

 鸿蒙ArkUI开发:常用布局【主轴】
鸿蒙ArkUI开发:常用布局【主轴】
电子说
1.4w人已加入
描述
ArkUI中常用布局容器
线性布局(Row/Column)
- 线性布局的子元素在线性方向上(水平方向和垂直方向)依次排列
- 线性布局容器包括[Row]和[Column]。Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列
- 开发前请熟悉鸿蒙开发指导文档:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
主轴
- 线性布局容器在布局方向上的轴线,子元素默认沿主轴排列。
- Row容器主轴为横向,Column容器主轴为纵向。通过justifyContent属性设置子元素在容器主轴上的排列方式
- 默认相邻子元素是紧贴着的,也可以通过space设置子元素间的间距
Column容器内子元素在主轴上的排列
主轴方向:垂直向下
typescript
复制代码
Column() {
...
}.justifyContent(FlexAlign.Start)

- justifyContent(FlexAlign.Start):元素在主轴方向首端对齐,第一个元素与行首对齐,同时后续的元素与前一个对齐
- justifyContent(FlexAlign.Center):元素在主轴方向中心对齐,第一个元素与行首的距离与最后一个元素与行尾距离相同
- justifyContent(FlexAlign.End):元素在主轴方向尾部对齐,最后一个元素与行尾对齐,其他元素与后一个对齐
- justifyContent(FlexAlign.Spacebetween):主轴方向均匀分配元素,相邻元素之间距离相同。第一个元素与行首对齐,最后一个元素与行尾对齐
- justifyContent(FlexAlign.SpaceAround):主轴方向均匀分配元素,相邻元素之间距离相同。第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半
- justifyContent(FlexAlign.SpaceEvenly):主轴方向均匀分配元素,相邻元素之间的距离、第一个元素与行首的间距、最后一个元素到行尾的间距都完全一样
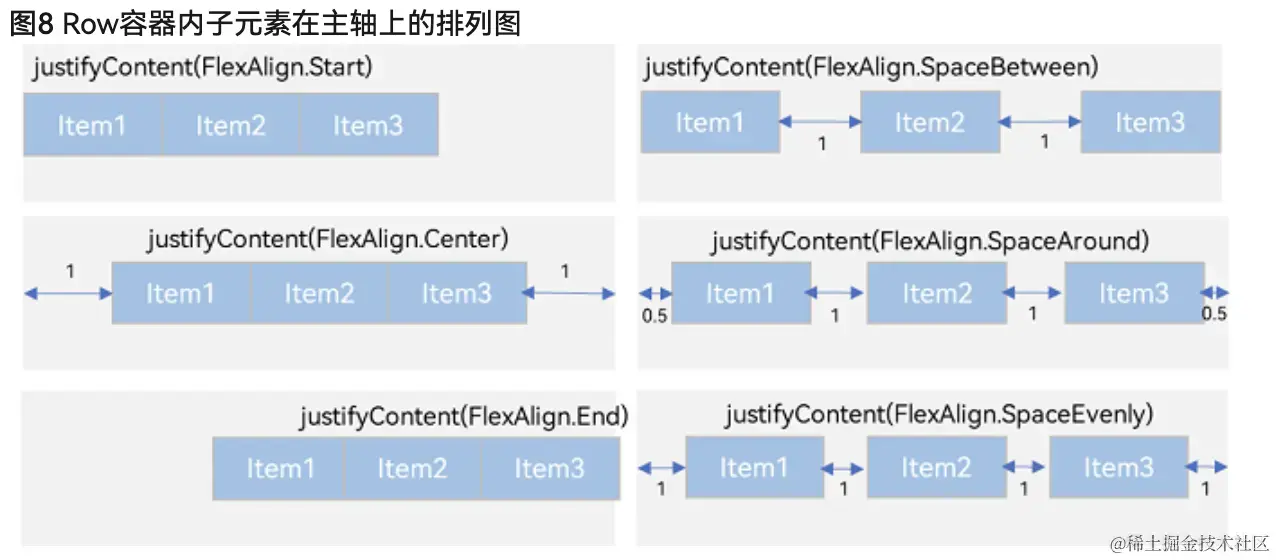
Row容器内子元素在主轴上的排列
主轴方向:水平向右
typescript
复制代码
Row() {
...
}.justifyContent(FlexAlign.Start)
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`


- justifyContent(FlexAlign.Start):元素在主轴方向首端对齐,第一个元素与行首对齐,同时后续的元素与前一个对齐
- justifyContent(FlexAlign.Center):元素在主轴方向中心对齐,第一个元素与行首的距离与最后一个元素与行尾距离相同
- justifyContent(FlexAlign.End):元素在主轴方向尾部对齐,最后一个元素与行尾对齐,其他元素与后一个对齐
- justifyContent(FlexAlign.Spacebetween):主轴方向均匀分配元素,相邻元素之间距离相同。第一个元素与行首对齐,最后一个元素与行尾对齐
- justifyContent(FlexAlign.SpaceAround):主轴方向均匀分配元素,相邻元素之间距离相同。第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半
- justifyContent(FlexAlign.SpaceEvenly):主轴方向均匀分配元素,相邻元素之间的距离、第一个元素与行首的间距、最后一个元素到行尾的间距都完全一样
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
-
鸿蒙ArkUI-X跨平台技术:【开发准备】2024-05-24 1483
-
鸿蒙ArkUI-X跨平台开发:【 编写第一个ArkUI-X应用】2024-05-21 2075
-
鸿蒙应用布局ArkUI【基础运用案例】2024-05-17 1351
-
鸿蒙ArkUI开发:常用布局【 创建列表(List)】2024-05-15 1587
-
鸿蒙ArkUI开发:常用布局【弹性布局方向图】2024-05-14 762
-
鸿蒙ArkUI:【从代码到UI显示的整体渲染流程】2024-05-13 2136
-
HarmonyOS开发ArkUI案例:【常用布局容器对齐方式】2024-05-08 2752
-
鸿蒙ArkUI开发-应用添加弹窗2024-01-24 1683
-
鸿蒙ArkUI开发-Tabs组件的使用2024-01-19 3715
-
鸿蒙应用ui布局2023-09-20 725
-
OpenHarmony使用ArkUI Inspector分析布局2023-09-04 750
全部0条评论

快来发表一下你的评论吧 !

