HarmonyOS开发ArkUI案例:【常用布局容器对齐方式】
HarmonyOS开发ArkUI案例:【常用布局容器对齐方式】
电子说
描述
介绍
基于ArkTS扩展的声明式开发范式,实现Flex、Column、Row和Stack四种常用布局容器对齐方式。
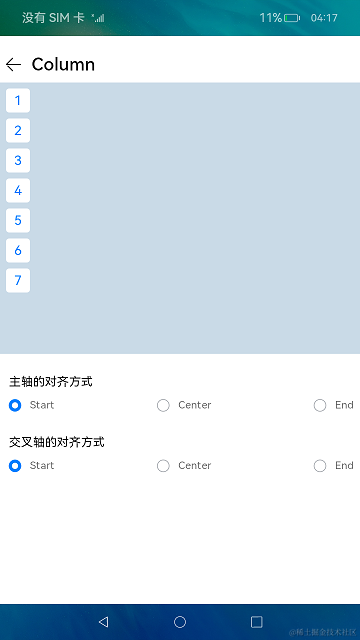
效果图如下:

相关概念
- 主轴 :在布局容器中,默认存在两根轴,分别是主轴和交叉轴,不同的容器中主轴的方向不一样的。
- 在Column容器中主轴的方向是垂直方向。
- 在Row容器中主轴的方向是水平方向。
- 在Flex容器中可以通过direction参数设置主轴的方向,设置为Column时,主轴的方向是垂直方向。设置为Row时,主轴的方向是水平方向。
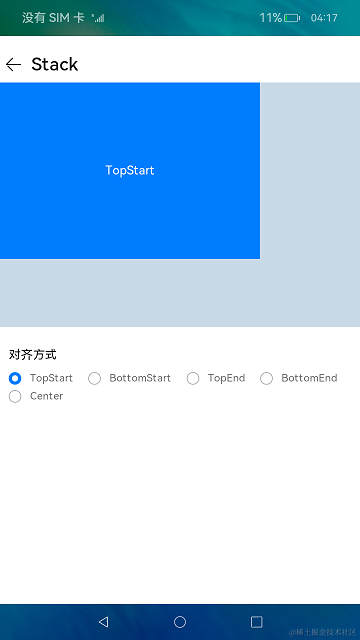
- 在Stack容器中没有明确主轴与交叉轴,通过设置alignContent参数来改变容器内组件的对齐方式。
- 交叉轴 :与主轴垂直相交的轴线,如果主轴是垂直方向,则交叉轴就是水平方向;如果主轴是水平方向,则交叉轴是垂直方向。
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用[真机进行调测]。
- 鸿蒙开发指导文档:[
qr23.cn/FBD4cY]
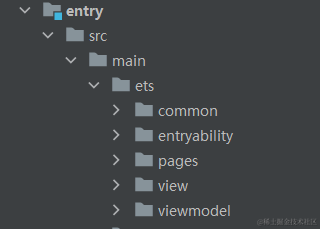
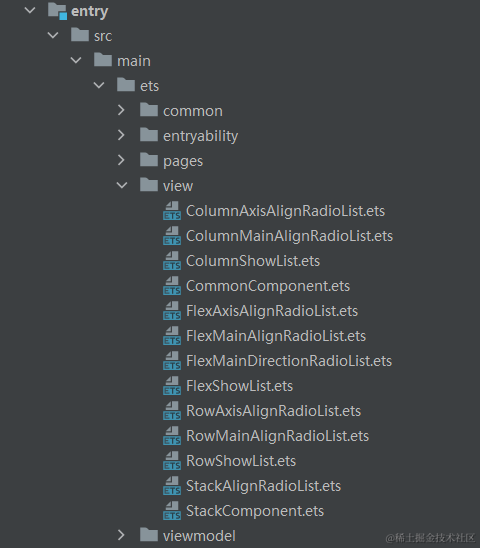
代码结构解读
本篇Codelab只对核心代码进行讲解,完整代码可以直接从gitee获取。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──constants
│ │ └──CommonConstants.ets // 样式常量类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ ├──LayoutAlignIndex.ets // 主界面
│ │ └──Second.ets // 视频播放界面
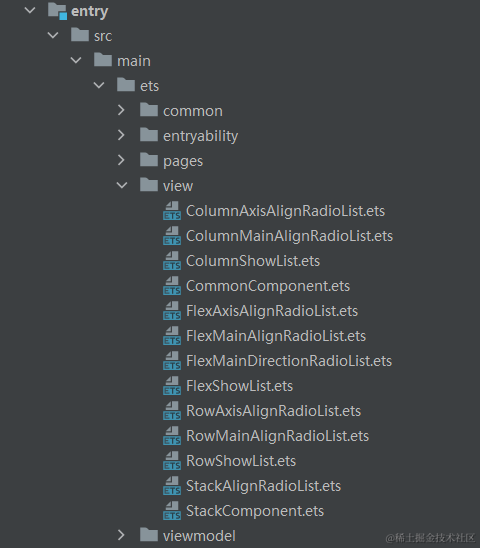
│ ├──view
│ │ ├──ColumnAxisAlignRadioList.ets // 自定义Column容器设置交叉轴对其方式属性
│ │ ├──ColumnMainAlignRadioList.ets // 自定义Column容器设置主轴对其方式属性
│ │ ├──ColumnShowList.ets // 自定义Column容器子元素列表文件
│ │ ├──CommonComponent.ets // 自定义公共组件文件
│ │ ├──FlexAxisAlignRadioList.ets // 自定义Flex容器设置交叉轴对其方式属性
│ │ ├──FlexMainAlignRadioList.ets // 自定义Flex容器设置主轴对其方式属性
│ │ ├──FlexMainDirectionRadioList.ets // 自定义Flex容器设置主轴方向对其方式属性
│ │ ├──FlexShowList.ets // 自定义Flex容器子元素列表文件
│ │ ├──RowAxisAlignRadioList.ets // 自定义Row容器设置交叉轴对其方式属性
│ │ ├──RowMainAlignRadioList.ets // 自定义Row容器设置主轴对其方式属性
│ │ ├──RowShowList.ets // 自定义Row容器子元素列表文件
│ │ ├──StackAlignRadioList.ets // 自定义Stack容器设置对其方式属性
│ │ └──StackComponent.ets // 自定义Stack容器子元素文件
│ └──viewmodel
│ ├──AttributeModuleData.ets // 属性模块数据
│ ├──ContainerModuleItem.ets // 属性模块对象
│ ├──IndexData.ets // 首页数据
│ └──IndexListItem.ets // 首页数据对象
└──entry/src/main/resource // 应用静态资源目录
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

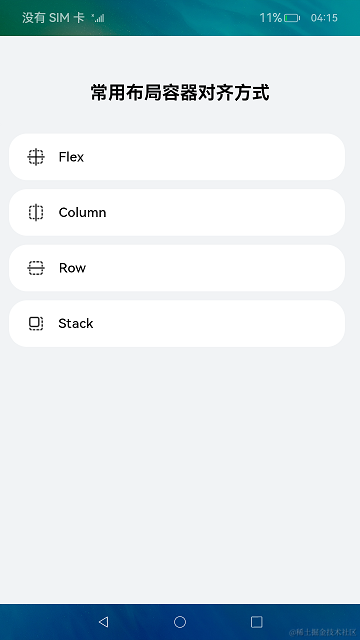
构建主界面
我们将完成示例主界面的设计,主界面由标题和4个容器模块的 List 组成,效果图如下:

- 在ets目录下,新建几个子目录,点击鼠标右键 >New>Directory,新建名为view的自定义子组件目录、common公共目录和viewmodel数据目录。

- 在LayoutAlignIndex.ets主界面中包含显示四种容器对齐方式的入口。
// LayoutAlignIndex.ets @Entry @Component struct LayoutAlignIndex { private indexList: IndexListItem[] = getIndexList(); build() { Column() { Text($r('app.string.index_title')) ... List() { ForEach(this.indexList, (item: IndexListItem) = > { ListItem() { ListItemComp({ item: item }) .margin({ top: MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN }) } }, (item: IndexListItem) = > JSON.stringify(item)) } .height(ALL_PERCENT) .width(ALL_PERCENT) .listDirection(Axis.Vertical) .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) } ... } } @Component struct ListItemComp { ... }
构建不同容器对齐方式显示界面
在pages目录下,点击鼠标右键 >New>Page,新建Second.ets页面。
在view目录下,点击鼠标右键 >New>ArkTS File,新建五个ArkTS文件,分别为ColumnShowList.ets、FlexShowList.ets、RowShowList.ets、StackComponent.ets和CommonComponent.ets。
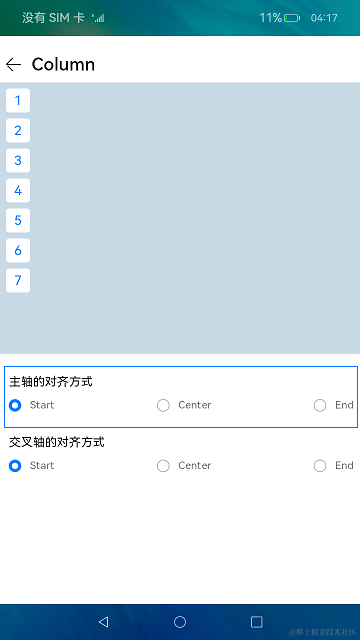
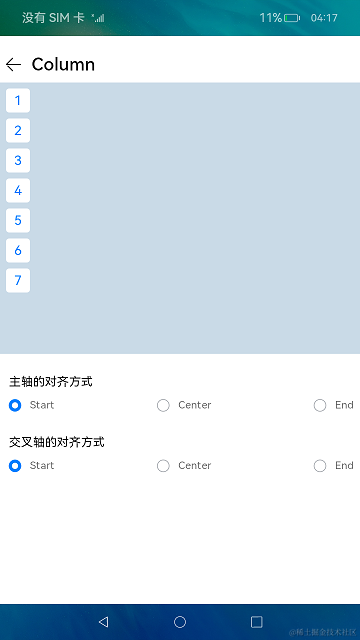
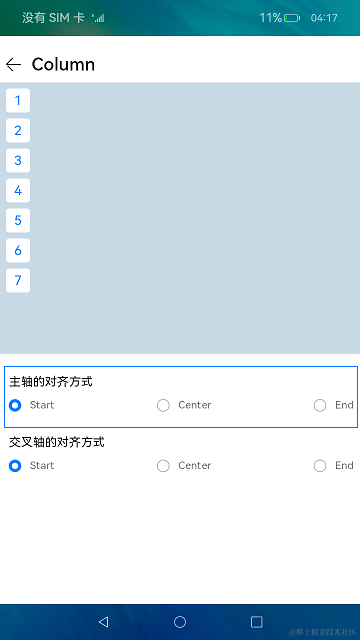
在ColumnShowList.ets中,自定组件ColumnShowList主要效果是在Column布局容器中,设置不同的主轴与交叉轴的对齐方式属性时,显示容器内元素的对齐方式,以及主轴对其方式和交叉轴对其方式属性设置模块。

具体代码如下:// ColumnShowList.ets @Component export struct ColumnShowList { @Consume currentColumnJustifyContent: FlexAlign; @Consume currentColumnAlignItems: HorizontalAlign; build() { Column() { Column() { ForEach(LIST, (item: number) = > { CommonItem({ item: item }) }, (item: number) = > JSON.stringify(item)) } ... // 设置主轴对齐方式 ColumnMainAlignRadioList() .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) // 设置交叉轴对齐方式 ColumnAxisAlignRadioList() .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) } ... } }其中ColumnMainAlignRadioList子组件和ColumnAxisAlignRadioList子组件分别是设置主轴对齐方式单选框列表和设置交叉轴对齐方式单选框列表,并且在FlexShowList,RowShowList和StackComponent中都存在代码结构类似的子组件,只是设置的属性和参数单选框列表不同,后面不在重复其详细代码,这里选择其中一个单选框列表子组件来显示。

具体代码如下:
// ColumnMainAlignRadioList.ets @Component export struct ColumnMainAlignRadioList { ...
build() {
Column({ space: MARGIN_FONT_SIZE_SPACE.FIRST_MARGIN }) {
// 单选框列表模块名称
Row() {
Text(this.moduleName)
.fontSize(MARGIN_FONT_SIZE_SPACE.FOURTH_MARGIN)
}
.margin({ left: MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN })
Flex({
direction: FlexDirection.Row,
justifyContent: FlexAlign.SpaceBetween,
wrap: FlexWrap.NoWrap
}) {
ForEach(this.radioList, (item: string, index?: number) = > {
MainAlignRadioItem({ textName: item, groupName: this.groupName, isChecked: index === 0 ? true : false })
.margin({ right: MARGIN_FONT_SIZE_SPACE.COMMON_MARGIN })
}, (item: string) = > JSON.stringify(item))
}
...
}
...
}
}
@Component struct MainAlignRadioItem { ...
build() {
Row() {
Radio({ value: this.textName, group: this.groupName })
.checked(this.isChecked)
.height((MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN))
.width((MARGIN_FONT_SIZE_SPACE.SECOND_MARGIN))
.onClick(() = > {
switch (this.textName) {
case ATTRIBUTE.START:
this.currentColumnJustifyContent = FlexAlign.Start;
break;
case ATTRIBUTE.CENTER:
this.currentColumnJustifyContent = FlexAlign.Center;
break;
default:
this.currentColumnJustifyContent = FlexAlign.End;
break;
}
})
Text(this.textName)
.fontSize(MARGIN_FONT_SIZE_SPACE.THIRD_MARGIN)
.opacity(ATTRIBUTE_OPACITY)
}
}
}
3. 在FlexShowList.ets中,自定组件FlexShowList主要效果是在Flex布局容器中,设置不同的参数时,显示容器内元素对齐方式。

具体代码如下:
```typescript
// FlexShowList.ets
@Component
export struct FlexShowList {
@Consume list: number[];
@Consume currentFlexDirection: FlexDirection;
@Consume currentFlexJustifyContent: FlexAlign;
@Consume currentFlexAlignItems: ItemAlign;
@Consume currentFlexWrap: FlexWrap;
@Consume currentFlexAlignContent: FlexAlign;
build() {
Column() {
Flex({
// 参数设置
...
}) {
ForEach(this.list, (item: number) = > {
CommonItem({ item: item })
}, (item: number) = > JSON.stringify(item))
}
...
// 设置主轴方向
FlexMainDirectionRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 设置主轴方向
FlexMainAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
// 设置交叉轴对齐方式
FlexAxisAlignRadioList()
.margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN })
}
...
}
}
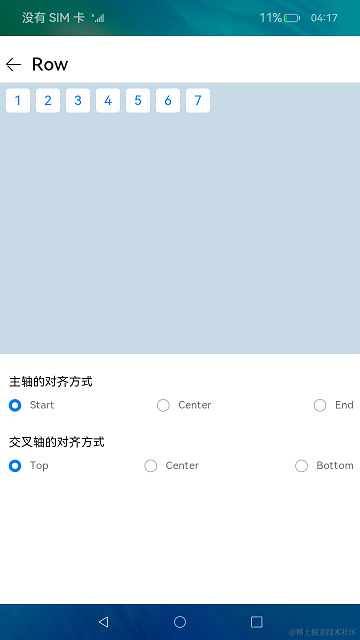
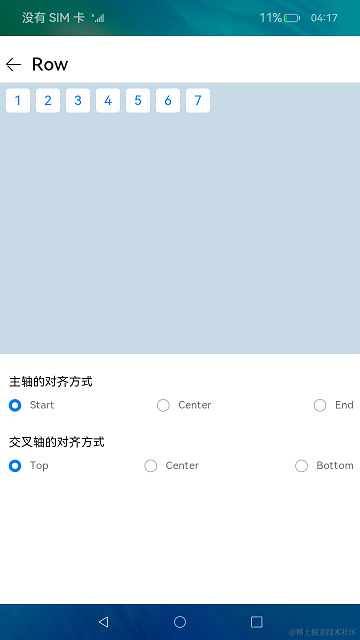
- 在RowShowList.ets中,自定组件RowShowList主要效果是在Row布局容器中,当设置不同的主轴与交叉轴的对齐方式属性时,显示容器内元素的对齐方式。

代码如下:// RowShowList.ets @Component export struct RowShowList { @Consume currentRowJustifyContent: FlexAlign; @Consume currentRowAlignItems: VerticalAlign; build() { Column() { Row() { ForEach(LIST, (item: number) = > { CommonItem({ item: item }) }, (item: number) = > JSON.stringify(item)) } ... // 设置主轴对齐方式 RowMainAlignRadioList() .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) // 设置交叉轴对齐方式 RowAxisAlignRadioList() .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) } ... } } - 在StackComponent.ets中,自定组件StackComponent主要效果是在Stack布局容器中,设置不同对齐方式属性时,容器内堆叠元素的对齐方式。

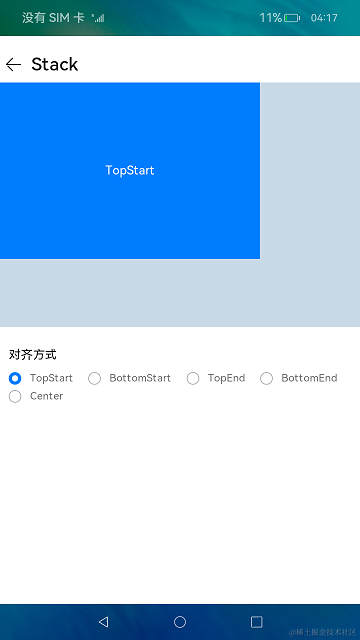
代码如下:// StackComponent.ets @Component export struct StackComponent { ... build() { Column() { Stack({ alignContent: this.currentStackAlignContent }) { Text('') .width(ALL_PERCENT) .height(ALL_PERCENT) .fontSize(MARGIN_FONT_SIZE_SPACE.FOURTH_MARGIN) .backgroundColor($r('app.color.show_list_backgroundColor')) Text(this.message) ... } .margin({ top: MARGIN_FONT_SIZE_SPACE.FIRST_MARGIN }) .width(ALL_PERCENT) .height(SHOW_LIST_HEIGHT_PERCENT.STACK_SHOW_LIST_HEIGHT) // 设置对齐方式 StackAlignRadioList() .margin({ top: MARGIN_FONT_SIZE_SPACE.EIGHTH_MARGIN }) } ... } } - 在CommonComponent.ets中,自定义组件CommonItem,代码如下:
// CommonComponent.ets @Component export struct CommonItem { private item: number = 0; build() { Text(this.item.toString()) .fontSize(MARGIN_FONT_SIZE_SPACE.FIFTH_MARGIN) .width(MARGIN_FONT_SIZE_SPACE.NINTH_MARGIN) .height(MARGIN_FONT_SIZE_SPACE.NINTH_MARGIN) .fontColor($r("app.color.show_list_fontColor")) .textAlign(TextAlign.Center) .align(Alignment.Center) .backgroundColor($r("app.color.white")) .borderRadius(MARGIN_FONT_SIZE_SPACE.COMMON_PADDING) .margin(MARGIN_FONT_SIZE_SPACE.COMMON_PADDING) } } - 在Second.ets页面,根据首页跳转时的参数,渲染顶部不同的容器名称和条件渲染不同的子组件。
代码如下:// Second.ets @Entry @Component struct Second { ... aboutToAppear() { let params = router.getParams() as Record< string, Object >; this.moduleList = params.moduleList as ContainerModuleItem[]; this.componentName = params.componentName as string; this.containerType = params.containerType as number; } build() { Row() { Column({ space: MARGIN_FONT_SIZE_SPACE.SIXTH_MARGIN }) { Column() { BackComp({ componentName: this.componentName }) if (this.containerType === CONTAINER_TYPE.FLEX) { FlexShowList() } else if (this.containerType === CONTAINER_TYPE.COLUMN) { ColumnShowList() } else if (this.containerType === CONTAINER_TYPE.ROW) { RowShowList() } else { StackComponent() } } .width(ALL_PERCENT) .height(ALL_PERCENT) } .width(ALL_PERCENT) } .height(ALL_PERCENT) } } @Component struct BackComp { ... }
审核编辑 黄宇
- 相关推荐
- 热点推荐
- 鸿蒙
- OpenHarmony
-
HarmonyOS NEXT应用元服务布局合理使用布局组件2025-06-20 169
-
鸿蒙ArkUI开发:常用布局【 创建列表(List)】2024-05-15 1588
-
鸿蒙ArkUI开发:常用布局【交叉轴】2024-05-14 1808
-
鸿蒙ArkUI开发:常用布局【主轴】2024-05-13 1681
-
HarmonyOS开发案例:【常用组件与布局】2024-05-09 2163
-
OpenHarmony使用ArkUI Inspector分析布局2023-09-04 750
-
ArkUI新能力,助力应用开发更便捷2023-02-15 2754
-
4天带你上手HarmonyOS ArkUI开发——《HarmonyOS ArkUI入门训练营之健康生活实战》2023-01-05 897
-
ArkUI开发趣味体验,快来抽取限量HarmonyOS专属头像!2022-12-08 1634
-
4天带你上手HarmonyOS ArkUI开发2022-09-09 4019
-
HarmonyOS ArkUI 3.0框架试玩初体验2021-11-01 2838
-
HarmonyOS测试技术与实战-华为ArkUI开发框架和场景测试2021-10-23 2312
全部0条评论

快来发表一下你的评论吧 !