}
// 设置列表横向排列
.listDirection(Axis.Horizontal)
}
// 样式设置
...
}
}
@Component
struct HorizontalItem {
private imageSrc: Resource = $r('app.string.empty');
private source: string = '';
private videoName: string = '';
build() {
// 跳转二:使用route跳转到视频播放界面
Column() {
Image(this.imageSrc)
.width(MARGIN_FONT_SIZE.SEVENTH_MARGIN)
.height(MARGIN_FONT_SIZE.SIXTH_MARGIN)
.onClick(() = > {
router.pushUrl({
url: SECOND_PAGE,
params: { source: this.source }
});
})
...
}
.justifyContent(FlexAlign.Center)
}
}
在SimpleVideoIndex.ets主界面中引用SwiperVideo和VideoModule子组件。
// SimpleVideoIndex.ets
@Entry
@Component
struct SimpleVideoIndex {
build() {
Column({ space: MARGIN_FONT_SIZE.FOURTH_MARGIN }) {
// 视频轮播组件
SwiperVideo()
List() {
ForEach(LIST, (item: string) = > {
ListItem() {
VideoModule({ moduleName: item })
.margin({ top: MARGIN_FONT_SIZE.FIRST_MARGIN })
}
}, (item: string) = > JSON.stringify(item))
}
.listDirection(Axis.Vertical)
.margin({ top: MARGIN_FONT_SIZE.THIRD_MARGIN })
}
...
}
}
构建视频播放界面
VideoPlayer.ets其中定义了视频播放子组件VideoPlayer ,onPrepared回调方法中可以获取视频总时长,onUpdate回调方法中可实时获取到视频播放的当前时间戳,onFinish是视频播放结束后的回调方法,onError是视频播放出错的回调方法。
// VideoPlayer.ets
@Component
export struct VideoPlayer {
private source: string | Resource = '';
private controller: VideoController = new VideoController();
private previewUris: Resource = $r('app.media.preview');
@Provide currentTime: number = 0;
@Provide durationTime: number = 0;
@Provide durationStringTime: string = START_TIME;
@Provide currentStringTime: string = START_TIME;
@Consume isPlay: boolean;
@Consume isOpacity: boolean;
@Consume flag: boolean;
@Consume isLoading: boolean;
@Consume progressVal: number;
build() {
Column() {
Video({
src: this.source,
previewUri: this.previewUris,
controller: this.controller
})
.width(ALL_PERCENT)
.height(STRING_PERCENT.NINETY_PERCENT)
.controls(false)
.autoPlay(false)
.objectFit(ImageFit.Contain)
.loop(false)
.onUpdate((event) = > {
if (event) {
this.currentTime = event.time;
this.currentStringTime = changeSliderTime(this.currentTime);
}
})
.onPrepared((event) = > {
this.prepared(event?.duration);
})
.onFinish(() = > {
this.finish();
})
.onError(() = > {
prompt.showToast({
duration: COMMON_NUM_DURATION,
message: MESSAGE
});
})
VideoSlider({ controller: this.controller })
}
}
...
}
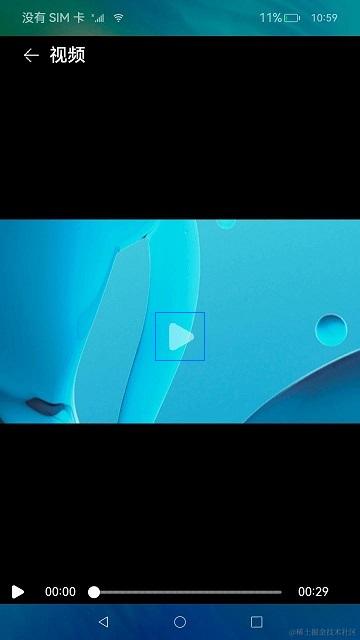
在自定义组件VideoPlayer底部使用了自定义子组件VideoSlider,VideoSlider自定义组件中显示和控制视频播放进度,效果如图所示:

// VideoPlaySlider.ets
@Component
export struct VideoSlider {
@Consume isOpacity: boolean;
private controller: VideoController = new VideoController();
@Consume currentStringTime: string;
@Consume currentTime: number;
@Consume durationTime: number;
@Consume durationStringTime: string;
@Consume isPlay: boolean;
@Consume flag: boolean;
@Consume isLoading: boolean;
@Consume progressVal: number;
build() {
Row({ space: MARGIN_FONT_SIZE.FIRST_MARGIN }) {
...
Slider({
value: this.currentTime,
min: 0,
max: this.durationTime,
step: 1,
style: SliderStyle.OutSet
})
.blockColor($r('app.color.white'))
.width(STRING_PERCENT.SLIDER_WITH)
.trackColor(Color.Gray)
.selectedColor($r("app.color.white"))
.showSteps(true)
.showTips(true)
.trackThickness(this.isOpacity ? SMALL_TRACK_THICK_NESS : BIG_TRACK_THICK_NESS)
.onChange((value: number, mode: SliderChangeMode) = > {
this.sliderOnchange(value, mode);
})
...
}
.opacity(this.isOpacity ? DEFAULT_OPACITY : 1)
...
}
...
}
在VideoController.ets中的视频控制和回调的相关方法。
// VideoControll.ets
export function changeSliderTime(value: number): string {
let second: number = value % COMMON_NUM_MINUTE;
let min: number = Number.parseInt((value / COMMON_NUM_MINUTE).toString());
let head = min < COMMON_NUM_DOUBLE ? `${ZERO_STR}${min}` : min;
let end = second < COMMON_NUM_DOUBLE ? `${ZERO_STR}${second}` : second;
let nowTime = `${head}${SPLIT}${end}`;
return nowTime;
}
在SimpleVideoPlay.ets播放界面,引用VideoPlayer子组件,并在视频播放页面使用堆叠容器,在视频播放画面中心堆叠控制、视频加载图标,效果如图所示:

// SimpleVideoPlay.ets
@Entry
@Component
struct Play {
// 取到Index页面跳转来时携带的source对应的数据。
private source: string = (router.getParams() as Record< string, Object >).source as string;
private startIconResource: Resource = $r('app.media.ic_public_play');
private backIconResource: Resource = $r('app.media.ic_back');
@Provide isPlay: boolean = false;
@Provide isOpacity: boolean = false;
controller: VideoController = new VideoController();
@Provide isLoading: boolean = false;
@Provide progressVal: number = 0;
@Provide flag: boolean = false;
...
onPageHide() {
this.controller.pause();
}
build() {
Column() {
// 顶部返回以及标题
...
Stack() {
// 不同的播放状态渲染不同得控制图片
if (!this.isPlay && !this.isLoading) {
Image(this.startIconResource)
.width(MARGIN_FONT_SIZE.FIFTH_MARGIN)
.height(MARGIN_FONT_SIZE.FIFTH_MARGIN)
// 同一容器中兄弟组件显示层级关系,z值越大,显示层级越高 用于控制图片在视频上。
.zIndex(STACK_STYLE.IMAGE_Z_INDEX)
}
if (this.isLoading) {
Progress({
value: STACK_STYLE.PROGRESS_VALUE,
total: STACK_STYLE.PROGRESS_TOTAL,
type: ProgressType.ScaleRing
})
.color(Color.Grey)
.value(this.progressVal)
.width(STACK_STYLE.PROGRESS_WIDTH)
.style({
strokeWidth: STACK_STYLE.PROGRESS_STROKE_WIDTH,
scaleCount: STACK_STYLE.PROGRESS_SCALE_COUNT,
scaleWidth: STACK_STYLE.PROGRESS_SCALE_WIDTH
})
.zIndex(STACK_STYLE.PROGRESS_Z_INDEX)
}
VideoPlayer({
source: this.source,
controller: this.controller
})
.zIndex(0)
}
}
.height(ALL_PERCENT)
.backgroundColor(Color.Black)
}
}
sf
- 相关推荐
- 热点推荐
- 视频播放器
- 鸿蒙
- HarmonyOS
- OpenHarmony
-
HarmonyOS开发案例:【音乐播放器】2024-04-23 3006
-
HarmonyOS开发案例:【视频播放器】2024-04-22 1698
-
鸿蒙开发-视频播放器方案2024-02-19 1149
-
在(Linux)ubuntu下通过GTK调用libvlc开发视频播放器2023-06-01 3293
-
基于HarmonyOS ets开发的简易视频播放器2022-04-18 1797
-
基于开源项目fenster组件适配移植的视频播放器教程2022-04-02 625
-
数码播放器的开发案例2021-05-19 936
-
HarmonyOS应用开发-视频播放2020-09-11 3059
-
关于VR电影视频播放器 盘点12款VR播放器2019-06-27 130377
-
LXE播放器2017-11-23 1310
-
灵活电影播放器视频/音频播放软件2011-03-06 3280
-
MP4播放器视频播放格式有哪些?2009-12-21 25240
-
网页视频播放器代码2008-01-10 1330
全部0条评论

快来发表一下你的评论吧 !


