

 鸿蒙OpenHarmony大合集:【语言基础类库】
鸿蒙OpenHarmony大合集:【语言基础类库】
电子说
1.4w人已加入
描述
语言基础类库
介绍
本示例集合语言基础类库的各个子模块,展示了各个模块的基础功能,包含:
- [@ohos.buffer (Buffer)]
- [@ohos.convertxml (xml转换JavaScript)]
- [@ohos.process (获取进程相关的信息)]
- [@ohos.taskpool (启动任务池)]
- [@ohos.uri (URI字符串解析)]
- [@ohos.url (URL字符串解析)]
- [@ohos.util (util工具函数)]
- [@ohos.util.ArrayList (线性容器ArrayList)]
- [@ohos.util.Deque (线性容器Deque)]
- [@ohos.util.HashMap (非线性容器HashMap)]
- [@ohos.util.HashSet (非线性容器HashSet)]
- [@ohos.util.LightWeightMap (非线性容器LightWeightMap)]
- [@ohos.util.LightWeightSet (非线性容器LightWeightSet)]
- [@ohos.util.LinkedList (线性容器LinkedList)]
- [@ohos.util.List (线性容器List)]
- [@ohos.util.PlainArray (非线性容器PlainArray)]
- [@ohos.util.Queue (线性容器Queue)]
- [@ohos.util.Stack (线性容器Stack)]
- [@ohos.util.TreeMap (非线性容器TreeMap)]
- [@ohos.util.TreeSet (非线性容器TreeSet)]
- [@ohos.util.Vector (线性容器Vector)]
- [@ohos.xml (xml解析与生成)]
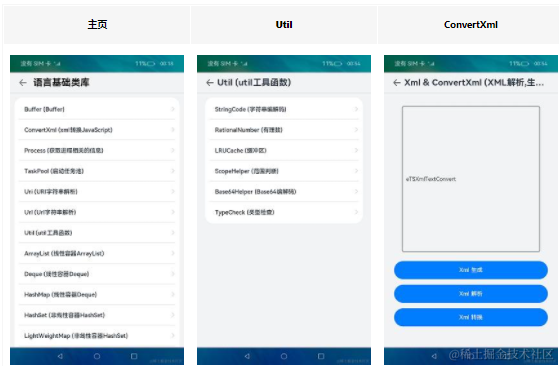
效果预览

使用说明
- 首页展示语言基础类库各个子模块菜单,点击进入对应的模块页面。
- 各个子模块界面中点击功能按钮完成各个功能。
- Util中有二级菜单,点击进入对应的二级界面,包含:
- StringCode:字符串编解码,点击功能按钮完成各个功能。
- RationnalNumber:有理数比较,点击功能按钮完成各个功能。
- LRUCache:LRU缓冲区,点击功能按钮完成各个功能。
- ScopeHelper:范围判断,点击功能按钮完成各个功能。
- Base64Helper:Base64编解码,点击功能按钮完成各个功能。
- TypeCheck:类型检查,点击功能按钮完成各个功能。
- Process界面中,先安装[ProcessMessage],点击按钮跳转,点击功能按钮实现获取进程相关信息的功能。
- TaskPool界面中,点击Execute task执行任务,点击Cancel task取消任务。
- ArrayList界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- Deque界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- HashMap界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- HashSet界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- LightWeightMap界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- LightWeightSet界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- LinkedList界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- List界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- PlainArray界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- Queue界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- Stack界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- TreeMap界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- TreeSet界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- Vector界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
工程目录
LanguageBaseClassLibrary
├── AppScope
│ └── app.json5 //APP信息配置文件
├── entry/src/main //语言基础类库应用首页
│ ├── ets
│ │ ├── entryability
│ │ ├── pages
│ │ │ ├── Index.ets //主页入口
│ │ │ ├── AddInformationView.ets //添加联系人页面
│ │ │ ├── AddKeyValuePairView.ets //添加Key/Value页面
│ │ │ ├── AddStringView.ets //添加String页面
│ │ │ ├── compnents
│ │ │ │ └── Capabilities.ets //根据点击的菜单,展示对应的子界面
│ └── module.json5
│
├── common/src/main //公共组件及工具类
│ ├── ets
│ │ ├── components
│ │ │ └── CustomDataSource.ets //自定义DataSource,LazyForEach时使用
│ │ ├── util
│ │ │ ├── Logger.ets //日志工具类
│ │ │ └── ResourceUtil.ets //资源管理工具类
│ └── module.json5
│
├── menuitems/src/main //菜单
│ ├── ets
│ │ ├── Index.ets //对外提供的接口列表
│ │ ├── menulist //菜单组件
│ │ │ └── MenuList.ets
│ │ ├── components //菜单相关自定义组件
│ └── module.json5
│
├── capabilities/src/main //功能集
│ ├── ets
│ │ ├── capabilities //各个子模块功能组件
│ │ ├── components //子模块相关组件
│ │ │ ├── arraylistcomponents //arraylist相关组件
│ │ │ ├── dequecomponents //deque相关组件
│ │ │ ├── hashmapcomponents //hashmap相关组件
│ │ │ ├── hashsetcomponents //hashset相关组件
│ │ │ ├── lightweightmapcomponents //lightweightmap相关组件
│ │ │ ├── lightweightsetcomponents //lightweightset相关组件
│ │ │ ├── linkedlistcomponents //linkedlist相关组件
│ │ │ ├── listcomponents //list相关组件
│ │ │ ├── plainarraycomponents //plainarray相关组件
│ │ │ ├── queuecomponents //queue相关组件
│ │ │ ├── stackcomponents //stack相关组件
│ │ │ ├── treemapcomponents //treemap相关组件
│ │ │ ├── treesetcomponents //treeset相关组件
│ │ │ ├── utilcomponents //util相关组件
│ │ │ ├── vectorcomponents //vector相关组件
│ │ │ ├── ColumnOperation.ets //展示一列功能按钮的组件
│ │ │ ├── DeleteView.ets //删除按钮的组件
│ │ │ ├── GridOperation.ets //根据窗口大小展示不同列的功能按钮的组件
│ │ │ ├── InformationItemView.ets //联系人Item的组件
│ │ │ ├── KeyValueItemView.ets //Key/Value Item的组件
│ │ │ └── ValueItemView.ets //Value Item的组件
│ │ ├── model //相关数据模型
│ │ ├── utils //相关工具类
│ │ └── Constant.ts //EmitterId
│ └── module.json5
具体实现
- 首页菜单展示:使用一个module,menuitems完成菜单组件的实现,传入要展示的菜单的strarray类型的资源和菜单点击对应的组件即可。使用Navigation和NavRouter组件实现菜单点击进入功能界面,使用LocalStorage实现应用内Ability内数据共享,点击菜单时标记selectedLabel,在entry中的Capabilities组件中,通过selectedLabel显示对应的功能组件。
- Xml & ConvertXml:使用[xml]和[convertxml]实现xml的解析和生成以及xml转换为js对象,点击按钮实现对应的功能。
- Process:使用[process]实现获取进程相关信息的功能,点击按钮实现对应的功能。
- TaskPool:使用[taskpool]实现创建后台任务(Task),并对所创建的任务进行如任务执行、任务取消的操作。
- Url:使用[URL]对URL字符串的查找参数进行了增删改查的一系列操作,使得读者对URL的结构用途更加明了,点击按钮实现对应的功能。
- Util,使用util中不同的功能函数实现以下功能:
- StringCode:字符串编解码。
- RationnalNumber:有理数比较。
- LRUCache:LRU缓冲区。
- ScopeHelper:范围判断。
- Base64Helper:Base64编解码。
- TypeCheck:类型检查。
- ArrayList:展示线性容器ArrayList的数据类型的使用,包括添加、删除。
- Deque:展示线性容器Deque的数据类型的使用,包括头部插入、头部删除、尾部删除。
- HashMap:展示非线性容器HashMap的数据类型的使用,包括添加键值对、删除键值对。
- HashSet:展示非线性容器HashSet的数据类型的使用,包括添加、删除。
- LightWeightMap:展示非线性容器LightWeightMap的数据类型的使用,包括添加键值对、删除键值对。
- LightWeightSet:展示非线性容器LightWeightSet的数据类型的使用,包括添加、删除。
- LinkedList:展示线性容器LinkedList的数据类型的使用,包括尾部添加、头部删除、尾部删除。
- List:展示线性容器List的数据类型的使用,包括添加、删除。
- PlainArray:展示非线性容器PlainArray的数据类型的使用,包括添加、删除。
- Queue:展示线性容器Queue的数据类型的使用,包括尾部添加、头部删除。
- Stack:展示线性容器Stack的数据类型的使用,包括尾部添加、尾部删除。
- TreeMap:展示非线性容器TreeMap的数据类型的使用,包括添加键值对、删除键值对。
- TreeSet:展示非线性容器TreeSet的数据类型的使用,包括添加、删除。
- Vector:展示线性容器Vector的数据类型的使用,包括添加、删除。
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
- OpenHarmony
-
鸿蒙原生开源库ViewPool在OpenHarmony社区正式上线2024-12-20 877
-
基于OpenHarmony标准系统的C++公共基础类库案例:SafeBlockQueue2024-08-30 897
-
鸿蒙原生应用开发-ArkTS语言基础类库概述2024-03-05 626
-
OpenHarmony C++公共基础类库应用案例:Thread2023-11-23 1679
-
HarmonyOS语言基础类库开发指南上线啦!2023-10-18 1162
-
OpenHarmony 应用开发SDK、API 与基础工具2023-09-19 1010
-
【PIMF】OpenHarmony啃论文俱乐部—盘点开源鸿蒙三方库【2】2022-06-29 6981
-
openharmony和鸿蒙区别2021-06-24 4985
-
openharmony和鸿蒙的区别是什么2021-06-23 11128
-
openharmony和鸿蒙有什么关系2021-06-22 13378
-
openharmony 鸿蒙2021-06-21 2322
全部0条评论

快来发表一下你的评论吧 !

