

 HarmonyOS开发案例:【使用List组件实现商品列表】
HarmonyOS开发案例:【使用List组件实现商品列表】
电子说
描述
介绍
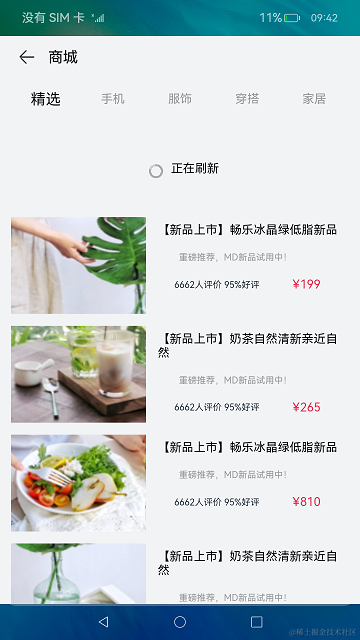
OpenHarmony ArkTS提供了丰富的接口和组件,开发者可以根据实际场景和开发需求,选用不同的组件和接口。在本篇Codelab中,我们使用Scroll、List以及LazyForEach实现一个商品列表的页面,并且拥有下拉刷新,懒加载和到底提示的效果。效果图如下:

相关概念
- [Scroll]:可滚动的容器组件,当子组件的布局尺寸超过父组件的视口时,内容可以滚动。
- [List]:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
- [Tabs]:一种可以通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图。
- [LazyForEach]:开发框架提供数据懒加载(LazyForEach组件)从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”),选择JS或者eTS语言开发。
- 工程创建完成后,选择使用[真机进行调测]。
- 鸿蒙开发指导文档:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
代码结构解读
本篇Codelab只对核心代码进行讲解,完整代码可以直接从gitee获取。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──CommonConstants.ets // 常量集合文件
│ ├──entryability
│ │ └──EntryAbility.ts // 应用入口,承载应用的生命周期
│ ├──pages
│ │ └──ListIndex.ets // 页面入口
│ ├──view
│ │ ├──GoodsListComponent.ets // 商品列表组件
│ │ ├──PutDownRefreshLayout.ets // 下拉刷新组件
│ │ └──TabBarsComponent.ets // Tabs组件
│ └──viewmodel
│ ├──InitialData.ets // 初始化数据
│ └──ListDataSource.ets // List使用的相关数据加载
└──entry/src/main/resources
├──base
│ ├──element // 字符串以及颜色的资源文件
│ ├──media // 图片等资源文件
│ └──profile // 页面配置文件存放位置
├──en_US
│ └──element
│ └──string.json // 英文字符存放位置
└──zh_CN
└──element
└──string.json // 中文字符存放位置
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

页面布局
页面使用Navigation与Tabs做页面布局,使用Navigation的title属性实现页面的标题,Tabs做商品内容的分类。示例代码如下:
// ListIndex.ets
Row() {
Navigation() {
Column() {
TabBars()
}
.width(LAYOUT_WIDTH_OR_HEIGHT)
.justifyContent(FlexAlign.Center)
}
.size({ width: LAYOUT_WIDTH_OR_HEIGHT, height: LAYOUT_WIDTH_OR_HEIGHT })
.title(STORE)
.titleMode(NavigationTitleMode.Mini)
}
.height(LAYOUT_WIDTH_OR_HEIGHT)
.backgroundColor($r('app.color.primaryBgColor'))
页面分为“精选”、“手机”、“服饰”、“穿搭”、“家居”五个模块,由于本篇CodeLab的主要内容在“精选”部分,故将“精选”部分单独编写代码,其余模块使用ForEach遍历生成。示例代码如下:
// TabBarsComponent.ets
Tabs() {
// 精选模块
TabContent() {
Scroll() {
Column() {
if (this.refreshStatus) {
PutDownRefresh({ refreshText: $refreshText })
}
GoodsList()
Text($r('app.string.to_bottom'))
.fontSize(NORMAL_FONT_SIZE)
.fontColor($r('app.color.gray'))
}
.width(LAYOUT_WIDTH_OR_HEIGHT)
}
...
}
.tabBar(this.firstTabBar)
// 其他模块
ForEach(initTabBarData, (item: Resource, index?: number) = > {
TabContent() {
Column() {
Text(item).fontSize(MAX_FONT_SIZE)
}
.justifyContent(FlexAlign.Center)
.width(LAYOUT_WIDTH_OR_HEIGHT)
.height(LAYOUT_WIDTH_OR_HEIGHT)
}
.tabBar(this.otherTabBar(item, index !== undefined ? index : 0))
})
}
...
商品列表的懒加载
使用Scroll嵌套List做长列表,实现Scroll与List的联动。具体实现代码如下:
// TabBarsComponent.ets
Scroll() {
Column() {
// 下拉刷新的组件
if (this.refreshStatus) {
PutDownRefresh({ refreshText:$refreshText })
}
// List的自定义组件
GoodsList()
Text($r('app.string.to_bottom')).fontSize(NORMAL_FONT_SIZE).fontColor($r('app.color.gray'))
}
.width(LAYOUT_WIDTH_OR_HEIGHT)
}
...
商品列表往往数据量很多,如果使用ForEach一次性遍历生成的话,性能不好,所以这里使用LazyForEach进行数据的懒加载。当向下滑动时,需要加载新的数据的时候,再将新的数据加载出来,生成新的列表。
通过onTouch事件来触发懒加载行为,当商品列表向下滑动,加载新的数据。示例代码如下:
// GoodsListComponent.ets
List({ space:commonConst.LIST_ITEM_SPACE }) {
LazyForEach(this.goodsListData, (item: GoodsListItemType) = > {
ListItem() {
Row() {
Column() {
Image(item?.goodsImg)
...
}
... // 布局样式
Column() {
... // 布局代码
}
... // 布局样式
}
}
// 通过Touch事件来触发懒加载
.onTouch((event?:TouchEvent) = > {
if (event === undefined) {
return;
}
switch (event.type) {
case TouchType.Down:
this.startTouchOffsetY = event.touches[0].y;
break;
case TouchType.Up:
this.startTouchOffsetY = event.touches[0].y;
break;
case TouchType.Move:
if (this.startTouchOffsetY - this.endTouchOffsetY > 0) {
this.goodsListData.pushData();
}
break;
}
})
})
}
...
下拉刷新与到底提示
下拉刷新同样使用TouchEvent做下拉的判断,当下拉的偏移量超出将要刷新的偏移量时,就展示下拉刷新的布局,同时使用条件渲染判断是否显示下拉刷新布局,实现效果如下图:

具体代码如下:
// TabBarsComponent.ets
putDownRefresh(event?:TouchEvent): void {
if (event === undefined) {
return;
}
switch (event.type) {
case TouchType.Down:
// 记录手指按下的y坐标
this.currentOffsetY = event.touches[0].y;
break;
case TouchType.Move:
// 根据下拉的偏移量来判断是否刷新
this.refreshStatus = event.touches[0].y - this.currentOffsetY > MAX_OFFSET_Y;
break;
case TouchType.Cancel:
break;
case TouchType.Up:
// 模拟刷新效果,并未真实请求数据
this.timer = setTimeout(() = > {
this.refreshStatus = false;
}, REFRESH_TIME)
break;
}
}
...
// 下拉刷新的组件根据条件决定是否显示
if (this.refreshStatus) {
PutDownRefresh({ refreshText:$refreshText })
}
列表到底提示“已经到底了”并回弹的效果使用了Scroll的edgeEffect来控制回弹,实现效果如下图:

具体代码如下:
// TabBarsComponent.ets
Scroll() {
Column() {
...
GoodsList()
Text($r('app.string.to_bottom')).fontSize(NORMAL_FONT_SIZE).fontColor($r('app.color.gray'))
}
.width(LAYOUT_WIDTH_OR_HEIGHT)
}
.scrollBar(BarState.Off)
.edgeEffect(EdgeEffect.Spring)
.width(LAYOUT_WIDTH_OR_HEIGHT)
.height(LAYOUT_WIDTH_OR_HEIGHT)
.onTouch((event?: TouchEvent) = > {
this.putDownRefresh(event)
})
审核编辑 黄宇
- 相关推荐
- 热点推荐
- 组件
- 鸿蒙
- HarmonyOS
- OpenHarmony
-
HarmonyOS NEXT应用元服务常见列表操作二级联动2025-07-02 501
-
《仿盒马》app开发技术分享-- 分类右侧商品列表(18)2025-06-30 139
-
HarmonyOS开发案例:【基础组件Slider的使用】2024-05-10 1359
-
HarmonyOS开发案例:【常用组件与布局】2024-05-09 2160
-
HarmonyOS开发案例:【待办列表】2024-05-06 1788
-
HarmonyOS开发案例:【排行榜页面】2024-04-30 2916
-
HarmonyOS开发案例:【 switch、chart组件的使用】2024-04-25 1368
-
鸿蒙开发实战-(ArkUI)List组件和Grid组件的使用2024-01-18 919
-
HarmonyOS/OpenHarmony应用开发-声明式开发范式组件汇总2023-01-19 2794
-
华为开发者分论坛HarmonyOS学生公开课-OpenHarmony Codelabs开发案例2021-10-24 2418
-
使用JS实现一款简单的HarmonyOS购物应用2021-09-23 3397
-
如何用JS UI框架的List组件画一个表格?2021-07-01 2776
-
【基于HarmonyOS开发购物应用】AnBetter Codelab第二期记录帖2021-04-17 2336
全部0条评论

快来发表一下你的评论吧 !


