

HarmonyOS开发案例:【Web组件实现抽奖】
电子说
1.4w人已加入
描述
介绍
本篇Codelab是基于ArkTS的声明式开发范式的样例,主要介绍了Web组件如何加载本地和云端H5小程序。所加载的页面是一个由HTML+CSS+JavaScript实现的完整小应用。样例主要包含以下功能:
- web组件加载H5页面。
- ArkTS和H5页面交互。

相关概念
- [Web]:提供具有网页显示能力的Web组件。
- [runJavaScript]:异步执行JavaScript脚本,并通过回调方式返回脚本执行的结果。
相关权限
本篇Codelab使用了在线网页,需要在配置文件module.json5文件里添加网络权限:ohos.permission.INTERNET。
{
"module": {
"name": "entry",
...
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
}
}
约束与限制
本篇Codelab需要搭建服务端环境,服务端搭建流程如下:
- 搭建nodejs环境:本篇Codelab的服务端是基于nodejs实现的,需要安装nodejs,如果您本地已有nodejs环境可以跳过此步骤。
- 检查本地是否安装nodejs:打开命令行工具(如Windows系统的cmd和Mac电脑的Terminal,这里以Windows为例),输入node -v,如果可以看到版本信息,说明已经安装nodejs。

- 如果本地没有nodejs环境,您可以去nodejs官网上下载所需版本进行安装配置。
- 配置完环境变量后,重新打开命令行工具,输入node -v,如果可以看到版本信息,说明已安装成功。
- 检查本地是否安装nodejs:打开命令行工具(如Windows系统的cmd和Mac电脑的Terminal,这里以Windows为例),输入node -v,如果可以看到版本信息,说明已经安装nodejs。
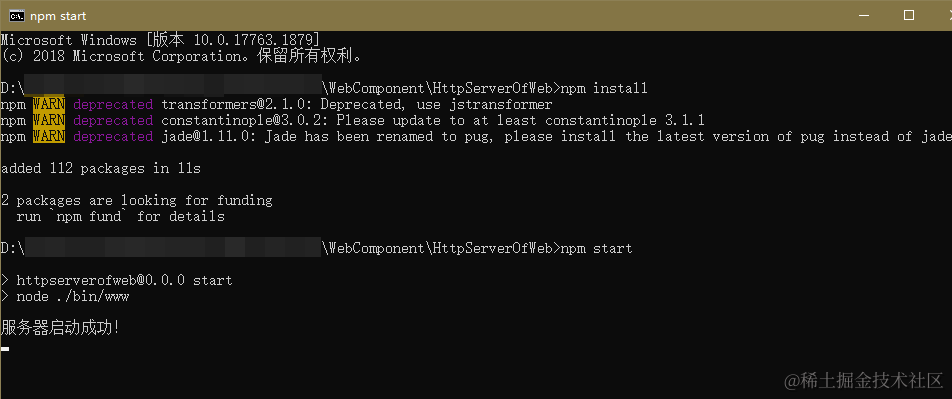
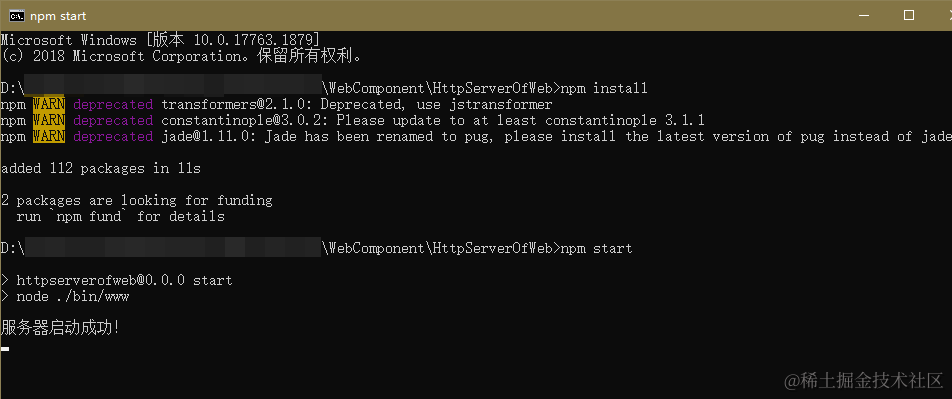
- 运行服务端代码:在本项目的HttpServerOfWeb目录下打开命令行工具,输入npm install 安装服务端依赖包,安装成功后输入npm start点击回车。看到“服务器启动成功!"则表示服务端已经在正常运行。

- 构建局域网环境:测试本Codelab时要确保运行服务端代码的电脑和测试机连接的是同一局域网下的网络,您可以用您的手机开一个个人热点,然后将测试机和运行服务端代码的电脑都连接您的手机热点进行测试。
- 连接服务器地址:打开命令行工具,输入ipconfig命令查看本地ip,将本地ip地址复制到entry/src/main/ets/common/constants/Constants.ets文件下的23行,注意只替换ip地址部分,不要修改端口号,保存好ip之后即可运行Codelab进行测试。
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用[真机进行调测]。
- 鸿蒙开发指导文档:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──Constant.ets // 常量类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ └──pages
│ ├──MainPage.ets // 主页入口文件
│ └──WebPage.ets // 抽奖页入口文件
├──entry/src/main/resources
│ ├──base
│ │ ├──element // 尺寸、颜色、文字等资源文件存放位置
│ │ ├──media // 媒体资源存放位置
│ │ └──profile // 页面配置文件存放位置
│ ├──en_US // 国际化英文
│ ├──rawfile // 本地html代码存放位置
│ └──zh_CN // 国际化中文
└──HttpServerOfWeb // 服务端代码
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

H5小程序
抽奖小程序由HTML+CSS+JS实现,HTML代码使用无序列表实现抽奖盘页面布局:
< !-- index.html -- >
< div class="luckyDraw" >
< !-- 使用无序列表实现抽奖盘 -- >
< ul id="prize" class="prizes" >
...
< li class="prizes-li" >< img class="pic" onclick="startDraw()" src="#" >< /li >
< /ul >
< /div >
CSS代码设置抽奖盘的样式:
/* css/index.css */
/* 抽奖列表 */
.prizes {
width: 96.5%;
height: 96.7%;
position: absolute;
}
...
/* 点击抽奖 */
.prizes li:nth-of-type(9) {
width: 34.9%;
height: 34.6%;
...
}
...
JS代码实现抽奖的业务逻辑,并返回抽奖结果:
// js/index.js
function roll() {
...
// 满足转圈数和指定位置就停止
if (count >= totalCount && (prizesPosition + 1) === index) {
clearTimeout(timer);
isClick = true;
speed = initSpeed;
// 等待1s打开弹窗
timer = setTimeout(openDialog, 1000);
}
...
}
function startDraw() {
...
if (isClick) {
...
roll();
isClick = false;
}
}
function openDialog() {
// confirm返回抽奖结果
confirm(prizesArr[prizesPosition]);
}
Web组件
启动应用进入首页,页面提供两个按钮,分别对应加载本地H5和加载云端H5,点击按钮跳转到抽奖页面。

// MainPage.ets
Column() {
...
Navigator({ target: WEB_PAGE_URI, type: NavigationType.Push }) {
Button($r('app.string.loadLocalH5'))
...
}
.params({ path: LOCAL_PATH, tips: $r('app.string.local') })
Navigator({ target: WEB_PAGE_URI, type: NavigationType.Push }) {
Button($r('app.string.loadCloudH5'))
...
}
.params({ path: CLOUD_PATH, tips: $r('app.string.online') })
}
说明: H5页面本地存放在resources/rawfile目录下,通过$rawfile()访问;云端则存放在HttpServerOfWeb服务器上,开发者可以根据约束与限制章节服务端搭建流程进行服务器搭建。
抽奖页面主要是由“点击抽奖”按钮和Web组件构成。给“点击抽奖”按钮绑定点击事件,实现点击按钮调用H5页面的JavaScript函数,并且通过onConfirm回调返回抽奖结果,在原生页面弹窗显示,完成ArkTS和H5的双向交互。

// WebPage.ets
Column() {
...
Web({ src: this.params['path'], controller: this.webController })
...
// 网页调用confirm()告警时触发此回调
.onConfirm((event) = > {
// 弹窗显示抽奖结果
AlertDialog.show({
message: WebConstant.WEB_ALERT_DIALOG_TEXT_VALUE + event.message,
...
})
return true;
})
...
Column() {
Text($r('app.string.textValue'))
...
Text(this.params['tips'])
...
}
Button($r('app.string.btnValue'))
...
.onClick(() = > {
// 异步执行JavaScript脚本
this.webController.runJavaScript('startDraw()');
})
}
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- Web
- 组件
- 鸿蒙
- HarmonyOS
- OpenHarmony
-
「极速探索HarmonyOS NEXT 」阅读体验】+Web组件2025-03-10 1869
-
HarmonyOS开发案例:【基础组件Slider的使用】2024-05-10 1384
-
HarmonyOS开发案例:【常用组件与布局】2024-05-09 2181
-
HarmonyOS开发案例:【Web组件实战】2024-04-28 2090
-
HarmonyOS开发案例:【 switch、chart组件的使用】2024-04-25 1392
-
HarmonyOS开发案例:【抽奖转盘】2024-04-24 1144
-
HarmonyOS 应用开发 Web 组件基本属性应用和事件2023-09-15 1073
-
HarmonyOS—使用Web组件加载页面2023-08-31 1072
-
HarmonyOS/OpenHarmony应用开发-类Web开发范式2023-01-18 2590
-
HarmonyOS/OpenHarmony应用开发-Web组件开发体验2022-12-12 1703
-
华为开发者分论坛HarmonyOS学生公开课-OpenHarmony Codelabs开发案例2021-10-24 2431
-
使用WebView组件实现应用与Web页面间的通信2021-08-26 2250
全部0条评论

快来发表一下你的评论吧 !




 说明: H5页面本地存放在resources/rawfile目录下,通过$rawfile()访问;云端则存放在HttpServerOfWeb服务器上,开发者可以根据约束与限制章节服务端搭建流程进行服务器搭建。
说明: H5页面本地存放在resources/rawfile目录下,通过$rawfile()访问;云端则存放在HttpServerOfWeb服务器上,开发者可以根据约束与限制章节服务端搭建流程进行服务器搭建。