

 HarmonyOS开发案例:【rating组件】
HarmonyOS开发案例:【rating组件】
电子说
1.4w人已加入
描述
介绍
将引导开发者使用rating组件实现星级打分功能。

相关概念
- [rating组件]:评分条,可根据用户判断进行打分。
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release及以上版本。
- OpenHarmony SDK版本:API version 9及以上版本。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release及以上版本。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用[真机进行调测]。
- 鸿蒙开发指导文档:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]

代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ └──images
│ │ ├──star_focus_yellow.svg // 前景图片
│ │ ├──star_half_yellow.svg // 次级背景图片
│ │ └──star_nor.svg // 背景图片
│ ├──i18n
│ │ ├──en-US.json // 英文国际化
│ │ └──zh-CN.json // 中文国际化
│ ├──pages
│ │ └──index
│ │ ├──index.css // 星级打分页面样式
│ │ ├──index.hml // 星级打分页面
│ │ └──index.js // 星级打分页面逻辑
│ └──app.js // 程序入口
└──entry/src/main/resource // 应用静态资源目录
页面布局
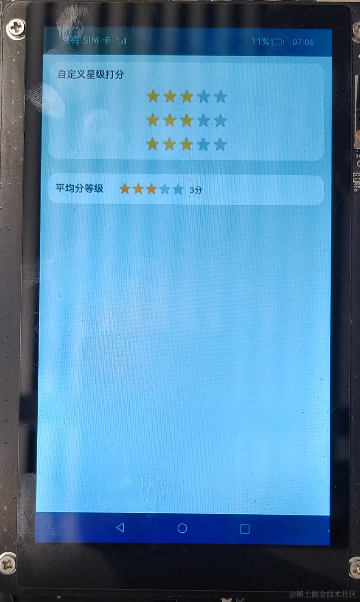
界面主要由自定义星级打分和平均分等级两个部分组成。

本应用使用div组件用作外层容器,并将自定义星级组件和平均分等级分别放在两个div组件中。除此之外,自定义星级打分还使用了列表渲染,使用for循环一次渲染多个组件,onchange参数可以设置组件使用的事件响应方法,参数中的$idx则代表数组中的元素的索引值。
< !-- index.hml -- >
< div class="container" >
< !-- 自定义打分组件-- >
< div class="sub-container" >
...
< rating for="{{ ratings }}" onchange="rateChange({{ $idx }})" class="rate" rating="3" >< /rating >
< /div >
< !-- 平均分等级展示-- >
< div class="sub-container-average" >
...
< rating class="rate-avg" indicator="true" stepsize="0.1" rating="{{ avg }}" >< /rating >
...
< /div >
< /div >
为组件设计样式
自定义星级打分的rating组件还可以设置星星样式,需要设置以下三个参数:
- star-background:背景图片,没被选中时使用的图片。
- star-foreground:前景图片,完全被选中时使用的图片,或未被完全选中时左侧使用的图片。
- star-secondary:次级背景图片,未被完全选中时右侧使用的图片。
/* index.css */
/* 自定义星级打分样式 */
.rate {
star-background: url("/common/images/ic_star_nor.svg");
star-foreground: url("/common/images/ic_star_focus_yellow.svg");
star-secondary: url("/common/images/ic_star_half_yellow.svg");
width: 140vp;
height: 30vp;
margin-bottom: 10vp;
}
数据处理
数据初始化,使用数组记录rating组件的分值,使用avg变量记录平均值。
// index.js
export default {
data: {
ratings: new Array(3, 3, 3),
avg: 3
},
...
}
当rating发生变化时,根据索引值更改对应元素的数据,并重新计算平均值。
// index.js
rateChange(idx, event) {
this.ratings.splice(idx, 1, event.rating);
this.getAvg();
},
getSum(total, num) {
return total + num;
},
getAvg() {
const value = this.ratings.reduce(this.getSum) / this.ratings.length;
this.avg = value.toFixed(1);
}
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
- HarmonyOS
- OpenHarmony
-
【HarmonyOS 5】金融应用开发鸿蒙组件实践2025-07-11 814
-
HarmonyOS开发案例:【基础组件Slider的使用】2024-05-10 1379
-
HarmonyOS开发案例:【常用组件与布局】2024-05-09 2174
-
HarmonyOS开发案例:【 switch、chart组件的使用】2024-04-25 1385
-
HarmonyOS鸿蒙原生应用开发设计- 服务组件库2023-10-24 266
-
HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Rating2023-10-17 252
-
HarmonyOS/OpenHarmony应用开发-声明式开发范式组件汇总2023-01-19 2794
-
【组件资料】HarmonyOS三方件开发指南2022-03-21 3610
-
HarmonyOS应用开发资料(Svg组件)2022-03-17 2815
-
华为开发者分论坛HarmonyOS学生公开课-OpenHarmony Codelabs开发案例2021-10-24 2425
-
【基于HarmonyOS开发购物应用】AnBetter Codelab第二期记录帖2021-04-17 2339
-
HarmonyOS IoT 硬件开发案例分享2020-10-27 2978
全部0条评论

快来发表一下你的评论吧 !


